Vuoi aggiungere un visualizzatore PDF in WordPress?
Il formato PDF è utile quando vuoi che i tuoi file abbiano sempre lo stesso layout, indipendentemente dal dispositivo su cui vengono visualizzati. Incorporando file PDF in WordPress, puoi condividere i tuoi file mantenendo i visitatori sul tuo sito web.
In questo articolo, ti mostreremo come aggiungere un visualizzatore PDF in WordPress.
Perché hai bisogno di un visualizzatore PDF in WordPress?
Per impostazione predefinita, WordPress non incorpora i file PDF nei post del blog come fa con l’audio, video, tweete altri formati multimediali. Aggiunge semplicemente il file come collegamento scaricabile.

Ciò significa che i tuoi visitatori dovranno lasciare il tuo post per visualizzare il file PDF. Molti di questi utenti non tornano sul tuo sito e questo riduce le visualizzazioni di pagina del tuo sito e il coinvolgimento degli utenti.
Un modo per affrontare questo problema è offrire file PDF come aggiornamenti dei contenuti. In questo modo, puoi chiedere agli utenti di iscriversi alla tua mailing list per ottenere il contenuto bonus.
Tuttavia, se desideri solo che gli utenti visualizzino i file PDF senza uscire dal tuo sito Web, dovrai aggiungere un visualizzatore PDF al tuo Sito WordPress.
Come installare e configurare PDF Embedder
Useremo Incorporamento PDF, una delle migliori Plugin PDF per WordPress.
Utilizza JavaScript per incorporare file con una barra degli strumenti completamente funzionale che consente agli utenti di ingrandire e navigare nel file PDF. È anche completamente reattivo, quindi il PDF incorporato sarà visualizzabile su schermi di qualsiasi dimensione.
Innanzitutto, è necessario installare e attivare il Incorporamento PDF collegare. Per istruzioni dettagliate, consulta la nostra guida passo passo su come installare un plugin per WordPress.
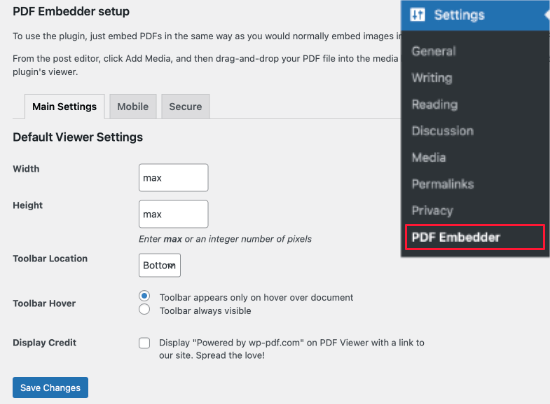
Dopo l’attivazione, è possibile visitare Impostazioni » Incorporamento PDF per configurare le impostazioni del plugin. Le impostazioni predefinite sono adatte per la maggior parte dei siti Web, quindi questo passaggio è facoltativo.

Le impostazioni consentono di controllare l’altezza e la larghezza del visualizzatore PDF. Puoi cambiarlo se ritieni che il visualizzatore PDF sia troppo largo o stretto.
Puoi anche scegliere se visualizzare la barra degli strumenti nella parte superiore o inferiore del visualizzatore e se nasconderla finché l’utente non passa il mouse sul documento.
La versione premium aggiunge opzioni per un pulsante di download, scorrimento continuo della pagina, collegamenti cliccabili e monitoraggio dei download di file. Offre anche una serie di impostazioni mobili e di sicurezza.
Quando hai finito di personalizzare le tue impostazioni, non dimenticare di fare clic sul pulsante “Salva modifiche” per salvarle.
Ora siamo pronti per incorporare un PDF in un articolo o una pagina WordPress. Il modo in cui lo fai dipende dall’utilizzo o meno del editor di blocchi o editore classico. Puoi utilizzare i link sottostanti per passare alla sezione che preferisci:
Come aggiungere un visualizzatore PDF nell’editor blocchi
Aggiungere file PDF ai tuoi articoli e pagine WordPress è abbastanza semplice. Inizieremo aggiungendo un nuovo post o modificandone uno esistente.
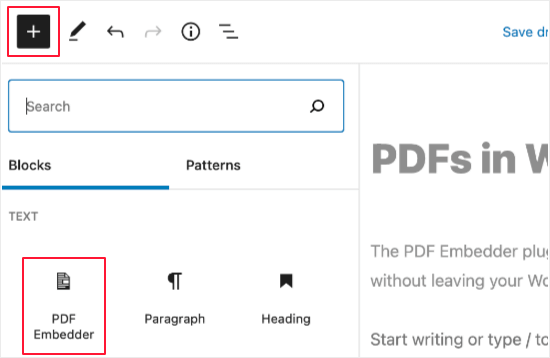
Innanzitutto, posiziona il cursore nel punto in cui desideri incorporare il documento PDF. Quindi dovrai aggiungere un nuovo blocco facendo clic su Aggiungi blocco + pulsante in alto a sinistra nella schermata di modifica di WordPress.
Successivamente, dovresti fare clic sul pulsante “Embedder PDF” nella sezione Testo.

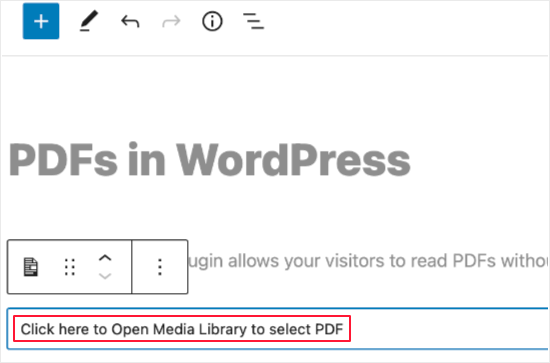
Dopo averlo fatto, dovrai caricare un nuovo file PDF nel tuo post o selezionarne uno dal tuo libreria multimediale. Puoi farlo facendo clic sul collegamento che dice “Fai clic qui per aprire la libreria multimediale per selezionare PDF”.

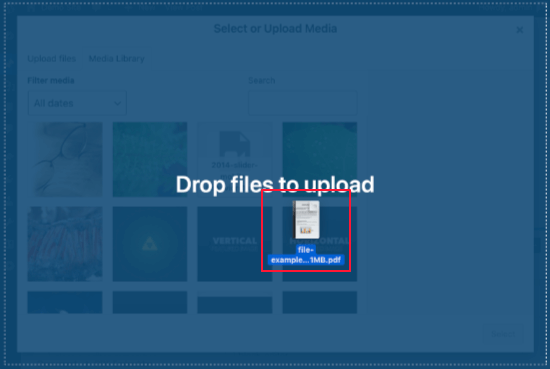
Verrai indirizzato alla libreria multimediale di WordPress. Se non hai già aggiunto il PDF, fallo ora. Basta trascinare il file nella libreria e quando viene visualizzato il messaggio “Trascina i file da caricare” puoi rilasciare il pulsante del mouse.

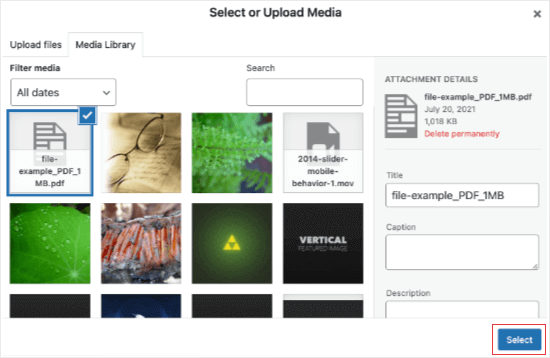
Il PDF verrà caricato e selezionato automaticamente. Tutto quello che devi fare è fare clic sul pulsante “Seleziona”.

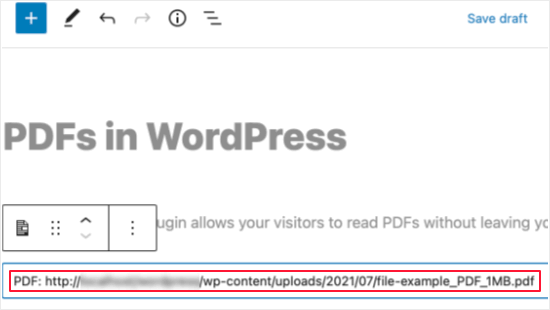
Il PDF verrà aggiunto al documento. Non vedrai un’anteprima del PDF mentre modifichi il post. Il blocco contiene invece l’URL del file.

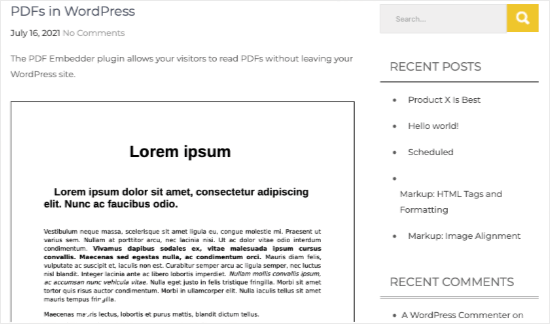
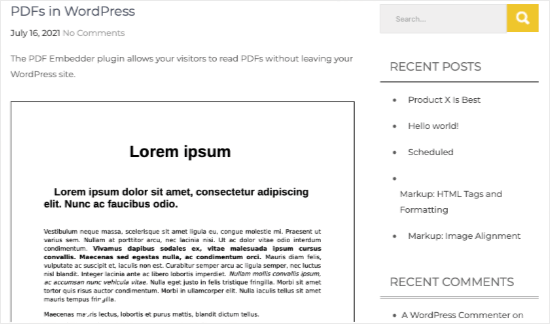
Per visualizzare il PDF, dovrai salvare il tuo post e visualizzarne l’anteprima sul tuo sito web live. Ecco come appare sul nostro sito web demo.

Come aggiungere un visualizzatore PDF nell’editor classico
Incorporare un PDF nell’editor classico è altrettanto facile. Inizia aggiungendo un nuovo post o aprendo quello su cui stai lavorando.
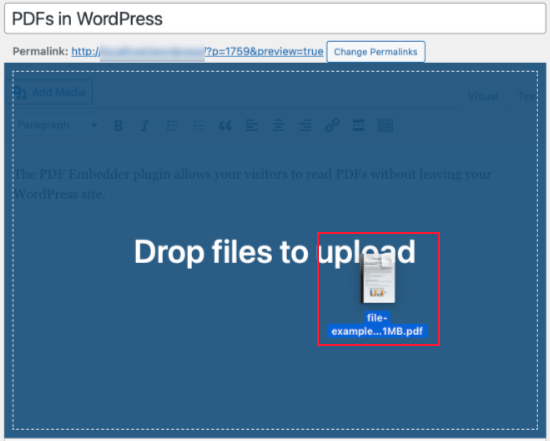
Successivamente, dovresti posizionare il cursore nel punto in cui desideri visualizzare il PDF, quindi trascinare il PDF sulla pagina. Quando vedi il messaggio “Trascina file da caricare” puoi rilasciare il pulsante del mouse.

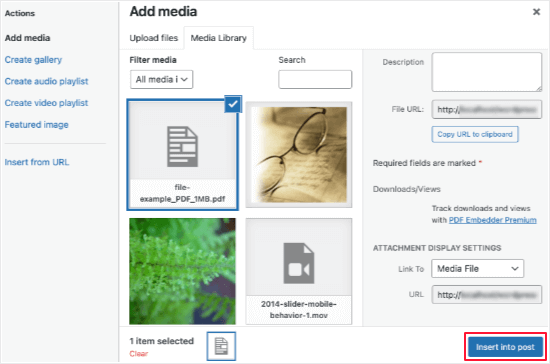
Il PDF verrà caricato automaticamente nella tua libreria multimediale e selezionato. Tutto quello che devi fare ora è fare clic sul pulsante “Inserisci nel post”.

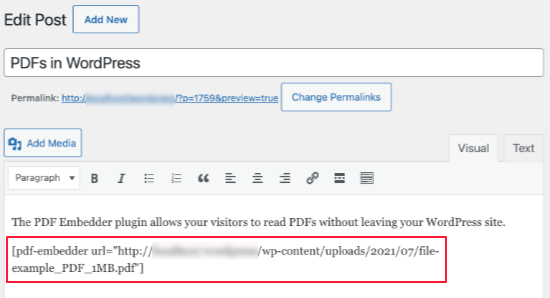
PDF Embedder aggiungerà uno shortcode al tuo articolo o alla tua pagina. Sembrerà [pdf-embedder url="PDFURL"]. Questo mostrerà il PDF quando visualizzi in anteprima o pubblichi il file.

Per visualizzare il PDF, salva semplicemente il tuo post e visualizzalo in anteprima sul tuo sito web live. Ecco come è apparso sul nostro sito web demo.

Speriamo che questo articolo ti abbia aiutato ad aggiungere un visualizzatore PDF in WordPress. Potresti anche dare un’occhiata alla nostra guida su come creare una newsletter via email o dai un’occhiata alla nostra lista di deve avere plugin WordPress per far crescere il tuo sito.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Ci trovi anche su Twitter e Facebook.