Vuoi mostrare automaticamente disclaimer e avvisi importanti sul tuo sito Web WordPress?
Una dichiarazione di non responsabilità aiuta a proteggere la tua azienda da azioni legali e fornisce agli utenti ulteriori informazioni. Di solito, dovresti inserire manualmente le dichiarazioni di non responsabilità nei tuoi contenuti.
In questo articolo, ti mostreremo come aggiungere automaticamente un disclaimer in WordPress utilizzando un metodo semplice.
Perché mostrare un disclaimer in WordPress?
Aggiunta di un disclaimer al tuo Sito WordPress è un ottimo modo per comunicare avvisi e annunci importanti ai tuoi visitatori. Protegge inoltre la tua azienda dall’essere legalmente responsabile per qualsiasi reclamo presentato da un utente.
Ci sono molte situazioni in cui puoi mostrare un disclaimer sul tuo sito web. Ad esempio, supponiamo che il tuo sito includa approvazioni di prodotti o abbia link di affiliazione. Puoi visualizzare un’informativa FTC che indichi come potresti ricevere un compenso dalle aziende i cui prodotti presenti sul tuo sito web.
Allo stesso modo, se operi in un settore disciplinato da normative diverse, puoi mostrare i disclaimer legali. Questo è davvero utile se stai offrendo consulenza medica o sanitaria, consulenza legale o suggerimenti per investimenti finanziari.
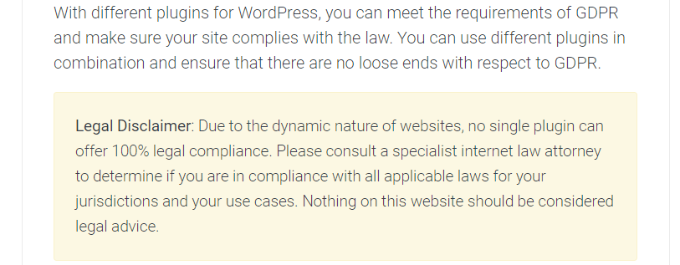
Diciamo che stai scrivendo un post sul blog Regolamento generale sulla protezione dei dati (GDPR). Puoi mostrare un disclaimer che informa gli utenti che dovrebbero mettersi in contatto con un avvocato specializzato in diritto di Internet per chiedere consulenza legale.

D’altra parte, se hai un file Blog wordpress dove condividi opinioni personali, l’aggiunta di una divulgazione può salvaguardarti da qualsiasi azione legale.
Detto questo, diamo un’occhiata a come puoi aggiungere automaticamente un disclaimer in WordPress. Puoi fare clic sui collegamenti sottostanti per passare a qualsiasi sezione di questo post.
Creazione di dichiarazioni di non responsabilità in WordPress
Puoi aggiungere divulgazioni manualmente in WordPress utilizzando l’editor di contenuti. Inserisci semplicemente il contenuto della dichiarazione di non responsabilità nei post o nella pagina del tuo blog. Tuttavia, questo richiede molto tempo poiché WordPress non offre un’opzione per mostrare automaticamente questi disclaimer e dovresti modificare ogni pagina.
Un modo semplice per farlo è usare Codice WPC. È il miglior plug-in di frammenti di codice di WordPress che lo rende molto facile da gestire e aggiungere frammenti di codice personalizzati.
Cos’è uno snippet di blocchi di codice?
WPCode offre una funzione Custom Blocks Snippets che puoi utilizzare per creare dichiarazioni di non responsabilità. Quello che fa è creare un blocco WordPress personalizzato che puoi posizionare automaticamente ovunque sul tuo sito.
Di solito, ciò richiederebbe la modifica del codice o la creazione di un blocco riutilizzabile. WPCode semplifica il processo e non devi scherzare con il codice del sito Web o modificare manualmente post e pagine.
Oltre a creare dichiarazioni di non responsabilità, puoi anche utilizzare questa funzione WPCode per creare blocchi WordPress personalizzati per caselle di invito all’azione, visualizzare avvisi importanti, creare blocchi interattivi che includono moduli o cursori di immagini e molto altro.
Per questo tutorial, utilizzeremo la versione WPCode Pro perché include l’opzione Custom Blocks Snippets. Tuttavia, c’è anche Versione gratuita di WPCode puoi usare per iniziare.
Innanzitutto, dovrai installare e attivare il plug-in WPCode Pro. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin WordPress.
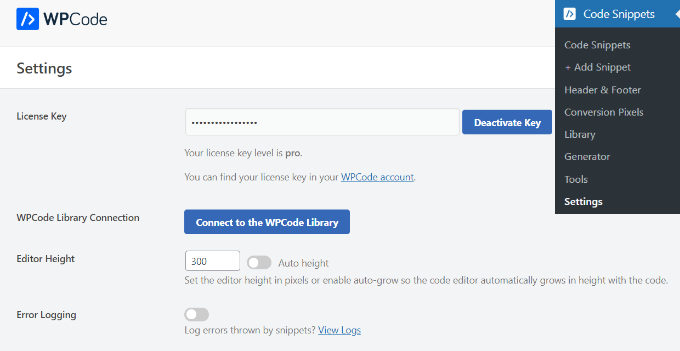
Dopo l’attivazione, puoi andare a Frammenti di codice » Impostazioni dal pannello di amministrazione di WordPress e inserisci la chiave di licenza. Troverai la chiave di licenza nell’area del tuo account WPCode.

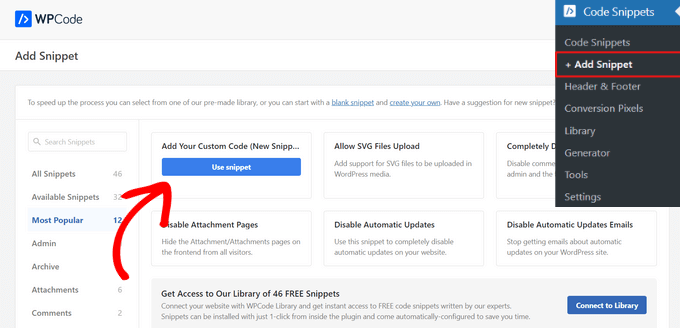
Successivamente, puoi andare a Frammenti di codice » + Aggiungi frammento dalla dashboard di WordPress.
Da qui, dovrai selezionare l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)”.

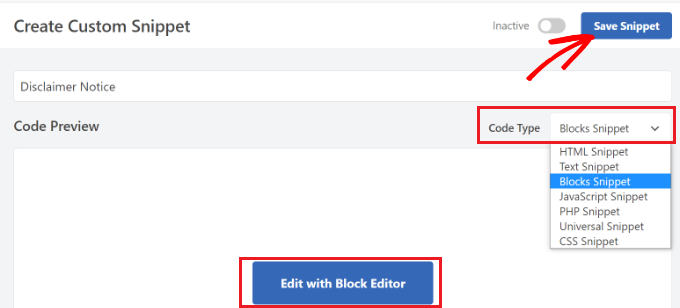
Successivamente, puoi inserire un nome per il tuo snippet, ad esempio “Avviso di limitazione di responsabilità”.
Successivamente, è necessario fare clic su Tipo di codice menu a tendina e seleziona l’opzione ‘Blocks Snippet’. Quando hai finito, fai semplicemente clic sul pulsante “Salva snippet”.

Ora puoi modificare il tuo avviso di esclusione di responsabilità utilizzando il Editor di contenuti WordPress.
Per farlo, vai avanti e fai clic sul pulsante “Modifica con Block Editor”.
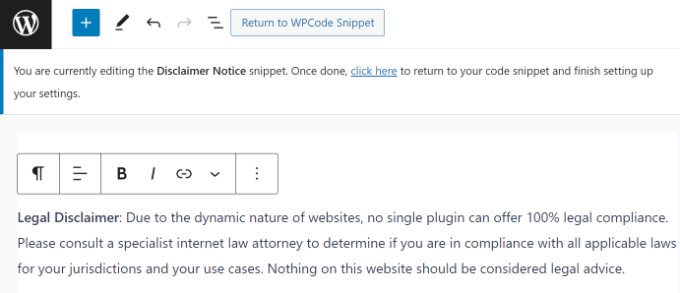
Successivamente, verrai indirizzato all’editor di blocchi in WordPress. Vai avanti e inserisci il testo per il tuo disclaimer.

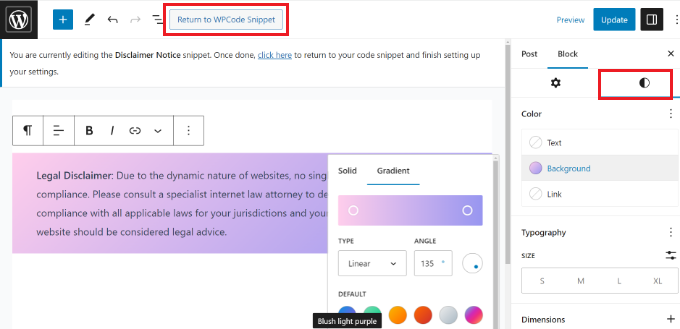
Puoi personalizzare ulteriormente il tuo avviso di esclusione di responsabilità utilizzando le opzioni di stile in editor di blocchi.
Basta passare alla scheda “Stile” nel pannello Impostazioni a destra. Da qui puoi cambiare il colore del testo, dello sfondo e del link. Ci sono anche opzioni per modificare la dimensione del testo.
Per questo tutorial, aggiungeremo un file colore di sfondo per l’avviso di esclusione di responsabilità in modo che si distingua dal resto del testo. Non dimenticare di fare clic sul pulsante “Aggiorna”.

Dopo aver personalizzato l’avviso di limitazione di responsabilità, puoi fare clic sul pulsante “Ritorna allo snippet di WPCode” in alto.
Aggiunta automatica di dichiarazioni di non responsabilità in WordPress
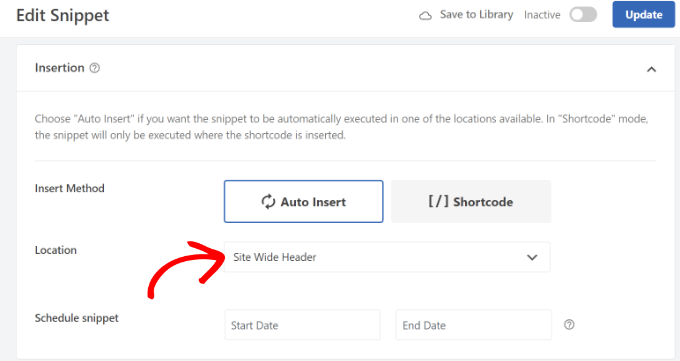
Una volta che sei nella schermata WPCode Snippet, scorri semplicemente verso il basso fino alla sezione “Inserimento”. Qui puoi selezionare quando e dove verrà visualizzato il tuo avviso di esclusione di responsabilità.
Puoi mantenere il “Metodo di inserimento” su Inserimento automatico. Successivamente, vai avanti e fai clic sul menu a discesa Posizione.

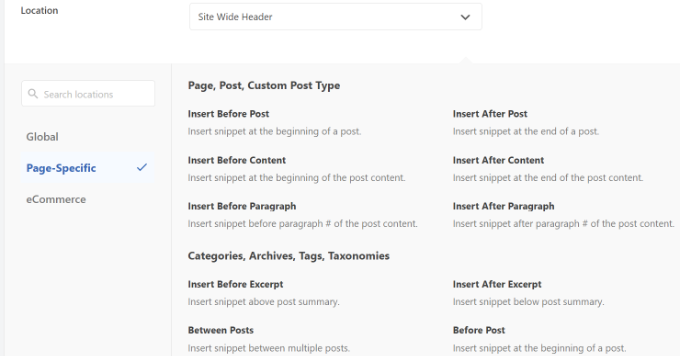
WPCode ora mostrerà più opzioni. Vai avanti e passa a Specifico della pagina scheda.
Successivamente, puoi scegliere dove il tuo sito visualizzerà il disclaimer. Ad esempio, può apparire all’inizio di un post, dopo alcuni paragrafi, alla fine del post e altro ancora.
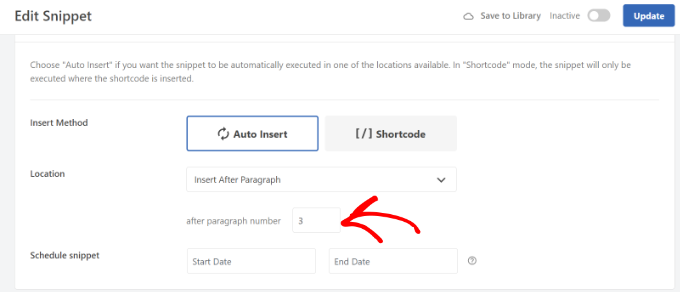
Per il bene di questo tutorial, selezioneremo l’opzione “Inserisci dopo il paragrafo”. In questo modo lo snippet apparirà su tutte le pagine dopo un certo numero di paragrafi.

WPCode ti consentirà anche di selezionare il numero di paragrafi, dopodiché verrà visualizzato lo snippet di blocco personalizzato.
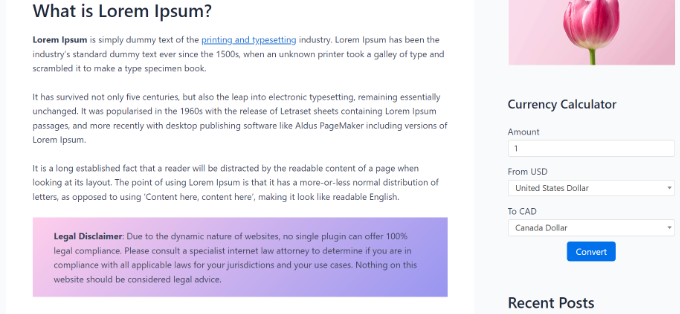
Ad esempio, vogliamo che l’avviso di esclusione di responsabilità appaia automaticamente dopo i primi 3 paragrafi su tutte le pagine del nostro sito dimostrativo.

Al termine, non dimenticare di attivare lo snippet dei blocchi e fare clic sul pulsante “Aggiorna” in alto.
Oltre a ciò, puoi anche inserire l’avviso di esclusione di responsabilità su pagine specifiche utilizzando codici brevi.
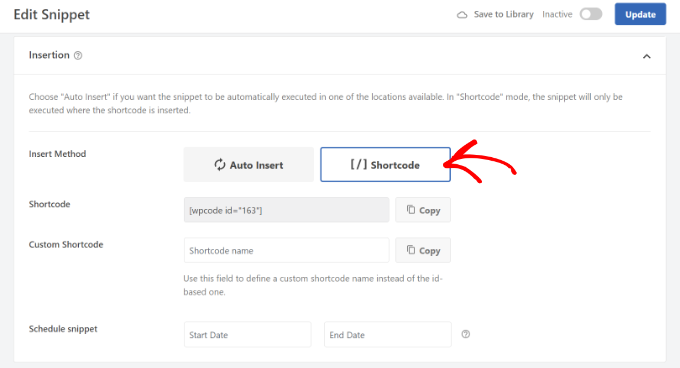
Basta passare al Metodo di inserimento da Inserimento automatico a Shortcode.

Successivamente, puoi copiare il file codice corto e aggiungilo ovunque sul tuo sito web. Ad esempio, puoi mostrare il disclaimer su pagine e post specifici.
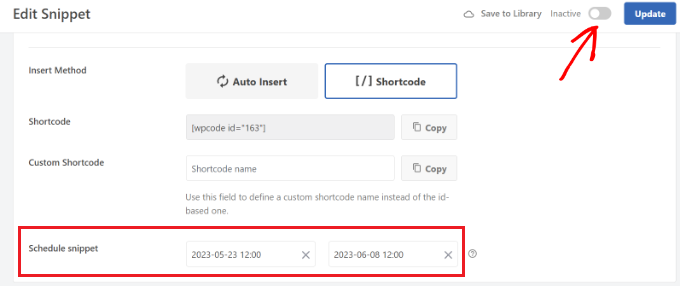
WPCode ti consente anche di programmare i tuoi script di dichiarazione di non responsabilità. Questo è davvero utile se hai un avviso sensibile al tempo da visualizzare sul tuo sito web. Puoi semplicemente selezionare la data di inizio e la data di fine per la pianificazione dello snippet.

Al termine, non dimenticare di attivare lo snippet e fare clic sul pulsante “Aggiorna”.
Ora puoi visitare il tuo sito Web per vedere il disclaimer in azione.

Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere automaticamente un disclaimer in WordPress. Potresti anche voler vedere il nostro elenco di plugin e strumenti WordPress indispensabili per i siti aziendali E come creare una newsletter via email nel modo giusto.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Cinguettio E Facebook.
La posta Come aggiungere automaticamente una dichiarazione di non responsabilità in WordPress (modo semplice) apparso per la prima volta su WPBeginner.