Stai cercando un modo per visualizzare il tuo stato di Facebook su WordPress?
Gli stati di Facebook sono ottimi per condividere aggiornamenti importanti e creare entusiasmo con il tuo pubblico. Incorporandoli nel tuo sito web, puoi aumentare il coinvolgimento, far sapere alle persone cosa sta succedendo sulla tua pagina o gruppo Facebook e far crescere i tuoi follower.
In questo articolo, ti mostreremo come incorporare i post di stato di Facebook in WordPress.
Perché incorporare lo stato di Facebook in WordPress?
Facebook è la piattaforma di social media più popolare al mondo e ha miliardi di utenti attivi. Se sei un imprenditore, è importante coinvolgere il tuo pubblico su Facebook.
Tuttavia, le persone che visitano il tuo sito web non saranno in grado di vedere i tuoi stati di Facebook.
Incorporarli sul tuo sito aiuta a colmare questo divario tra il pubblico del tuo sito web e i follower di Facebook. Puoi visualizzare lo stato nel tuo file Blog di WordPress, in modo che gli utenti possano vedere cosa sta succedendo sulla tua pagina o gruppo Facebook.
In questo modo, puoi aumentare il coinvolgimento sul tuo sito Web e ottenere più Mi piace, commenti, condivisioni e follower per la tua pagina o gruppo Facebook.
Detto questo, vediamo come incorporare lo stato di Facebook in WordPress. Tratteremo sia come incorporare lo stato nel tuo post sul blog sia come visualizzare più stati in un feed di stato di Facebook sul tuo sito web.
Metodo 1. Incorpora lo stato di Facebook nei post di WordPress
Il modo più semplice per incorporare lo stato di Facebook in WordPress è utilizzare un plug-in. Per questo metodo, useremo il free Feed dei post sui social di Smash Balloon collegare.
C'è anche un file versione a pagamento del plugin che offre potenti funzionalità e più opzioni di personalizzazione. Puoi anche mostrare un social wall sul tuo sito web.
Innanzitutto, devi installare e attivare il plug-in Smash Balloon Social Post Feed sul tuo sito Web WordPress. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
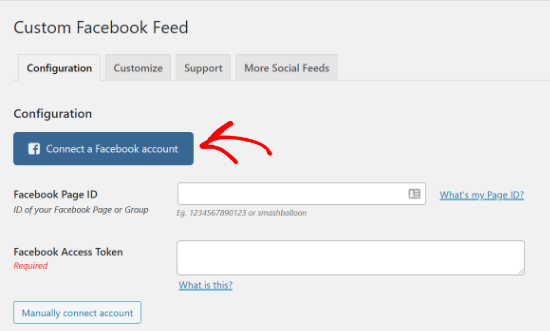
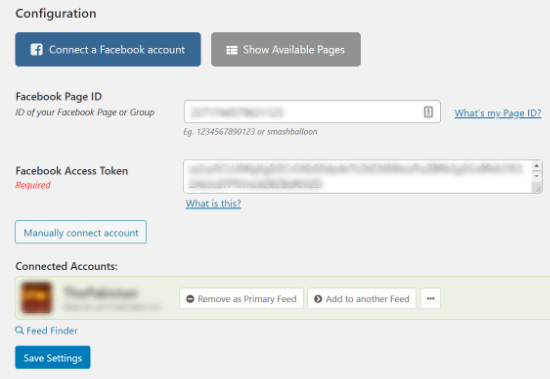
Dopo aver attivato il plugin, vai a Feed di Facebook »Impostazioni dalla tua area di amministrazione di WordPress. Quindi fare clic sul pulsante “Collega un account Facebook” nella scheda “Configurazione”.

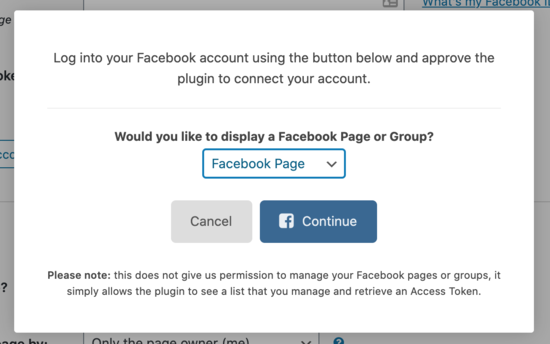
Quindi, seleziona se desideri connetterti a una pagina o un gruppo di Facebook e fai clic sul pulsante “Continua”.

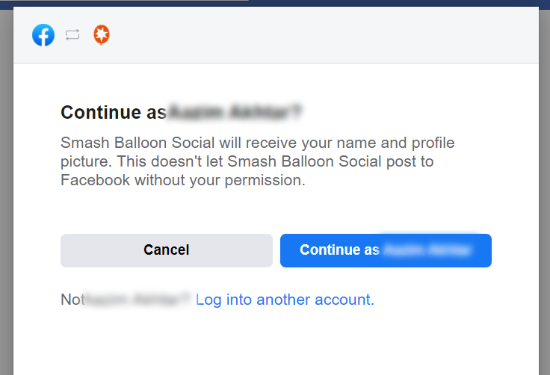
Successivamente, accedi al tuo account Facebook per collegarlo al plug-in Smash Balloon Social Post Feed.

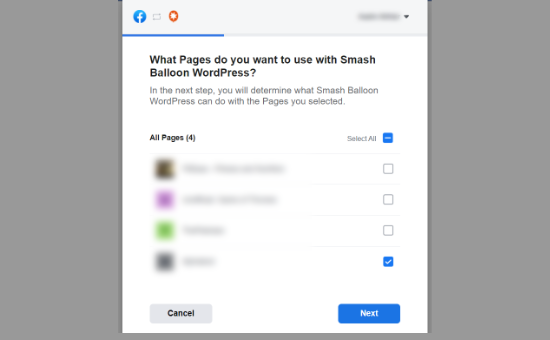
Nella schermata successiva, vedrai un elenco di pagine Facebook da utilizzare con il plugin. Basta selezionare le pagine e fare clic sul pulsante “Avanti”.

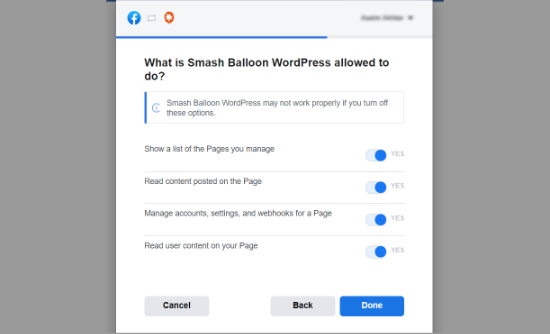
Ora Facebook ti chiederà di consentire a Smash Balloon di gestire le pagine, leggere i contenuti pubblicati sulla pagina e altro ancora. Dopo aver concesso l'autorizzazione al plug-in, fare clic sul pulsante “Fine”.

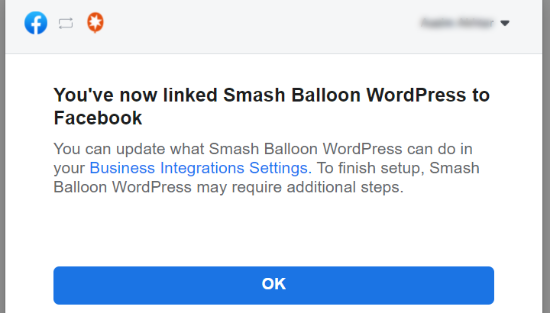
Verrà visualizzato un messaggio che indica che hai collegato Smash Balloon a Facebook. Per tornare al tuo sito WordPress, fai clic sul pulsante “Ok”.

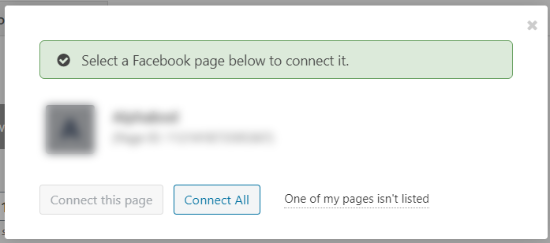
Una volta tornato al tuo file Sito Web WordPress, apparirà un popup con tutte le pagine autorizzate. Quindi, seleziona la tua pagina e fai clic sul pulsante “Collega questa pagina”.

La tua pagina Facebook verrà ora visualizzata nelle impostazioni di Smash Balloon nella sezione “Account collegati”.

Non dimenticare di fare clic sul pulsante “Salva impostazioni” per memorizzare le modifiche.
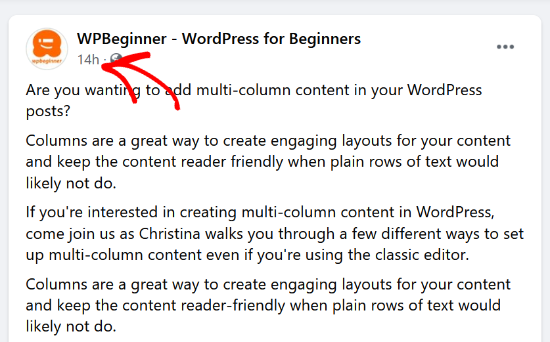
Successivamente, puoi incorporare uno stato di Facebook nel tuo sito Web WordPress. Innanzitutto, copia il collegamento in qualsiasi stato che desideri incorporare nel post o nella pagina del tuo blog.
Puoi farlo facendo clic sul timestamp di qualsiasi stato di Facebook e quindi copiare l'URL dal tuo browser.

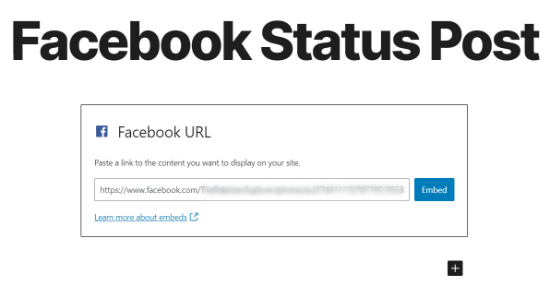
Successivamente, modifica o aggiungi un nuovo articolo / pagina sul tuo sito Web WordPress. Nel editor di contenuti, fai clic sul pulsante più (+) nell'angolo in alto a sinistra e aggiungi un blocco “Incorpora”.

Successivamente, inserisci l'URL del tuo stato di Facebook e fai clic sul pulsante “Incorpora”.

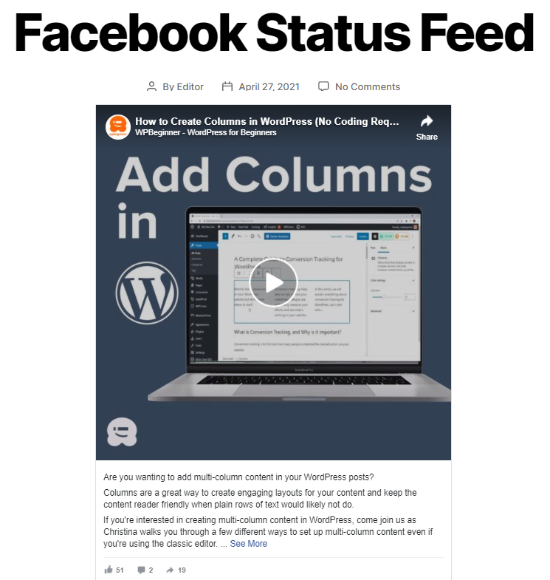
WordPress incorporerà lo stato nel tuo post sul blog. Puoi visualizzare in anteprima e pubblicare il tuo articolo per visualizzare lo stato di Facebook in WordPress.

Metodo 2. Crea feed di stato Facebook personalizzati in WordPress
Oltre a incorporare un singolo stato, puoi anche visualizzare un feed di stato di Facebook sul tuo sito Web WordPress utilizzando il plug-in Smash Balloon Social Post Feed.
Tuttavia, se stai utilizzando la versione gratuita, il plug-in mostrerà tutti i tipi di post dalla tua pagina Facebook, inclusi stati, foto, eventi, video, album e collegamenti.
Per mostrare solo gli stati nel tuo feed Facebook personalizzato, dovrai eseguire l'aggiornamento alla versione Pro.
In questo metodo, useremo Feed Facebook personalizzato Smash Balloon Pro per creare un feed di stato Facebook personalizzato per WordPress.
Primo, disattivare la versione gratuita del plugin Smash Balloon Social Post Feed. Successivamente, installa e attiva il plug-in Facebook Feed Pro personalizzato di Smash Balloon.
Quindi, vai a Feed di Facebook »Impostazioni pagina dalla tua area di amministrazione di WordPress. Quindi, nella scheda “Licenza”, inserisci la tua chiave di licenza e fai clic sul pulsante “Attiva licenza”.

Successivamente, vai alla scheda “Configura”. Se hai collegato il tuo account Facebook nel primo metodo, non è necessario ripetere i passaggi.
Tuttavia, puoi connetterti a un altro account facendo clic sul pulsante “Collega un account Facebook”, seleziona le pagine che desideri connettere e segui i passaggi mostrati da Facebook.
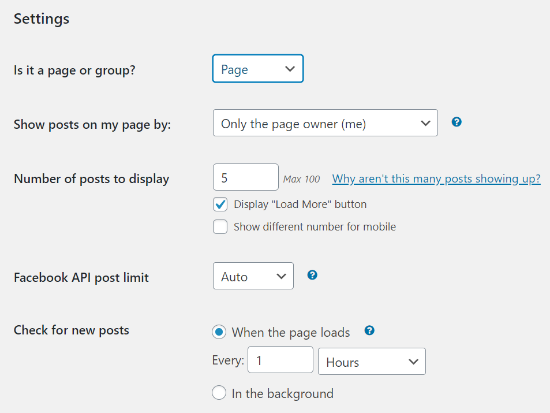
Dopo aver collegato la tua pagina Facebook con Smash Balloon, ora puoi personalizzare il tuo file feed Facebook personalizzato. Per iniziare, scorri verso il basso fino alla sezione “Impostazioni” nella scheda “Configura”.
Il plug-in Smash Balloon Custom Facebook Feed Pro ti consente di scegliere il numero di post da visualizzare, selezionare un'ora per verificare la presenza di nuovi post, impostare un fuso orario e altro ancora.

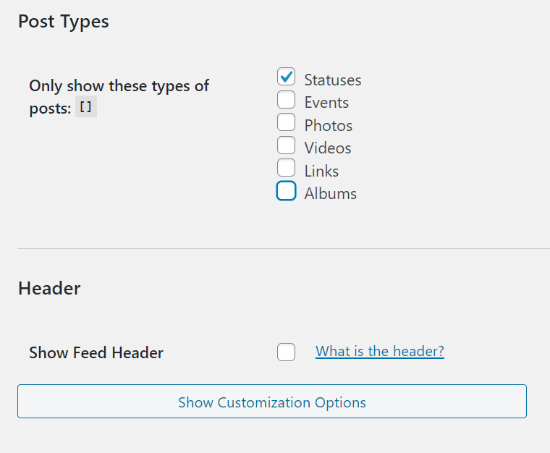
Quindi, vai al Personalizza »Generale scheda e modifica la larghezza, l'altezza, la spaziatura interna e il colore di sfondo del feed di stato di Facebook. Puoi anche selezionare quali tipi di post visualizzare nel tuo feed.
Dal momento che desideri mostrare gli stati di Facebook, deseleziona tutte le altre opzioni tranne “Stati”. Oltre a ciò, puoi anche modificare le opzioni di intestazione, abilitare mostra la casella Mi piace e modificare le impostazioni del pulsante Carica altro.

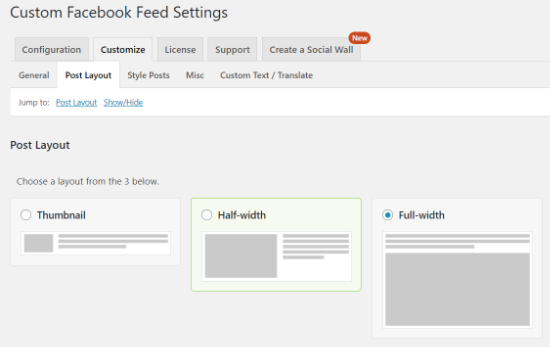
Successivamente, vai alla scheda “Layout del post” in Personalizza e scegli un layout del feed di stato di Facebook. Il plug-in offre 3 layout, tra cui miniatura, mezza larghezza e larghezza intera.

Se scorri verso il basso, ci sono più opzioni per nascondere e mostrare diversi elementi nel tuo feed Facebook personalizzato, come il nome dell'autore, la data, il testo del post, il testo della descrizione e altro.
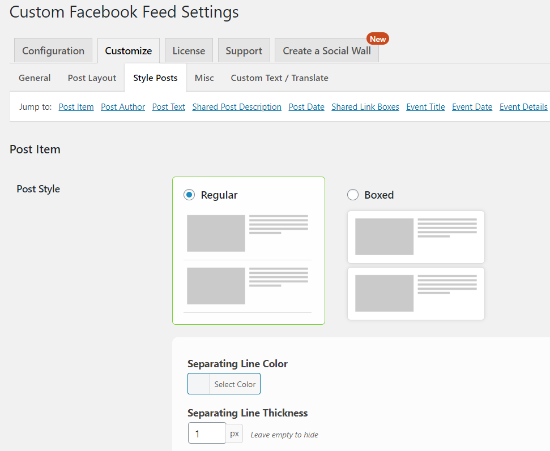
Successivamente, vai alla scheda “Stile dei post” e seleziona lo stile del tuo post. Puoi anche modificare il colore della linea di separazione e lo spessore della linea nello stile del post.

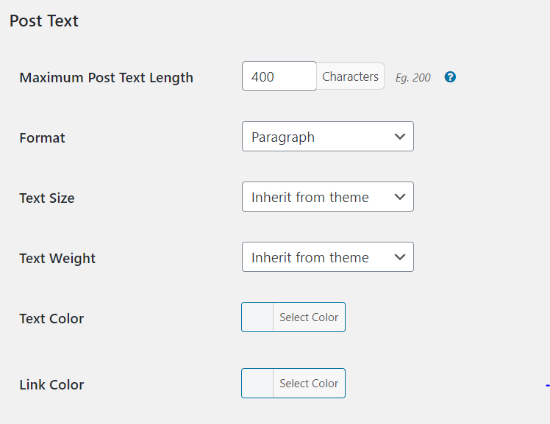
Inoltre, il plug-in offre opzioni per modificare la dimensione del testo, il colore, il formato e altre opzioni di personalizzazione per ogni elemento che desideri mostrare nel tuo feed di stato Facebook personalizzato.
Ad esempio, se desideri mostrare il testo del post nel feed di Facebook, puoi impostare la lunghezza massima del testo, il formato, la dimensione del testo, il peso e il colore.

Oltre a questo, ci sono opzioni nella scheda “Varie” per aggiungere un CSS personalizzato, abilitare le impostazioni GDPR, le impostazioni dei media, visualizzare i link di credito a Smash Balloon e altro ancora.
Il plug-in ti consente anche di aggiungere testo personalizzato e tradurre diversi pulsanti sul tuo feed di Facebook nella scheda “Testo personalizzato / Traduci”. Ad esempio, puoi modificare il testo per l'opzione “Visualizza altro”.
Una volta che sei soddisfatto delle impostazioni, fai clic sul pulsante “Salva modifiche”.
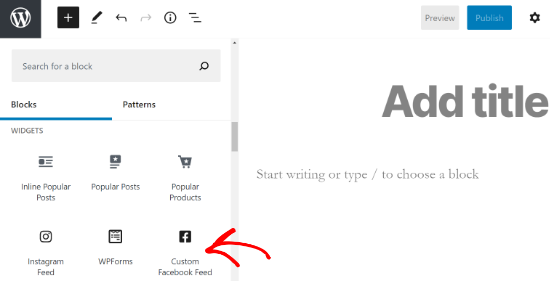
Successivamente, puoi aggiungere il feed di stato di Facebook personalizzato alla tua pagina o post di WordPress. Per iniziare, modifica qualsiasi post o pagina del blog e fai clic sull'icona più (+) nell'angolo in alto a sinistra per aggiungere un blocco “Feed Facebook personalizzato”.

Se stai usando il file editor classico, quindi puoi aggiungere il feed utilizzando il (custom-facebook-feed) codice corto.
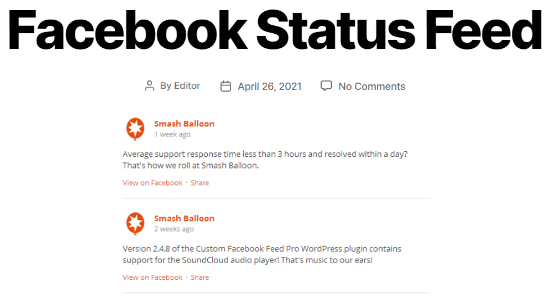
Successivamente, visualizza l'anteprima del feed di stato di Facebook personalizzato e pubblica il post o la pagina del blog.

Ci auguriamo che questo articolo ti abbia aiutato a imparare come incorporare i post di stato di Facebook in WordPress. Potresti anche consultare la nostra guida su come visualizzare la cronologia di Facebook in WordPress e come scegliere i migliori servizi di hosting WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.