Hai bisogno di aggiungere didascalie alle tue immagini in primo piano in WordPress?
Le didascalie sono utili perché aggiungono contesto e informazioni di base sulle immagini che utilizzi. Tuttavia, molti temi di WordPress non visualizzano le didascalie per l’immagine in primo piano di un post.
In questo articolo, ti mostreremo come visualizzare i sottotitoli per le tue immagini in primo piano in WordPress.
Perché aggiungere didascalie alle immagini in primo piano in WordPress?
Le immagini in primo piano sono una funzionalità del tema WordPress. Quasi tutti i temi di WordPress sono dotati di supporto integrato per le immagini in primo piano e le visualizzano magnificamente in diverse aree del tuo Sito Web WordPress.
L’aggiunta di un’immagine in primo piano al tuo post lo renderà più attraente e aumenterà il coinvolgimento degli utenti. Per saperne di più, consulta la nostra guida su come aggiungere immagini in primo piano o pubblicare miniature in WordPress.
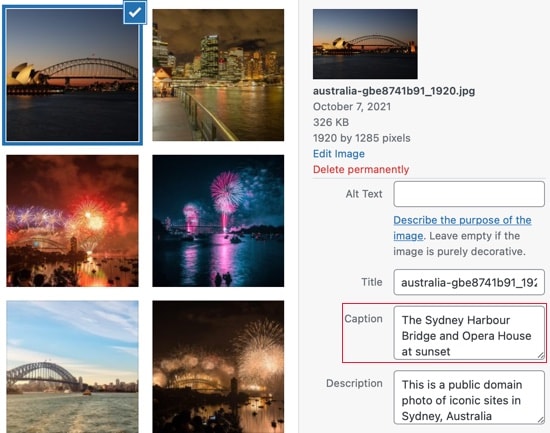
Quando carichi un’immagine in primo piano, hai la possibilità di aggiungere una didascalia e una descrizione, insieme ad altri campi.

Ma quando l’immagine viene visualizzata sul tuo sito web, potrebbe mostrare solo l’immagine.
Questo dipende dal tema che stai utilizzando. Ad esempio, i temi Twenty Twenty e Twenty Twenty-One mostrano le didascalie delle immagini in primo piano per impostazione predefinita. I temi Twenty Sixteen e Twenty Nineteen no.
Se il tuo tema WordPress non mostra le didascalie delle immagini in primo piano, ti mostreremo come aggiungerle utilizzando un plug-in.
Aggiungere didascalie alle immagini in primo piano in WordPress
La prima cosa che devi fare è installare e attivare il Didascalia immagine personalizzata in primo piano FSM collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
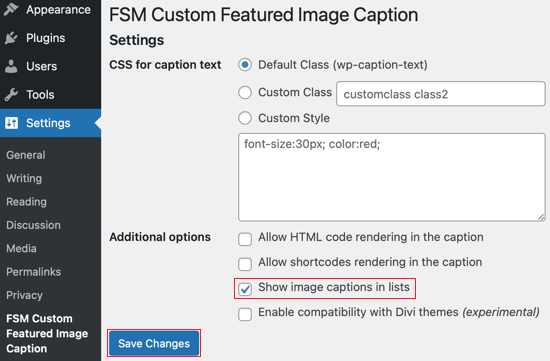
Dopo l’attivazione, è necessario visitare il Impostazioni » Didascalia immagine personalizzata in primo piano FSM pagina per configurare il plugin.
Le impostazioni predefinite funzioneranno per molti utenti, tuttavia, se desideri che le didascalie delle immagini in primo piano vengano visualizzate sulla prima pagina del tuo sito Web WordPress, assicurati di fare clic sulla casella di controllo “Mostra didascalie delle immagini negli elenchi”.

Per questo tutorial, lasceremo selezionata l’opzione “Classe predefinita”. Tuttavia, se desideri dare uno stile alla didascalia usando il tuo CSS personalizzato, quindi dovresti selezionare una delle altre due opzioni.
Una volta che hai finito di selezionare queste opzioni, assicurati di fare clic sul pulsante Salva modifiche per memorizzare le tue impostazioni.
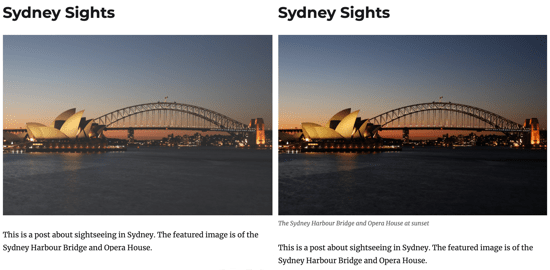
Hai finito! Quando visiti il tuo sito Web WordPress, dovresti vedere tutte le didascalie che hai aggiunto alle immagini delle tue funzionalità.
Ecco gli screenshot prima e dopo dal nostro sito web dimostrativo. Stiamo utilizzando il tema Twenty Sixteen che non mostra le didascalie delle immagini in primo piano per impostazione predefinita.

Speriamo che questo tutorial ti abbia aiutato a imparare come aggiungere didascalie alle tue immagini in primo piano in WordPress.
Potresti anche voler imparare a scegli il miglior software di web design , o dai un’occhiata elenco di plugin indispensabili per far crescere il tuo sito.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Ci trovi anche su Twitter e Facebook.