WordPress è altamente personalizzabile e un modo per migliorare l’aspetto visivo del tuo sito Web è aggiungere effetti al passaggio del mouse. Queste sono piccole animazioni che vengono riprodotte quando un visitatore passa il mouse su un determinato elemento.
Questi sono ottimi per catturare l’attenzione del lettore mentre scorre la pagina. Pertanto, sono ideali su elementi come pulsanti o immagini relative a saldi o caratteristiche speciali che desideri evidenziare.
Oggi dimostrerò come aggiungere l’animazione al passaggio del mouse a qualsiasi elemento in WordPress con il plugin Hover Effects.
Perché aggiungere effetti al passaggio del mouse su WordPress?
Gli effetti al passaggio del mouse evidenziano elementi importanti su una pagina come pulsanti, banner e altro. Ancora più importante, forniscono un chiaro segno di ciò che è cliccabile sul tuo sito Web, il che li rende un’aggiunta eccellente a qualsiasi pagina ingombra.
Naturalmente, a volte un effetto hover può effettivamente fornire ulteriori dettagli.
Ad esempio, quando passi il mouse su un collegamento in una pagina o in un post, la maggior parte dei siti Web visualizzerà l’URL. Anche se questo non è appariscente, è comunque un esempio di effetto hover. Un altro sarebbe la visualizzazione di testo alternativo o una didascalia su un’immagine.
Pertanto, gli effetti al passaggio del mouse sono utili se stai solo cercando convenevoli estetici o se desideri visualizzare informazioni importanti.
Come aggiungere effetti al passaggio del mouse su WordPress
Passaggio 1: installa gli effetti al passaggio del mouse
Sebbene tu possa facilmente usare i CSS per aggiungere effetti al passaggio del mouse in WordPress, molti principianti potrebbero avere difficoltà con questo. Invece, ti consiglio di usare il Effetti al passaggio del mouse collegare. Questo plugin fornisce tutto il codice CSS che utilizzerai.
Quindi, tutto ciò che devi fare è copiare la copia e incollarla nel CSS aggiuntivo sezione sul blocco desiderato. È davvero semplice da usare e ti dà accesso a quaranta diversi effetti al passaggio del mouse utilizzabili su qualsiasi blocco o menu di WordPress.
Iniziamo facendo clic su Plugin e selezionando l’opzione Aggiungi nuovo nel pannello di amministrazione di sinistra.
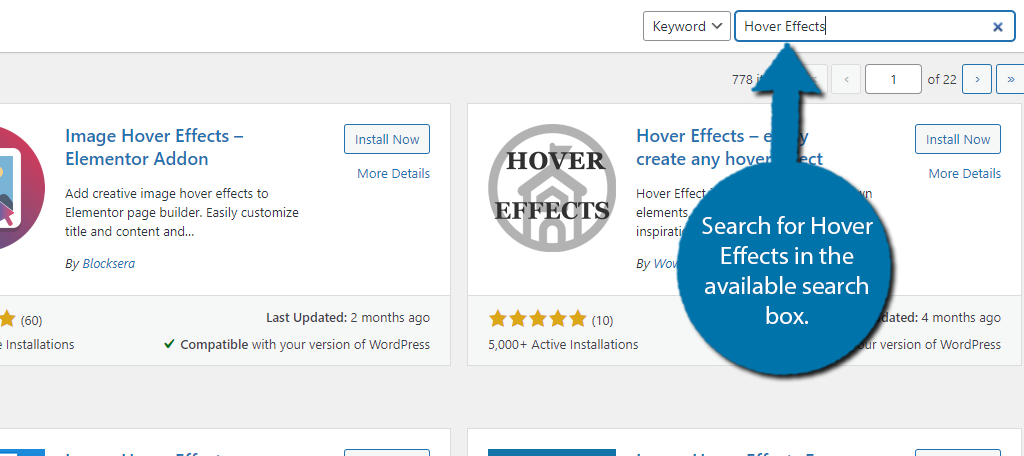
Cerca gli effetti al passaggio del mouse nella casella di ricerca disponibile. In questo modo verranno visualizzati plug-in aggiuntivi che potresti trovare utili.

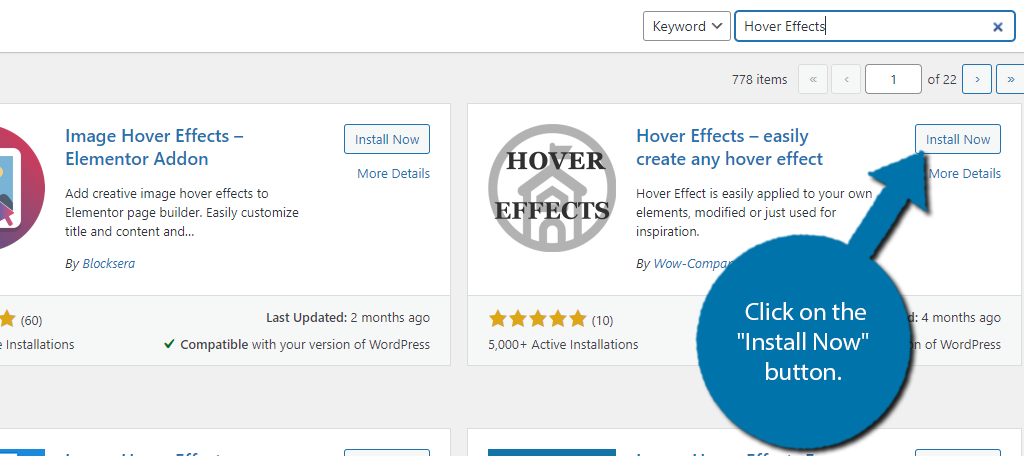
Scorri verso il basso fino a trovare il plug-in Hover Effects e fai clic sul pulsante “Installa ora” e attiva il plug-in per l’uso.

Passaggio 2: copia un effetto
Come ho detto, l’unica cosa che devi fare è copiare e incollare il codice CSS, che è estremamente semplice. Il plugin aggiunge una pagina dedicata dove puoi vedere cosa fa ogni effetto e copiare il codice necessario.
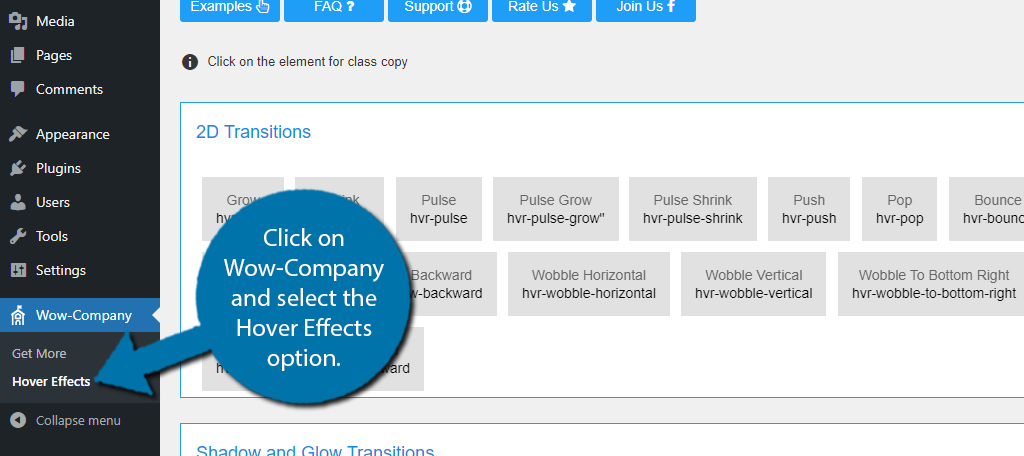
Nel pannello di amministrazione a sinistra, fai clic su Wow-Company e seleziona l’opzione Effetti al passaggio del mouse.

Nella parte superiore, vedrai alcune opzioni. Al momento sei nella scheda degli esempi, le altre includono una FAQ, un collegamento ai forum di supporto, un collegamento alla pagina di valutazione e la loro pagina Facebook.
Hai solo bisogno delle schede Esempi e FAQ.
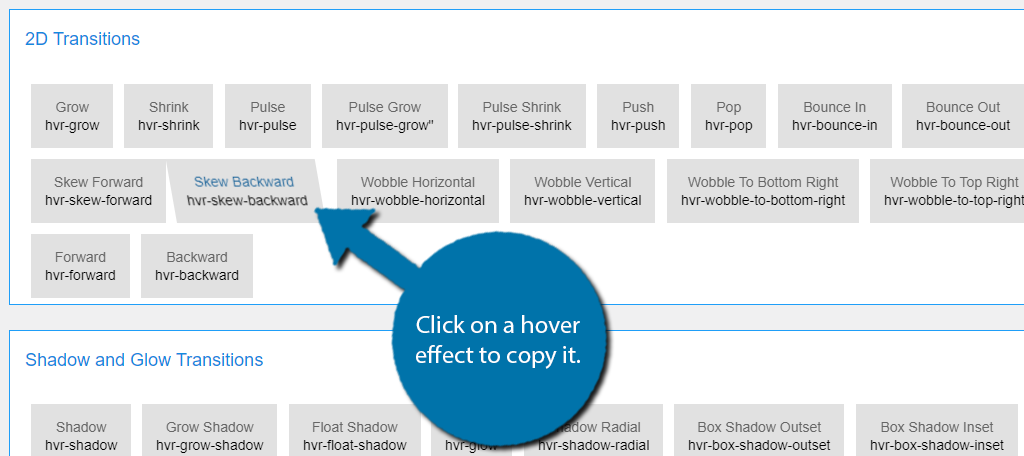
Qui puoi visualizzare tutti gli stili al passaggio del mouse. Esistono tre stili: Transizioni 2D, Transizioni ombra e bagliore e Riccioli. Tutto quello che devi fare è passare il mouse sull’effetto per vederlo in azione.
E tieni presente che questi effetti possono essere applicati a qualsiasi blocco in Gutenberg. Fare clic sull’effetto per copiare il CSS.

Nota: Se hai intenzione di utilizzare più effetti al passaggio del mouse, ti consiglio di aprire questa pagina in una nuova scheda. In questo modo puoi semplicemente scambiare le schede per trovare un nuovo effetto al passaggio del mouse da aggiungere. È un grande risparmio di tempo.
Passaggio 3: aggiungi effetti al passaggio del mouse ai blocchi
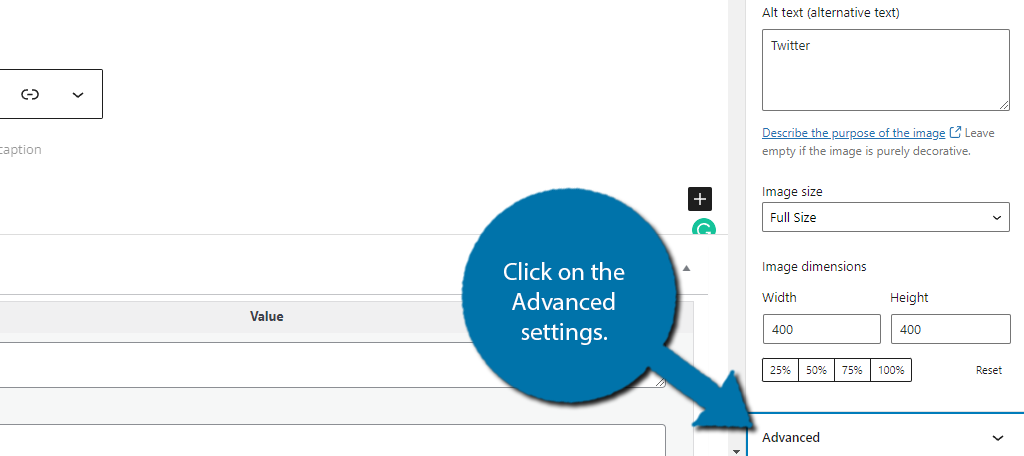
Vai a qualsiasi post o pagina del tuo sito Web a cui desideri aggiungere un effetto al passaggio del mouse o creane uno nuovo a scopo di test. Una volta lì, fai clic su qualsiasi blocco nell’editor ed espandi la ruota delle impostazioni.
Nota: Questo processo è identico per i widget in WordPress. Dopotutto, tutti i widget sono solo blocchi.
Fare clic su Impostazioni avanzate.

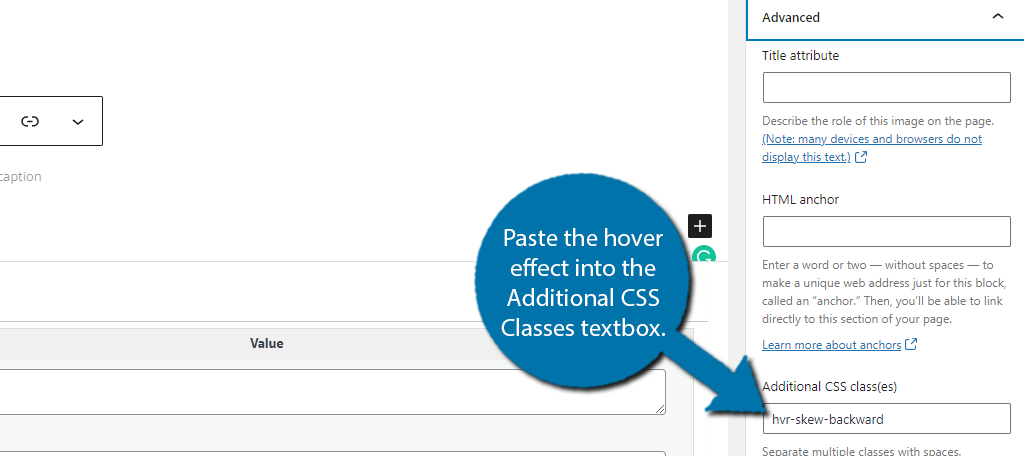
Queste impostazioni includono l’attributo del titolo, l’ancora HTML e le classi CSS aggiuntive. Incolla l’effetto al passaggio del mouse nella casella di testo Classi CSS aggiuntive.

Non è possibile visualizzare l’effetto al passaggio del mouse nell’editor. Invece, puoi fare clic sul pulsante “Anteprima” per visualizzarlo o salvare le modifiche e visualizzarlo su una pagina live. Di nuovo, questi effetti funzionano su qualsiasi blocco.
Quindi è lo stesso processo indipendentemente dal fatto che tu stia aggiungendo effetti al passaggio del mouse a un’immagine o a un pulsante. Ricorda solo se hai più effetti al passaggio del mouse per un singolo pulsante che separi ogni riga CSS con una virgola.
Passaggio 4: aggiunta di effetti al passaggio del mouse ai menu
Questi effetti dei pulsanti non sono esclusivi solo dei blocchi in WordPress, ma possono anche essere applicati ai menu per farli risaltare di più. Tuttavia, per impostazione predefinita, le classi CSS non sono abilitate, quindi prima dobbiamo attivarle.
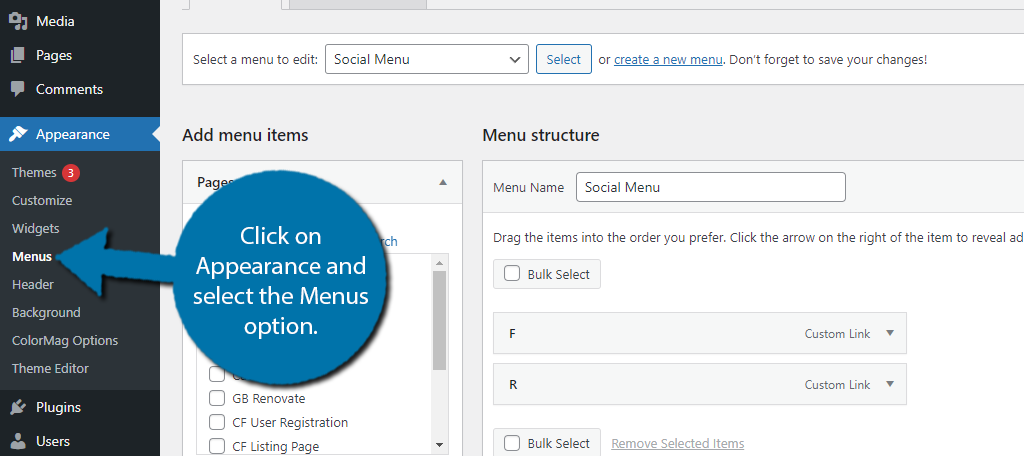
Fare clic su Aspetto e selezionare l’opzione Menu.

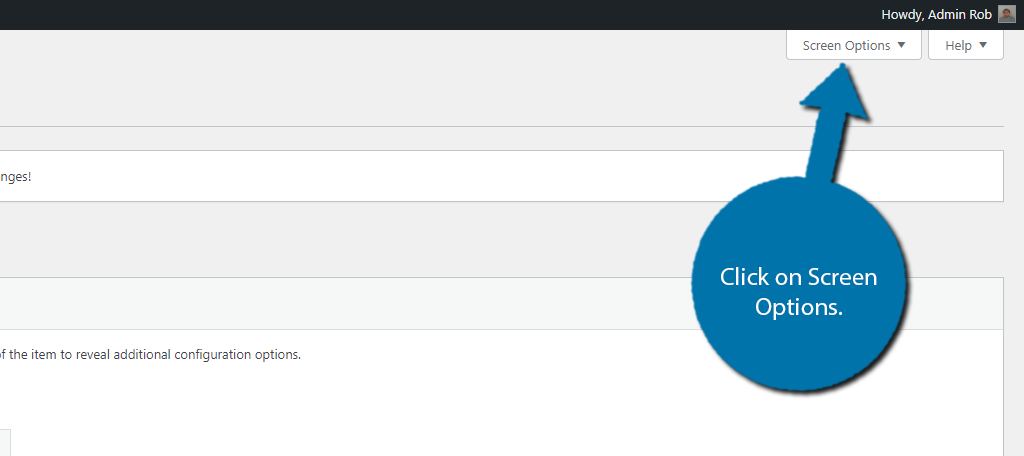
Fare clic su Opzioni schermo nell’angolo in alto a destra.

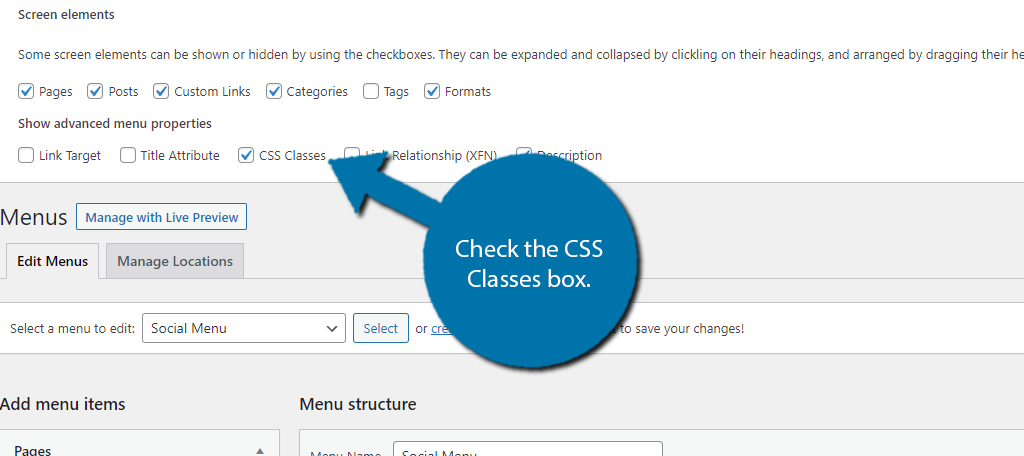
Seleziona la casella Classi CSS per abilitare CSS sulle voci di menu.

Ciò ti consentirà di aggiungere CSS personalizzati a qualsiasi voce di menu, ma la chiave è che è per i singoli elementi. Non puoi aggiungere l’effetto a tutti gli oggetti contemporaneamente. Pertanto, se questo era il tuo obiettivo, dovrai aggiungere l’effetto al passaggio del mouse a ciascuna voce di menu individualmente.
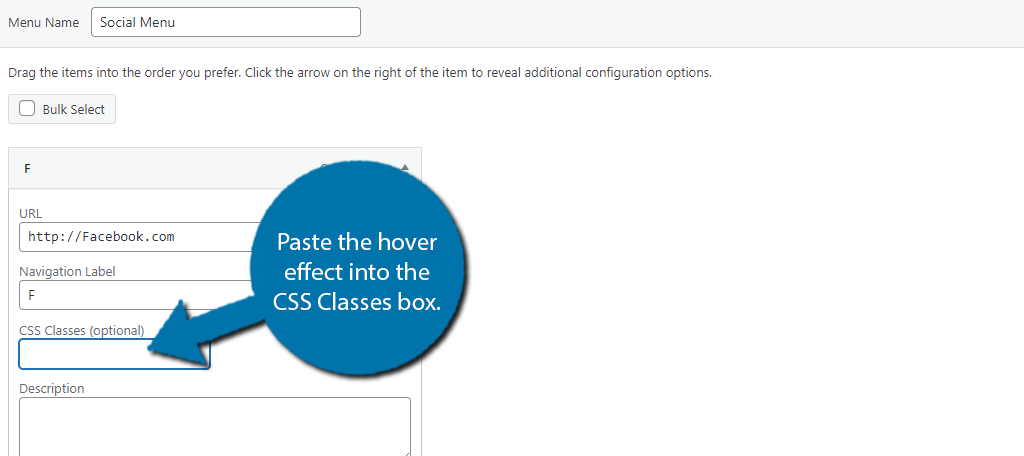
Espandi qualsiasi voce di menu e incolla l’effetto al passaggio del mouse nella casella Classi CSS.

Salva le modifiche e il tuo menu avrà ora l’effetto al passaggio del mouse. Congratulazioni per aver configurato il plugin Hover Effects in WordPress.
Gli effetti al passaggio del mouse influiscono sulle prestazioni del sito?
Nella maggior parte dei casi, gli effetti al passaggio del mouse non avranno alcun impatto sulle prestazioni del sito. Tuttavia, se aggiungi animazioni al passaggio del mouse a elementi specifici, a volte può rallentare le pagine per l’utente.
Ad esempio, supponiamo di avere un’immagine molto grande. Se hai deciso di aggiungere un effetto hover rotante, beh, può diventare disordinato. Non è consigliabile spostare un file di grandi dimensioni in questo modo.
E francamente, è un cattivo design. Un’altra cosa da considerare sono gli utenti mobili.
Sebbene gli smartphone siano diventati molto potenti, non tutti utilizzano l’ultimo modello. Queste animazioni possono causare problemi su dispositivi non all’altezza. Ecco perché molti siti Web in realtà disabilitano gli effetti al passaggio del mouse per i dispositivi mobili.
Non esagerare con i tuoi effetti al passaggio del mouse
L’aggiunta di animazioni CSS al passaggio del mouse in WordPress è un ottimo modo per aggiungere un po’ di brio al tuo sito web. Tuttavia, proprio come ci sono troppi glitter nella vita reale, puoi avere troppi effetti di animazione.
Per alcuni visitatori, questo può sembrare scadente o amatoriale. Usa solo pochi effetti e prova a usarli sullo stesso tipo di oggetti. Soprattutto, cerca di evitare quelli più elaborati. Nessuno vuole vedere un pulsante “Acquista ora” fare un barile.
Che tipo di animazioni al passaggio del mouse usi sul tuo sito web? A quali elementi della pagina aggiungi gli effetti al passaggio del mouse?