Ti stai chiedendo come creare uno slider WordPress per video e immagini?
Gli slider sono un ottimo modo per mostrare i tuoi contenuti e attirare l’attenzione dei visitatori del tuo sito web. Possono evidenziare contenuti importanti o in primo piano senza occupare molto spazio sulla pagina.
In questo articolo, forniremo un tutorial passo passo su come creare facilmente uno slider WordPress per video e immagini con Soliloquio.
Perché creare uno slider WordPress per video e immagini?
Ammettiamolo: gli slider dei contenuti sono fantastici. Se eseguiti correttamente, conservano prezioso spazio sullo schermo e aiutano a coinvolgere i visitatori immediatamente non appena arrivano sulla tua pagina.
Uno slider video e immagini è uno slider che contiene sia video che immagini. A volte, vorrai sia i video che le immagini in uno slider invece di creare slider per l’uno o l’altro.
Diciamo che hai un immobiliare sito web per vari annunci di case. Puoi aggiungere immagini della casa insieme a un video tutorial all’interno, offrendo agli utenti un’esperienza più interattiva.
Oppure puoi utilizzare il dispositivo di scorrimento dei contenuti per aggiungere un utente testimonianze O elementi del portafoglio. Alcuni plugin possono anche offrire una funzione di riproduzione automatica in modo che i visitatori vedano immediatamente il video.
Oltre a ciò, uno slider è un ottimo modo per raggruppare i contenuti in un unico posto. Invece di posizionare i tuoi video e le tue immagini verticalmente, puoi classificarli tutti in un unico dispositivo di scorrimento.
Se vuoi mostrare testimonianze sul tuo pagina di destinazioneallora è molto meglio averli in uno slider in modo che i visitatori possano guardarli tutti in una volta invece di scorrerli verso il basso.
Potresti anche utilizzare un dispositivo di scorrimento per mostrare contenuto in primo piano in modo da poter indirizzare il traffico verso le tue pagine più importanti.
Detto questo, spiegheremo come creare uno slider WordPress per video e immagini sul tuo sito web.
Passaggio 1: installa un plug-in Slider WordPress
Il modo più semplice per creare uno slider video e immagine è con Soliloquio. È il miglior plugin per slider WordPress, con oltre 900.000 installazioni. Puoi creare facilmente semplici dispositivi di scorrimento utilizzando immagini dal catalogo multimediale insieme a video ospitati su piattaforme di terze parti come YouTube.
Una volta aggiunto al tuo sito web, lo slider apparirà benissimo su tutti i dispositivi, inclusi laptop, desktop, tablet e smartphone.

Ecco perché molti siti Web utilizzano gli slider Soliloquy nelle pagine più importanti, come la home page, la pagina di vendita e la pagina di destinazione.
Meglio ancora, non devi scrivere una sola riga di codice per farlo!
Per iniziare, tutto ciò che devi fare è installare e attivare il plugin Soliloquy sul tuo sito web. Se hai bisogno di aiuto con l’installazione, consulta la nostra guida su come installare un plugin per WordPress.
La buona notizia è che puoi usare il file versione gratuita di Soliloquio per questo tutorial.
Detto questo, potresti prendere in considerazione il Versione Pro se hai bisogno di componenti aggiuntivi come a funzione lightboxprotezione tramite password, contenuti in primo piano e altre integrazioni come Instagram, Pinterest e WooCommerce.
Passaggio 2: aggiungi diapositive video reattive in WordPress
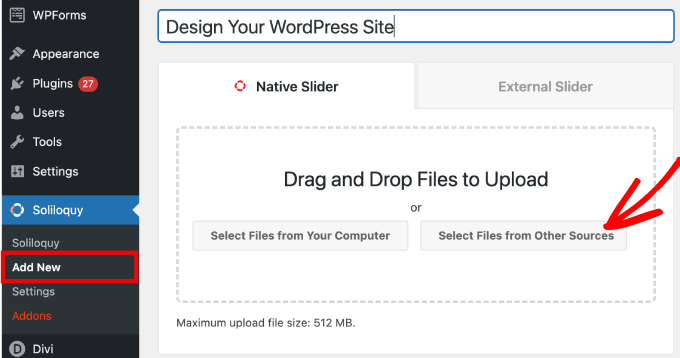
Dopo l’attivazione, dovrai andare a Soliloquio » Aggiungi nuovo nell’area di amministrazione di WordPress.
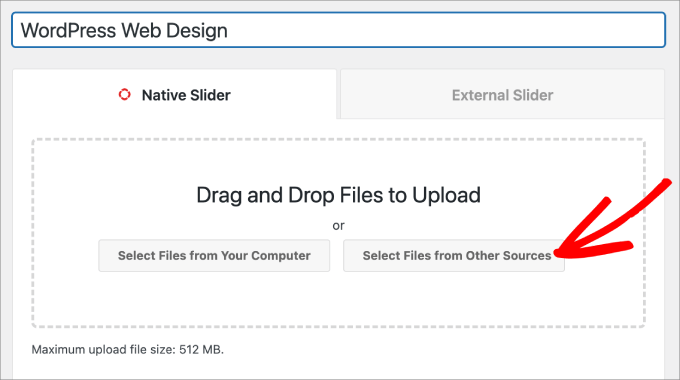
Da lì, puoi dare al tuo dispositivo di scorrimento un titolo appropriato.
Ora sei pronto per aggiungere tutti i contenuti multimediali al tuo dispositivo di scorrimento. Qui è dove puoi aggiungere sia video che immagini.
Vai avanti e fai clic su “Seleziona file da altre fonti”.

Nota: Sebbene tu possa caricare video dal tuo computer su WordPress, non lo consigliamo poiché rallenterà il tuo sito. Invece, dovresti usare Youtube o un’altra piattaforma di hosting video. Dai un’occhiata alla nostra lista dei migliori suggerimenti per accelerare le prestazioni di WordPress per apprendere ulteriori strategie.
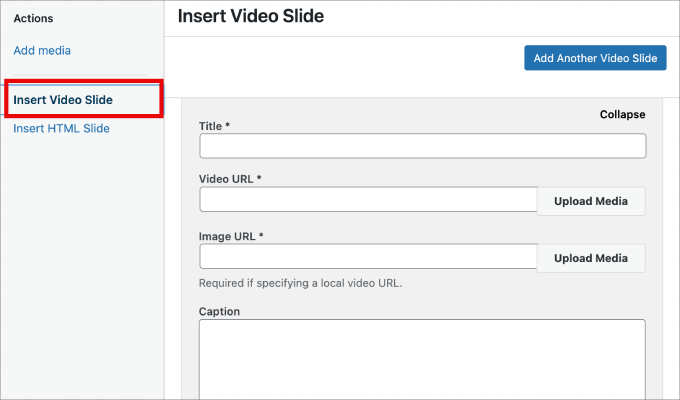
Verrà visualizzata una finestra popup con le opzioni per inserire file multimediali. Inizieremo inserendo le nostre diapositive video.
Per farlo, vai alla scheda “Inserisci diapositiva video”. Assegna alla diapositiva video un titolo, un URL del video, un URL dell’immagine, un testo alternativo e una didascalia.
Assicurati di prendere l’URL del video da una piattaforma ospitata da terze parti come YouTube.

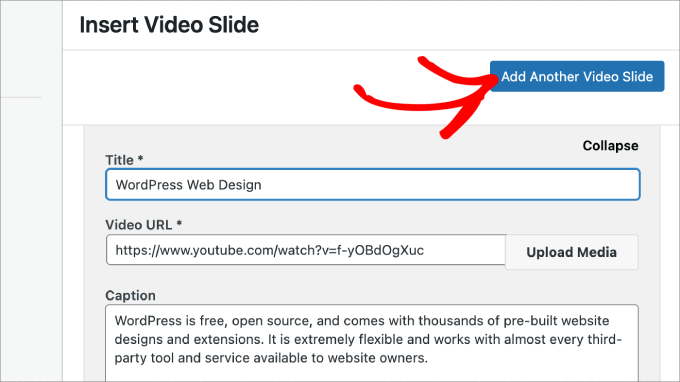
Se desideri aggiungere più diapositive, tutto ciò che devi fare è semplicemente fare clic sul pulsante “Aggiungi un’altra diapositiva video”.
Quindi aggiungerai le informazioni necessarie per questa diapositiva.

Dopo aver aggiunto tutte le diapositive video, vai avanti e fai clic sul pulsante “Inserisci nello slider”.
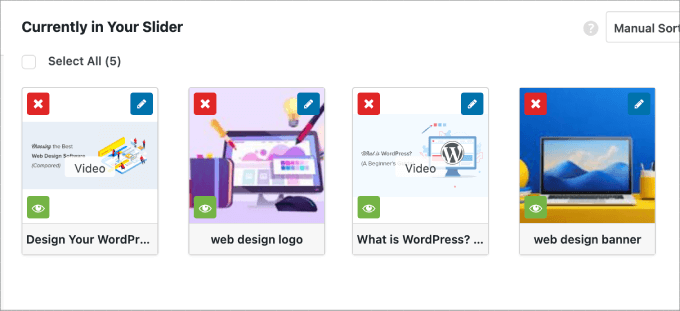
Le tue diapositive appariranno nella parte inferiore della pagina per modificarle in seguito, se necessario.

Passaggio 3: aggiungi cursori di immagini in WordPress
Ora che hai tutte le diapositive video a posto, sei pronto per aggiungere diapositive di immagini.
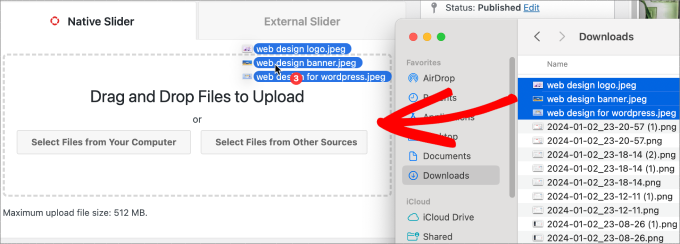
Con le diapositive di immagini, puoi semplicemente trascinare e rilasciare le immagini dal tuo computer, che è il modo più semplice per aggiungere questi file.

Detto questo, puoi anche usare il file biblioteca multimediale per aggiungere anche diapositive.
Per aggiungere file dal tuo catalogo multimediale, fai semplicemente clic su “Seleziona file da altre fonti”.

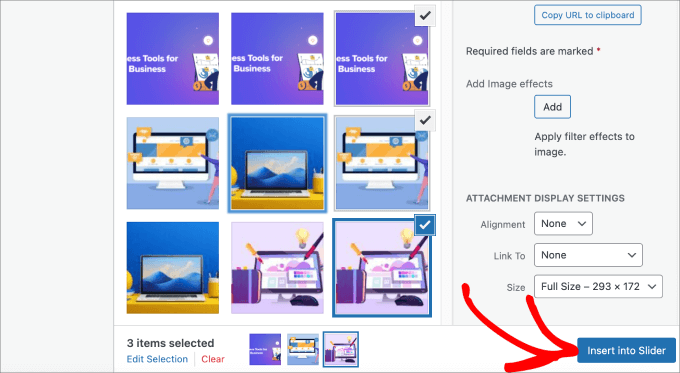
Da qui apparirà la finestra Aggiungi media.
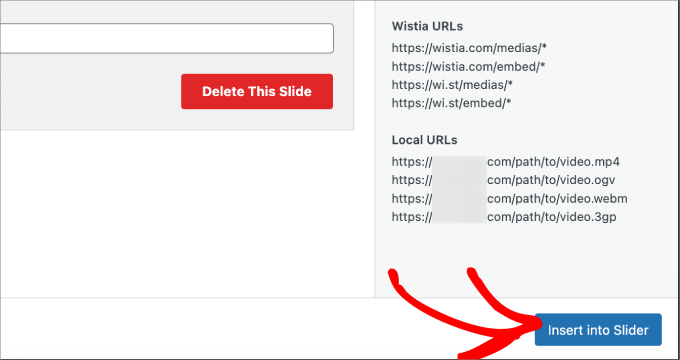
Vai avanti e seleziona le immagini che desideri aggiungere. Quindi, premi il pulsante “Inserisci nel dispositivo di scorrimento”.

Una volta che hai finito di aggiungere le diapositive delle immagini, dovresti vedere tutte le diapositive nella sezione inferiore del cursore.
Sentiti libero di riorganizzarli nell’ordine appropriato per soddisfare le tue esigenze.

Passaggio 4: modifica le impostazioni del dispositivo di scorrimento
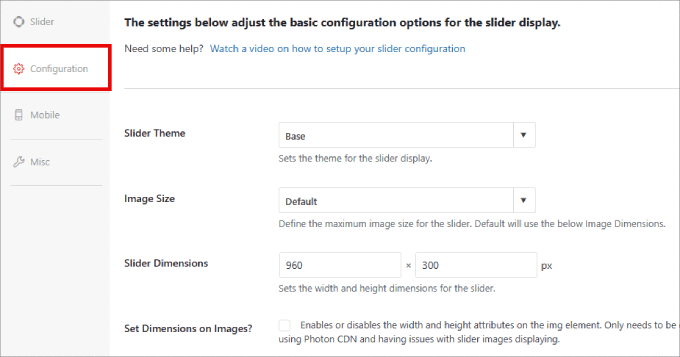
Puoi apportare piccole modifiche per personalizzare il modo in cui il dispositivo di scorrimento apparirà ai visitatori. Scorri verso il basso e vai alla scheda “Configurazione” per accedere alle impostazioni.
Puoi modificare opzioni come il tema del dispositivo di scorrimento, la dimensione dell’immagine, le dimensioni del dispositivo di scorrimento e altro.

Il tema del dispositivo di scorrimento influisce sul layout della diapositiva, quindi puoi attivare/disattivare le varie opzioni. Se hai accesso a Versione Pro di Soliloquiopuoi anche installare il componente aggiuntivo Slider Themes per ulteriori opzioni di personalizzazione.
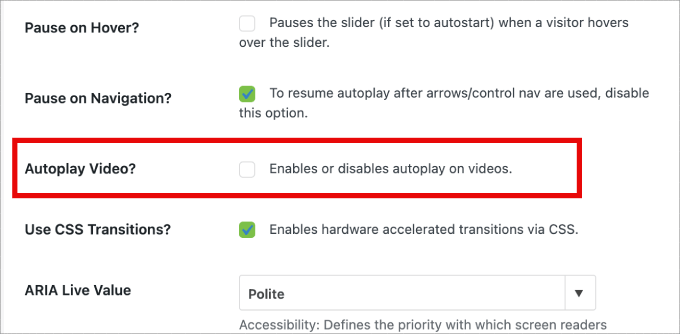
Se scorri verso il basso, vedrai l’opzione “Riproduzione automatica video”. Puoi selezionare la casella per abilitare la riproduzione automatica in modo che il video si avvii automaticamente prima che l’utente possa continuare nella pagina.

La riproduzione automatica può essere ottima per video esplicativi del prodotto o pagine di vendita per coinvolgere gli utenti, riducendo le possibilità che scelgano di allontanarsi.
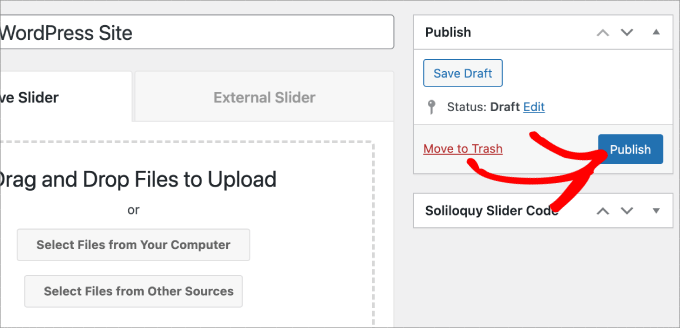
Dopo aver finito di regolare le impostazioni, devi solo premere il pulsante “Pubblica”.

Passaggio 5: visualizza il tuo dispositivo di scorrimento in pagine o post
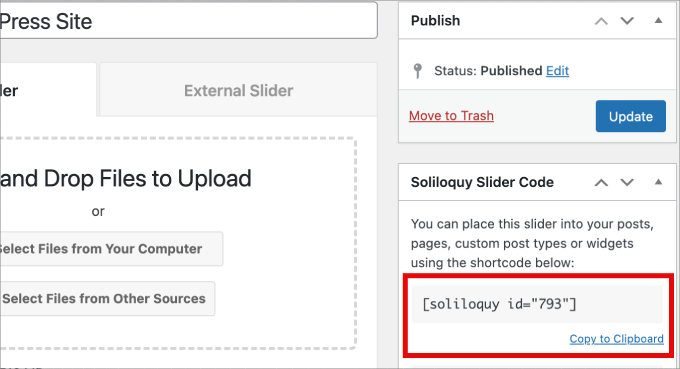
Ora non resta che pubblicare il tuo slider su una pagina o un post.
Puoi facilmente copiare e incollare lo shortcode se stai ancora utilizzando il file Editor classico di WordPress. Per maggiori informazioni segui il nostro tutorial su come aggiungere uno shortcode in WordPress.

Detto questo, se stai utilizzando il nuovo Editor di blocchi Gutenbergquindi Soliloquy ha un blocco che puoi utilizzare che si collega direttamente a tutti i tuoi dispositivi di scorrimento.
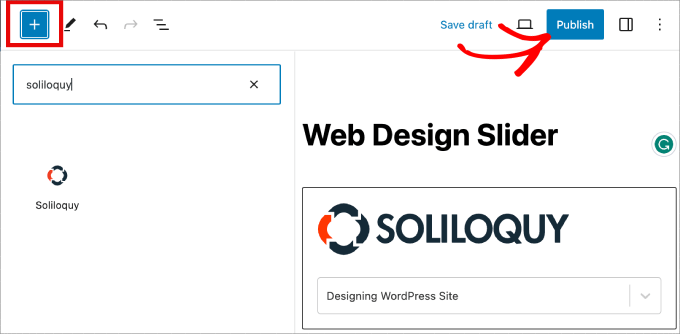
Basta andare a Pagine/Articoli » Aggiungi nuovo o modificare una pagina/post esistente.
Successivamente, fai clic sull’icona “+” e trova il blocco Soliloquio.
Da qui puoi selezionare il dispositivo di scorrimento del video e dell’immagine che hai appena creato.
Una volta terminato, premi semplicemente “Pubblica” o “Aggiorna”.

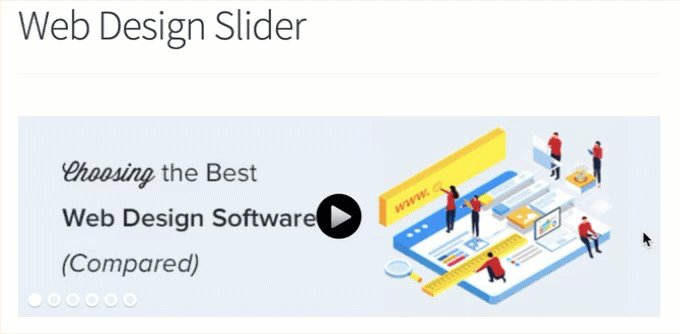
Quindi, puoi visualizzare l’anteprima del dispositivo di scorrimento per assicurarti che abbia un bell’aspetto.
Dovrebbe assomigliare a qualcosa di simile a questo.

Bonus: aggiungi una lightbox ai tuoi slider WordPress
Soliloquy ha una vasta gamma di componenti aggiuntivi che possono migliorare i tuoi dispositivi di scorrimento e fornire un’esperienza più interattiva ai visitatori.
Ad esempio, se stai aggiungendo uno slider, ci sono buone probabilità che tu voglia aggiungere anche una lightbox.
Aggiungendo l’effetto lightbox ai tuoi cursori sul tuo Sito web WordPresspotrai mostrare i tuoi contenuti in modo più professionale.
Quando gli utenti fanno clic sulle tue immagini o video, si aprirà in una finestra popup sul tuo sito. I lightbox creano un’esperienza visiva più coinvolgente per i tuoi visitatori in modo che possano visualizzare il contenuto in modo più dettagliato. Possono persino scaricare i file multimediali sui propri computer o condividere le immagini sui social media.
Se esegui a sito web di fotografia, l’effetto lightbox consente ai visitatori di visualizzare le tue immagini senza la distrazione di altri elementi sul tuo sito, aumentando il coinvolgimento. Per negozi on-linei lightbox aiuteranno a creare contenuti più coinvolgenti gallerie di prodotti.
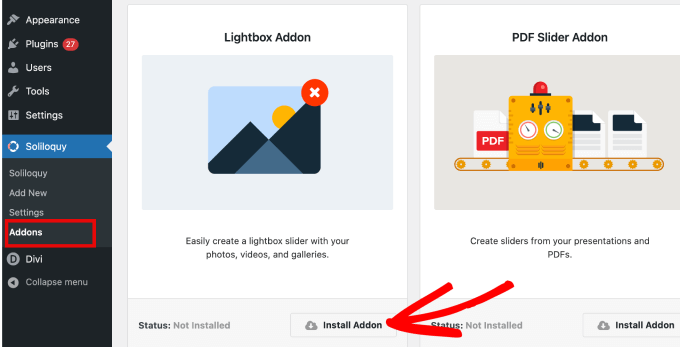
Per aggiungere una lightbox al tuo slider, vai su Soliloquio » Componenti aggiuntivi. Scorri verso il basso fino al componente aggiuntivo Lightbox e fai clic su “Installa componente aggiuntivo”.

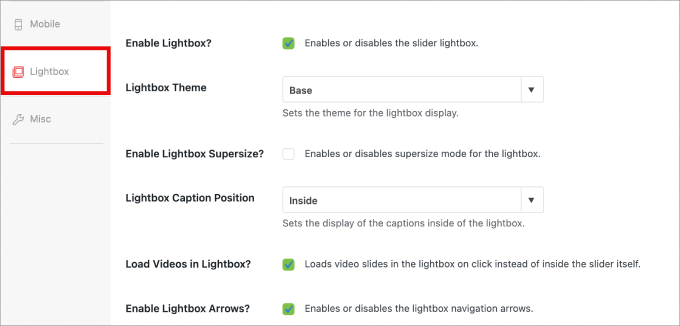
Una volta installato, apparirà nelle impostazioni del tuo slider.
Da qui potrai regolare gli effetti e i layout, aggiungere frecce di navigazione, il tema della lightbox e altro ancora.

Una volta abilitata, la lightbox dovrebbe funzionare automaticamente.
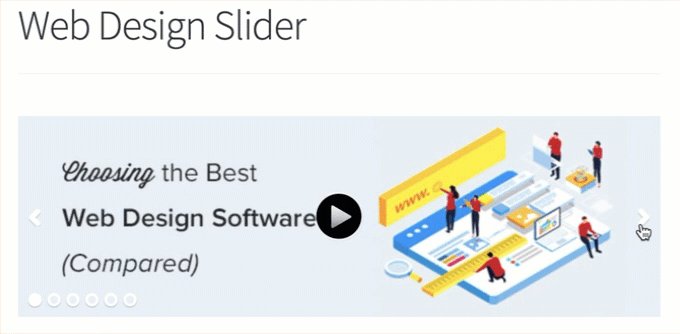
Visualizza l’anteprima del tuo dispositivo di scorrimento e dovrebbe assomigliare a questo.

Ci auguriamo che questo articolo ti abbia aiutato a imparare come creare uno slider WordPress per video e immagini. Potresti anche voler controllare il nostro elenco di plugin e strumenti WordPress indispensabili per i siti aziendali o il nostro massimo Guida SEO per WordPress per aiutarti a ottenere più traffico sul tuo sito web.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter E Facebook.
