Vuoi aggiungere il completamento automatico per i campi indirizzo in WordPress?
Di recente, uno dei nostri utenti ci ha chiesto come aggiungere il completamento automatico per i campi indirizzo nei moduli WordPress. Il completamento automatico consente agli utenti di selezionare rapidamente gli indirizzi dai suggerimenti generati in tempo reale durante la digitazione.
In questo articolo, ti mostreremo come aggiungere il completamento automatico per i campi indirizzo in WordPress utilizzando l’API di Google Places.
Perché aggiungere campi indirizzo di completamento automatico in WordPress
L’aggiunta di campi indirizzo di completamento automatico in WordPress può aiutarti a migliorare l’esperienza utente sul tuo sito web.
Ad esempio, se possiedi un negozio di e-commercei tuoi clienti potranno inserire i loro indirizzi più velocemente ed evitare errori di battitura.
Quando gli acquirenti digitano il proprio indirizzo, i possibili indirizzi verranno visualizzati sullo schermo in base alla loro posizione attuale, quindi tutto ciò che devono fare è scegliere quello corretto. Ciò ti aiuta a ridurre gli errori poiché le opzioni mostrate all’utente sono collegate a Google Places e all’API di Google Maps.
Il completamento automatico nei campi dell’indirizzo è una delle funzionalità più convenienti che puoi fornire ai tuoi utenti. Se puoi aiutare rapidamente gli acquirenti durante il checkout, è più probabile che effettuino un acquisto.
Rendendo ogni acquisto semplice e veloce, avrai maggiori probabilità di incrementare le tue vendite e trasformare l’acquirente occasionale in un cliente ricorrente.
Ora che hai compreso i vantaggi derivanti dall’aggiunta di campi indirizzo con completamento automatico in WordPress, ti mostreremo come farlo passo dopo passo.
Esercitazione video
Se non ti piace il video o hai bisogno di ulteriori istruzioni, continua a leggere.
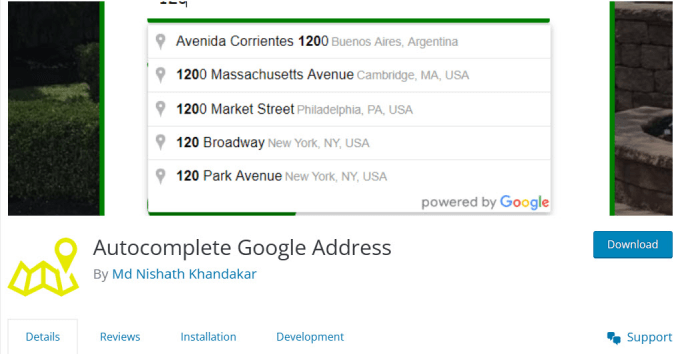
La prima cosa che devi fare è installare e attivare il file Indirizzo Google con completamento automatico collegare.

Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
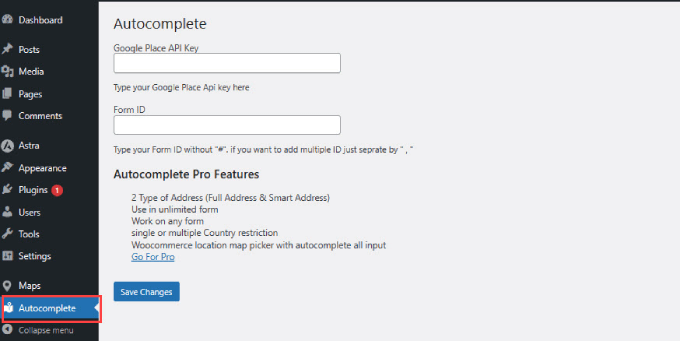
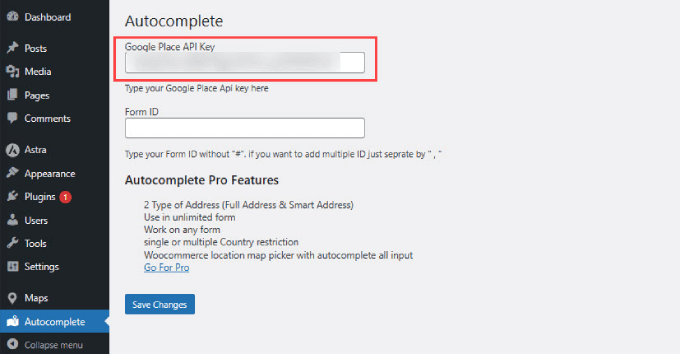
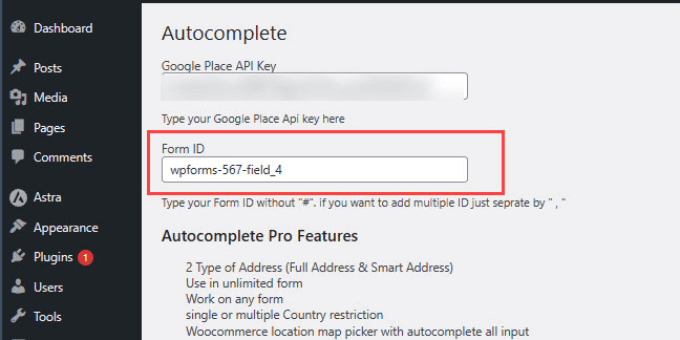
Dopo l’attivazione è necessario visitare il Impostazioni »Completamento automatico nella dashboard di WordPress per configurare le impostazioni del plug-in.

Ti verrà chiesto di inserire la chiave API di Google Places. Questa chiave API consente al tuo sito web di connettersi con Google Maps e recuperare suggerimenti di completamento automatico dal loro database in tempo reale.
Accedi alla chiave API di Google Places
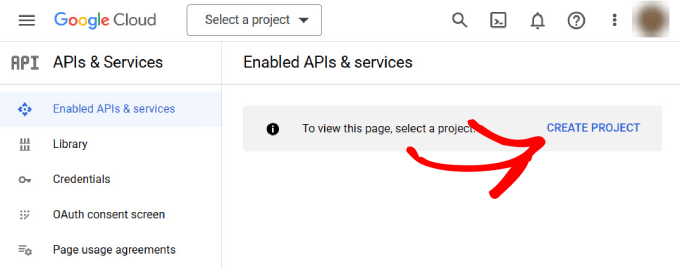
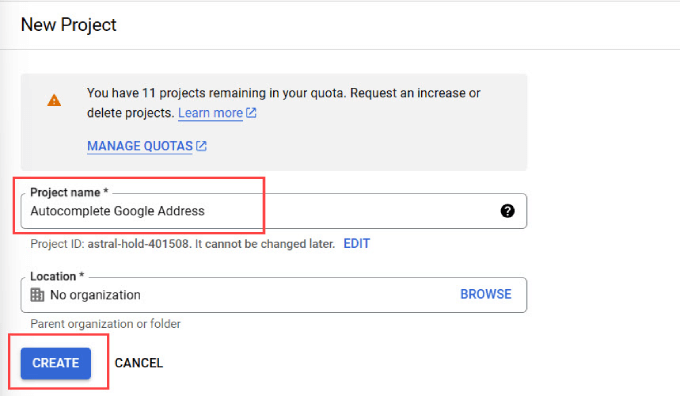
Dirigiti al Console per gli sviluppatori di Google sito web e creare un nuovo progetto.

Verrai indirizzato a una nuova pagina in cui ti verrà chiesto di fornire un nome per il tuo progetto.
Utilizza un nome che ti aiuterà in seguito a identificare il progetto, quindi fai clic sul pulsante “Crea”. Se hai un’organizzazione a cui desideri connetterti, puoi premere il collegamento “Sfoglia” per visualizzare un menu a discesa di opzioni.

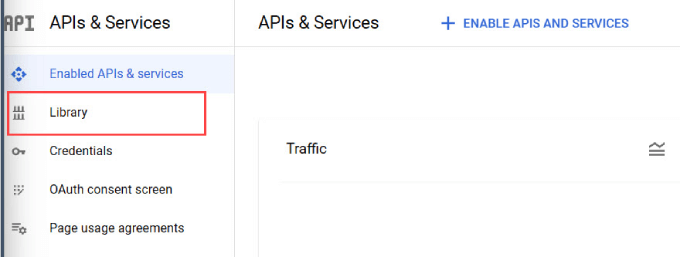
Attendi qualche secondo e verrai reindirizzato automaticamente alla pagina API e servizi.
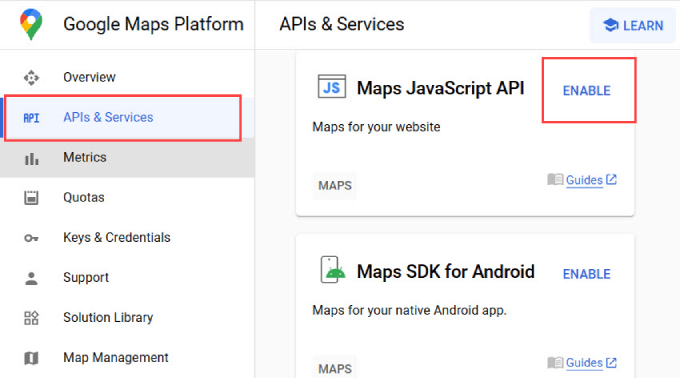
Da qui, vai al pannello laterale sinistro e fai clic sulla scheda “Libreria”.

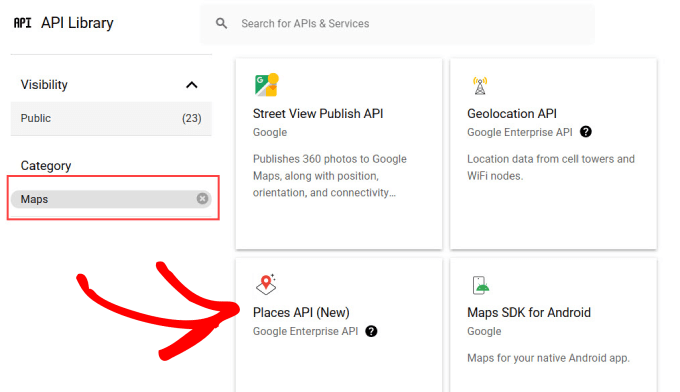
Ora vedrai l’elenco delle API Google più popolari che puoi abilitare per il tuo progetto. Nel pannello di sinistra, seleziona “Mappe” per filtrare in base alle opzioni relative solo alle mappe.
Dovrai semplicemente trovare e fare clic sull’opzione “API Places”.

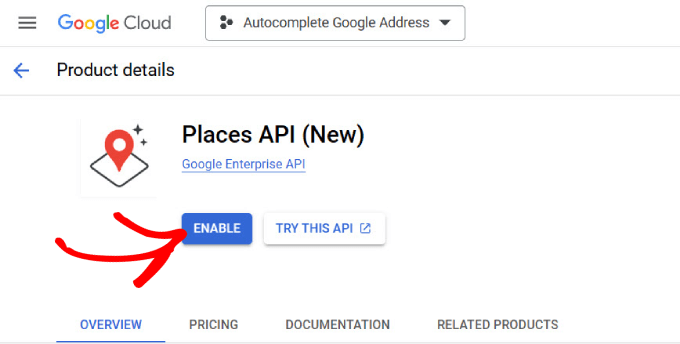
Da lì verrai indirizzato alla pagina di panoramica dell’API Places.
È sufficiente fare clic sul pulsante “Abilita” per autorizzare l’API.

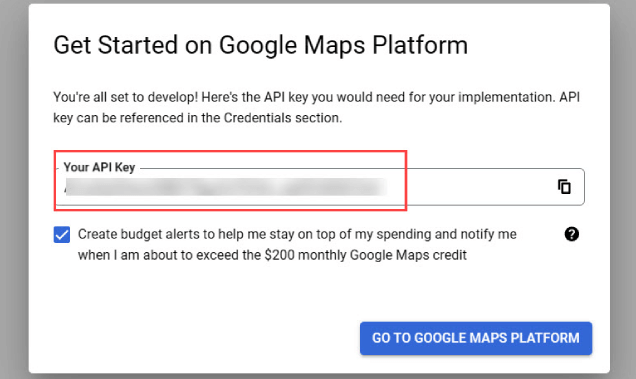
Se la tua console Google è configurata correttamente, dovresti vedere una finestra pop-up con la tua chiave API.
Tuttavia, se è la prima volta che configuri il tuo account Google Console, potresti dover inserire i tuoi dati di fatturazione.

Ora puoi tornare al tuo sito WordPress.
Incolla la chiave API dalla tua console Google nel punto in cui è indicato “Chiave API Google Place”.

Per assicurarti che l’indirizzo di completamento automatico funzioni in WordPress, dovrai abilitare l’API JavaScript di Google Maps.
Quindi, tutto ciò che devi fare è tornare alla scheda “API e servizi” dalla dashboard della Console per gli sviluppatori di Google. Quindi, trova l'”API JavaScript di Maps” e fai clic su “Abilita”.

Ora sei pronto per passare all’aggiunta dell’ID del modulo.
Per il passaggio successivo, avrai bisogno dell’ID modulo del campo indirizzo in cui desideri aggiungere la funzionalità di completamento automatico dell’indirizzo.
Abilitazione dell’indirizzo di completamento automatico nei campi del modulo WordPress
Puoi aggiungere una funzionalità di indirizzo di completamento automatico a qualsiasi campo modulo creato da any Plug-in per la creazione di moduli WordPress.
Useremo WPForms in questo tutorial poiché è il miglior generatore di moduli drag and drop e il più facile da usare per i principianti. Tuttavia, queste istruzioni funzioneranno indipendentemente dal plugin del modulo di contatto che stai utilizzando.
Innanzitutto, devi creare un modulo che abbia un campo indirizzo o una serie di campi indirizzo.
Una volta terminato, aggiungi questo modulo al tuo sito Web WordPress come faresti normalmente.
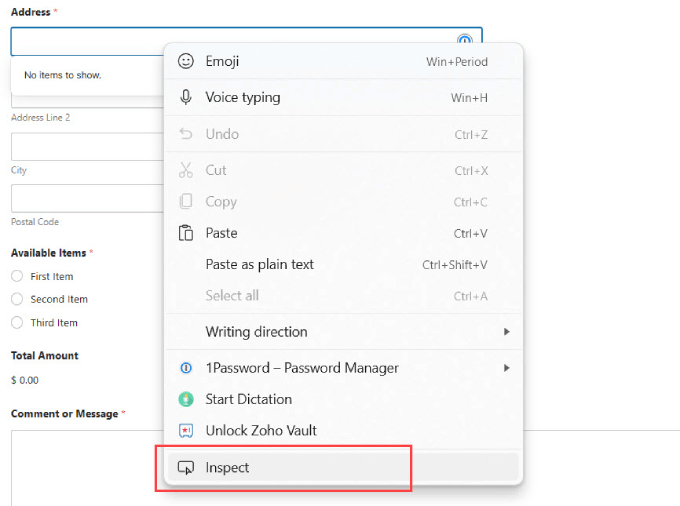
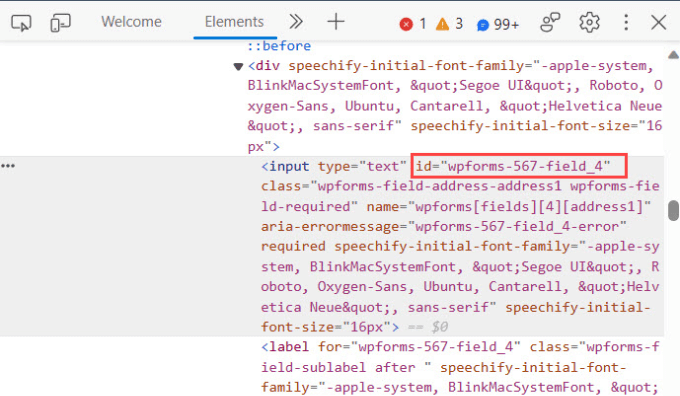
Successivamente, vai al post o alla pagina in cui hai aggiunto il modulo. È necessario fare clic con il pulsante destro del mouse sul campo dell’indirizzo e selezionare “Ispeziona” dal menu del browser.

Qui vedrai una sezione evidenziata con il valore dell’ID del modulo per il campo di input.
Ad esempio, in questo screenshot, il valore ID del nostro modulo è wpforms-567-field_4.

Devi copiare questo valore e incollarlo nella pagina delle impostazioni del plugin.
Tuttavia, ti consigliamo di aggiungere la funzione di completamento automatico all’intero modulo dell’indirizzo. Ad esempio, se desideri che gli utenti possano compilare automaticamente un intero indirizzo di spedizione, ciò significa che dovranno compilare automaticamente la città, l’inizio e il codice postale.
In questo caso, dovrai seguire la stessa procedura facendo clic su “Ispeziona” e trovando l’ID del modulo per ciascun campo.

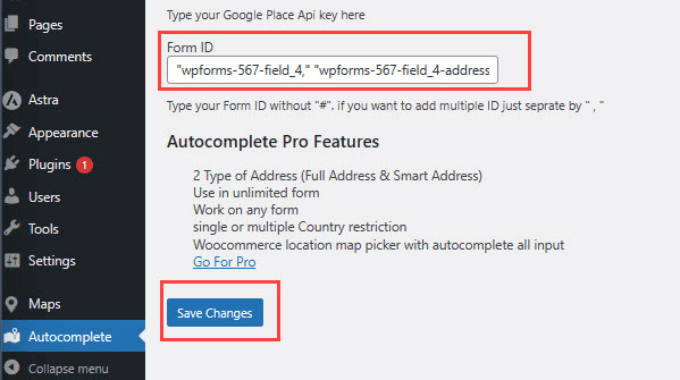
Una volta ottenuti tutti i tuoi ID, copiali nella pagina di completamento automatico, dove è indicato “ID modulo”.
Quando aggiungi più ID, dovrai separare ciascun ID con una virgola racchiusa tra virgolette, come mostrato di seguito. Una volta terminato, non dimenticare di premere “Salva modifiche”.

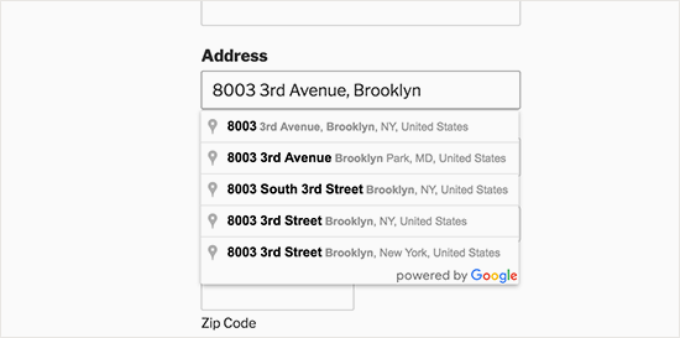
È tutto; ora puoi visitare la pagina del modulo e provare a inserire un indirizzo.
Il campo del modulo inizierà automaticamente a mostrare suggerimenti utilizzando Google Places e Google Maps.

Ora hai aggiunto con successo la funzione di completamento automatico dell’indirizzo Google ai tuoi moduli. Gli utenti saranno in grado di compilare automaticamente il tuo modulo, indipendentemente dal fatto che stiano effettuando il check-out dal tuo Negozio WooCommerce o completando a Registrazione Utente iscrizione.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere il completamento automatico per i campi indirizzo in WordPress. Potresti anche voler vedere il nostro elenco di 24 plugin WordPress indispensabili per i siti web aziendali o la nostra guida su come creare una newsletter via email.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter E Facebook.