Una proposta attuale potrebbe significare la morte di almeno una forma di tematizzazione infantile. La funzione consentirebbe ai temi di spedire più theme.json File, variazioni abitative sugli stili predefiniti di un sito. In sostanza, è il concetto di “pelli” della vecchia scuola.
Come funzionerebbe la funzione non è ancora definito. Tuttavia, gli autori del tema sarebbero presumibilmente autorizzati a raggruppare file JSON separati che creano “variazioni di stile globali” o “stili attivi” selezionabili dall’utente tramite l’editor del sito.
È quasi come se avessimo chiuso il cerchio. L’implementazione originale dei temi figlio ha permesso agli sviluppatori di creare personalizzazioni style.css File. L’obiettivo era progettare skin che cambiassero l’aspetto di un sito senza modificarne il markup. I temi per bambini sono diventati molto più flessibili da allora e possono sovrascrivere qualsiasi cosa dai loro genitori.
Molti temi si basano ancora su quel concetto originale. I loro temi figlio non sono altro che un foglio di stile personalizzato con modifiche al design. La capacità di raggruppare più variazioni di stile da un singolo tema potrebbe cambiare il modo in cui si avvicinano al design, forse anche offrendo una migliore esperienza utente.
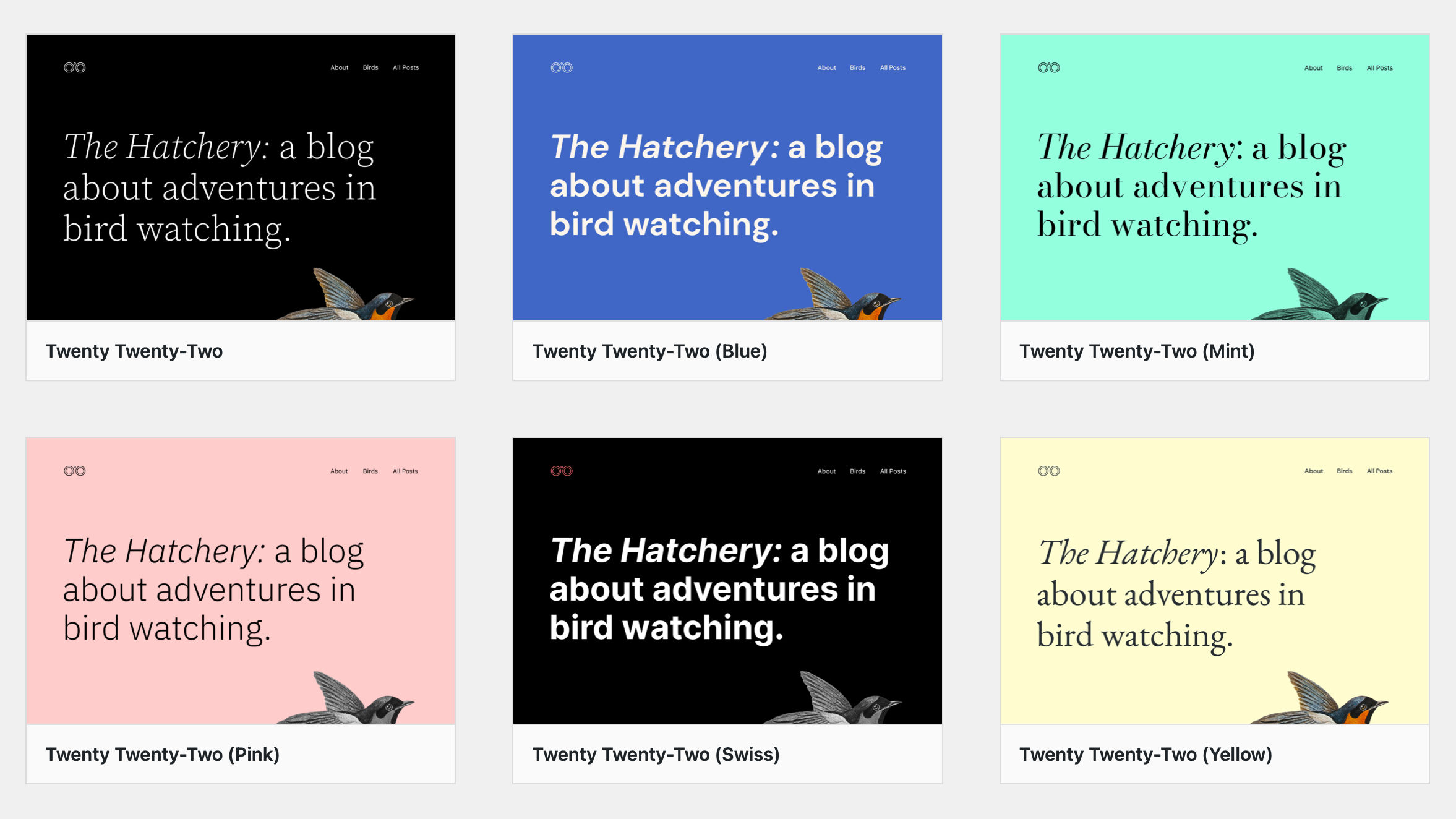
Kjell Reigstad ha preso in giro per la prima volta questa funzione il mese scorso quando annunciando il prossimo nuovo tema predefinito. “Twenty Twenty-Two verrà spedito con una gamma di combinazioni di colori alternativi in modo che le persone possano cambiare drasticamente l’aspetto del loro sito”, ha scritto nel post. Quello che segue è un video di come potrebbe essere questo concetto:
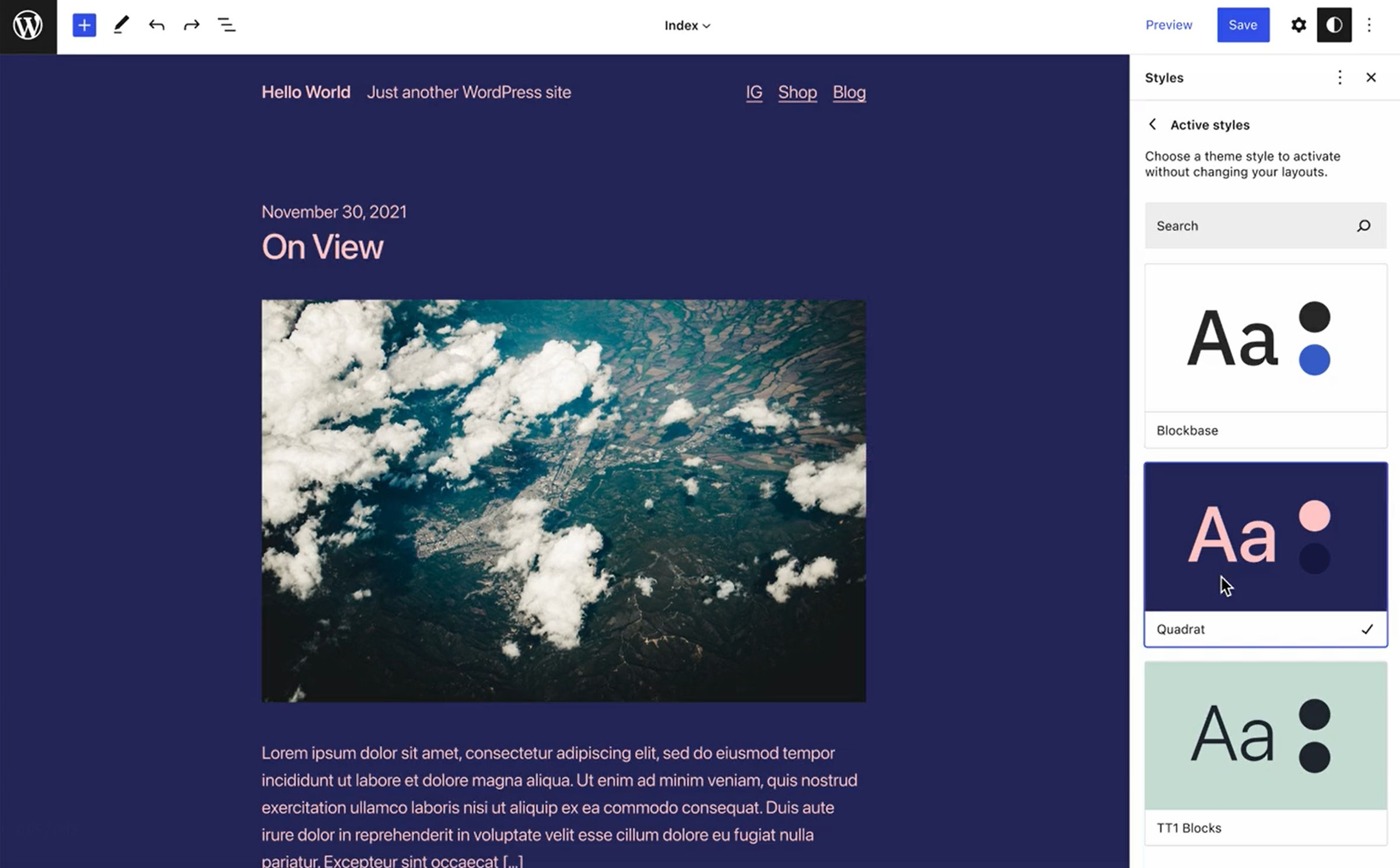
L’interfaccia utente nel video sembra essere un mockup per l’editor del sito. Nel pannello della barra laterale destra, gli utenti possono passare da uno stile alternativo all’altro e trovare qualcosa che funzioni bene per loro.
La proposta consentirebbe più delle variazioni della tavolozza dei colori. Gli autori del tema sarebbero in grado di regolare la tipografia, il layout e qualsiasi altra cosa controllabile tramite theme.json — in sostanza, l’intero design del tema.
Poiché la funzionalità non è ancora nel plugin Gutenberg o nella versione di sviluppo di WordPress, l’unico modo per esplorare più theme.json file è attraverso il tema figlio. Sì, i temi figlio vengono utilizzati per testare il concetto stesso che potrebbe renderli, almeno in parte, obsoleti. Reigstad ha un richiesta pull aperta nel repository Theme Experiments per dare corpo all’idea.
Channing Ritter, un collaboratore di WordPress sponsorizzato da Automattic, condiviso tre varianti di come potrebbe apparire l’esperienza dell’utente sul suo blog. La mia opzione preferita è la prima. È un pannello di drill-down che mostra gli “stili attivi” tra cui gli utenti possono passare.

La creazione di un commutatore di stile attivo nell’interfaccia degli stili globali potrebbe offrire quell’esperienza utente ideale che i temi figlio non hanno mai raggiunto. Gli utenti dovevano prima capire come funzionavano, sapere se ne esisteva uno per il loro tema attivo, installarne uno e attivarlo. Sotto questa proposta, potevano vedere tutti gli stili disponibili in anticipo e semplicemente selezionarne uno.
Offre anche agli utenti finali che non sono così esperti di design una certa varietà senza costringerli a scegliere manualmente un’intera tavolozza di colori.
Da un po’ di tempo immagino un futuro in cui i negozi a tema restringano la loro attenzione a uno, due o solo una manciata di temi principali. Quindi venderebbero l’accesso al supporto e una libreria di schemi di blocco. Ora, immagino un futuro in cui le variazioni di stile globali potrebbero svolgere un ruolo nel mercato commerciale, offrendo valore aggiunto oltre a quel prodotto principale.
C’è anche un secondo biglietto che prevede temi per fornire tavolozze di colori alternative. Questo sarebbe probabilmente molto più facile da implementare come funzionalità separata perché è molto più ridimensionato. Con solo un mese per ottenere WordPress 5.9 e Twenty Twenty-Two con schemi di colori selezionabili dall’utente, questo potrebbe essere il più ragionevole dei due percorsi.
In ogni caso, continuo a trovare nuove funzionalità per animali domestici che voglio vedere atterrare in WordPress. Ieri c’erano gli schemi a blocchi. Oggi sono “stili attivi” o come viene chiamato. Domani, chi lo sa? Nuove idee sul sistema dei blocchi continuano a farmi aspettare con impazienza ciò che verrà dopo.