Se sei uno dei tanti principianti che vogliono personalizzare il design del tuo sito WordPress senza toccare i CSS, allora sei fortunato.
Il plugin CSS Hero per WordPress ti consente di personalizzare il design senza toccare una singola riga di codice.
In questa recensione aggiornata di CSS Hero, ti mostreremo come utilizzarlo Eroe CSS per personalizzare il tuo sito web e perché crediamo che sia uno dei plugin che ogni principiante di WordPress dovrebbe provare.
La nostra recensione sull’eroe CSS
Eroe CSS è un plugin WordPress premium che ti consente di progettare il tuo tema WordPress senza scrivere una sola riga di codice (non sono richiesti HTML o CSS).
Puoi annullare rapidamente le modifiche, il che è estremamente utile per i principianti. Tutte le modifiche vengono salvate come foglio di stile aggiuntivo, quindi puoi aggiornare il tuo tema WordPress senza preoccuparti di perdere le modifiche.
Se sei un designer o uno sviluppatore, troverai CSS Hero altrettanto valido. Funziona bene con tutti temi WordPress popolari e quadri. Puoi modificare rapidamente un tema o un tema figlio ed esportarlo sul sito Web di un cliente.
CSS Hero può farti risparmiare tempo e frustrazione quando effettui personalizzazioni del design.
CSS Hero contro WordPress Page Builder
CSS Hero è uno strumento di progettazione e non una soluzione ideale per creare pagine di destinazione o creare un tema WordPress personalizzato da zero. Funziona insieme al tuo tema WordPress e ti consente di personalizzare CSS senza scrivere codice CSS.
D’altra parte, un plug-in per la creazione di pagine WordPress ti consente di creare pagine di destinazione e personalizzare il layout di WordPress indipendentemente dal tema WordPress che stai utilizzando.
Suggerimento professionale: Se desideri creare pagine di destinazione, pagine di vendita, pagine di prodotto e altro, ti consigliamo di utilizzare SemeProd. È il miglior plug-in per la creazione di pagine di WordPress, che ti consente di progettare rapidamente pagine belle e ad alta conversione per il tuo sito web.
Come utilizzare CSS Hero per personalizzare il tuo tema WordPress
Per prima cosa è necessario installare e attivare il file Eroe CSS collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
È un plugin WordPress premium con prezzi a partire da $ 29 per un singolo sito (vale assolutamente l’investimento, considerando il tempo e i problemi che ti farà risparmiare).
Puoi usare il Coupon CSS Eroe codice: WPBEGINNER per ottenere uno sconto speciale del 34%. Se stai acquistando il piano PRO, lo stesso codice ti garantirà uno sconto enorme del 40%.
Verrai reindirizzato per ottenere la chiave di licenza CSS Hero al momento dell’attivazione. Segui semplicemente le istruzioni visualizzate sullo schermo e verrai reindirizzato al tuo sito in pochi clic.
CSS Hero mira a fornirti un’interfaccia WYSIWYG (ciò che vedi è ciò che ottieni) per modificare il tuo tema.
Basta visitare il tuo Sito web WordPress mentre accedi e noterai il pulsante CSS Hero nella barra di amministrazione di WordPress.

Facendo clic sul pulsante convertirai il tuo sito in un’anteprima dal vivo.
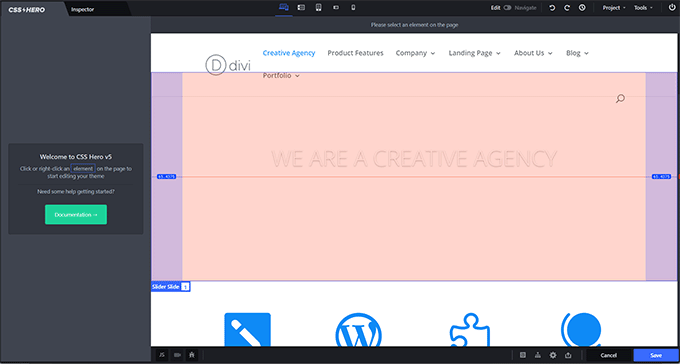
Ora sarai in grado di vedere l’editor CSS Hero. Ha una barra degli strumenti superiore e inferiore, una colonna di sinistra e un’anteprima dal vivo del tuo sito web.

Successivamente, sposta il mouse sull’elemento che desideri modificare e CSS Hero lo evidenzierà per indicare dove ti trovi.
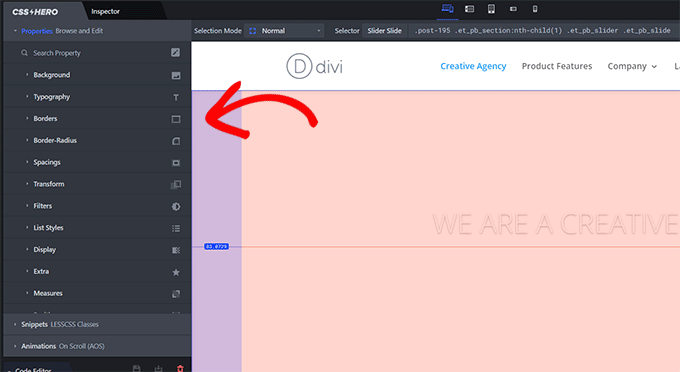
Facendo clic su di esso verrà selezionato quell’elemento e verranno mostrate le sue proprietà nella colonna di sinistra.

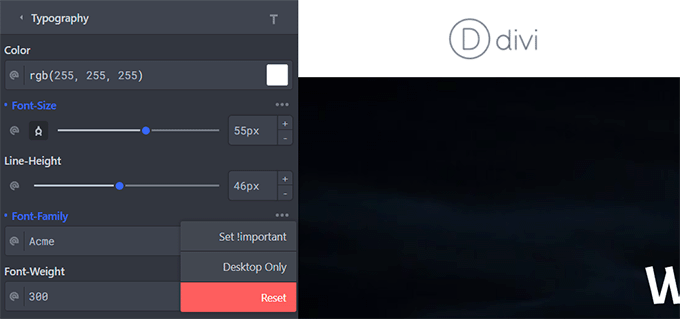
Questi includeranno proprietà CSS comuni per l’elemento selezionato, come lo sfondo, la tipografia, i bordi, la spaziatura e altro.
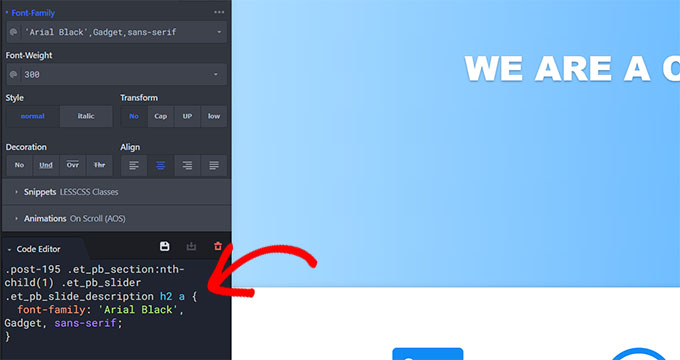
Puoi fare clic su qualsiasi elemento per espanderlo e quindi modificare le proprietà CSS utilizzando una semplice interfaccia utente.

Mentre apporti modifiche, il CSS personalizzato appare magicamente di seguito.
Se stai imparando i CSS, troverai utile vedere come vengono applicate le diverse modifiche CSS con il risultato nell’anteprima dal vivo.

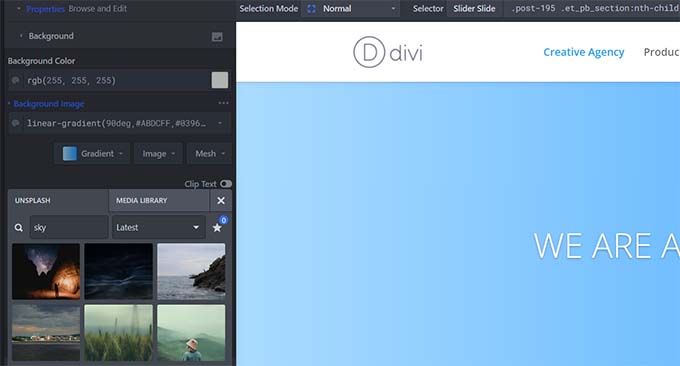
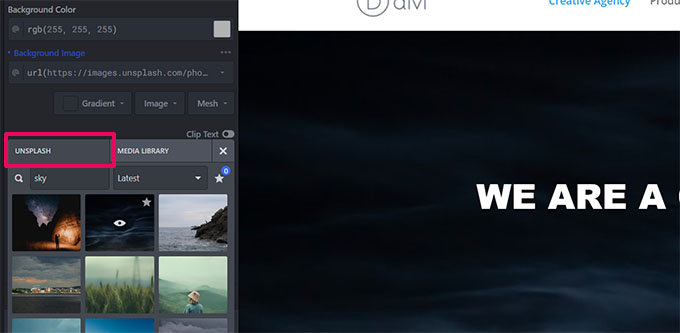
Avere problemi trovare immagini esenti da royalty per il tuo sito web?
CSS Hero ha anche un’integrazione Unsplash incorporata, che ti consente di sfogliare, cercare e utilizzare bellissime fotografie nel design del tuo sito web.

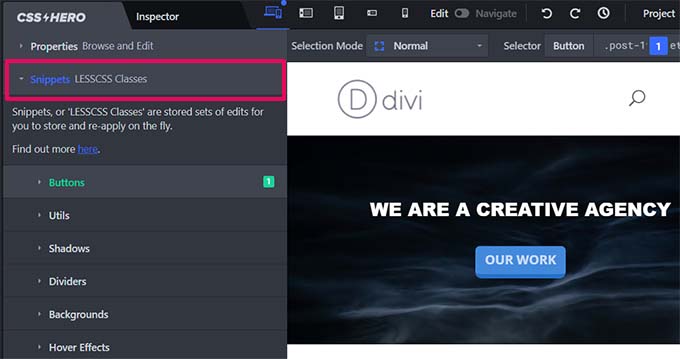
CSS Hero include anche alcuni snippet già pronti che puoi applicare a diversi elementi del tuo sito web.
Passa semplicemente alla scheda “Snippet” nella colonna di sinistra. Vedrai un gruppo di elementi di colonna elencati lì.

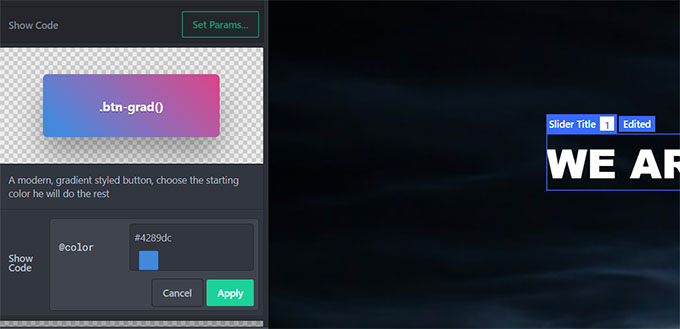
Fai clic per selezionare un elemento e CSS Hero ti mostrerà diverse varianti di stile.
Fai clic sul pulsante “Imposta parametri” per modificare uno stile che ti piace, quindi fai clic sul pulsante “Applica” per aggiungerlo al tuo tema.

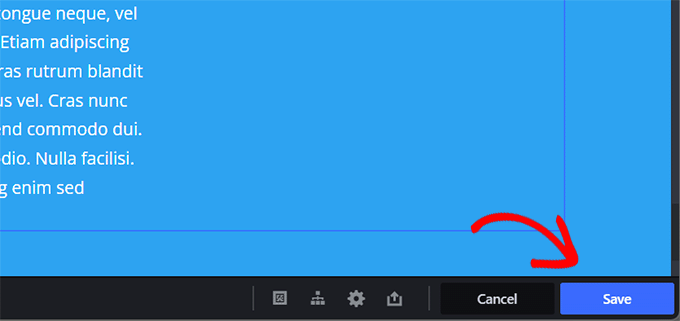
Quando apporti modifiche al tuo sito web, CSS Hero salverà automaticamente tali modifiche ma non le pubblicherà.
Per applicare queste modifiche al tuo sito web live, devi fare clic sul pulsante “Salva e pubblica” nell’angolo in basso a destra dello schermo.

Come annullare le modifiche in CSS Hero
Una delle migliori caratteristiche di CSS Hero è la possibilità di annullare qualsiasi modifica apportata in qualsiasi momento.
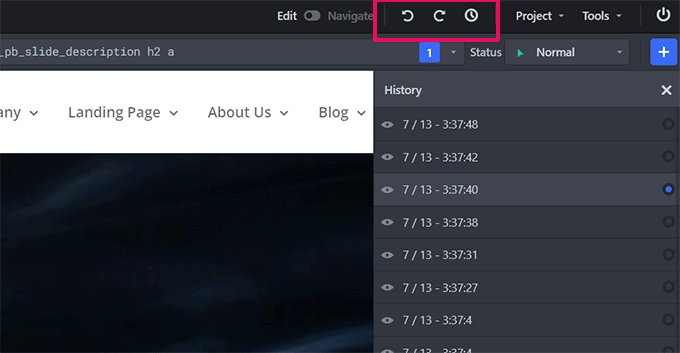
CSS Hero conserva una cronologia di tutte le modifiche apportate al tuo tema. Basta fare clic sul pulsante della cronologia nella barra degli strumenti di CSS Hero per visualizzare l’elenco delle modifiche. Questo pulsante sembra un piccolo orologio.

Puoi fare clic su una data e un’ora per vedere come appariva il tuo sito in quel momento. Se desideri ripristinare quello stato, salva o riprendi semplicemente la modifica da quel punto.
Ciò non significa che le modifiche apportate dopo quel punto scompariranno. Verranno comunque archiviati e potrai anche ripristinare quell’ora. Non potrebbe essere più semplice di così.
Ma cosa succede se desideri solo annullare le modifiche apportate a un particolare elemento?
In tal caso, non è necessario utilizzare lo strumento cronologia. Basta fare clic sull’elemento di cui desideri ripristinare una versione precedente, quindi fare clic sul pulsante “Ripristina”.

Ciò riporterà l’elemento alle impostazioni predefinite definite dal tema WordPress.
Personalizzare il tuo sito per dispositivi mobili in CSS Hero
L’aspetto più impegnativo del web design è compatibilità del dispositivo. Devi assicurarti che il tuo sito abbia lo stesso impatto su tutti i dispositivi e le dimensioni dello schermo.
I web designer utilizzano vari strumenti per verificare la compatibilità del browser e del dispositivo. Fortunatamente per te, CSS Hero è dotato di uno strumento di anteprima integrato.
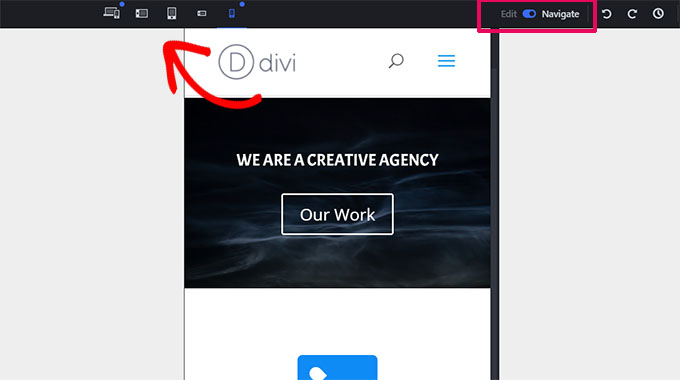
Scegli semplicemente tra dispositivi mobili, tablet e desktop nella barra degli strumenti in alto. L’area di anteprima cambierà nel dispositivo selezionato. Puoi anche alternare tra le modalità “Modifica” e “Navigazione” per nascondere altre barre degli strumenti.

Passare alla modalità “Modifica” ti consentirà di modificare il tuo sito visualizzandone l’anteprima per i dispositivi mobili. Questo strumento è utile per modificare il design del tuo tema per dispositivi mobili e tablet.
Compatibilità del tema CSS Hero
Il sito web ufficiale di CSS Hero ha un elenco sempre crescente di temi compatibili. Questo elenco include molti dei i migliori temi WordPress gratuiti.
Ha anche i temi premium più popolari di negozi come CSSIgniter, Temificare, StudioPresse altro ancora.
Che dire dei temi non presenti nell’elenco di compatibilità dei temi?
CSS Hero è dotato di una funzionalità chiamata Rilevamento automatico della modalità Rocket. Se utilizzi un tema non incluso nell’elenco di compatibilità dei temi, CSS Hero inizierà automaticamente a utilizzare la modalità Rocket.
La modalità Rocket tenta di indovinare i selettori CSS dal tuo tema. Funziona perfettamente la maggior parte delle volte. Se il tuo tema segue gli standard di codifica di WordPress, sarai in grado di modificare quasi tutto.
Potresti anche contattare lo sviluppatore del tema e chiedergli di fornire la compatibilità con CSS Hero.
Quali plugin sono compatibili con CSS Hero?
CSS Hero viene regolarmente testato con i migliori plugin WordPress per compatibilità. Questi includono plugin per moduli di contattopopolari page builder, WooCommerce e altri.
Se stai utilizzando un plugin WordPress che genera un output non modificabile da CSS Hero, puoi chiedere all’autore del plugin di risolvere il problema. Non devono fare molto per garantire la compatibilità con CSS Hero.
Per maggiori dettagli consulta la nostra guida su come richiedere correttamente il supporto WordPress e ottenerlo.
Ci auguriamo che tu abbia trovato utile la nostra recensione di CSS Hero. Potresti anche voler vedere la nostra guida definitiva su migliorare la velocità e le prestazioni di WordPress per principianti e le nostre scelte di esperti per i migliori costruttori di pagine WordPress per progettare il tema e le pagine del sito Web senza utilizzare CSS.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter E Facebook.