Caratteristiche come il prossimo sistema di widget basato su blocchi, l’editor di modelli, blocchi tematici, e altri hanno preso gran parte dei riflettori negli ultimi tempi. Tuttavia, uno dei migliori strumenti incentrati sull’utente forniti con WordPress 5.8 è un filtro a due tonalità per i blocchi immagine e copertina.
Il termine “duotone” in questo senso significa combinare due colori come filtro. Quindi, sovrapponendolo a un’immagine o un video. Più specificamente, un colore viene utilizzato per le ombre (elementi scuri) e il secondo colore viene utilizzato per le luci (colori chiari).
Quando la funzione prima atterrato a Gutenberg 10.6 a maggio, ho passato un paio d’ore ad armeggiare con esso quel primo giorno. Da allora ne ho accumulati altri. È un potente strumento di modifica dei media che non richiede agli utenti di immergersi in programmi di modifica delle immagini, consentendo loro di cambiare l’atmosfera di una storia con un clic.
I due toni possono essere qualsiasi cosa, da una semplice scala di grigi a una miscela di due colori qualsiasi. Ombre e luci possono anche essere invertite, a seconda delle tonalità scelte.
Quanto segue mostra la differenza tra un’immagine originale di gattini (perchè chi non ama i gattini?) e uno con un filtro in scala di grigi:
WordPress offre un set di otto set di colori a due tonalità per impostazione predefinita. Ciò include una scala di grigi, una scala di grigi scuri e varie combinazioni, che creano alcuni filtri divertenti. Alcuni funzioneranno meglio di altri, spesso a seconda del file multimediale caricato.
Come molte altre funzionalità in attesa degli utenti con WordPress 5.8, gli autori di temi sono coloro che hanno bisogno di approfondire per offrire una gamma di opzioni già pronte per gli utenti. Il nuovo configurazione del file JSON del tema consente agli sviluppatori di definire una serie di colori a due tonalità che corrispondono al loro tema.
Definire filtri a due tonalità personalizzati è facile come inserire un nome, una lumaca e due colori in un theme.json file. Il manuale dello sviluppatore del tema include esempi di creazione di tali preset.

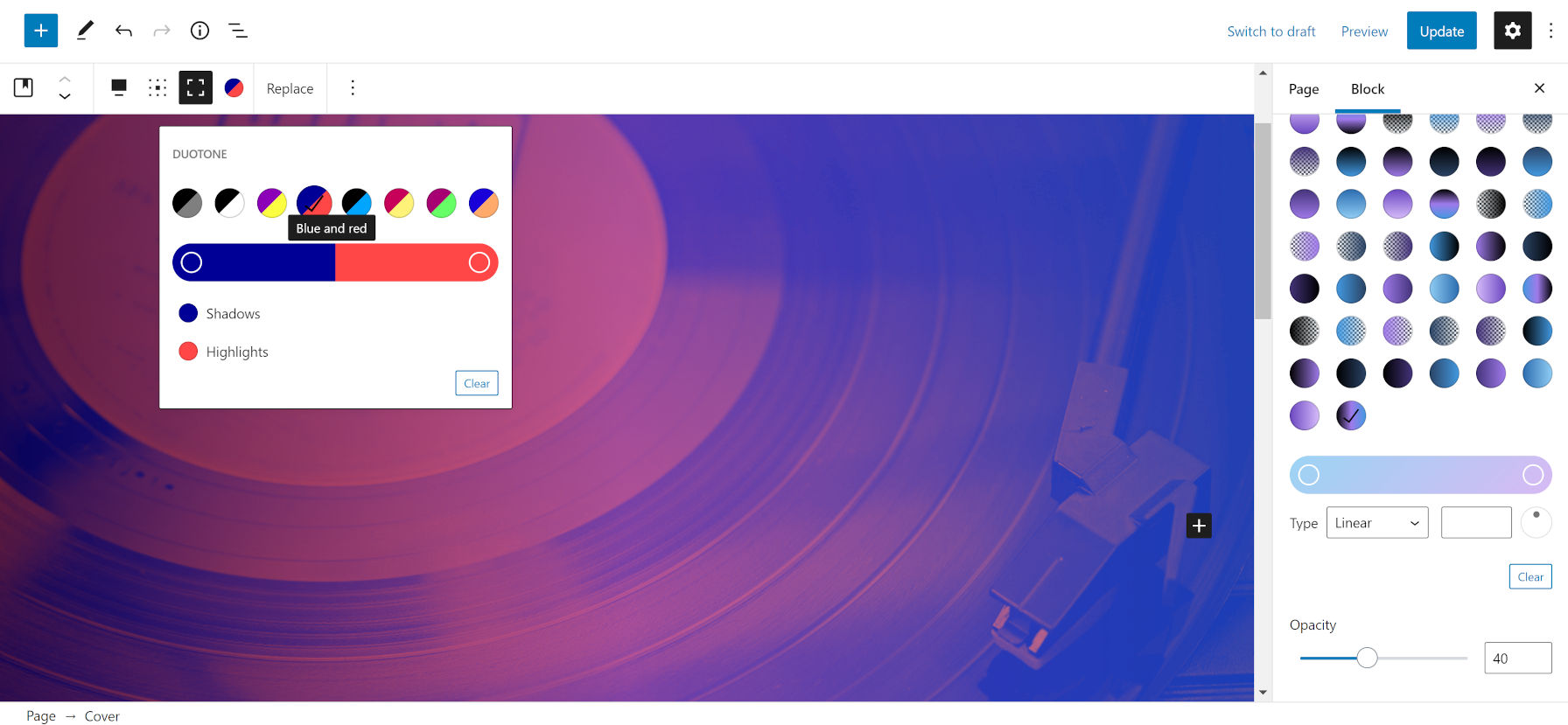
Gli utenti non sono limitati ai filtri offerti da WordPress o dai loro temi. Il popover a due tonalità consente loro di scegliere tra qualsiasi gamma di colori per ombre e luci personalizzate.
Duotone in genere funziona meglio quando un’immagine ha un contrasto elevato, il che significa un’ampia diffusione tra i colori chiari e scuri. Ombre più scure e luci più chiare creano filtri visivamente più sbalorditivi.
Se utilizzato con il blocco Cover, gli utenti possono aggiungere filtri sia agli sfondi delle immagini che dei video. Tuttavia, hanno anche accesso alla tipica opzione di colore o sfumatura di sovrapposizione. Ciò fornisce una grande flessibilità per la personalizzazione dei supporti.

Poiché la funzione di due tonalità funziona con un file SVG in linea sotto il cofano, significa anche che il suo utilizzo non modifica in modo permanente i file di immagine o video. Gli utenti possono comunque utilizzare i propri file multimediali originali altrove sul sito senza caricare una seconda copia.
Il duotone è solo la punta dell’iceberg. Ci sono così tante altre possibilità oltre alla semplice posa di un paio di colori sopra un’immagine. Bence Szabó ha scritto un ampio tutorial sull’uso Filtri SVG per i modelli su CSS-Tricks. Questo potrebbe essere un percorso per le opzioni in background in futuro – venatura del legno, chiunque? Forse non tutte le possibilità sono adatte per il core di WordPress, ma mi piacerebbe vedere gli autori di plugin provare alcune alternative.
