Gutenberg 11.9 atterrato mercoledì, ed è ricco di dozzine di miglioramenti. I contributori stanno accelerando, ottenendo alcune delle funzionalità finali prima del rilascio di WordPress 5.9, previsto per il 14 dicembre.
La versione 11.9 è l’ultima versione del plug-in a includere nuove funzionalità per il prossimo aggiornamento di WordPress. Le correzioni di bug continueranno a essere trasferite nelle prossime settimane.
La modifica del sito e i blocchi relativi al tema occupano la maggior parte dei riflettori. WordPress 5.9 verrà spedito con il suo primo tema di blocco predefinito, Ventidue. Per molti utenti, questa sarà la loro prima esperienza con la modifica dei modelli e gli stili globali.
Il blocco Navigazione ha ricevuto molta attenzione, e giustamente. Gli sviluppatori hanno risolto alcuni problemi vitali di portabilità dei dati e hanno creato un’esperienza utente più completa.
C’è ancora molto margine di miglioramento nel complesso, ma Gutenberg ha fatto molta strada negli ultimi mesi. Sono entusiasta di come appariranno le nuove funzionalità una volta che saranno disponibili nella versione generale di WordPress.
Site Editor ridimensionato, il suo menu spostato e rinominato
L’editor del sito è stato ridimensionato al punto in cui non è più la funzionalità a cui gli utenti del plugin Gutenberg si sono abituati in questi ultimi mesi. È essenzialmente un percorso verso la caratteristica degli stili globali.
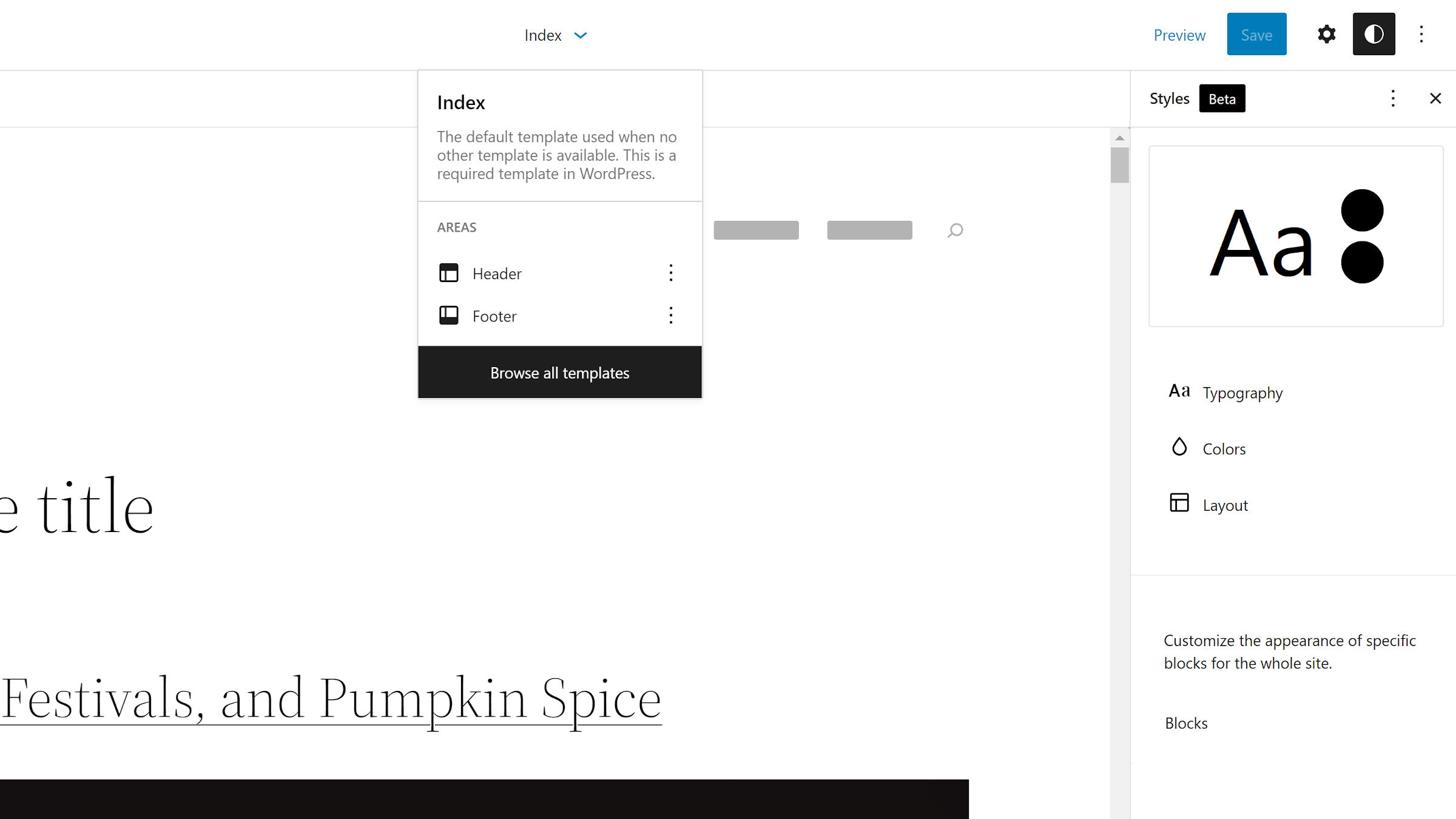
Quando si tratta di modelli, solo la homepage del sito è accessibile tramite l’interfaccia. Facendo clic sull’icona “W” in alto a sinistra nell’editor non apre più il pannello dei modelli familiari, che in precedenza consentiva agli utenti di navigare, selezionare e personalizzare i singoli modelli.
Facendo clic sul pulsante “Sfoglia tutti i modelli” gli utenti vengono spostati dall’editor del sito a una schermata dei modelli. Sembra un elenco di post e non include istruzioni su come, ad esempio, sovrascrivere un archivio di autori o altri modelli di temi. Conosco il sistema abbastanza bene da capire cosa sta succedendo, ma posso solo immaginare che sarebbe scioccante per l’utente medio.
Gli utenti possono passare alle aree Intestazione e Piè di pagina nell’editor del sito facendo clic su quelle nel menu a discesa. L’editor si concentra semplicemente su quelle parti del modello senza cambiare schermata.
Tuttavia, non vedo alcun modo per modificare modelli specifici dall’editor del sito. Il risultato è un editor di modelli di indice annacquato con stili globali, l’unica caratteristica che redime.
Anche la voce di menu dell’editor del sito ora è stata spostato sotto il menu Aspetto nell’amministrazione di WordPress. Ora si chiama semplicemente “Editor”. Naturalmente, il sottomenu “Editor temi” è ancora lì.

Non mi aspetto che questo crei confusione per gli utenti…
Sarcasmo a parte, questo è il posto appropriato per il nuovo editor del sito, che apparirà solo se un utente ha un tema di blocco attivo. Tuttavia, i due nomi dei sottomenu sono chiaramente in conflitto. Potrebbe esserci un posto migliore per spostare l’editor del tema? Una proposta lo vedrebbe caduto sotto Strumenti nel menu di amministrazione.
Ci si deve chiedere quanto sarà utile modificare direttamente i file dei temi in un mondo a blocchi. I modelli possono essere sovrascritti tramite l’interfaccia utente. theme.json le impostazioni vengono gestite tramite l’interfaccia degli stili globali. Che per lo più se ne va functions.php come il solitario che resiste. Potrebbe essere il momento di disabilitare la modifica dei file per impostazione predefinita in WordPress, almeno per i temi dei blocchi.
Esplora modelli

Gli utenti su desktop e tablet possono ora godere di un sovrapposizione di pattern a schermo intero. Invece di scorrere all’infinito dozzine o addirittura centinaia di modelli nell’inseritore stretto, possono fare clic su un nuovo pulsante “Esplora” per Esplorare modelli in un’interfaccia con un po’ più di respiro.
Ho coperto questa nuova funzionalità in modo completo recensione all’inizio di questa settimana. Ci sono ancora alcuni nodi da risolvere con il design, ma finora funziona bene. Inoltre, pone le basi per una serie più ampia di funzionalità su tutta la linea.
Salvataggio Dati di Navigazione e Blocco Area di Navigazione
Blocco di navigazione i dati sono ora memorizzati in un dedicato wp_navigation tipo di posta. Salvandolo separatamente, i contributori hanno ora corretto uno dei problemi di vecchia data con i menu di navigazione basati su blocchi: la portabilità.
Nelle precedenti iterazioni del blocco, gli utenti perdevano i loro menu creati con cura ogni volta che passavano a un nuovo tema di blocco. Dovrebbero ricreare contenuti che in genere non cambiano spesso.
Accanto a questo miglioramento c’è una novità Blocco area di navigazione, che funge da wrapper per Navigation. Gli autori del tema saranno in grado di definire aree personalizzate nei loro modelli di temi di blocco con il seguente codice:
<!-- wp:navigation-area {"area":"primary"} -->
<!-- wp:navigation /-->
<!-- /wp:navigation-area -->Il blocco di navigazione annidato è associato a a wp_navigation inviare. Questo sarà il formato preferito per gli autori di temi in futuro.
Quando un utente cambia tema e il nome dell'”area” corrisponde al tema precedente, il menu viene semplicemente trasferito e viene visualizzato automaticamente. Se non corrispondono, l’utente può assegnare un menu salvato. La relazione menu/area è memorizzata nel database.
Uno dei problemi con il blocco Area di navigazione è che non ha controlli di allineamento. Tecnicamente, non emette alcun HTML stesso. Tuttavia, la sua esistenza nell’editor impedisce a un utente di selezionare un allineamento ampio o completo per il suo blocco di navigazione interno.
Trasparenza del filtro a due tonalità
Filtri a due tonalità su blocchi come Immagine e Copertina ora supporta la trasparenza. Gli utenti ora vedranno un controllo del cursore sotto il selettore di colori durante la regolazione delle ombre o delle luci.
La funzione apre le porte a un effetto di doppia esposizione o maschera immagine sovrapponendo un blocco immagine su una copertina. Alex Lende ha mostrato alcuni esempi di come potrebbe funzionare nel ticket.

Gli sviluppatori hanno anche notato la possibilità di un’opzione tritono e altri tipi di filtri.
API per l’accesso agli stili globali
Gli autori di temi e plugin dovrebbero divertirsi con questa novità API per interagire con il sistema globale degli stili. In precedenza, gli sviluppatori dovevano utilizzare il WP_Theme_JSON_Resolver classe per estrarre i dati di cui avevano bisogno sul lato server. Ora hanno tre nuove funzioni:
gutenberg_get_global_settings()– Restituisce le impostazioni.gutenberg_get_global_styles()– Restituisce le impostazioni di stile.gutenberg_get_global_stylesheet()– Restituisce il foglio di stile globale.
Presumibilmente, queste funzioni verranno rinominate prima di atterrare in WordPress 5.9 e non avranno il gutenberg_ prefisso. Gli autori del tema dovrebbero racchiudere qualsiasi utilizzo di questi in function_exist() controlli per andare sul sicuro.
Diversi nuovi blocchi di commenti sono arrivati nell’ultimo aggiornamento del plugin. Il Commenti Ciclo di query e modello di commento i blocchi funzionano in modo simile alle loro controparti post. Tuttavia, il risultato attuale è una funzionalità essenziale che non è pronta per l’uso in produzione. I commenti nidificati non vengono visualizzati e non ci sono molte opzioni per personalizzare l’output.
È un passo verso il blocco degli autori e degli utenti del tema (tramite l’editor del sito) che controllano l’output dei commenti ai post. Gutenberg 11.9 include anche nuovi blocchi di supporto per i commenti che saranno necessari per la creazione di modelli:
Per un po’, i commenti sono sembrati un ripensamento. Qualsiasi movimento verso l’arrotondamento di questi blocchi relativi al tema mancanti è il benvenuto.