Vuoi cambiare il colore di sfondo dell’editor a blocchi di WordPress per gli amministratori?
A volte, quando lavori su un progetto cliente personalizzato, potresti voler cambiare il colore di sfondo dell’editor Gutenberg in WordPress in modo che corrisponda ai colori del marchio.
In questo articolo, ti mostreremo come personalizzare facilmente il colore di sfondo dell’editor a blocchi di WordPress per l’area di amministrazione.
Nota: Questa guida riguarda la modifica del colore dell’editor nell’amministratore di WordPress. Se stai cercando di cambiare il colore di sfondo nel front-end di WordPress, consulta il nostro tutorial su come cambiare il colore di sfondo su WordPress.
Perché cambiare il colore di sfondo dell’editor a blocchi in WordPress?
Potresti voler cambiare il colore di sfondo di WordPress editor di blocchi per una serie di motivi.
Ad esempio, la maggior parte temi WordPress moderni usa lo stesso colore di sfondo per l’editor di blocchi del sito web live incluso Astra, OceanoWP, GeneraPresse altro ancora.
Tuttavia, se il tuo tema WordPress non utilizza gli stessi colori, l’aspetto del tuo post all’interno dell’editor sarà molto diverso da quello che i tuoi utenti vedranno sul sito web live.
Un altro motivo per cambiare il colore di sfondo potrebbe essere la preferenza personale.
Ad esempio, per impostazione predefinita, l’editor di blocchi utilizza un semplice sfondo bianco. Alcuni utenti potrebbero trovare un po’ stressante guardare lo schermo bianco per lunghe ore. L’affaticamento degli occhi può essere un vero problema per molte persone e lo sfondo bianco predefinito non è piacevole per gli occhi.

Detto questo, vediamo come puoi cambiare facilmente il colore di sfondo dell’editor di WordPress.
Come cambiare il colore di sfondo dell’editor di WordPress
Puoi cambiare facilmente il colore di sfondo dell’editor di WordPress aggiungendo codice personalizzato a quello del tuo tema funzioni.php file.
Tuttavia, tieni presente che anche il più piccolo errore nel codice può danneggiare il tuo sito Web e renderlo inaccessibile. Ecco perché consigliamo di utilizzare il Codice WPC collegare. È il miglior plug-in di frammenti di codice WordPress sul mercato ed è il modo più semplice e sicuro per aggiungere codice personalizzato al tuo sito Web WordPress.
Innanzitutto, è necessario installare e attivare il plug-in WPCode gratuito. Per ulteriori istruzioni, consulta la nostra guida dettagliata su come installare un plugin WordPress.
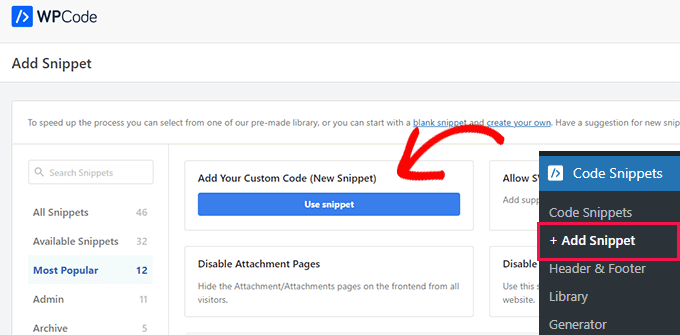
Dopo l’attivazione, è necessario visitare il Frammenti di codice » + Aggiungi frammenti pagina dalla barra laterale di amministrazione.
Da qui, devi fare clic sul pulsante “Usa snippet” sotto l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)”.

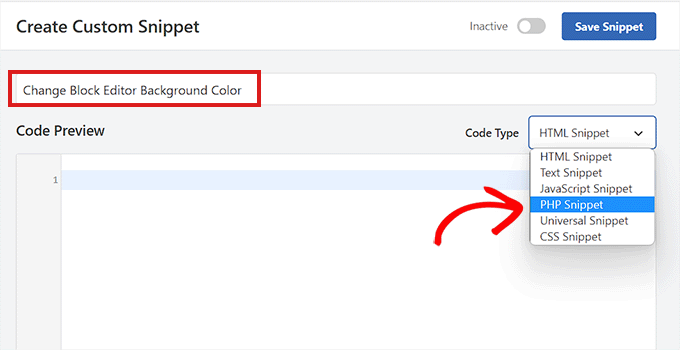
Questo ti porterà alla pagina “Crea snippet personalizzato” dove puoi iniziare digitando un nome per il tuo snippet di codice. Questo è solo per te e può essere qualsiasi cosa ti aiuti a identificare il codice.
Successivamente, devi scegliere “Snippet PHP” come “Tipo di codice” dal menu a discesa sulla destra.

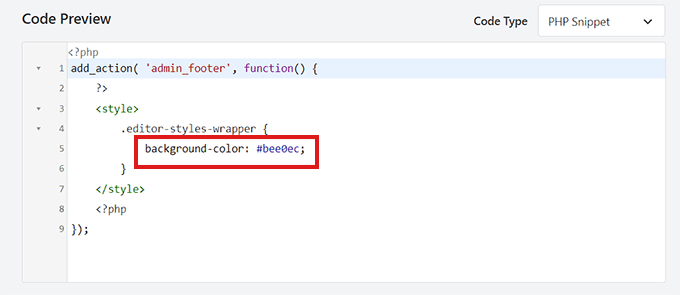
Successivamente, devi copiare e incollare il seguente codice nella casella “Anteprima codice”.
add_action( 'admin_footer', function() {
?>
<style>
.editor-styles-wrapper {
background-color: #bee0ec;
}
</style>
<?php
});
Successivamente, devi cercare il seguente codice nello snippet PHP che hai appena incollato.
background-color: #bee0ec;
Quindi, devi aggiungere il codice esadecimale del tuo colore preferito accanto all’opzione del colore di sfondo. Se non desideri utilizzare un codice esadecimale, puoi utilizzare alcuni nomi di colori di base come “bianco” o “blu”.

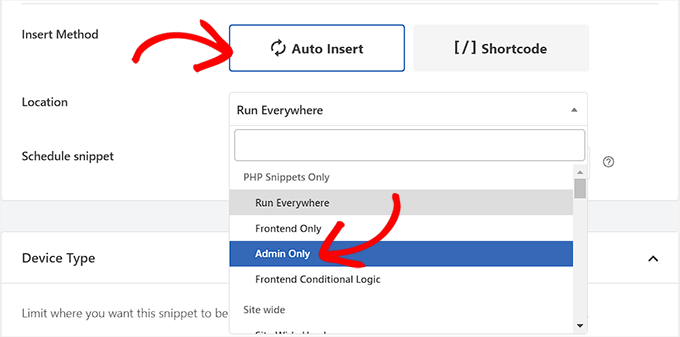
Successivamente, devi scorrere verso il basso fino alla sezione “Inserimento” e scegliere l’opzione “Inserimento automatico”.
Successivamente, devi selezionare la “Posizione” dello snippet di codice come “Solo amministratore” dal menu a discesa.

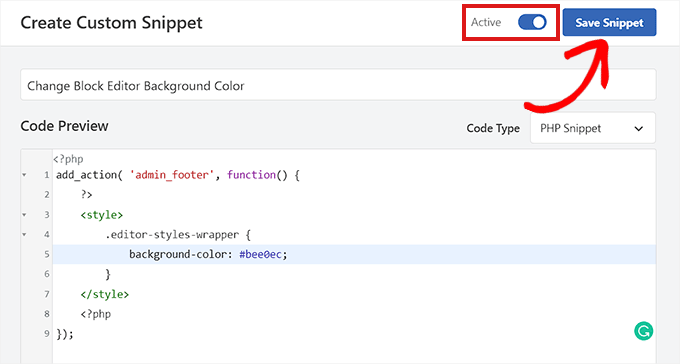
Successivamente, devi tornare all’inizio della pagina e attivare l’interruttore “Inattivo” su “Attivo”.
Infine, non dimenticare di fare clic sul pulsante “Salva frammento” per salvare le modifiche.

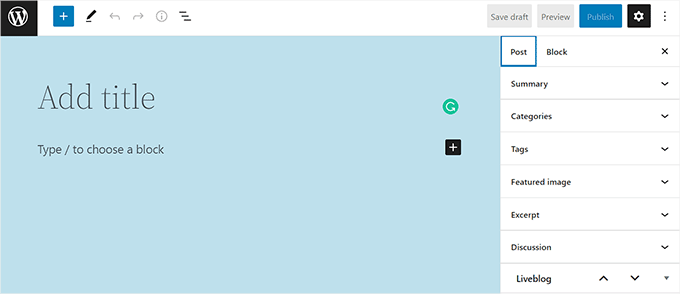
Ora vai a visitare l’editor di blocchi dalla barra laterale di amministrazione.
Ecco come appariva l’editor di blocchi sul nostro sito dopo aver aggiunto il CSS frammento di codice.

Speriamo che questo articolo ti abbia aiutato a imparare come cambiare facilmente il colore di sfondo dell’editor di WordPress. Potresti anche voler vedere la nostra guida definitiva su Oltre 85 scorciatoie WordPress che fanno risparmiare tempoo dai un’occhiata alle nostre migliori scelte per il migliori plugin per la creazione di pagine WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Cinguettio E Facebook.