Prima di oggi, Ana Segota twittato e annunciato tramite il blog di Anariel Design che la sua azienda aveva inviato il suo secondo tema basato su blocchi a WordPress.org. Clove è un seguito più completo del suo primo tema del genere, Naledi. È attualmente in fase di revisione per l’inclusione nella directory ufficiale, ma chiunque può provarlo prelevando il file ZIP da il suo biglietto. Oppure, sfoglia semplicemente il dimostrazione dal vivo.
Questo dovrebbe essere ufficialmente il 10 tema basato su blocchi per andare in diretta nella directory dei temi di WordPress.org (nota che una coppia di Automattic non è taggata). Ciò presuppone che tutto vada bene durante il processo di revisione.
Finora è stata una lunga strada, ma 10 temi con il tag Full Site Editing sono una pietra miliare notevole. Il tema Q di Ari Stathopoulos è stato il primo ad atterrare nella directory nell’ottobre 2020. Ora, otto mesi dopo, c’è ancora spazio per altri autori di temi per diventare pionieri nello spazio. Con quasi nessuna concorrenza, chi progetterà quel primo tema di blocco che si fa strada nell’elenco più popolare?
Se “la pratica rende perfetti”, Segota è ora in vantaggio spingendo il suo secondo tema nella directory. Questo rende la sua azienda di temi solo una delle due con più temi a blocchi.
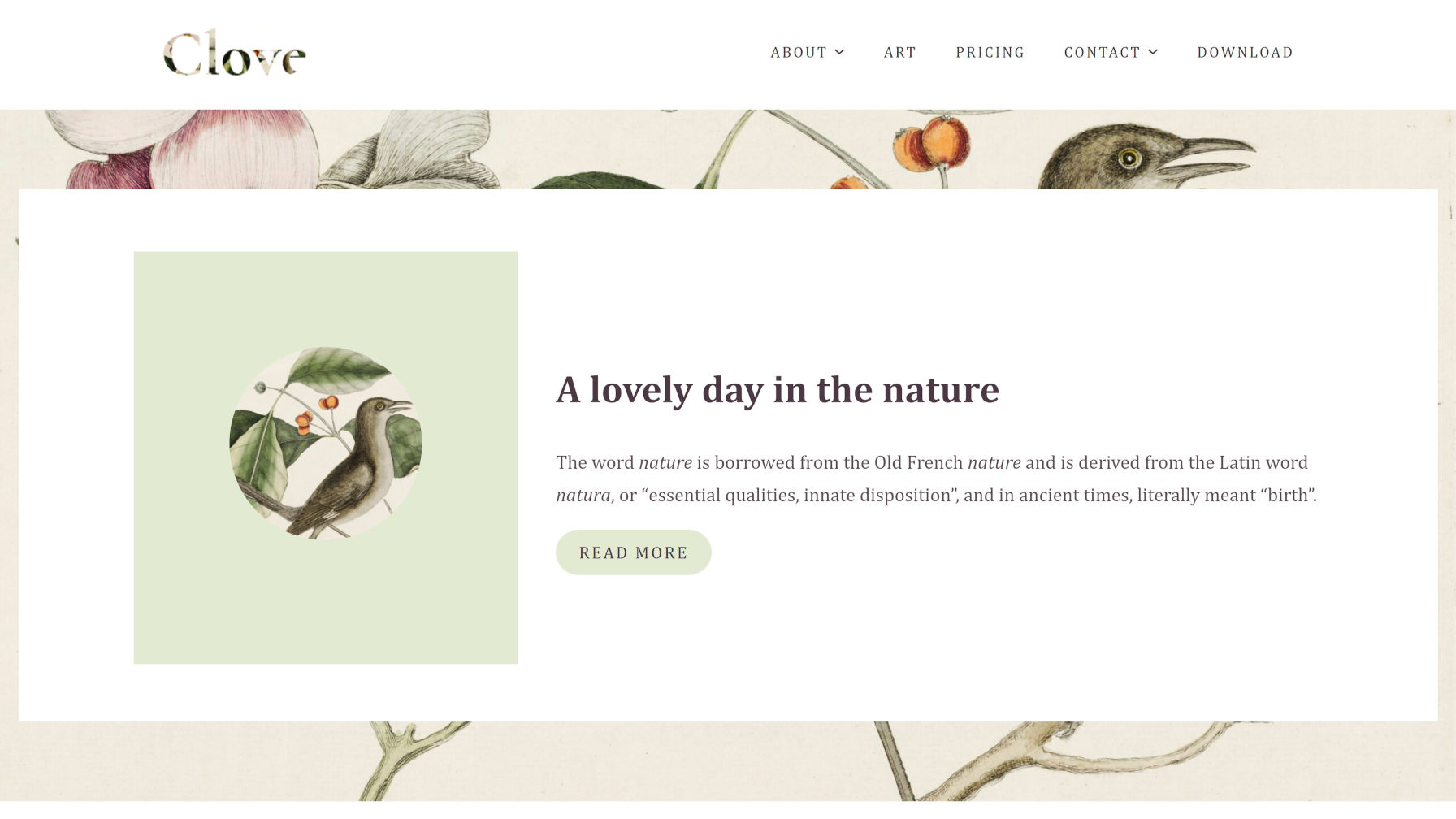
Clove è sperimentale, come lo sono tutti i temi dei blocchi. Si basa sulle parti in continua evoluzione del plugin Gutenberg, ma tutto si unisce in un design floreale a tema naturale. Ci sono accenni di ispirazione a Twenty Twenty-One, ma sembra più strutturato, meno caotico.
Il design è meno un tema e più una vetrina di modelli e stili di blocchi. Anche a livello di modello, riutilizza gli stessi elementi in ciascuno dei suoi sette modelli, fornendo più ingressi agli utenti per armeggiare con le sue funzionalità.
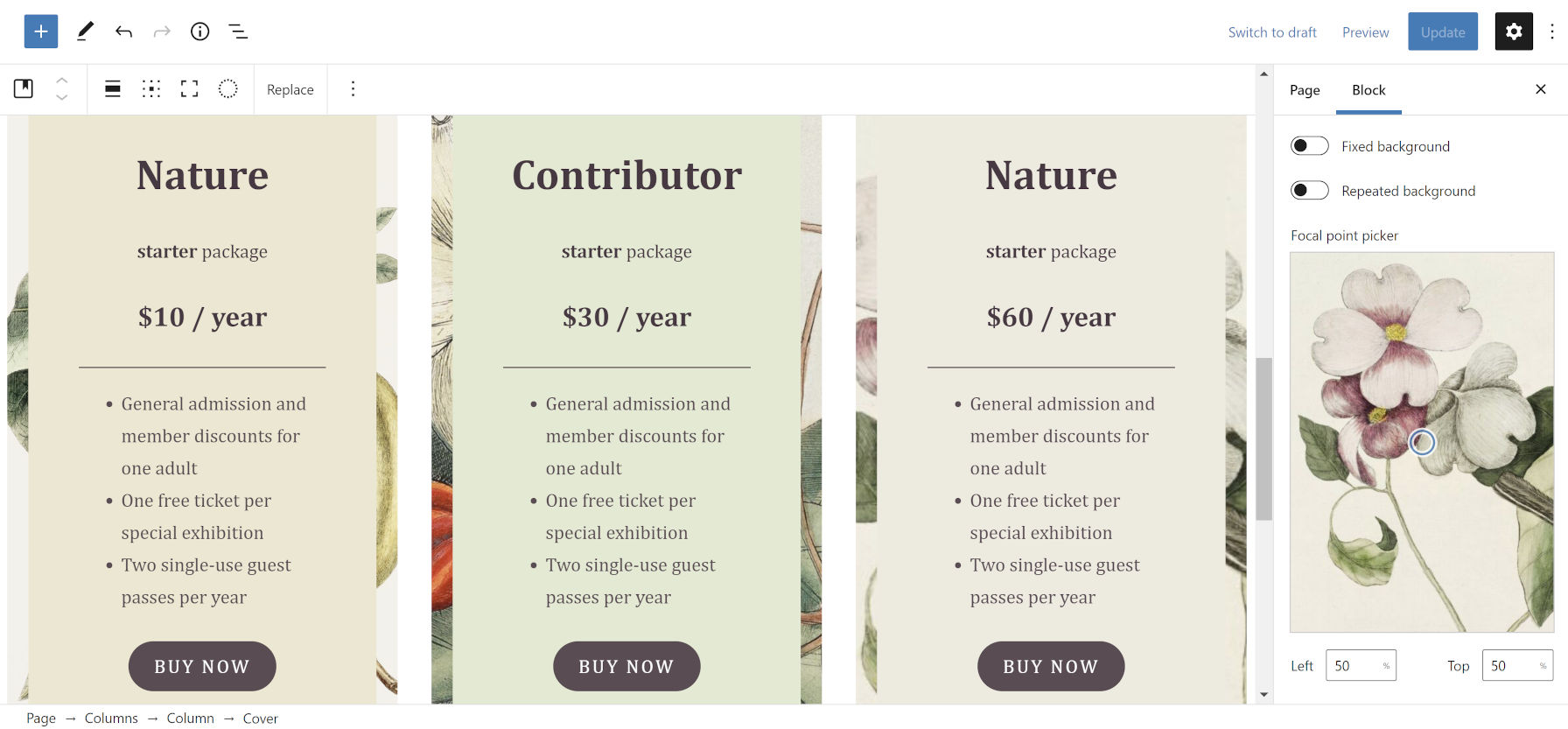
Clove include anche le colonne dei prezzi. Mi sembra di ricordare di aver scritto su come potevano gli autori di temi implementarli tramite modelli poco più di un mese fa. Forse il team di Anariel Design è giunto alla stessa conclusione. Forse hanno preso il mio messaggio e l’hanno seguito. Mi piace pensare che quest’ultimo sia vero. In ogni caso, il risultato è un bellissimo modello specifico per tema, il tipo di abilità artistica difficile da ottenere da un plug-in.

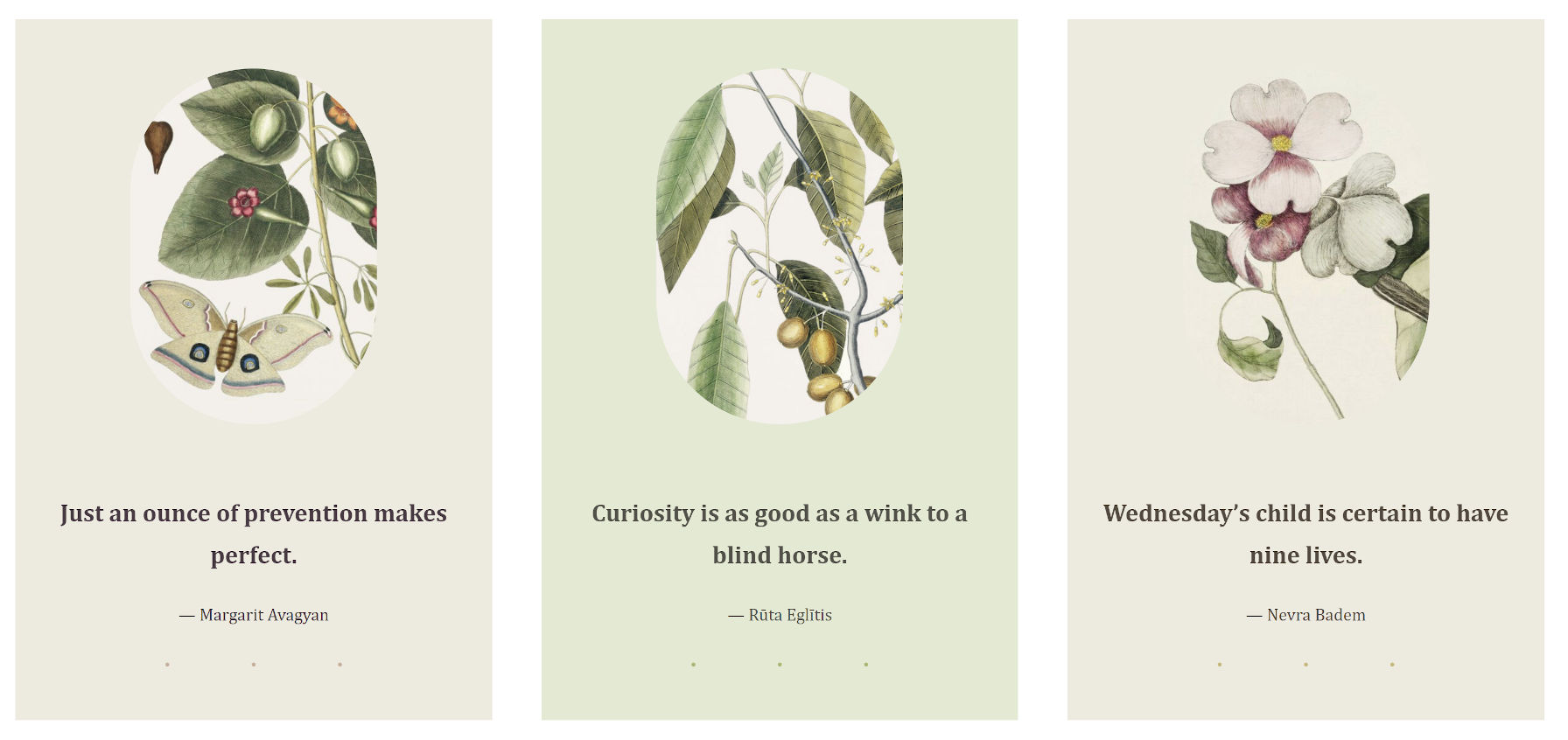
Sono meno un fan delle colonne sovrapposte e irregolari in alcuni dei progetti di design, preferendo alcuni dei modelli più strutturati, come Three Quotes Images:

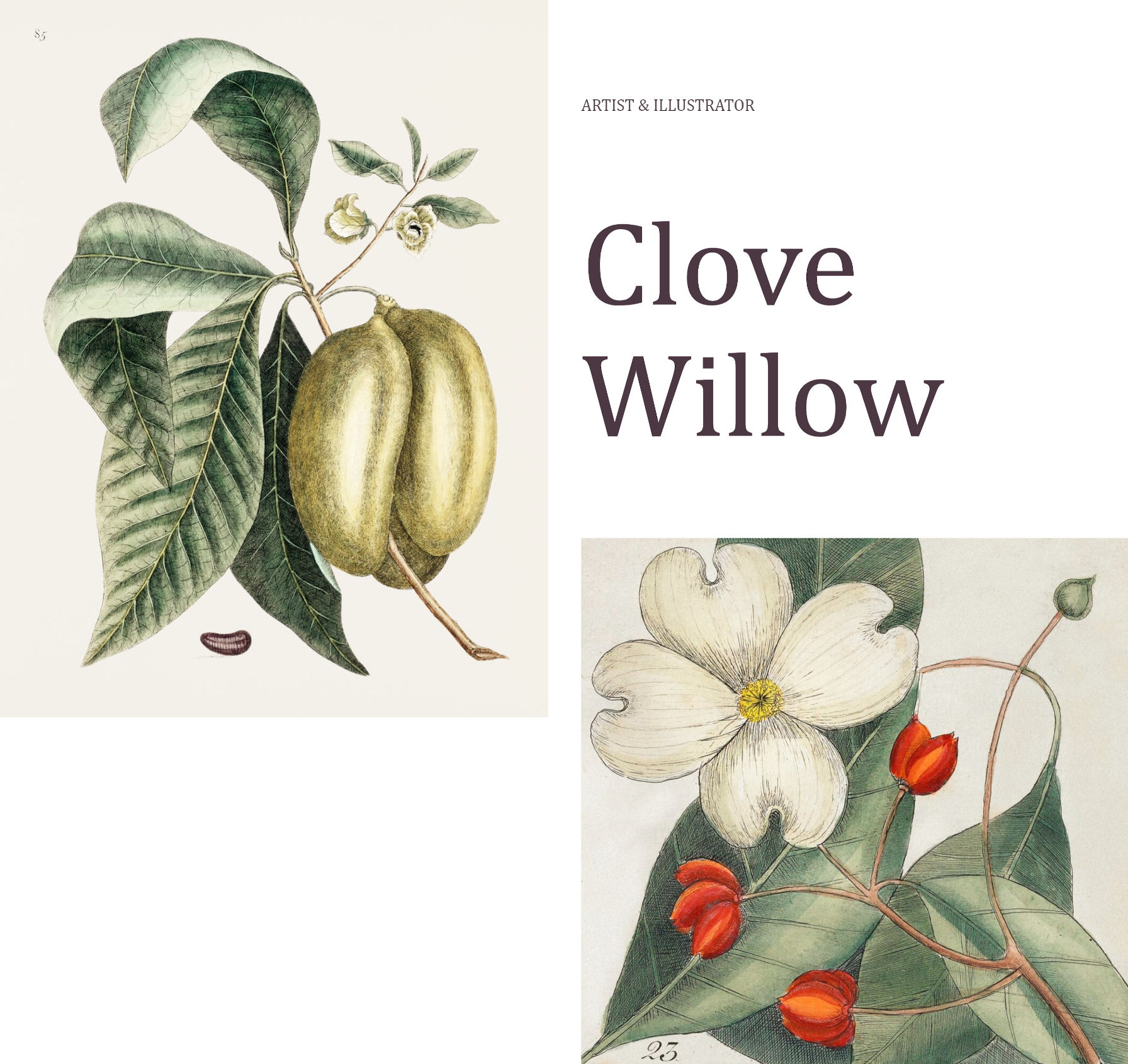
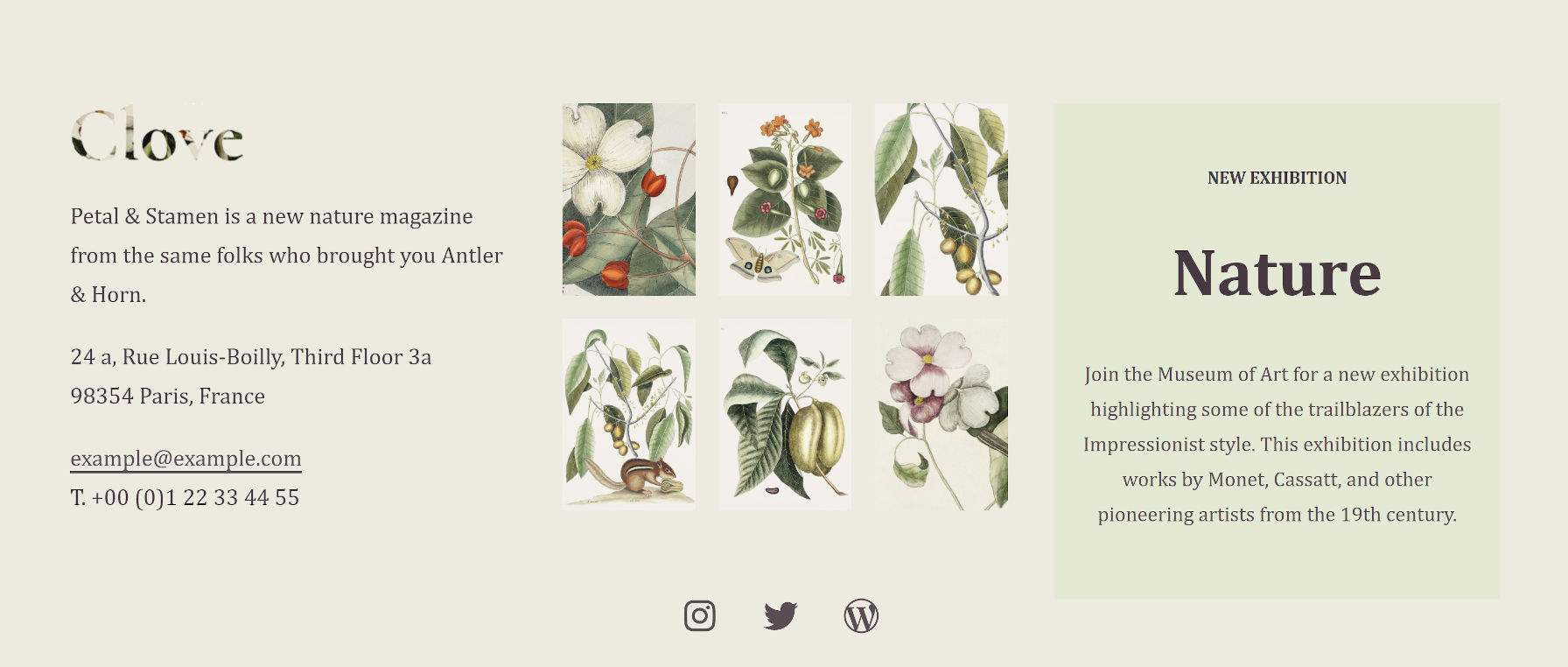
Nonostante la mia generale antipatia per lo stile irregolare delle colonne, il mio pezzo preferito dell’intero tema è il modello di pagina delle illustrazioni, che si appoggia a quel metodo di progettazione.
La sezione di introduzione della pagina è un annuncio al mondo, “Ehi, dai un’occhiata al mio lavoro”.

Mi piace anche l’area simile ai widget del modello di pagina delle illustrazioni nel piè di pagina. Riesce a riempire diversi isolati senza sentirsi troppo affollato. Presenta persino una scatola per gli artisti per evidenziare la loro prossima mostra.

Il tema Clove registra anche 10 stili di blocco tra cui gli utenti possono scegliere. La maggior parte di loro aggiunge diversi tipi di bordi o cornici a vari elementi. Inoltre, c’è il blob divertente ma un po’ strano “Shape” per le immagini.
Segota è stata una delle tante persone a inviare progetti personalizzati alla directory dei modelli di blocchi in arrivo. C’è un notevole crossover tra il suo attuale lavoro a tema e le presentazioni, come il Galleria giocosa modello che non ha del tutto fatto il taglio. Altri, come lei Disegno della ricetta, fatto. C’è ancora un invito aperto alle persone a contribuire.
Sono sempre come un bambino in un negozio di giocattoli quando arriva un nuovo tema di blocco, allungando la mano per afferrare l’ultimo gadget. Voglio vedere altri esperimenti come Clove. Fateli venire, autori di temi.
Nota a margine: Per le persone interessate al design del testo ritagliato sullo sfondo utilizzato nel logo del sito di Clove, I aperto un ticket per portarci un passo più vicino a farlo nell’editor. Attualmente, gli utenti devono creare un’immagine off-site e caricarla.