Le librerie forniscono funzionalità standard in modo che gli sviluppatori non debbano preoccuparsi di creare funzioni standard da zero. Con queste librerie, possiamo creare pagine Web straordinarie con utilità linguistiche, funzioni matematiche, moduli interattivi e altro ancora. Fortunatamente ci sono sviluppatori e designer in tutto il mondo che continuano a rilasciare librerie e framework utili per noi, il che non solo semplifica la nostra vita come sviluppatori web, ma migliora anche le nostre competenze.
Queste librerie HTML, CSS e JavaScript fanno sì che non ci sia motivo di reinventare la ruota più e più volte ogni volta che lavori su un nuovo progetto. Ci sono vari strumenti HTML, CSS e JavaScript là fuori che ci aiutano a creare web design, modelli e app piacevoli e accattivanti, permettendoci di concentrarci sulla creatività e sulla produttività piuttosto che impantanarci in tecnicismi e codice.
Esistono molte fantastiche librerie di sviluppo web che ci aiutano a potenziare la nostra base di codice e a semplificarci la vita migliorando la produttività del nostro codice. Ti mostreremo alcune librerie che sono ampiamente utilizzate e amate dagli sviluppatori web e dalla comunità di web design.
Leggi: I migliori framework e librerie JavaScript per la creazione di dashboard Web
Librerie e strumenti HTML e CSS
Di seguito troverai un elenco di librerie, strumenti e risorse per HTML e CSS che ti aiuteranno a ridurre gli errori di codifica, aggiungere funzionalità ai siti Web e aumentare la produttività degli sviluppatori web.
Inizializza modelli HTML5 personalizzabili
Inizializzazione è uno strumento utilizzato per creare un modello di sito Web personalizzabile basato sul codice standard HTML5. Puoi scegliere se vuoi utilizzare JavaScript o JQuery nel modello. È inoltre possibile specificare i requisiti di configurazione del server. Tutto quello che devi fare è creare un nuovo progetto con un modello HTML5 fornito con tutte le funzioni standard.
I modelli Boilerplate sono disponibili in una varietà di opzioni di preconfigurazione, inclusi esempi come jQuery minimizzato, responsive, Modernizr e Twitter bootstrap, solo per citarne alcuni.
Leggi: Crea una pagina di abbonamento basata su HTML5 Initializr in Aptana Studio
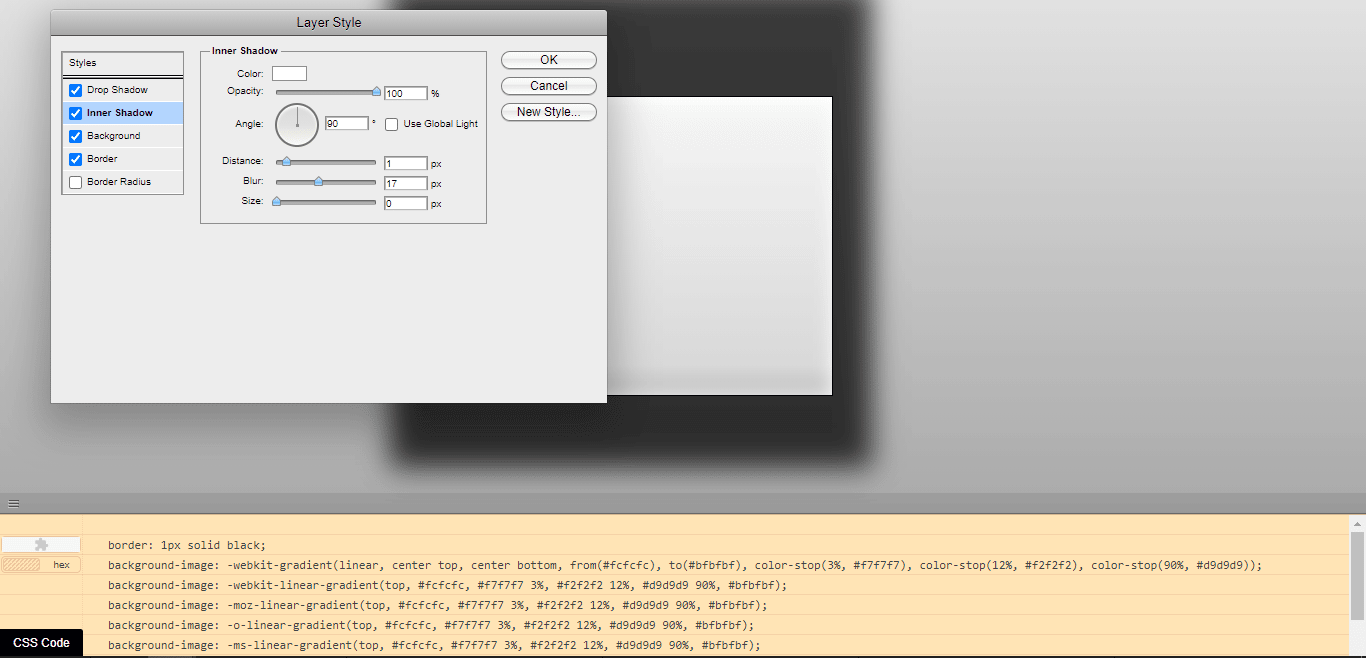
App per stili di livello CSS e HTML5
Stili di livello è un ottimo strumento per creare stili CSS proprio come fai con qualsiasi editor grafico. Questo strumento ti aiuta a generare CSS compatibili con più browser. Simile a uno strumento grafico, puoi aggiungere ombre, sfondi, impostare raggio, opacità e molto altro alle tue app web.
Gli stili di livello consentono agli sviluppatori web di scegliere qualsiasi colore da un elemento su cui stanno lavorando utilizzando il Color Picker strumento, trascina e rilascia le immagini su una pagina in modo da poterle utilizzare come sfondo o campionare un colore e memorizza localmente campioni di colore, sfumature e stili.

Strumento CSS Vogue
Voga è uno strumento straordinario che aiuta a ricaricare il foglio di stile di una pagina su browser diversi. Puoi configurarlo per ricaricare una pagina automaticamente in più finestre del browser contemporaneamente. La libreria, tuttavia, richiede l’installazione di Node.js e del gestore di pacchetti del nodo per poterlo utilizzare.
Lo strumento è utile perché aiuta a migliorare la produttività degli sviluppatori web. Invece di modificare CSS e quindi ricaricare il browser per visualizzare in anteprima le modifiche più e più volte, Vogue automatizza il processo costringendo i browser Web ad aggiornarsi e ricaricarsi solo il foglio di stile, rispetto all’intera pagina.

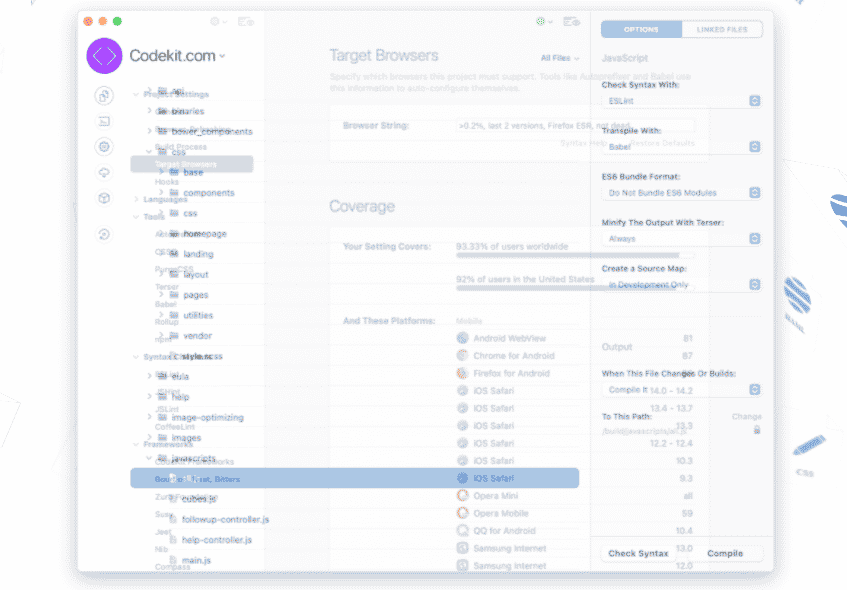
Strumento di sviluppo Web Codekit
CodiceKit funziona su Mac OS X ed è uno strumento che aiuta gli sviluppatori web a rendere i siti web più facili e veloci. Consiste in dozzine di strumenti di sviluppo web, come un ottimizzatore di immagini, uno strumento di compressione CSS, sincronizzazione del browser, minifier di script, debugger e molto altro ancora.
CodeKit consente agli sviluppatori di compilare quasi tutti i linguaggi o script, come Coffeescript, Sass, TypeScript e JavaScript. Compila questi file automaticamente ogni volta che li salvi, li aggiorna e li sincronizza nel browser.

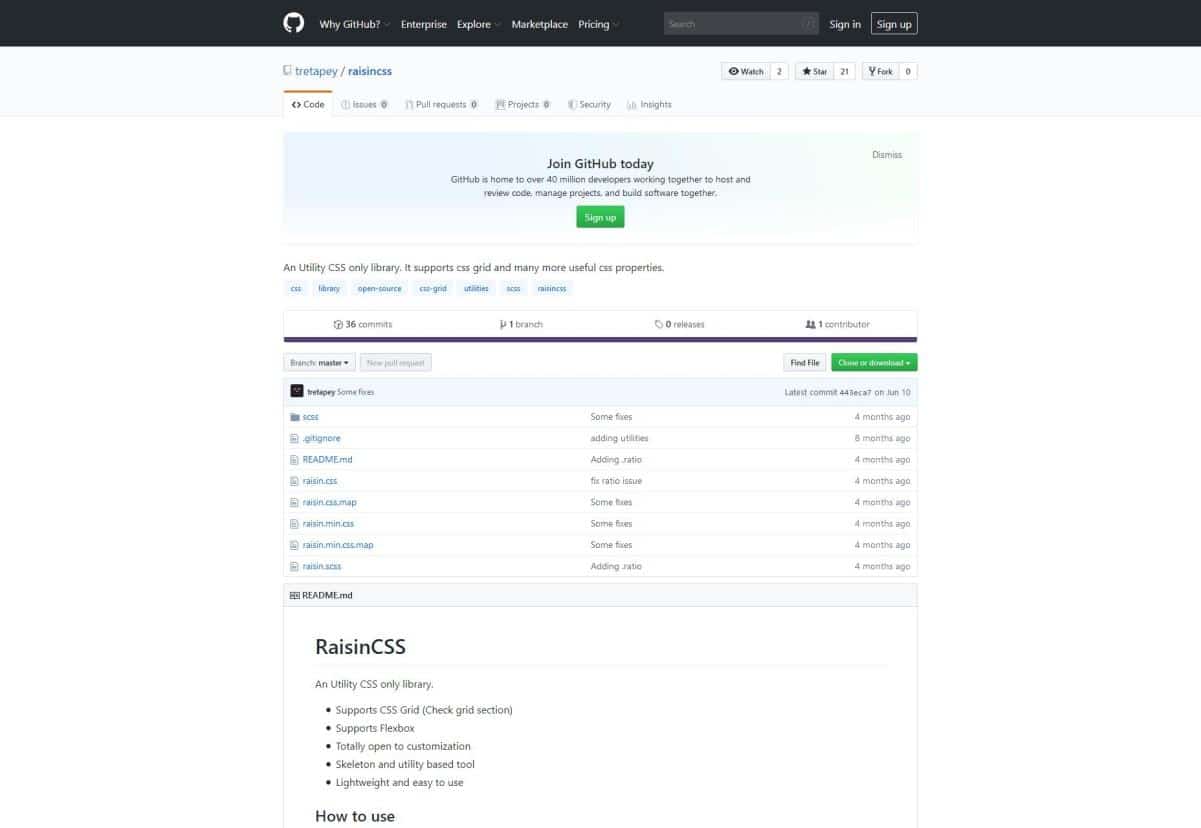
Libreria CSS Raisin
Uvetta CSS è una libreria CSS basata su utility. Viene fornito con moduli predefiniti per Flexbox, griglia CSS, posizionamento e molto altro. Con Raisin CSS, puoi personalizzare il design del sito web in base alle tue esigenze.
Le utilità e le proprietà che puoi personalizzare includono Schermo, Display flessibile, straripamento, galleggiante, posizione, visibilità, Z-index, e così via. Ti permette anche di impostare punti di interruzione.

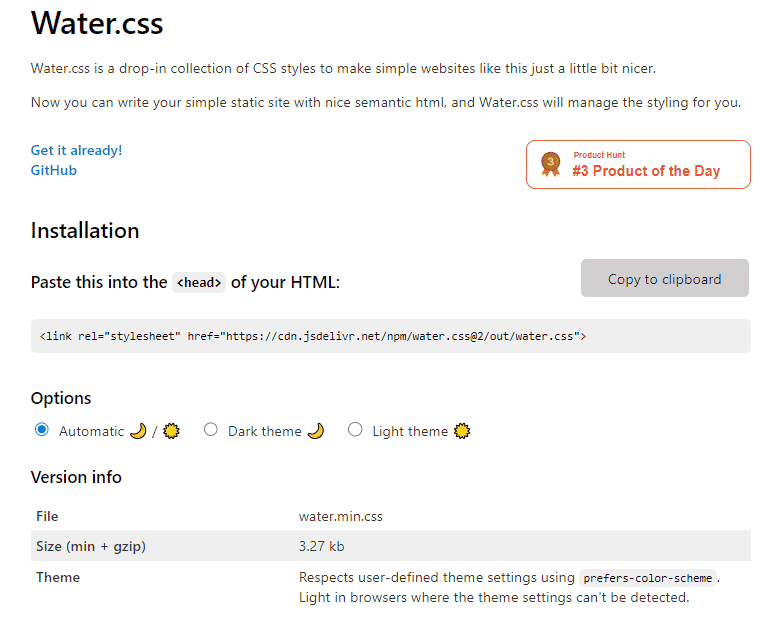
Strumento stile CSS Water.css
Acqua.css è una libreria CSS che aiuta a rendere più belli i siti web semplici, in mancanza di una descrizione migliore. La libreria ha una dimensione inferiore a 2kB ed è completamente priva di classi. È una libreria CSS leggera che puoi usare per mettere uno stile carino sui tuoi siti Web semplicistici e statici.
Il CSS aggiunto è reattivo ed è disponibile in tre temi di base: automatico, buio, e leggero. Puoi vedere una demo di Water.css visitando il loro sito web, linkato sopra.

Strumenti e librerie JavaScript
Di seguito è riportato un elenco di strumenti e librerie JavaScript per sviluppatori web. Questi strumenti e librerie aiutano ad aggiungere funzionalità a siti Web e app e aiutano a ridurre gli errori di codifica. Aumentano anche la produttività degli sviluppatori web.
Leggi: Le migliori librerie JavaScript
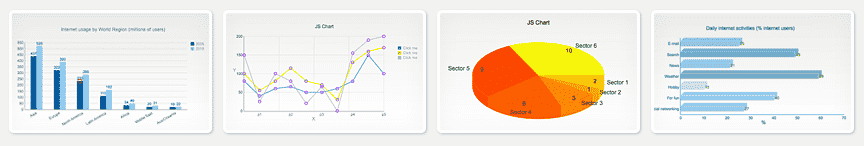
Strumento di generazione chat JavaScript di grafici JS
Grafici JS è uno strumento generatore di grafici basato su JavaScript utilizzato per creare e inserire grafici in una pagina web. Visualizza i grafici sulla pagina Web chiamando i dati da un file XML o da un array JavaScript. La libreria supporta grafici a torta, grafici a barre e grafici a linee ed è compatibile con tutti i principali browser.
Altre opzioni del grafico includono torte 3D e barre 3D, legende e rendering automatizzato di linee e barre.

Strumento JavaScript per modernizzare
modernizzare è una popolare libreria Javascript che ti offre la flessibilità di creare siti Web basati su HTML5 e CSS3. Questo strumento offre molte funzionalità come il rilevamento delle funzionalità e il caricamento condizionale delle risorse.
Modernizr è un piccolo frammento di codice JavaScript che rileva quali funzionalità il browser Web di un utente è in grado di visualizzare o utilizzare. Con queste informazioni a portata di mano, gli sviluppatori Web possono garantire che i visitatori non ottengano esperienze utente “rotte” e che i siti Web reagiscano nel modo desiderato in base al browser Web (e alla versione del browser Web) utilizzato da un visitatore quando accede a un sito Web . Ciò si ottiene tramite il “rilevamento delle funzionalità” e ha lo scopo di sostituire il vecchio metodo JavaScript di UA sniffing.

Plugin jQuery FitText
FitText è una soluzione perfetta per creare titoli compatibili con tutte le dimensioni dello schermo. È un plugin basato su jQuery utilizzato per ridimensionare il testo in modo che si adatti agli altri elementi della tua pagina web. Viene utilizzato con layout reattivi in modo che i titoli siano scalabili e riempiano la larghezza degli elementi genitori in modo che il testo venga visualizzato correttamente indipendentemente dal fatto che un visitatore utilizzi un PC, un monitor gigante, un tavolo o un dispositivo mobile.

Motore di animazione JavaScript Anime.js
anime.js è lodato come una delle migliori librerie basate su animazioni JavaScript. È uno strumento leggero che viene fornito con una potente API. Questo strumento JavaScript consente agli sviluppatori web di utilizzare varie proprietà CSS con diversi intervalli di tempo su un elemento per spostare quell’elemento in base a una determinata trasformazione. Anime.js può funzionare con qualsiasi tipo di immagine o oggetto, indipendentemente dal fatto che si tratti di un oggetto JavaScript o di un SVG.
Anime.js consente anche l’animazione di più proprietà di trasformazione CSS, in modo da poter animare livelli con tempi diversi su una pagina, che si verificano tutti contemporaneamente. Gli sviluppatori possono animare praticamente qualsiasi cosa, da CSS, oggetti JavaScript, SVG, agli attributi DOM.

Motore di visualizzazione JavaScript MathJAX
MathJAX, come suggerisce il nome, è una libreria JavaScript in grado di visualizzare notazioni matematiche su browser diversi. È una libreria Javascript cross-browser che rappresenta Math in diversi formati come SVG, HTML, CSS o MathML. Ha un’API ricca di funzionalità che consente la creazione di contenuti interattivi, l’integrazione di app mobili e strumenti di creazione avanzati.
MathJAX non si basa su immagini bitmap, quindi gli sviluppatori lo trovano facile da usare e non hanno bisogno di codificare nulla. Invece, MathJAX si basa su CSS con caratteri Web e SVG per garantire che le equazioni matematiche si adattino agli elementi di testo, indipendentemente dal livello di zoom. Le equazioni sono copiabili in moduli di documento come Office, LaTeX e wiki e vengono emesse tramite HTML, CSS, SVG o MathML.

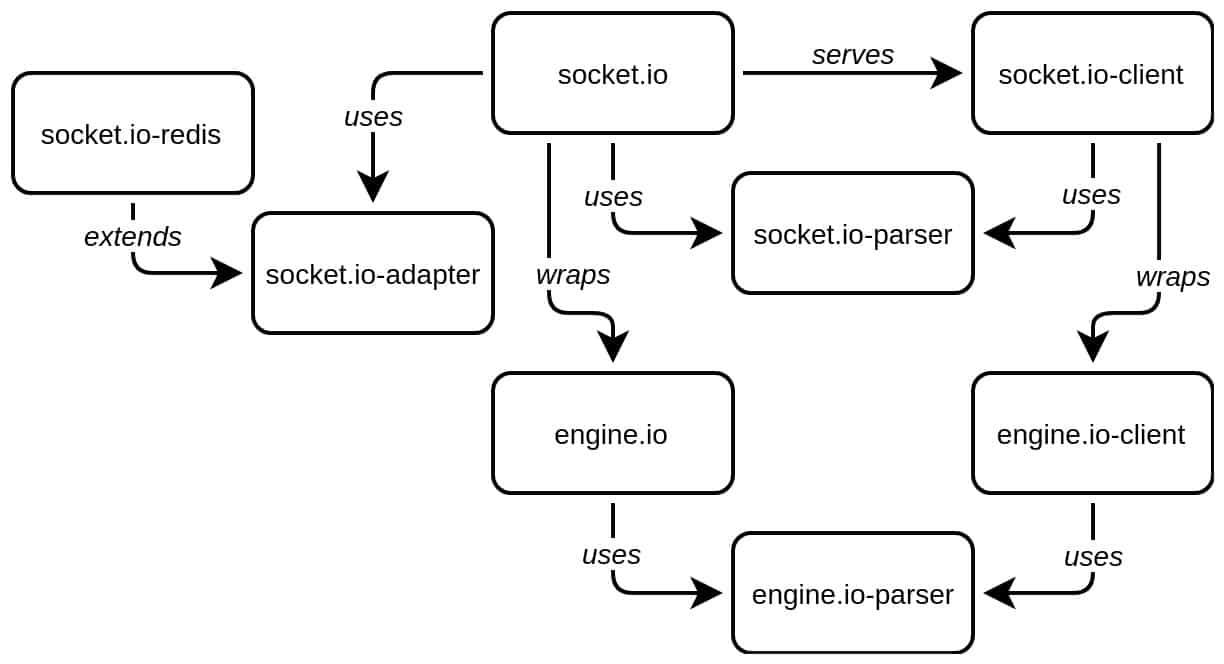
Libreria JavaScript Socket.IO
Socket.io è una libreria utilizzata per la comunicazione basata su eventi tra un server e un client. La libreria supporta le funzionalità di connessione e disconnessione automatica. Lato server utilizza Node.js, mentre lato client utilizza il Libreria client browser.

Riepilogo degli strumenti e delle librerie JavaScript, CSS e HTML
Lavorare con le librerie di sviluppo web ti semplificherà la vita durante la creazione di app web. Queste librerie forniscono continuità in tutte le fasi dello sviluppo del progetto. Anche se alcune delle librerie che abbiamo compilato qui potrebbero non sembrare entusiasmanti a prima vista, renderanno il tuo lavoro di sviluppo molto più semplice, permettendoti di concentrarti sulla produttività e infine di aiutarti nella creazione di straordinari design e app per il web.
