Vuoi creare una landing page personalizzata sul tuo sito WordPress?
Una landing page è una pagina di marketing altamente ottimizzata. Aiuta le aziende a convertire i visitatori del sito web in clienti e lead.
In questo articolo, ti mostreremo come creare facilmente una pagina di destinazione in WordPress.
Ecco una rapida panoramica di ciò che tratteremo in questa guida.
- Cos'è una landing page?
- Differenza tra home page e landing page
- Creazione di una pagina di destinazione in WordPress con SeedProd (consigliato)
- Creazione di una landing page in WordPress con Beaver Builder
- Creazione di una landing page in WordPress con Divi
Cos'è una pagina di destinazione?
Una pagina di destinazione è una pagina creata appositamente per aumentare le vendite o generare lead per un'azienda.
Sono ampiamente utilizzati in campagne di marketing a pagamento, e-mail e social media. Gli utenti provenienti da queste fonti atterreranno per primi su questa pagina, motivo per cui viene chiamata pagina di destinazione.
Qual è la differenza tra la home page e una pagina di destinazione?
UN homepage è la prima pagina del tuo sito web e ciò che gli utenti vedranno quando immettono il tuo nome di dominio nel browser. D'altra parte, una pagina di destinazione può essere una pagina autonoma in cui la maggior parte dei visitatori arriva da fonti di traffico a pagamento o di terze parti.
La home page del tuo sito web è progettata per consentire ai visitatori di interagire con il tuo sito web, esplorare altre pagine, sfogliare prodotti o registrarsi. Ha più collegamenti e fornisce agli utenti più scelte.
D'altra parte, una landing page, chiamata anche “squeeze page”, è costruita per tassi di conversione più elevati. Ha meno collegamenti ed è progettato per consentire agli utenti di prendere una decisione di acquisto o di fornire le proprie informazioni per la divulgazione futura.
Il tuo sito web può avere una sola home page, ma puoi creare tutte le pagine di destinazione che desideri per diverse campagne. Per esempio:
- Una landing page per le tue campagne pubblicitarie a pagamento
- Una pagina per gli abbonati provenienti dalla tua lista e-mail, visitatori dai social media e altro ancora
- Utenti che accedono a una pagina di un prodotto o servizio specifico
- e tanti altri…
Detto questo, diamo un'occhiata a come creare una bellissima pagina di destinazione personalizzata in WordPress senza bisogno di alcun know-how CSS, HTML o PHP.
Abbiamo scelto le tre migliori soluzioni per la creazione di landing page in WordPress. Questi costruttori di pagine di destinazione sono facili da usare, ottimizzati per la velocità e convenienti per le piccole imprese. Puoi scegliere la soluzione più adatta alle tue esigenze.
Pronto? Cominciamo con il primo metodo.
Metodo 1. Creazione di una pagina di destinazione WordPress utilizzando SeedProd
Questo metodo è il più semplice e consigliato a tutti gli utenti.
Per questo metodo, utilizzeremo SeedProd. È il miglior plug-in per la pagina di destinazione di WordPress sul mercato e consente di creare qualsiasi tipo di landing page senza necessità di codifica. SeedProd è anche ottimizzato per essere leggero, veloce e SEO friendly.
Innanzitutto, è necessario installare e attivare il file SeedProd collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Nota: C'è un versione gratuita di SeedProd plugin disponibile su WordPress.org, ma useremo la versione Pro poiché offre funzionalità più potenti.
Dopo l'attivazione, ti verrà chiesto di inserire la tua chiave di licenza. Puoi trovare queste informazioni nel tuo account sul sito web di SeedProd.

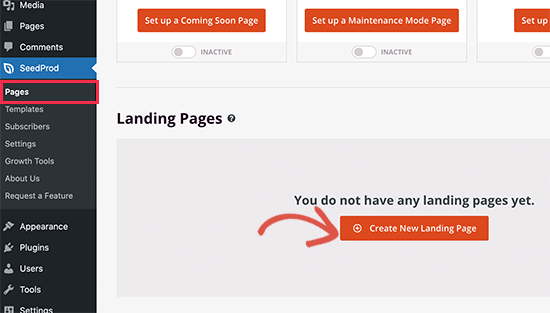
Successivamente, devi visitare SeedProd »Pagine pagina e fare clic sul pulsante “Aggiungi nuova pagina di destinazione”.

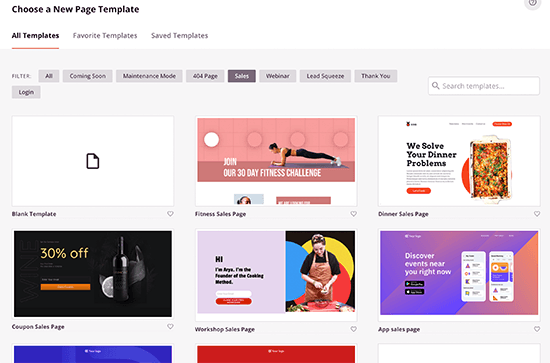
Nella schermata successiva, ti verrà chiesto di scegliere un tema per la pagina di destinazione.
SeedProd viene fornito con dozzine di bellissimi modelli di pagine di destinazione ben organizzati per diversi tipi di campagna. È sufficiente fare clic per selezionare un modello che si desidera utilizzare come punto di partenza.

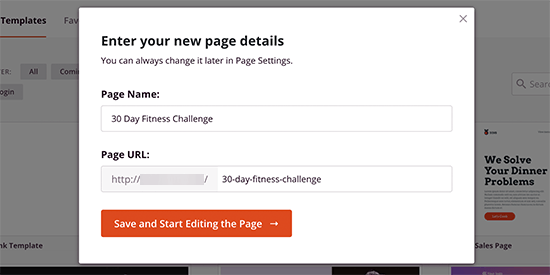
Ti verrà chiesto di fornire un titolo per la tua pagina e di scegliere un URL. Scegli un titolo di pagina accattivante e non dimenticare di aggiungere la tua parola chiave di destinazione nell'URL della pagina.

Questo caricherà l'interfaccia del generatore di pagine SeedProd. Questo semplice generatore di trascinamento della selezione mostrerà un'anteprima in tempo reale della tua pagina a destra e una barra degli strumenti a sinistra.

I blocchi sono lo strumento di progettazione principale in SeedProd. Puoi usarli per creare qualsiasi layout di cui hai bisogno. Puoi anche utilizzare le colonne per posizionare i blocchi uno accanto all'altro.
Puoi semplicemente puntare e fare clic su qualsiasi blocco nella pagina per personalizzarlo. Puoi anche trascinare e rilasciare i blocchi per spostarli verso l'alto o verso il basso.

Puoi aggiungere nuovi blocchi alla tua pagina dalla colonna di sinistra. SeedProd viene fornito con elementi di design della pagina di destinazione popolari che puoi semplicemente trascinare e rilasciare ovunque sulla tua pagina.
Puoi anche cambiare i colori di sfondo, aggiungere immagini di sfondo, cambiare colori e caratteri per abbinare il tuo marchio o tema.

Inoltre, SeedProd viene fornito con “Sezioni”. Queste sono aree di progettazione comuni utilizzate dalle pagine di destinazione. Ad esempio, intestazione, immagine dell'eroe, invito all'azione, testimonianze, Modulo di Contatto, Domande frequenti, funzioni, piè di pagina e altro ancora.

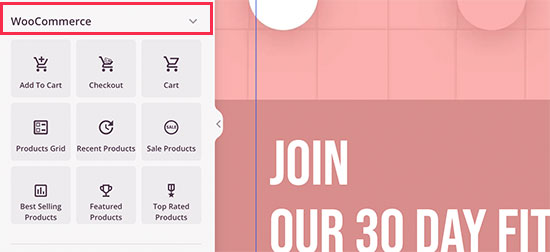
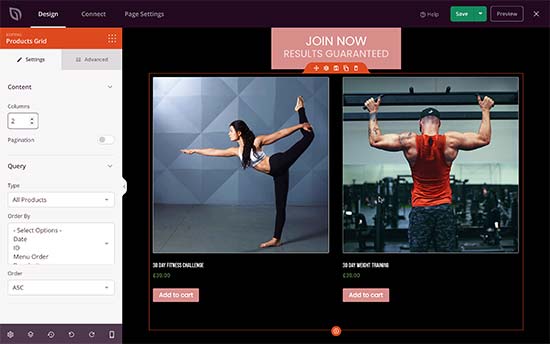
SeedProd è anche compatibile con WooCommerce. Ciò consente di creare pagine di destinazione dei prodotti, pagine di destinazione e-commerce, pagine promozionali per le vendite e altri eventi.

I blocchi di WooCommerce includono il pulsante Aggiungi al carrello, il checkout, i prodotti in primo piano, la griglia dei prodotti e altro ancora. Ciò ti consente di creare campagne di marketing davvero sbalorditive senza limitarti al tuo tema WooCommerce.

Collegamento delle tue pagine di destinazione a strumenti di terze parti
Per creare una buona pagina di destinazione per la generazione di lead, puoi aggiungere moduli di iscrizione all'elenco di email in cui gli utenti possono iscriversi alla tua newsletter o fornire le loro informazioni di contatto.
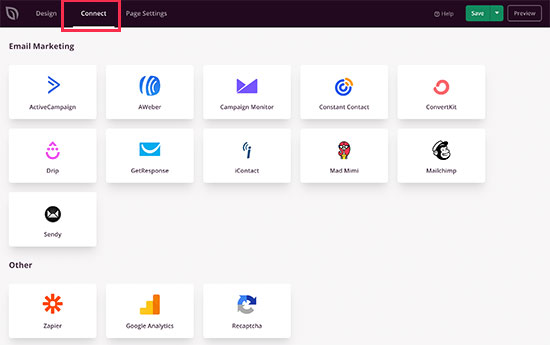
SeedProd rende semplicissimo collegare le tue landing page a popolari servizi di email marketing piace Contatto costante o Mailchimp. Passa semplicemente alla scheda “Connetti” e seleziona il tuo provider di servizi di posta elettronica.

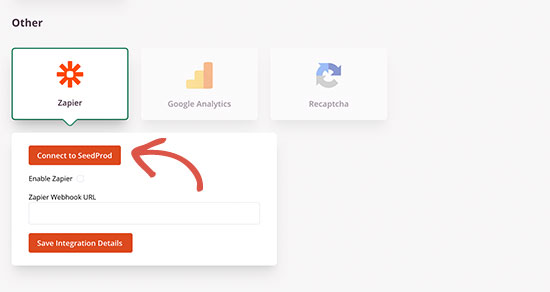
Hai bisogno di connetterti a un servizio non elencato lì? Non preoccuparti, SeedProd funziona con Zapier che funge da ponte tra SeedProd e più di 3000+ altre app su Zapier.

Salvataggio e pubblicazione della tua pagina di destinazione
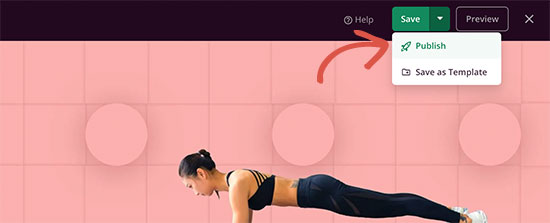
Una volta terminata la modifica della pagina, puoi semplicemente fare clic sul pulsante Salva e quindi scegliere Pubblica.

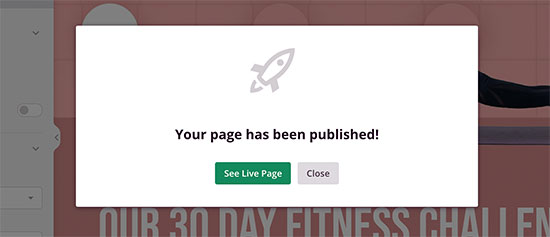
La pubblicazione della tua pagina di destinazione la renderà disponibile sul tuo sito web.

Utilizzo di un dominio personalizzato per la tua pagina di destinazione
Hai un dominio personalizzato che desideri utilizzare per la tua pagina di destinazione?
Ciò ti consente di utilizzare il tuo sito Web WordPress per creare pagine di destinazione, pagine in arrivo, pagine di prodotti, campagne pubblicitarie con targeting geografico, micrositi e altro con i propri nomi di dominio.
Invece di creare una rete multisito WordPress o installare più Siti Web WordPress, puoi semplicemente creare una pagina di destinazione e indirizzarla al tuo nome di dominio personalizzato.
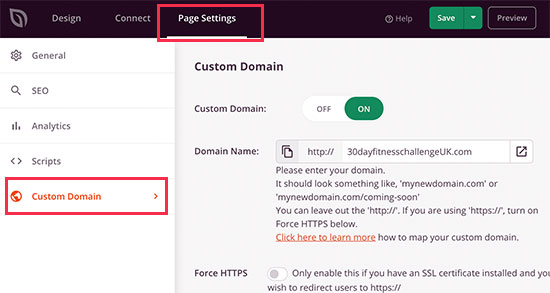
Passa semplicemente alla scheda Impostazioni pagina e fai clic sulla sezione “Dominio personalizzato”.

Assicurati che il tuo file Hosting WordPress provider ti consente di utilizzare più domini e hai aggiunto il nome di dominio alla dashboard di hosting.
Per maggiori dettagli, consulta il nostro articolo su come farlo aggiungi alias di dominio personalizzato per la tua pagina di destinazione WordPress.
Metodo 2. Creazione di una pagina di destinazione in WordPress utilizzando Beaver Builder
Beaver Builder è un altro popolare drag & drop generatore di pagine WordPress. Ti consente di creare facilmente una pagina di destinazione utilizzando modelli già pronti che puoi modificare con semplici strumenti di trascinamento della selezione.
Per prima cosa, non devi far altro che installare e attivare il file Beaver Builder collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
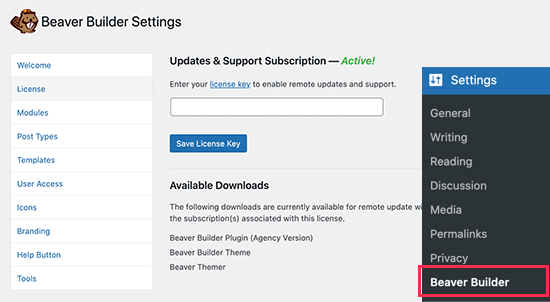
Dopo l'attivazione, è necessario visitare Impostazioni »Beaver Builder pagina per configurare le impostazioni del plugin.

Nella scheda Licenza, fai clic sul pulsante “Inserisci chiave di licenza” per aggiungere la tua chiave di licenza. Puoi trovare queste informazioni nel tuo account sul sito web di Beaver Builder.
Successivamente, devi andare a Pagine »Aggiungi nuovo pagina dalla dashboard di WordPress per creare la tua prima pagina di destinazione.
Beaver Builder funziona con tutti i migliori temi WordPress. Molti di questi temi sono dotati di un modello di pagina di destinazione progettato per funzionare con i plug-in del generatore di pagine. In genere, sono layout ampi senza barra laterale e widget.
Se il tuo tema non ha un modello di questo tipo, puoi crearne uno da solo utilizzando un child theme. Per istruzioni dettagliate, consulta la nostra guida su come creare una pagina a larghezza intera in WordPress.
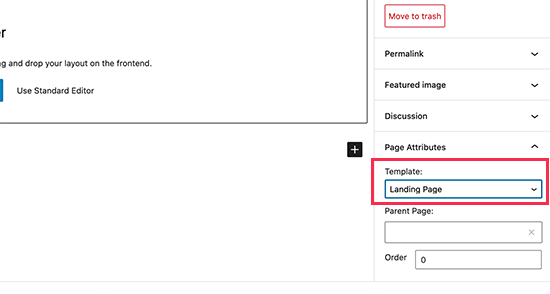
Seleziona una pagina di destinazione o un modello a larghezza intera dalla casella “Attributi pagina” nella colonna di destra e ora salva la pagina per applicare le modifiche.

Ora sei pronto per creare una pagina di destinazione.
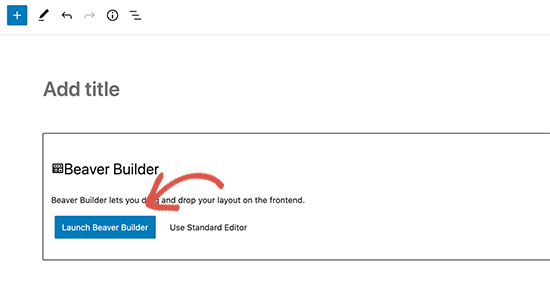
Fare clic sul pulsante “Avvia Beaver Builder” nell'editor dei post per avviare l'interfaccia del generatore.

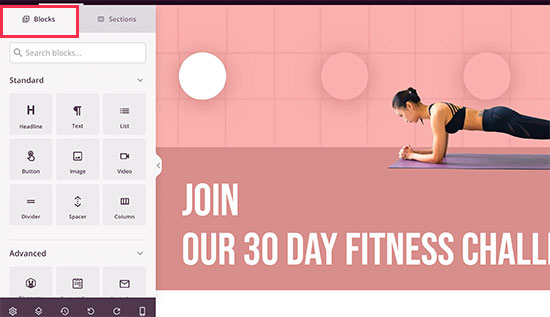
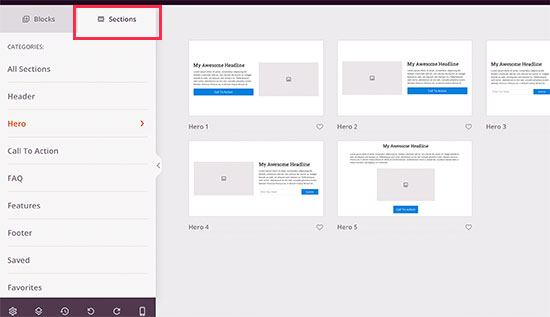
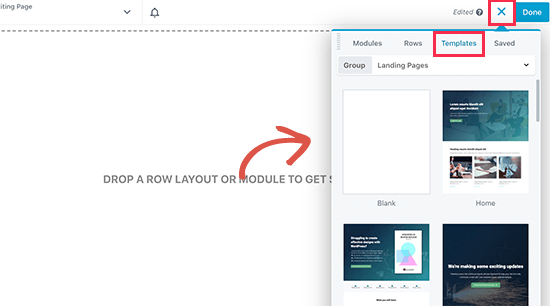
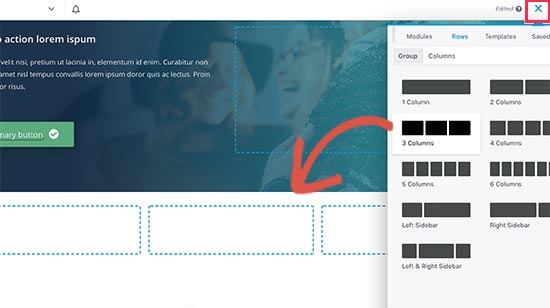
Beaver Builder si aprirà con il modello di pagina di destinazione del tuo tema. È necessario fare clic sul pulsante Aggiungi nell'angolo in alto a destra dello schermo e passare alla scheda Modelli.

Qui troverai diversi modelli già pronti tra cui scegliere. Seleziona “Pagine di destinazione” dal menu a discesa del gruppo, quindi scegli un modello che si avvicini a quello che hai in mente.
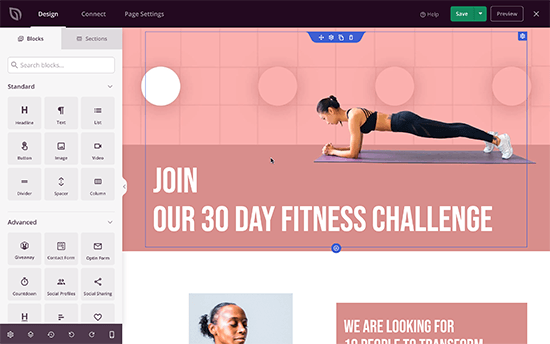
Una volta selezionato un modello, Beaver Builder lo caricherà nella finestra di anteprima.

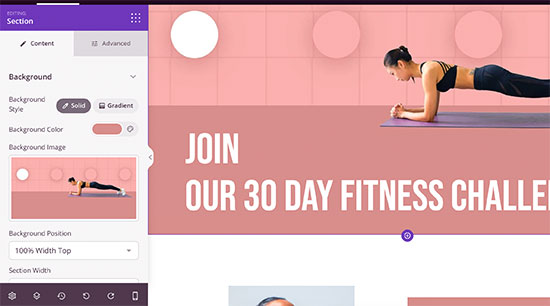
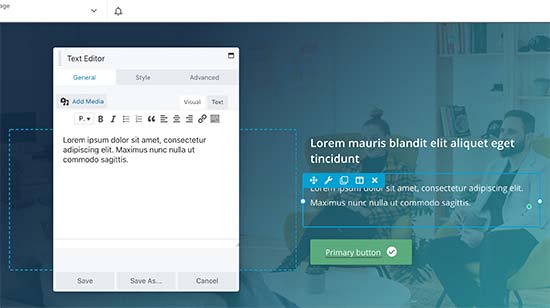
Ora puoi puntare e fare clic su qualsiasi contenuto della pagina per modificarlo. È possibile modificare il testo, cambiare il colore di sfondo o le immagini, regolare la larghezza e l'altezza delle righe e delle colonne.
Puoi aggiungere o rimuovere elementi di contenuto dal tuo modello. Basta fare clic sul pulsante Aggiungi e passare alla scheda delle righe. Puoi aggiungere una o più colonne.

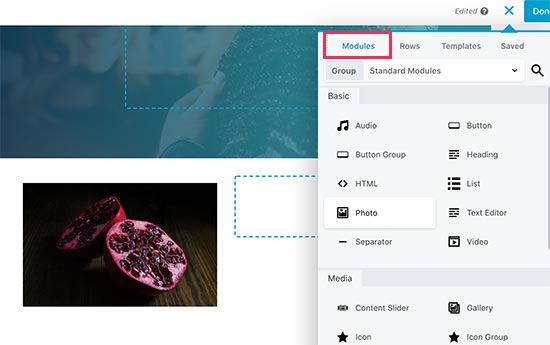
Dopo aver aggiunto una riga, passa alla scheda moduli. I moduli sono elementi di contenuto che puoi aggiungere alla tua pagina di destinazione. Beaver Builder viene fornito con tutti i moduli essenziali tra cui testo, titoli, pulsanti CTA, video, audio, timer per il conto alla rovescia animato e altro ancora.

Una volta che sei soddisfatto del design, puoi fare clic sul pulsante “Fine” in alto e quindi salvare o pubblicare la tua pagina.

Ora puoi visitare la pagina per visualizzare la tua pagina di destinazione in azione. Sentiti libero di modificarlo di nuovo se devi regolare, aggiungere o rimuovere qualcosa.

Metodo 3. Creazione di una pagina di destinazione in WordPress utilizzando Divi
Divi è un popolare plug-in per la creazione di pagine di WordPress creato dal team di Elegant Themes. Si presenta come un tema con supporto per il generatore di pagine e puoi anche usarlo come generatore di pagine autonomo.
Innanzitutto, è necessario installare e attivare il file Divi Builder collegare.
Nota: se stai installando Tema Divi quindi non è necessario installare il plug-in del generatore di pagine. Segui semplicemente le nostre istruzioni su come installare un tema WordPress.
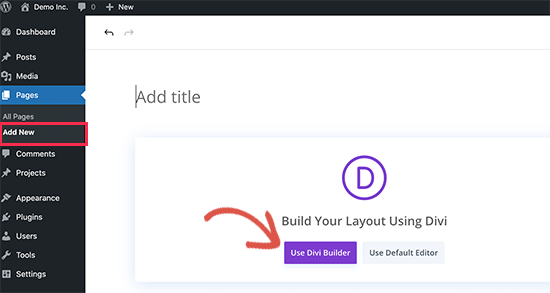
Dopo l'attivazione, puoi andare a Pagine »Aggiungi nuovo pagina per creare la tua pagina di destinazione. Nella schermata di modifica della pagina, fai clic sul pulsante “Usa Divi Builder” per avviare il generatore di pagine Divi.

Successivamente, vedrai un popup di benvenuto per familiarizzare con l'editor, puoi uscirlo facendo clic sul pulsante Avvia creazione.
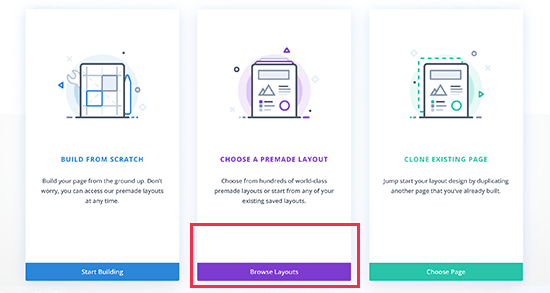
Successivamente, vedrai l'opzione per iniziare da zero, scegliere un layout o clonare una pagina. È necessario fare clic sul pulsante Scegli un layout.

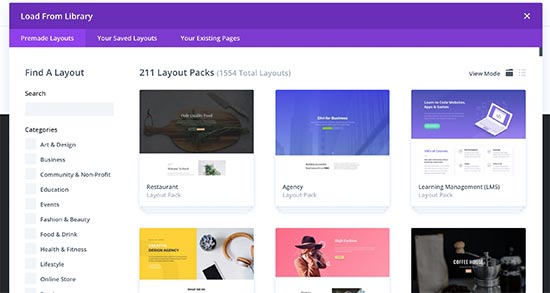
Divi viene fornito con dozzine di modelli di pagine di destinazione pronti per l'uso organizzati per categorie. È sufficiente fare clic per scegliere un modello che si desidera utilizzare come punto di partenza.

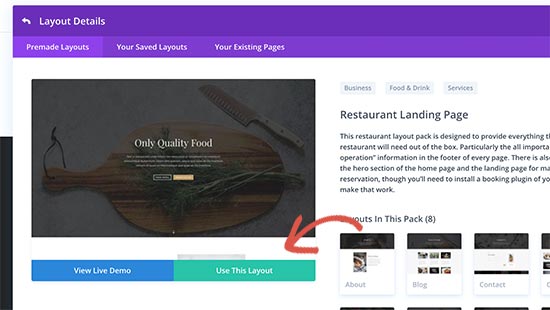
Nella schermata successiva, vedrai i dettagli del layout e altri modelli inclusi. La maggior parte dei pacchetti di layout includerà un modello di pagina di destinazione che puoi utilizzare.

È sufficiente fare clic sul pulsante “Utilizza questo layout” per continuare.
È possibile che ti venga chiesto di fornire il nome utente e la chiave API del tuo account Divi. Puoi trovare queste informazioni nel tuo account su Temi eleganti sito web.
Divi ora recupera e installa il layout selezionato dalla libreria. Dopodiché, vedrai un'anteprima in tempo reale della tua pagina all'interno del generatore di pagine.

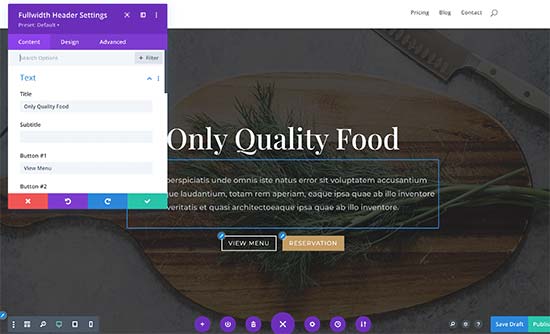
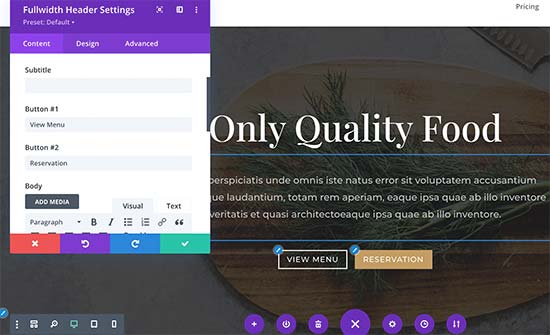
Puoi semplicemente puntare e fare clic per selezionare e modificare l'elemento sullo schermo. Per gli elementi di testo puoi semplicemente posizionare il cursore sul testo che desideri modificare e iniziare a digitare.
Per altri elementi, vedrai apparire un popup sullo schermo con le opzioni per provare diverse personalizzazioni.

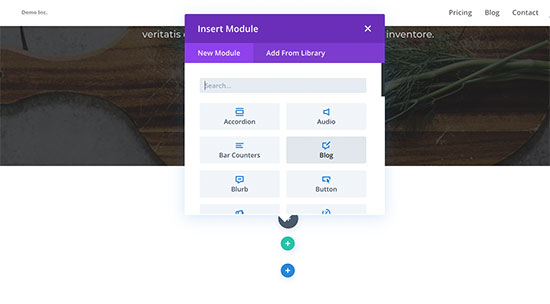
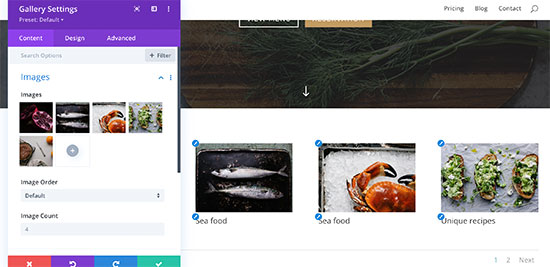
Divi utilizza sezioni, righe e moduli per creare layout. Puoi aggiungere una sezione, una riga o un modulo facendo clic sull'icona + in qualsiasi punto della pagina.

Ogni modulo viene fornito con diverse impostazioni che puoi personalizzare dopo averlo inserito. Divi include molte opzioni avanzate per ogni elemento.

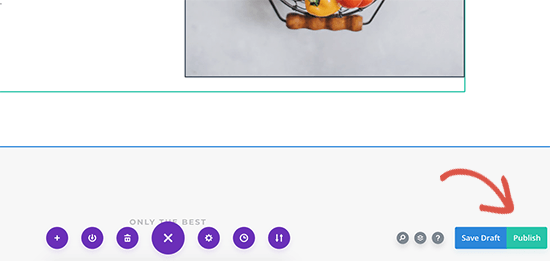
Una volta terminate le modifiche, puoi semplicemente fare clic sul pulsante Pubblica nell'angolo in basso a destra dello schermo.

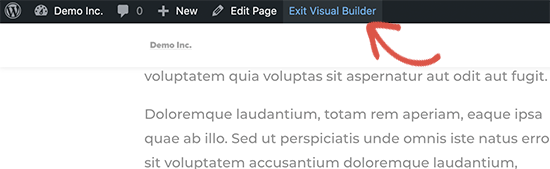
Ora puoi fare clic sul pulsante Esci da Visual Builder nella barra degli strumenti di amministrazione di WordPress per uscire dall'editor.

Il builder ora ti reindirizzerà alla versione live della tua pagina di destinazione. Puoi comunque riprendere la modifica facendo clic su “Abilita editor visivo” nella barra degli strumenti in alto.

Ci auguriamo che questo articolo ti abbia aiutato a imparare come creare una landing page con WordPress. Potresti anche voler vedere i nostri suggerimenti comprovati su indirizzare più traffico al tuo sito WordPress, o il nostro confronto di migliori servizi di telefonia aziendale per ottimizzare la conversione delle vendite.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
Nota: Per aiutare i nostri lettori a evitare la paralisi della scelta, il nostro articolo non include tutti i costruttori di pagine di destinazione come Elementor, Leadpages, Instapage, Unbounce, ClickFunnels, ecc. Le prime tre soluzioni che abbiamo scelto sono le migliori soluzioni per le piccole imprese perché sono facili da usare, ottimizzate per la velocità e convenienti per le piccole imprese.
Il post Come creare una pagina di destinazione con WordPress è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.