Stai cercando di capire cosa significano i termini del layout di WordPress?
Molti principianti incontrano i termini e il vocabolario del layout di WordPress quando lavorano sul loro sito web. Queste sono parole usate da designer e sviluppatori e gli utenti medi potrebbero trovarle confuse.
In questa guida, spiegheremo alcuni dei termini di layout di WordPress più comunemente usati. Questo ti aiuterà a capire il gergo utilizzato per i layout del sito Web WordPress e a lavorare sul tuo sito Web come un vero professionista.
Perché imparare i termini del layout di WordPress?
I temi di WordPress controllano l'aspetto del tuo sito web. Puoi personalizzarli visitando il Aspetto »Personalizzatore pagina.

Tutti i migliori temi WordPress sono dotati di opzioni per modificare il design del tuo sito web utilizzando le impostazioni di personalizzazione, ma le tue opzioni sono limitate a seconda del tema.
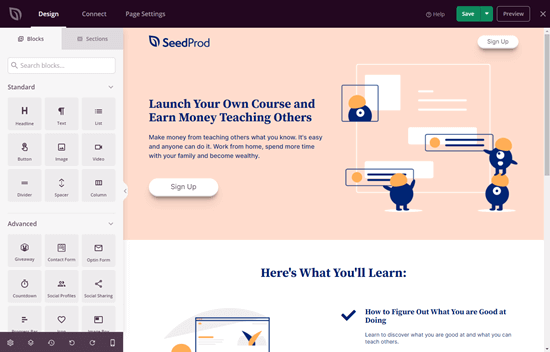
Per una flessibilità ancora maggiore, puoi utilizzare Plugin per la creazione di pagine di WordPress piace SeedProd.

SeedProd ti consente di creare facilmente i tuoi layout personalizzati utilizzando semplici strumenti di trascinamento della selezione senza scrivere alcun codice.
Inoltre viene fornito con dozzine di modelli che puoi utilizzare come punto di partenza. Inoltre, supporta WooCommerce che ti aiuta a creare layout per il tuo negozio online anche.
Tuttavia, mentre lavori alla creazione di un layout per il tuo sito web, potresti imbatterti in termini di web design con cui potresti non avere familiarità.
Imparare questi termini di layout del sito Web ti aiuterà a comprendere gli elementi costitutivi del design del sito Web WordPress, in modo da poter creare più facilmente qualsiasi progetto tu possa immaginare.
Detto questo, demistifichiamo questi termini comuni di layout di WordPress per capire cosa significano e come usarli.
Ecco un breve elenco dei concetti e dei termini che spiegheremo in questo articolo.
Comprensione di un tipico layout di WordPress
- Intestazione
- Intestazione personalizzata
- Sfondo personalizzato
- Area del contenuto
- Barre laterali
- Piè di pagina
Altri componenti comuni di un layout WordPress
- Menu di navigazione
- Widget
- Blocchi
- Immagini in primo piano
- Immagini di copertina
- Modelli
- Bottoni
- CSS personalizzato
Termini di layout nei Page Builder di WordPress
Comprensione di un tipico layout di WordPress
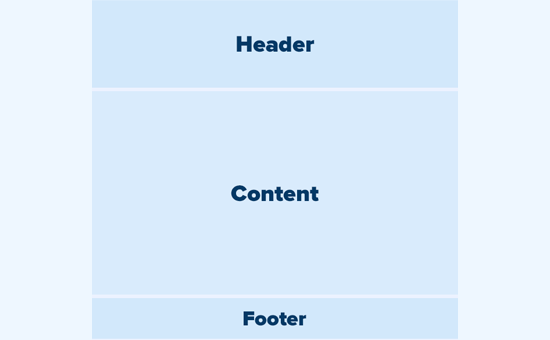
La maggior parte dei siti Web utilizza un layout molto familiare. Assomiglia a questo:

L'area superiore di un sito Web è denominata intestazione, seguita da un'area del contenuto e quindi da un piè di pagina nella parte inferiore della pagina.
A seconda della pagina visualizzata da un utente, il layout potrebbe essere diverso. Ad esempio, su un file Blog di WordPress pagina, potrebbe includere una barra laterale accanto all'area dei contenuti.

Questo layout di base viene quindi riempito con altri elementi, di cui parleremo più avanti in questo articolo.
Parliamo prima di ciascuna di queste sezioni principali in modo più dettagliato.
Intestazione nel layout di WordPress
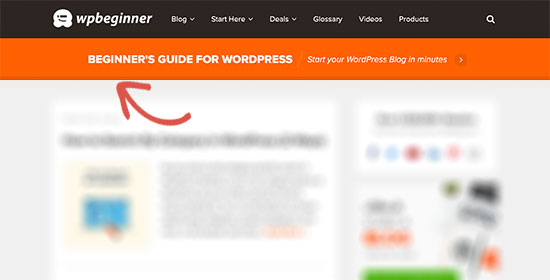
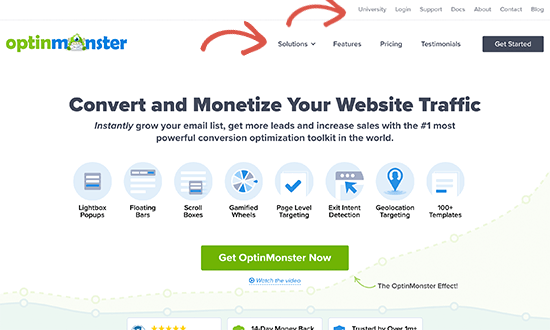
L'intestazione in un layout di WordPress è la sezione superiore di qualsiasi pagina. Di solito contiene il tuo file logo del sito web, titolo, menu di navigazione, un modulo di ricerca e altri elementi importanti che desideri vengano visualizzati per primi dagli utenti.
Ecco come appare la sezione dell'intestazione su WPBeginner.

Intestazione personalizzata nel personalizzatore del tema WordPress
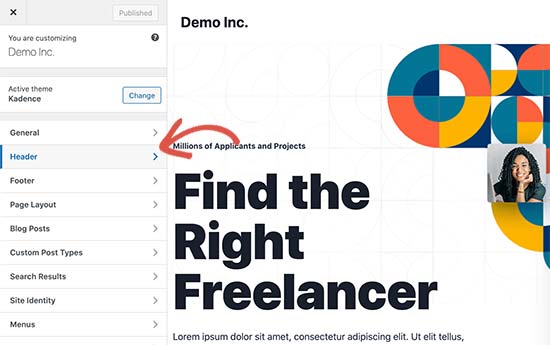
Molti temi WordPress popolari sono dotati di funzionalità aggiuntive per personalizzare l'area dell'intestazione del layout di WordPress. Questa funzionalità è talvolta chiamata intestazione personalizzata.

A seconda del tema WordPress, potresti essere in grado di aggiungere un'immagine a tutta larghezza all'intestazione con uno slogan o un file pulsante di invito all'azione. Alcuni temi WordPress potrebbero consentire di modificare la posizione del logo, dei menu di navigazione e dell'immagine dell'intestazione.
Sfondo personalizzato in WordPress Theme Customizer
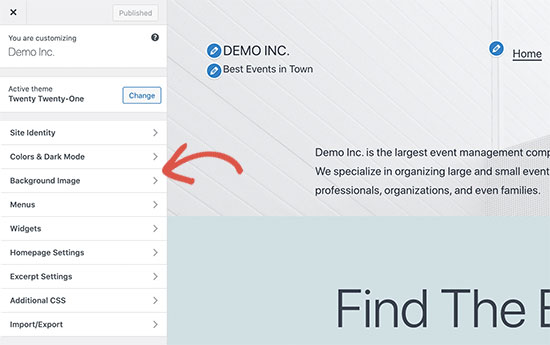
Simile alla funzione di intestazione personalizzata, alcuni temi WordPress potrebbero consentirti di impostare un colore di sfondo personalizzato o un'immagine sul tuo sito Web WordPress.

Di solito puoi trovare questa opzione sotto la personalizzazione del tema. Tuttavia, a volte è sepolto all'interno di altre schede. Per maggiori dettagli, dai un'occhiata alla nostra guida su come aggiungere un'immagine di sfondo in WordPress.
Area dei contenuti in WordPress
L'area del contenuto si trova subito dopo la parte dell'intestazione di un layout. Qui è dove viene visualizzato il contenuto principale della pagina.
Per un home page personalizzata layout, la sezione dei contenuti può includere un invito all'azione, seguito da servizi o prodotti, testimonianze e altre informazioni importanti.

I negozi online in genere utilizzano quest'area per promuovere le vendite in corso, i prodotti in vetrina, gli articoli più venduti e altro ancora.
UN Blog di WordPress può utilizzare un layout ricco di contenuti con estratti e immagini di articoli recenti, a modulo di iscrizione alla newslettere altro ancora.
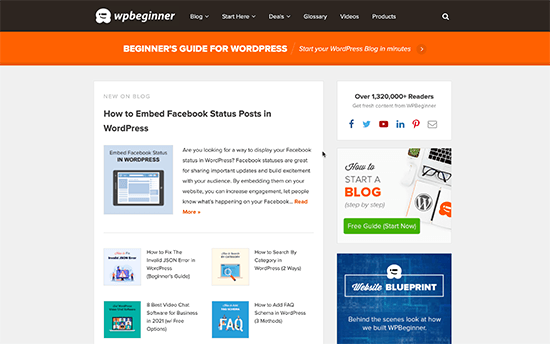
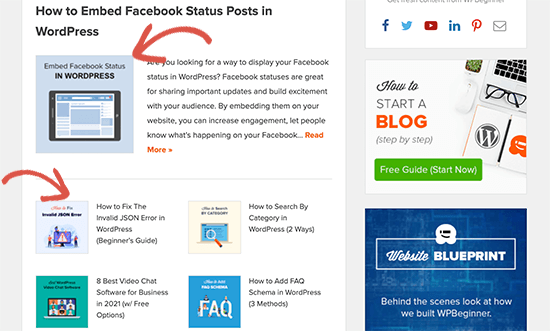
Ecco come appare il layout della home page di WPBeginner. È un sito web ricco di contenuti ed è per questo che gli articoli recenti occupano l'intera area dei contenuti.

Per impostazione predefinita, WordPress utilizza un layout di blog che mostra i tuoi post sul blog più recenti come prima pagina del tuo sito web. Tuttavia, puoi cambiarlo e utilizzare qualsiasi pagina come prima pagina.
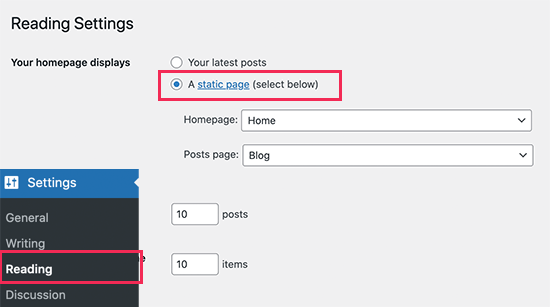
Vai semplicemente a Impostazioni »Lettura pagina e scegli “Una pagina statica” sotto l'opzione “Visualizzazione della tua home page”.

Successivamente, puoi scegliere una pagina che desideri utilizzare come home page e un'altra per la pagina del tuo blog. Per maggiori dettagli, consulta la nostra guida su come creare una pagina separata per i tuoi post sul blog in WordPress.
Non dimenticare di fare clic sul pulsante “Salva modifiche” per memorizzare le tue impostazioni.
Ora puoi modificare la pagina che scegli di essere la tua home page e creare un layout della home page personalizzato.
Barre laterali nei layout di WordPress
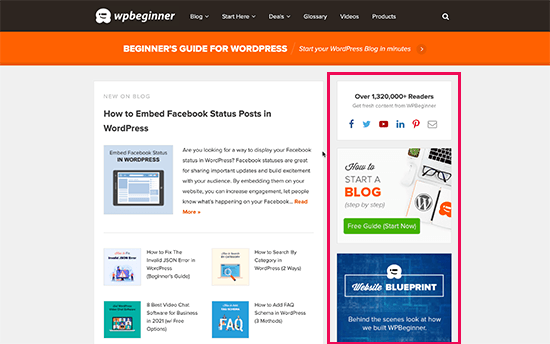
Come suggerisce il nome, Barre laterali in genere vengono visualizzati a destra o a sinistra dell'area del contenuto.

In WordPress, le barre laterali sono anche aree pronte per i widget. Ciò significa che puoi aggiungere widget a quest'area e visualizzare elementi come archivi, moduli di iscrizione alla newsletter, categorie, contenuto popolaree altro ancora.
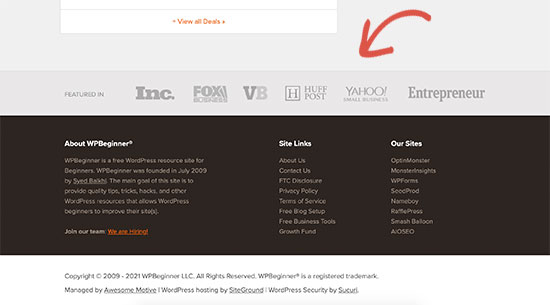
Area piè di pagina nei layout di WordPress
L'area del piè di pagina viene visualizzata nella parte inferiore di un layout di pagina sotto l'area del contenuto. Di solito include un'area widget del piè di pagina in cui è possibile visualizzare collegamenti a pagine importanti come politica sulla riservatezza, termini e condizioni, informazioni sulla pagina e altro ancora.

Ti stai chiedendo cosa inserire nel piè di pagina del tuo sito? Vedi questo elenco di controllo di cose da aggiungere al piè di pagina del tuo sito WordPress.
Altri componenti di un layout WordPress
Successivamente, daremo un'occhiata ad alcuni dei componenti di un layout di WordPress che puoi aggiungere alle sezioni di intestazione, contenuto, barra laterale o piè di pagina. Questi sono gli elementi costitutivi che ti aiutano a creare un layout funzionante.
Menu di navigazione in WordPress
I menu o menu di navigazione sono elenchi di collegamenti orizzontali o verticali. La maggior parte dei siti Web ha almeno un menu di navigazione principale visualizzato in alto nell'area dell'intestazione.

Tuttavia, alcuni siti Web utilizzano più menu di navigazione nell'area dell'intestazione.
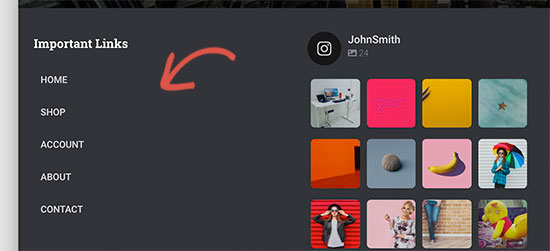
WordPress ti consente anche di visualizzare i menu di navigazione come widget. Questi menu vengono visualizzati come un elenco verticale di collegamenti e puoi posizionarli nelle barre laterali o nelle aree dei widget del piè di pagina.

Per maggiori dettagli, consulta la nostra guida su come aggiungere menu di navigazione in WordPress.
Utilizzo di widget in un layout WordPress
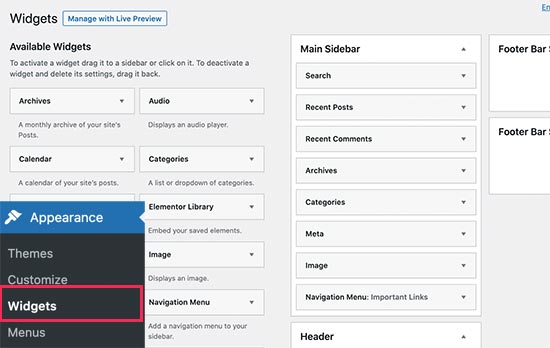
I widget sono elementi che puoi aggiungere alle aree predisposte per i widget o alle barre laterali del tuo sito Web WordPress. La maggior parte dei temi WordPress è dotata di più aree pronte per i widget in cui è possibile aggiungere widget.
WordPress viene fornito con diversi widget incorporati che puoi utilizzare. Molti plugin WordPress popolari vengono forniti anche con i propri widget. Ad esempio, puoi utilizzare i widget per aggiungere elenchi di post popolari, moduli di contatto, banner pubblicitari, feed dei social mediae altro ancora.
Puoi vedere tutti questi widget visitando Aspetto »Widget pagina nell'area di amministrazione di WordPress.

Per maggiori dettagli, consulta la nostra guida su come aggiungere e utilizzare i widget in WordPress.
Utilizzo di blocchi nei layout di WordPress
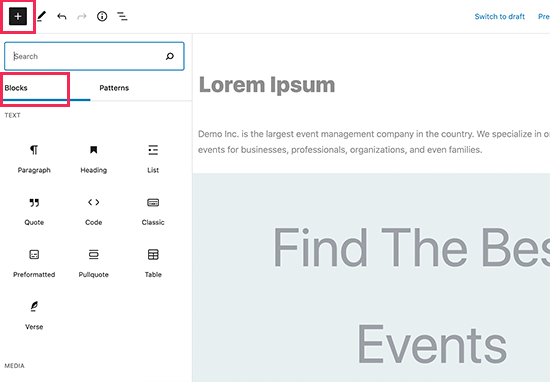
WordPress viene fornito con un potente editor di contenuti chiamato l'editor di blocchi. Questo editor è progettato per aiutarti a creare bellissimi layout per i tuoi post e pagine WordPress utilizzando i blocchi.

Esistono diversi tipi di blocchi per gli elementi più comuni di qualsiasi contenuto. Ad esempio, puoi aggiungere paragrafi, titoli, immagini, gallerie, incorporamenti video, colonne, tavolie altro ancora.
Ciò ti consente di creare layout diversi per ogni articolo o pagina del tuo sito Web WordPress senza installare un plug-in o modificare il tema.
Immagini in primo piano nei layout di WordPress
Se visiti la home page di WPBeginner, noterai le immagini in miniatura accanto al titolo di ogni articolo. Queste sono chiamate immagini in primo piano.

WordPress ti consente di impostare immagini in primo piano per i tuoi post e pagine. Il tuo tema WordPress utilizza quindi queste immagini in diverse aree del tuo sito web. Per saperne di più, consulta la nostra guida su come aggiungere immagini in primo piano in WordPress.
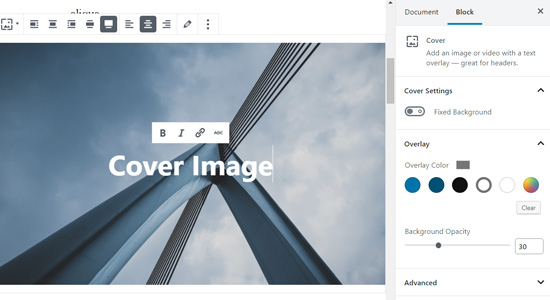
Immagini di copertina in WordPress
Un'immagine di copertina è solitamente un'immagine ampia utilizzata come foto di copertina per una nuova sezione in un post o in una pagina del blog.
Puoi aggiungerlo al tuo post o alla tua pagina utilizzando il blocco “Copertina”. Il blocco copertina consente inoltre di utilizzare un colore di sfondo invece di un'immagine.

Per saperne di più, consulta la nostra guida dettagliata su differenza tra l'immagine di copertina e l'immagine in primo piano.
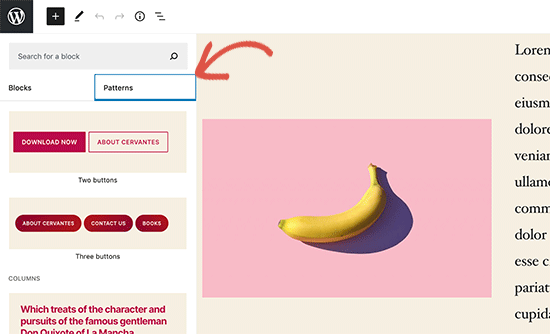
Utilizzo di modelli nell'editor di WordPress
I modelli sono stati introdotti nell'editor di blocchi di WordPress in WordPress 5.5. Ogni modello è una raccolta di blocchi disposti in un ordine particolare per i layout di uso comune.

Puoi scegliere tra pulsanti, stili di intestazione, gallerie, colonne e altro ancora. Ciò rende facile per i principianti creare rapidamente layout utilizzando modelli comuni.
È una funzionalità relativamente nuova, quindi è disponibile un set limitato di modelli. Tuttavia, più pattern saranno disponibili man mano che più temi e plugin di WordPress aggiungono i propri pattern all'editor dei blocchi.
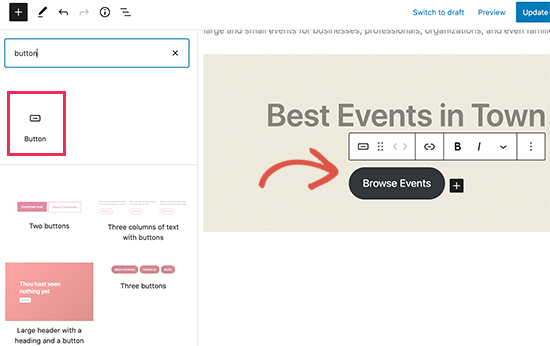
Aggiunta di pulsanti nel layout di WordPress
I pulsanti svolgono un ruolo importante nella progettazione e nel layout dei siti Web moderni. Forniscono agli utenti un chiaro invito all'azione, che ti aiuta a far crescere la tua attività e le conversioni.
L'editor di blocchi predefinito viene fornito con i propri pulsanti che puoi utilizzare in qualsiasi articolo o pagina di WordPress.

Il tuo tema WordPress potrebbe anche essere dotato di impostazioni del pulsante di invito all'azione sotto il personalizzatore del tema. I plugin per la creazione di pagine WordPress più popolari sono inoltre dotati di pulsanti in vari stili che puoi utilizzare.
Puoi anche aggiungere pulsanti click-to-call in WordPress con un plugin.
Per maggiori dettagli, consulta la nostra guida su come aggiungere pulsanti di invito all'azione in WordPress.
Utilizzo di CSS personalizzati nei layout di WordPress
CSS è il linguaggio di stile utilizzato per creare siti Web. Il tema e i plugin di WordPress sono dotati di regole CSS proprie, ma di tanto in tanto potresti voler cambiare piccole cose come il colore del testo, la dimensione del carattere o il colore di sfondo.
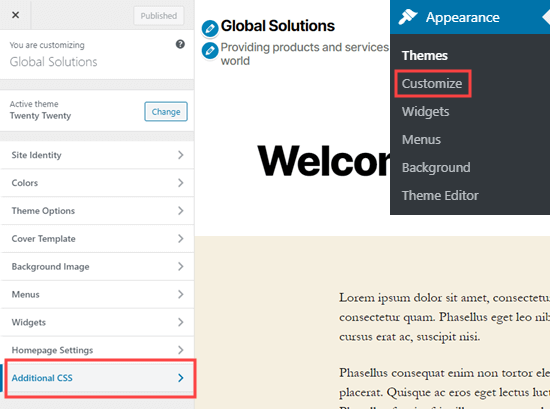
È qui che entra in gioco il CSS personalizzato. WordPress ti semplifica il salvataggio delle tue regole CSS personalizzate. Vai semplicemente al Aspetto »Personalizza pagina e quindi fare clic sulla scheda CSS aggiuntivo.

Da qui, puoi aggiungere le tue regole CSS personalizzate e potrai vederle applicate nell'anteprima dal vivo. Per ulteriori informazioni su questo argomento, vedere la nostra guida completa su come aggiungere CSS personalizzati in WordPress.
Termini di layout nei Page Builder di WordPress
Il modo più semplice per creare layout WordPress personalizzati per le tue pagine di destinazione è utilizzare un generatore di pagine WordPress.
Si consiglia di utilizzare SeedProd. È il plug-in per la creazione di pagine WordPress più adatto ai principianti sul mercato.
Altri page builder usano termini simili per strumenti e funzionalità comuni.
Utilizzo dei modelli nei Page Builder di WordPress
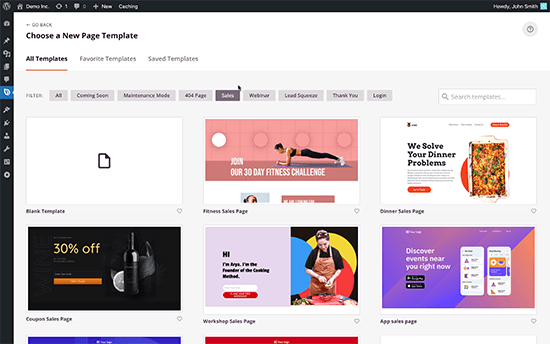
I modelli sono il modo più rapido per creare un layout di pagina web. Tutti i popolari plugin per la creazione di pagine sono dotati di una serie di modelli pronti all'uso che puoi utilizzare come punto di partenza.

Ad esempio, SeedProd ha modelli per diversi tipi di pagine di cui potresti aver bisogno, tra cui pagine di destinazione, pagine di vendita, pagine 404, pagine in arrivo e altro ancora.
Moduli e blocchi nei page builder di WordPress
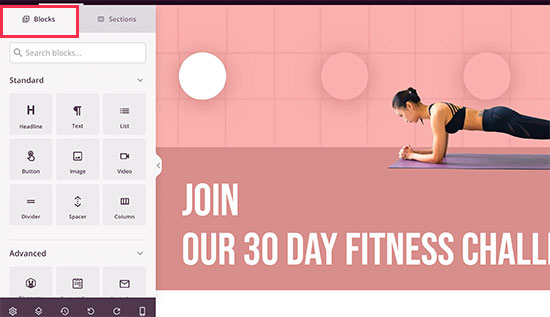
Proprio come i blocchi nell'editor predefinito di WordPress, anche i plug-in del generatore di pagine utilizzano i blocchi. Alcuni page builder possono chiamarli moduli o elementi, ma sono essenzialmente la stessa cosa.
Tuttavia, i plug-in del generatore di pagine vengono forniti con più blocchi rispetto all'editor predefinito. Ad esempio, SeedProd include blocchi per testimonianze, WooCommerce blocchi, mappe di Google, moduli di contatto, Facebook incorporae altro ancora.

Puoi utilizzare i blocchi per creare i tuoi layout, spostarli e giocare per capire cosa funziona meglio per la tua attività.
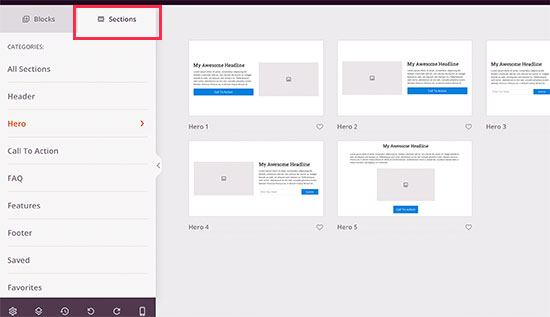
Utilizzo di sezioni nei layout di WordPress
Simile alla funzione “Pattern” nell'editor predefinito, le sezioni sono un insieme di blocchi raggruppati per creare istantaneamente aree comuni di un sito web. Ad esempio, sezione di intestazione, immagine principale, tabelle dei prezzi e altro ancora.

Diversi plugin per la creazione di pagine di WordPress possono utilizzare termini diversi per loro. Ad esempio, in SeedProd sono chiamate sezioni e Beaver Builder li chiama righe e colonne salvate.
Ci auguriamo che questo articolo ti abbia aiutato a conoscere i termini utilizzati nei layout di WordPress. Potresti anche voler consultare la nostra guida su come imparare WordPress gratuitamente in una settimana, o il nostro confronto di migliori società di hosting WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Demistificazione dei termini del layout di WordPress (riferimento rapido) è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.