Vuoi creare facilmente una pagina di ringraziamento WooCommerce personalizzata?
Una pagina di ringraziamento personalizzata per la conferma dell’ordine è un ottimo modo per entrare in contatto con i tuoi nuovi clienti e persino ottenere vendite aggiuntive.
In questo articolo, ti mostreremo come creare una pagina di ringraziamento WooCommerce personalizzata, passo dopo passo.
Perché personalizzare una pagina di ringraziamento WooCommerce in WordPress?
La creazione di una pagina di ringraziamento WooCommerce personalizzata ti offre un modo per connetterti con i tuoi clienti quando effettuano un acquisto.
La conferma dell’ordine o la pagina di ringraziamento possono sembrare una piccola parte del tuo negozio online, ma in realtà può essere una parte molto preziosa del tuo processo di vendita.
Il problema è che la pagina di ringraziamento predefinita di WooCommerce non è realmente ottimizzata per le conversioni.
Questo è il motivo per cui gli imprenditori intelligenti creano una pagina di ringraziamento ben progettata e ad alta conversione per sostituire l’opzione predefinita.

Ci sono molti modi in cui puoi usare WooCommerce grazie pagine:
- Consiglia prodotti di upselling e aumenta le vendite
- Offri codici coupon per acquisti ripetuti
- Metti in evidenza i tuoi prodotti più venduti
- Indirizza i clienti ai tuoi contenuti più utili
Detto questo, ti mostriamo come creare facilmente una pagina di ringraziamento WooCommerce personalizzata, passo dopo passo.
Come creare facilmente pagine di ringraziamento WooCommerce personalizzate
SeedProd è il miglior generatore di pagine WordPress drag and drop utilizzato da oltre 1 milione di siti web. Ti consente di creare facilmente una pagina di ringraziamento WooCommerce personalizzata per aumentare le vendite e far crescere le relazioni con i clienti.
La prima cosa che devi fare è installare e attivare il plugin. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Nota: c’è un versione gratuita di SeedProd disponibile, ma utilizzeremo la versione Pro poiché include i blocchi WooCommerce di cui abbiamo bisogno.
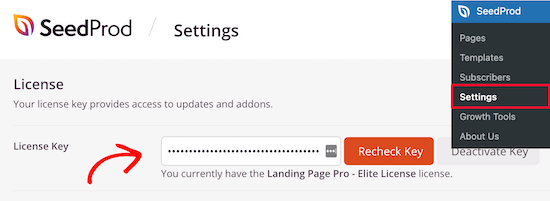
Una volta attivato il plugin, devi andare su SeedProd » Impostazioni e inserisci la tua chiave di licenza.

Se non lo hai pronto, puoi trovare la tua chiave nella sezione account del account Sito web SeedProd.
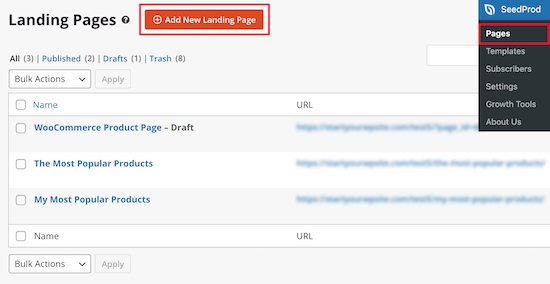
Successivamente, vai a SeedProd » Pagine e fai clic sul pulsante “Aggiungi nuova pagina di destinazione” per creare la tua nuova pagina di ringraziamento.

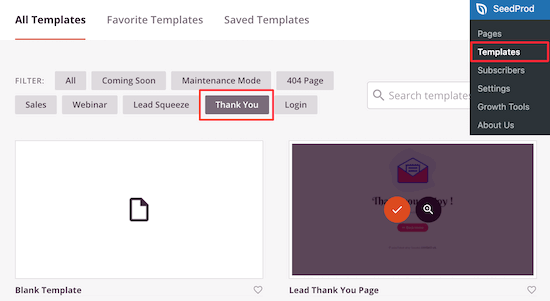
In questa pagina dovrai scegliere un modello. Troverai dozzine di modelli di pagina di ringraziamento progettati professionalmente tra cui scegliere.
Seleziona semplicemente il filtro della pagina “Grazie” e trova il modello “Pagina di ringraziamento dell’ordine completato”.

Quindi, passa il mouse su di esso e fai clic sull’icona “Segno di spunta”.
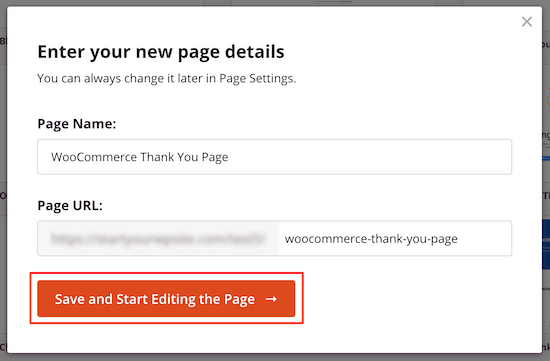
Successivamente, devi nominare la tua nuova pagina di ringraziamento e quindi fare clic su “Salva e inizia a modificare la pagina”. Il nome che dai alla pagina sarà anche l’URL.

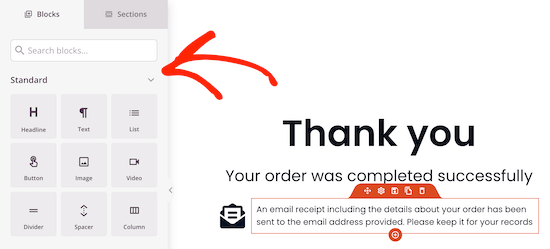
Ora è il momento di iniziare a modificare la tua pagina di ringraziamento con il builder drag and drop.
Vedrai un’anteprima dal vivo della tua pagina sulla destra. Per modificare l’elemento della pagina, è sufficiente fare clic sull’elemento e sulla sinistra apparirà un menu di modifica.
Il pannello delle opzioni a sinistra ha elementi che puoi trascinare e rilasciare sulla pagina di conferma dell’ordine.

Ora inizieremo ad aggiungere alcuni blocchi e ad apportare alcune personalizzazioni per renderlo più simile a una pagina di ringraziamento di WooCommerce.
Innanzitutto, aggiungeremo un blocco di upsell per promuovere in modo incrociato un altro prodotto. Questo è un ottimo modo per generare più vendite per il tuo negozio.
Quando qualcuno completa un acquisto, è più probabile che acquisti di nuovo, soprattutto se è correlato a ciò che ha appena acquistato.
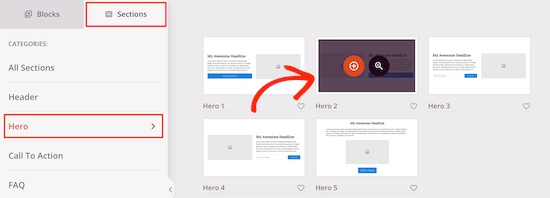
Per fare ciò, fai clic sull’opzione “Sezione” nel menu a sinistra. Verrà visualizzata una schermata con diverse sezioni di contenuto. Seleziona l’opzione “Eroe”, quindi scegli “Eroe 2” facendo clic sull’icona “Più”.

Questo inserirà la sezione nella tua pagina.
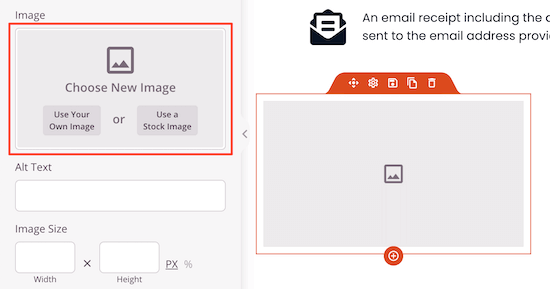
Ora, fai clic sull’icona dell’immagine e inserisci un’immagine del prodotto che desideri promuovere.

Quindi, fai lo stesso per il titolo del prodotto e la copia del prodotto.
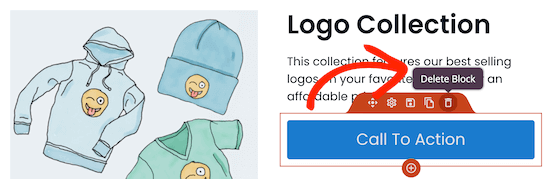
Successivamente, elimina il pulsante passandoci sopra con il mouse e facendo clic sull’icona “Elimina blocco”.

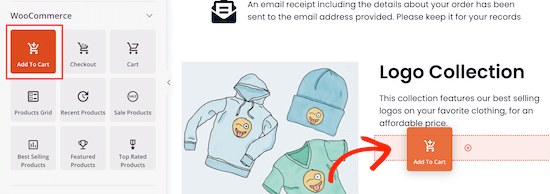
Quindi, trascina il blocco “Aggiungi al carrello” nella sezione “WooCommerce”.
Questo sostituisce il vecchio pulsante con uno che si collega al tuo prodotto WooCommerce.

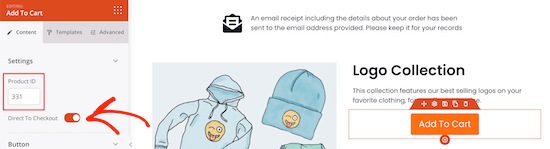
Successivamente, fai clic sul pulsante “Aggiungi al carrello” per visualizzare il menu di modifica. Devi inserire il tuo ‘ID prodotto’, così sarà automaticamente aggiunto al carrello del tuo cliente.
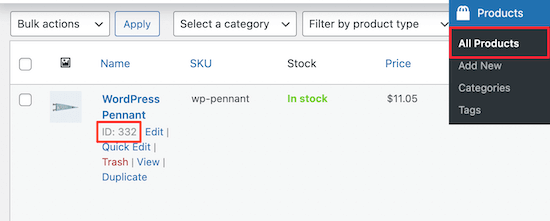
Se non conosci il tuo ID prodotto, puoi trovarlo navigando su Prodotti » Tutti i prodotti e localizzare il tuo prodotto.

Quindi, torna all’editor, inserisci il tuo ID prodotto e attiva il dispositivo di scorrimento “Diretto al pagamento”.
Puoi anche personalizzare completamente l’aspetto del pulsante, aggiungere testo secondario, cambiare il colore e altro.

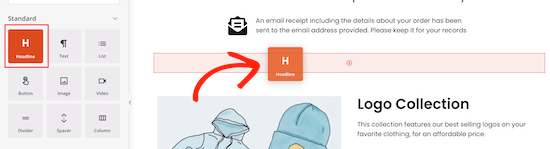
Successivamente, aggiungi un’intestazione per promuovere il tuo prodotto di upsell.
Fai clic sul blocco “Titolo” e trascinalo sopra il tuo prodotto di upsell. Quindi, aggiungi il tuo slogan allettante.

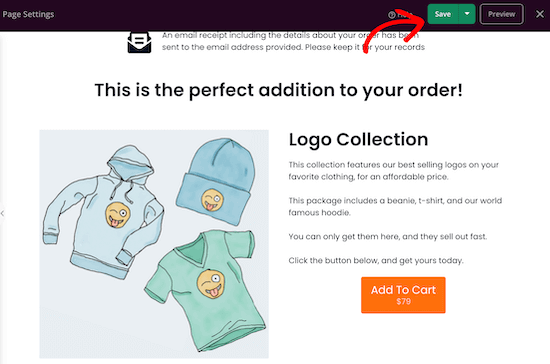
Una volta apportate le modifiche, assicurati di fare clic su “Salva” o sul menu a discesa su “Pubblica”, se desideri rendere attiva la tua pagina.

Aggiungi un codice coupon di acquisto ripetuto in WooCommerce
Puoi dare ai tuoi clienti un codice coupon univoco che offre loro uno sconto per il riacquisto del prodotto.
I codici coupon sono uno dei modi migliori per convincere i tuoi clienti a effettuare un altro acquisto. WooCommerce ha coupon standard, ma sono piuttosto limitati.
Si consiglia di utilizzare il Buoni avanzati collegare. È il miglior plugin per codici coupon WordPress WordPress per il tuo negozio online ed è molto adatto ai principianti.
Per maggiori dettagli sulla configurazione del plugin, consulta la nostra guida su come creare coupon intelligenti in WooCommerce.
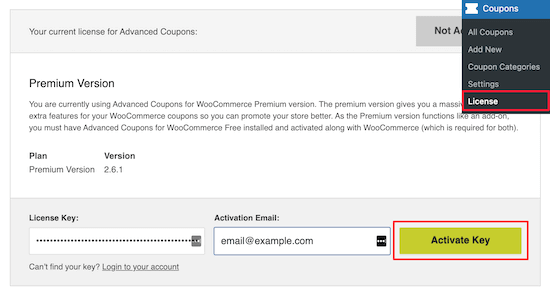
Dopo l’attivazione, vai a Buoni » Licenza e inserisci il codice di licenza del prodotto e l’e-mail di attivazione, quindi fai clic su “Attiva”.

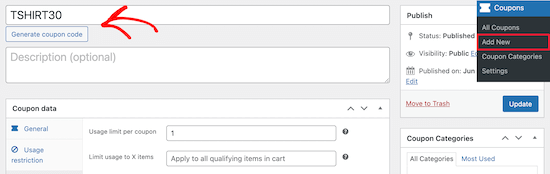
Quindi, vai a Buoni » Aggiungi nuovo per creare un nuovo coupon.
Innanzitutto, puoi fare clic su “Genera codice coupon” o creare il nome del tuo codice coupon.

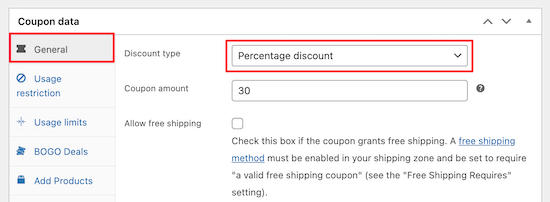
Dopo averlo fatto, individua la scheda “Generale”, qui creerai il tuo sconto.
Seleziona l’opzione “Sconto percentuale” e inserisci la percentuale di sconto.

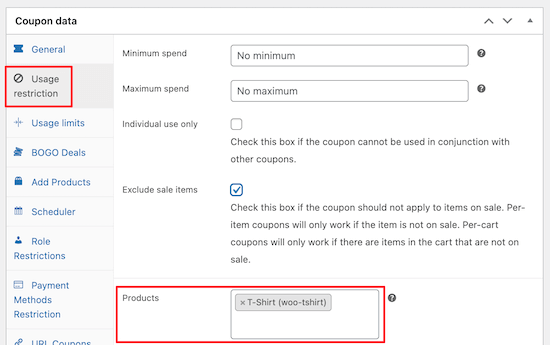
Successivamente, è necessario fare clic sulla scheda “Limitazione di utilizzo”.
Quindi, seleziona il prodotto a cui desideri applicare lo sconto nella casella “Prodotti”.

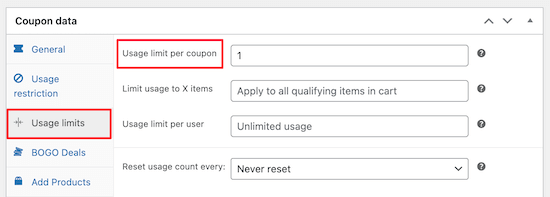
Successivamente, fai clic sulla scheda “Limiti di utilizzo”.
Nella casella “Limite di utilizzo per coupon”, inserisci 1. Questo limita il numero di volte che il coupon può essere utilizzato.

Assicurati di fare clic su “Pubblica” o “Salva” prima di uscire dalla schermata.
Fatto ciò, torna all’editor SeedProd.
Puoi aggiungere il codice coupon alla tua pagina di ringraziamento WooCommerce esistente o creare una nuova pagina di ringraziamento.
Aggiungeremo il codice coupon alla nostra pagina di ringraziamento esistente per offrire ai nostri clienti un altro bonus.
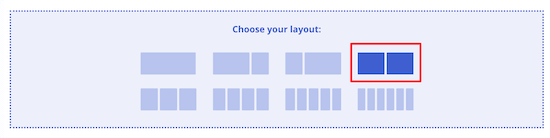
Nell’editor della pagina, fai clic sulla nuova sezione del blocco e quindi scegli il layout.

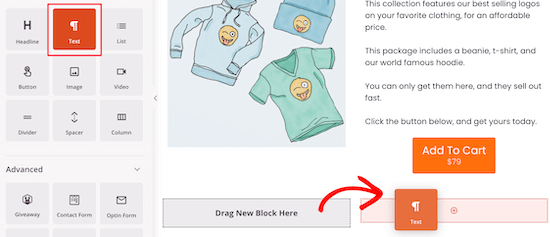
Quindi, seleziona il blocco “Testo” e trascinalo sulla pagina.
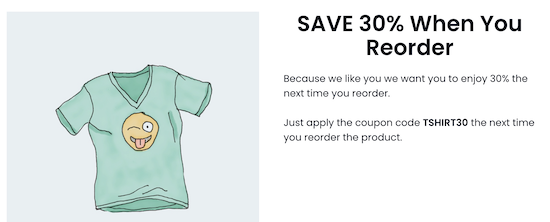
Qui è dove inserirai il testo del codice coupon.

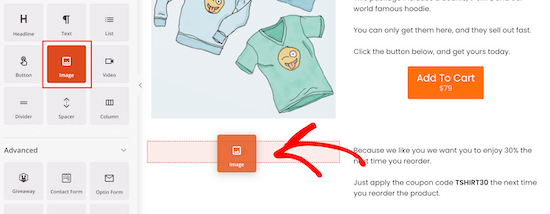
Nell’altro blocco, puoi aggiungere un’immagine del prodotto che hanno appena acquistato.
Trascina semplicemente il blocco “Immagine” nell’editor della pagina e quindi carica l’immagine del tuo prodotto.

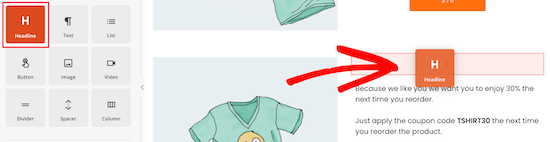
Successivamente, devi aggiungere un blocco titolo in modo che i tuoi clienti sappiano del codice coupon.
Basta trascinare sul blocco del titolo e aggiungere il titolo.

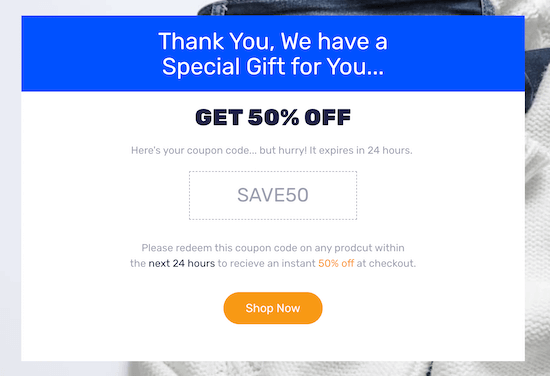
Ecco come verrà visualizzato il codice coupon.
Puoi continuare a personalizzarlo quanto vuoi.

Aggiungi una griglia dei prodotti più venduti in WooCommerce
Aggiungendo i tuoi prodotti più venduti alle tue pagine di ringraziamento, puoi aumentare facilmente le vendite.
Questi prodotti hanno dimostrato di vendere, quindi ci sono già buone probabilità che i tuoi clienti siano pronti per l’acquisto.
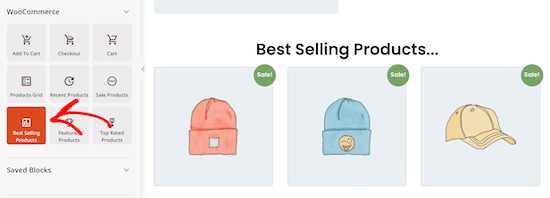
Per fare ciò, trascina semplicemente sul blocco “Prodotti più venduti” dalla sezione “WooCommerce”.

Esistono molti altri tipi di griglie di prodotti che puoi aggiungere, come prodotti in vendita, prodotti più votati, prodotti recenti e altro ancora.
Per maggiori dettagli sull’aggiunta dei prodotti più venduti in WooCommerce, consulta la nostra guida su come visualizzare prodotti popolari in WooCommerce.
Suggerimento per professionisti: Puoi imposta il monitoraggio delle conversioni di WooCommerce per monitorare clic e conversioni per fare ancora più vendite dalle tue pagine di ringraziamento di WooCommerce.
Reindirizza il WooCommerce predefinito grazie alla tua nuova pagina in WordPress
Dopo aver pubblicato la tua pagina di ringraziamento dal vivo, devi reindirizzare questa pagina in WooCommerce.
In questo modo, quando i tuoi visitatori completano un acquisto, verranno effettivamente reindirizzati alla tua nuova pagina.
Puoi farlo modificando i file del tema di WordPress. Tuttavia, il modo più semplice è utilizzare un plug-in di WordPress.
Si consiglia di utilizzare il libero Grazie Reindirizzamento per WooCommerce plugin, è molto semplice da usare e ti aiuterà ad aggiungere semplicemente il reindirizzamento.
La prima cosa che devi fare è installare e attivare il plugin. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
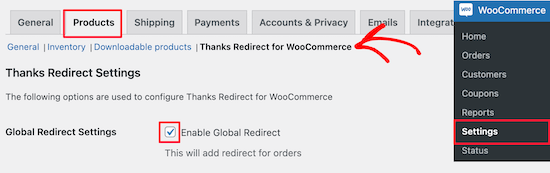
Dopo l’attivazione, vai a WooCommerce » Impostazioni e quindi fare clic sulla scheda “Prodotti”.

Successivamente, fai clic sul link “Grazie Reindirizzamento per WooCommerce”.
Dopo averlo fatto, fai clic sulla casella “Abilita reindirizzamento globale” e inserisci l’URL della tua nuova pagina WooCommerce nella casella “Grazie URL di reindirizzamento”.

Quindi, fai clic su “Salva modifiche” e la tua nuova pagina di ringraziamento verrà reindirizzata quando i tuoi clienti completeranno un ordine.
Speravamo che questo articolo ti aiutasse a creare pagine di ringraziamento WooCommerce personalizzate. Potresti anche voler vedere il nostro elenco di migliori plugin WooCommerce per il tuo negozio e il nostro WooCommerce SEOCommerce guida per ottenere più traffico.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Ci trovi anche su Twitter e Facebook.
il post Come creare “facilmente” pagine di ringraziamento personalizzate WooCommerceCommerce è apparso per primo su WPBeginner.