Gutenberg 11.8 è stato rilasciato oggi intorno alle 12:00 (CDT). Tuttavia, ha incontrato un ostacolo sulla strada verso la sua destinazione, la directory dei plugin di WordPress. Un disguido con l’etichettatura del rilascio è stato il colpevole, quindi è rimasto nel limbo per circa otto ore. Tecnicamente, era disponibile tramite i suoi repository GitHub e SVN. Tuttavia, la versione mostrata su WordPress.org è rimasta bloccata su 11.7.1 per gran parte della giornata.
L’ultima versione include dozzine di miglioramenti nella libreria di blocchi, temi, stili globali e altro ancora. Mentre ci avviciniamo alla versione di dicembre di WordPress 5.9, alcune funzionalità stanno arrivando sotto il filo dell’incombente scadenza del blocco delle funzionalità, che è fissata per il 9 novembre.
I controlli relativi alla spaziatura stanno ancora lavorando nella libreria dei blocchi. Il Intestazione, titolo del post, titolo della query, e Icone sociali i blocchi supportano margini personalizzati. Pubblica immagine in primo piano ottiene sia i controlli di margine che di riempimento e i pulsanti ora hanno un block gap (spaziatura) insieme a un’impostazione del margine.
Blocca i temi figlio ora può sovrascrivere i valori del tema padre tramite theme.json. io coperto questa funzione più in dettaglio all’inizio di questa settimana.
I temi di blocco ora attivano automaticamente diverse funzionalità supportate dai temi, tra cui immagini in primo piano, collegamenti ai feed e altro. Gli sviluppatori dovrebbero controlla la richiesta di pull per cose che potrebbero non aver più bisogno di registrarsi.
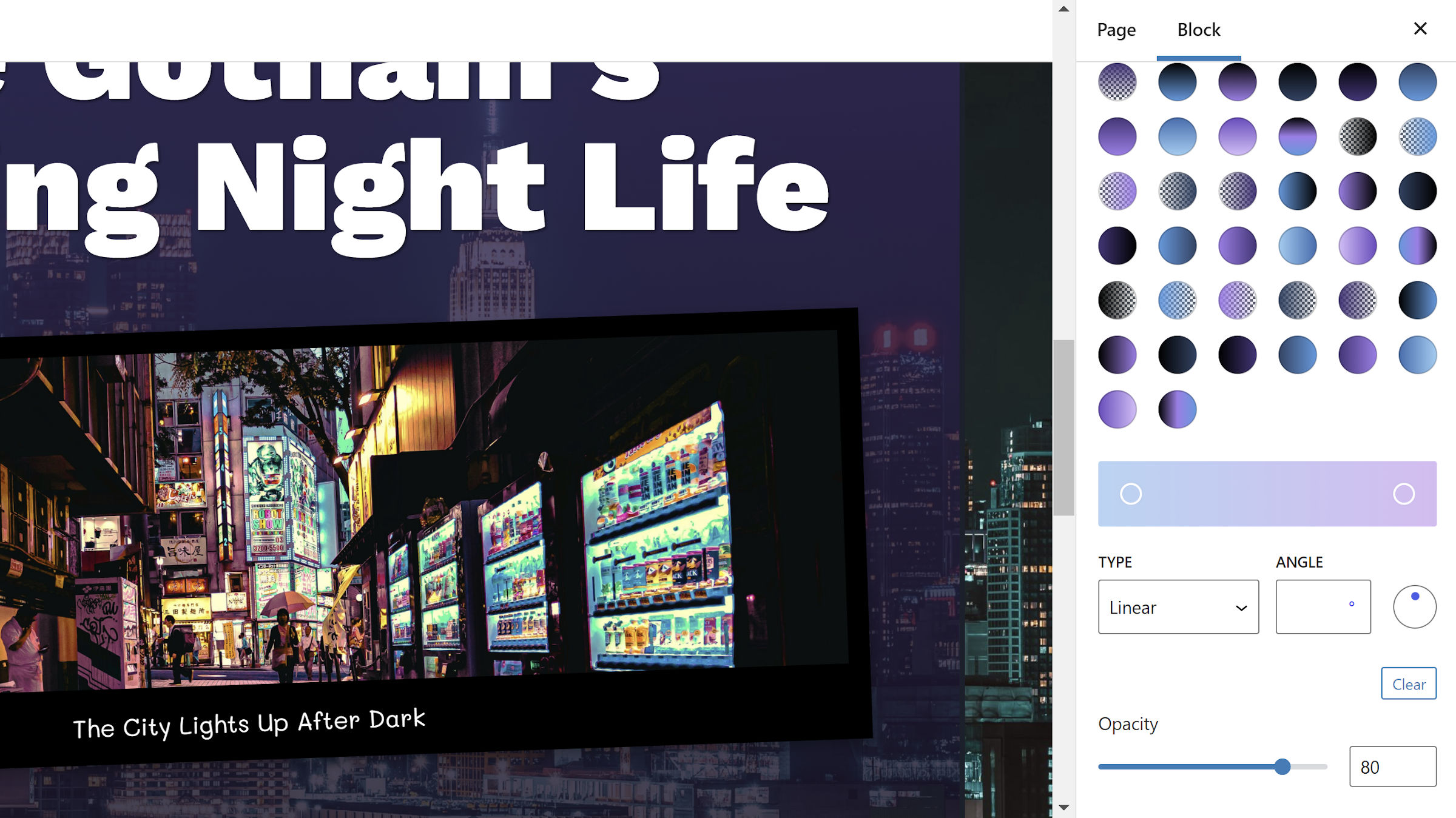
Opacità dello sfondo del blocco di copertura
Dal lancio del blocco Cover iniziale, gli utenti sono sempre stati in grado di modificare l’opacità dell’immagine di sfondo. Tuttavia, quando si utilizza un colore di sfondo o una sfumatura, l’opzione per farlo scompare.
Con il rilascio di Gutenberg 11.8, gli utenti possono cambia la trasparenza indipendentemente dallo sfondo.
Questa era una caratteristica che era particolarmente importante per me. io aperto un ticket per affrontare questo problema nel maggio di quest’anno. Il mio caso d’uso principale era creare l’effetto mostrato nello screenshot seguente:
In sostanza, sto usando due blocchi Cover qui. L’istanza esterna utilizza un’immagine di sfondo. Tuttavia, quello interno utilizza un gradiente trasparente in modo che l’immagine trasuda. Ci sono alcune soluzioni alternative che avrei potuto impiegare per farlo accadere come sviluppatore. Tuttavia, volevo che anche gli utenti finali avessero la possibilità di creare cose interessanti.
Poiché questo era uno degli elementi della mia lista dei desideri, voglio ringraziare Glen Davies per aver messo la maggior parte del lavoro. Tuttavia, molti altri hanno fornito feedback ed eseguito revisioni del codice.
C’è un bug con la funzione. Quando un utente seleziona uno sfondo sfumato definito dal tema, questo viene aggiunto sia agli elementi HTML esterni che interni. La trasparenza è applicata correttamente al contenitore interno. Tuttavia, sembra non funzionare perché lo sfondo dell’involucro esterno è opaco.
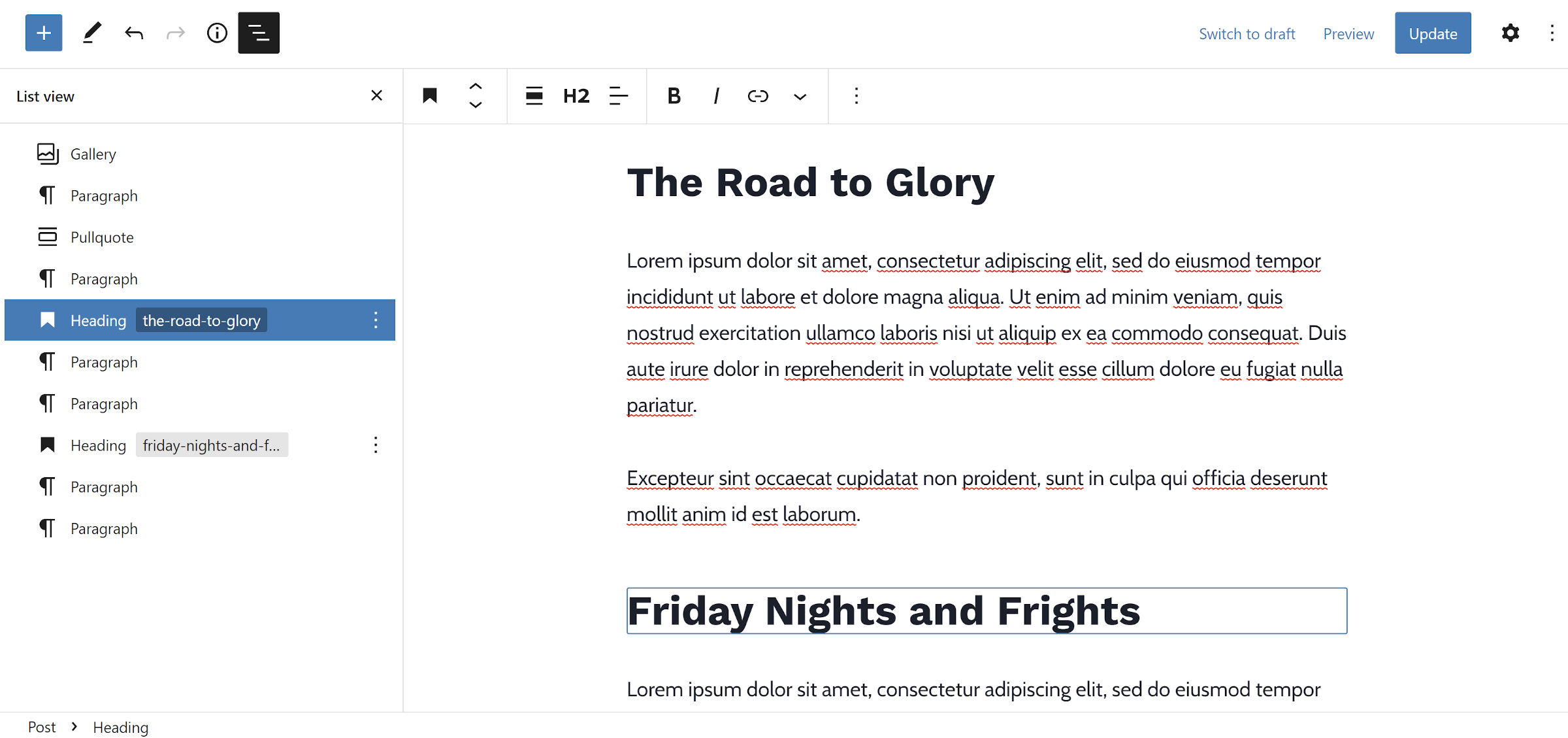
Ancoraggi di prua generati automaticamente

Gutenberg 11.8 ora genera automaticamente e aggiunge ancoraggi per tutti i blocchi di intestazione inserito nell’editor. Questi ancoraggi vengono visualizzati nella barra laterale delle opzioni di blocco nella scheda “Avanzate” e nella visualizzazione elenco.
Sebbene questa funzione sia benvenuta così com’è, può servire semplicemente come un trampolino di lancio verso qualcosa su cui molti stavano aspettando: un blocco Sommario.
Tecnicamente, il blocco ToC era fusa nel febbraio di quest’anno, ed è ancora in bundle all’interno del plugin Gutenberg. Tuttavia, al momento è nascosto dall’utilizzo. Aveva bisogno di tempo per maturare e di un modo per aggiungere ancore alle intestazioni senza input manuale.
Con questo pezzo del puzzle a posto, un blocco ToC è molto più vicino alla realtà. Forse anche quando WordPress 6.0 arriverà il prossimo anno.
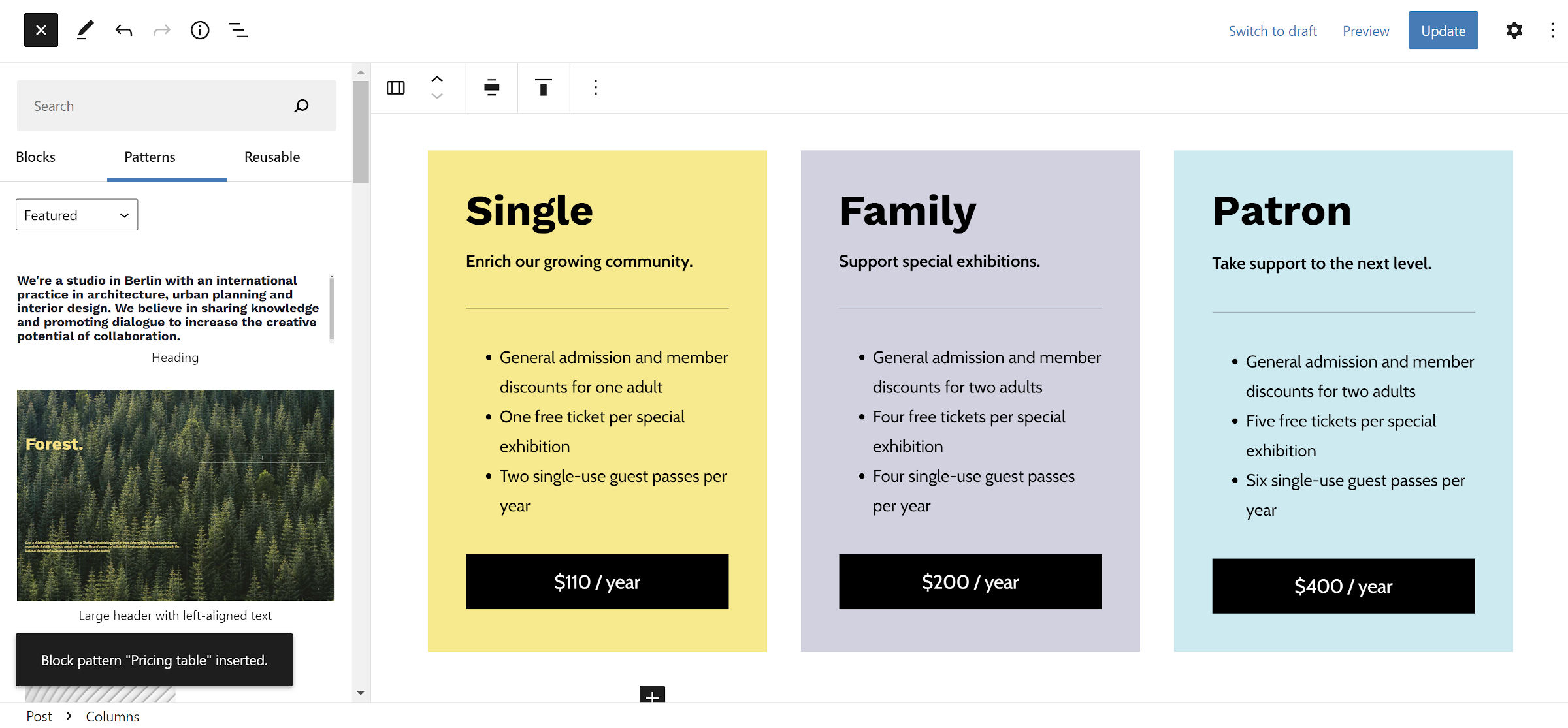
Modelli in primo piano

I primi pattern di blocco che appaiono nell’inseritore ora provengono da un curato elenco in primo piano. Attualmente è limitato a 15 modelli ed è estratto dal categoria in primo piano su WordPress.org.
Questi sono attualmente selezionati dai membri del team che lavorano sulla directory dei modelli. Non è chiaro se ci sarà un processo più formale e dettagliato per questo elenco in futuro. Poiché gli invii dei modelli non sono ancora aperti al pubblico, c’è un numero limitato di opzioni tra cui scegliere.
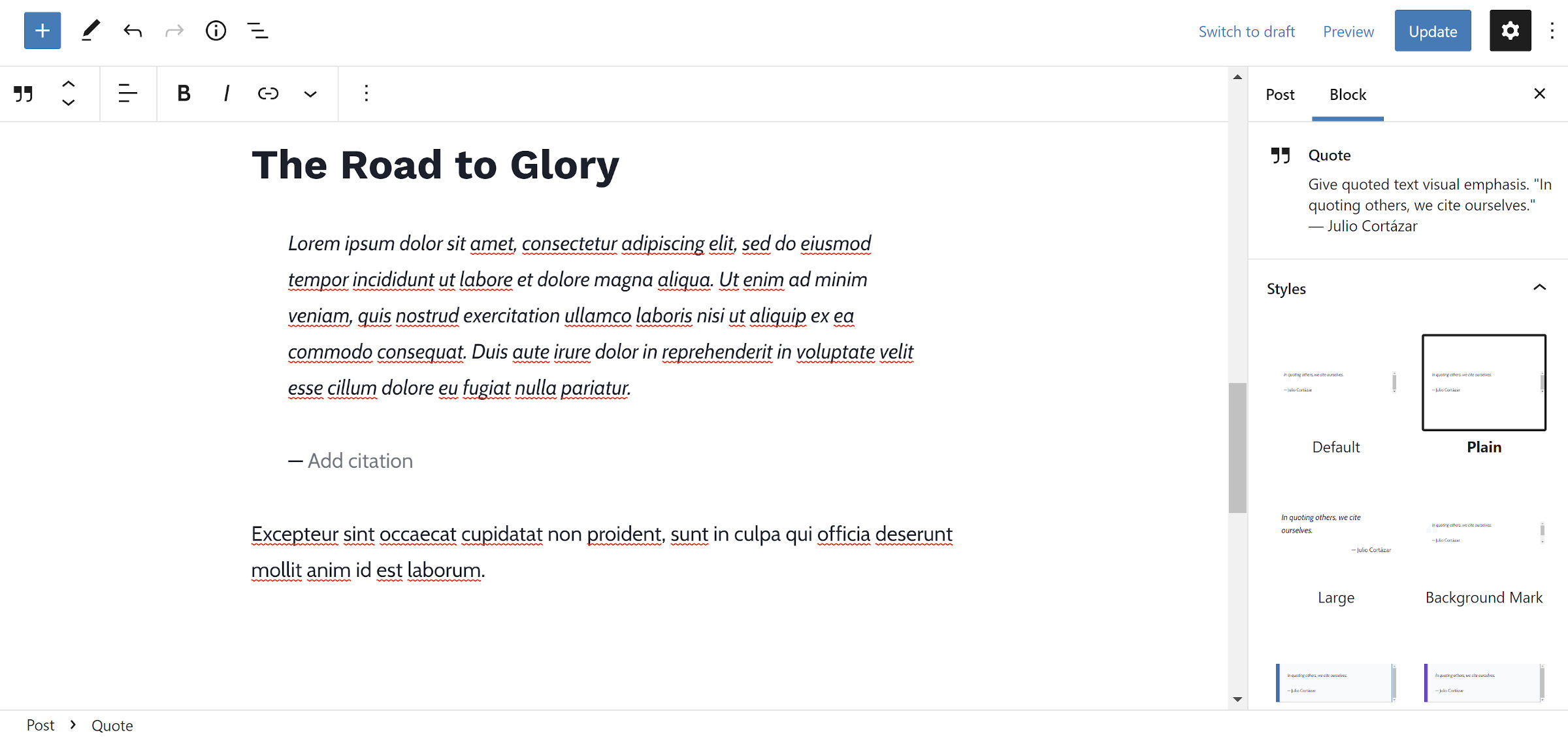
Stile blockquote “semplice”

Uno dei miei più grandi crucci è l’aggiunta di stili di blocco personalizzati, e questo extra per il blocco Preventivo non è diverso. Si chiama semplicemente “Semplice”. Questo è in aggiunta a Predefinito e Grande.
Il nuovo lo stile rimuove tutti i bordi per il preventivo, supponendo che il tema attivo dell’utente ne sia visualizzato uno. Poiché l’output blockquote predefinito del mio tema non lo ha fatto, lo stile del blocco non fa nulla. Suppongo di poter sempre annullare la registrazione.
Semmai, voglio che torniamo indietro a questo nuovo stile Plain e rimuoviamo quello Large esistente (relegandolo ai controlli tipografici). Lascia le cose personalizzate agli autori del tema. In futuro, dovremmo pensare a lungo prima di registrare stili personalizzati da Gutenberg o dal core di WordPress. Altrimenti, stiamo creando un bagaglio legacy che atterrerà sulle spalle degli autori del tema da portare.
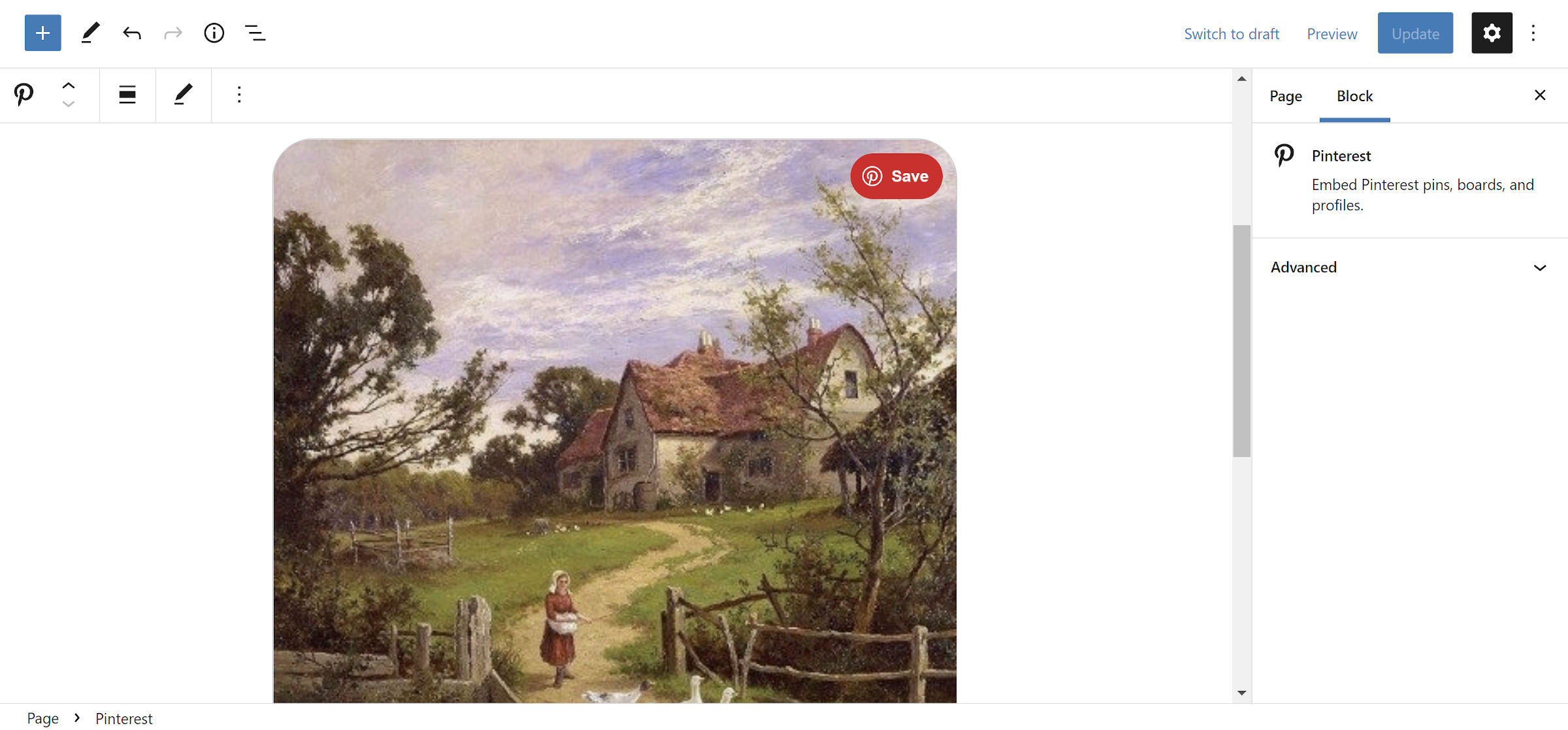
Supporto Pinterest oEmbed

Onestamente, non riesco a credere che WordPress non supportasse già gli incorporamenti di Pinterest. Il servizio ben consolidato ha più di dieci anni ed è molto popolare.
I collaboratori di Gutenberg hanno rapidamente aggiunto a Variazione Pinterest per il blocco di incorporamento a seguito di un recente patch principale quel sostegno approvato. Gli utenti dovrebbero essere in grado di incorporare pin, bacheche o profili utente.