Uno dei miei strumenti preferiti negli ultimi giorni è il Blocca gli attributi dei raggi X plugin di Sal Ferrarello. È rivolto agli sviluppatori e mostra gli attributi dei blocchi nell’editor di WordPress.
Dopo aver visto il suo tweet venerdì, l’ho subito installato.
Il plug-in è attualmente disponibile solo tramite il suo repository GitHub e chiunque voglia dargli un giro può prendere l’ultima build dal Pagina di rilascio 1.0.0. (Aggiornare: è ora su WordPress.org.)
Ferrarello e i suoi colleghi hanno un’intera giornata di tempo in azienda da restituire. I dipendenti di WebDevStudios dedicare costantemente un giorno al mese a Cinque per il futuroun’iniziativa che incoraggia le organizzazioni a contribuire con il cinque percento delle proprie risorse al progetto WordPress.
L’azienda primi Five for the Future day del 2022 è atterrato venerdì scorso. Ferrarello ha deciso di creare un plug-in che sarà probabilmente immensamente utile per altri sviluppatori che stanno costituendo blocchi.
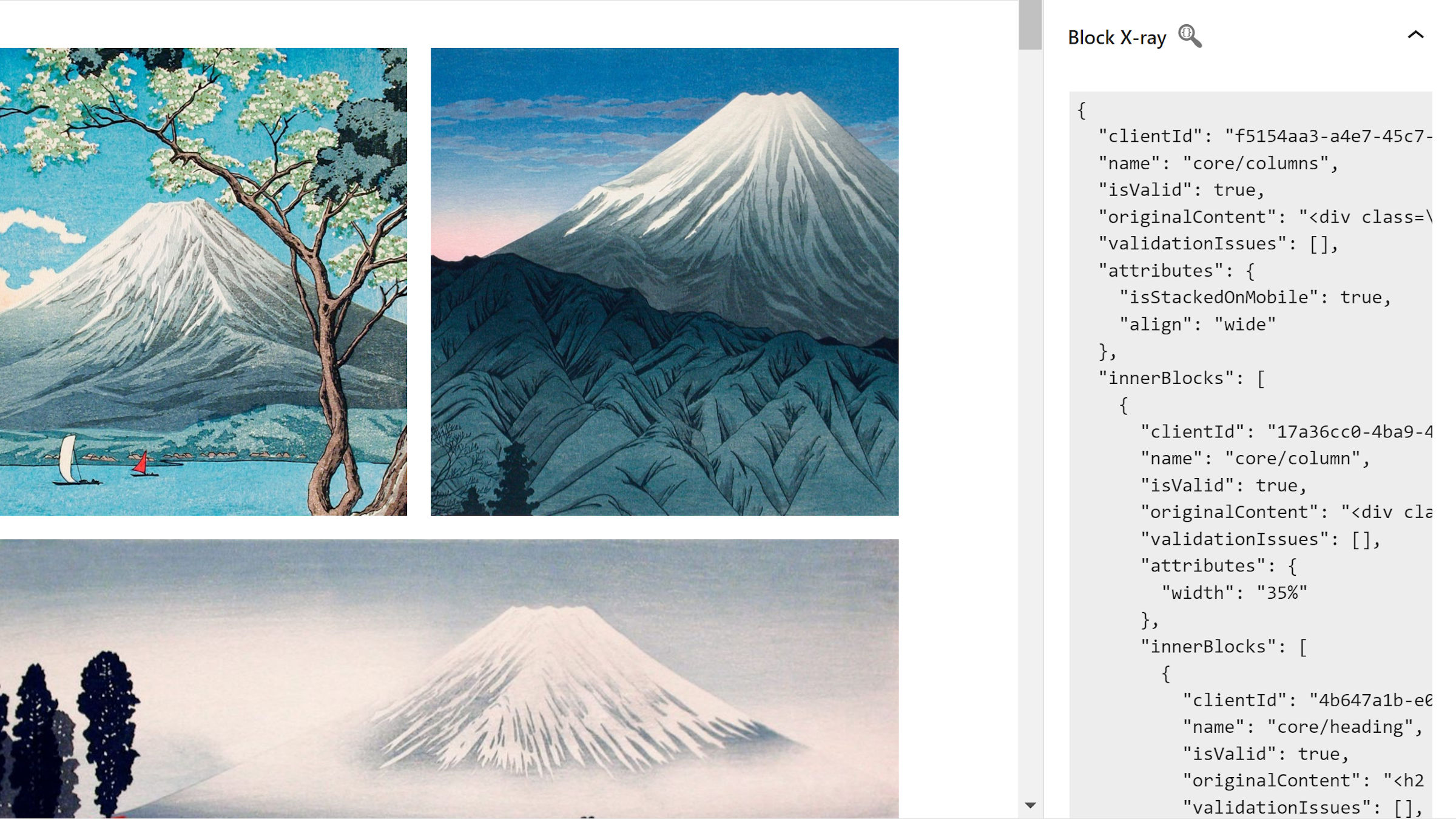
Blocca attributi raggi X aggiunge una nuova scheda nel pannello Posta della barra laterale nell’editor denominata “Blocca raggi X”. Mostra semplicemente un campo di codice con gli attributi del blocco attualmente selezionato in formato JSON.
Quando ho installato il plugin per la prima volta, mi aspettavo che la scheda fosse sotto il pannello “Blocca”. Poiché gli attributi sono specifici del blocco, aveva senso che fosse lì. Si trova invece nel pannello “Post” o “Pagina”, a seconda del tipo di contenuto che stai modificando.
Una caratteristica mancante che vorrei vedere è un pulsante di copia. Per i blocchi nidificati, l’output può essere lungo da copiare con un mouse e avere un modo rapido per afferrarlo e incollarlo nel mio editor di codice mi farebbe risparmiare un po’ di fatica.
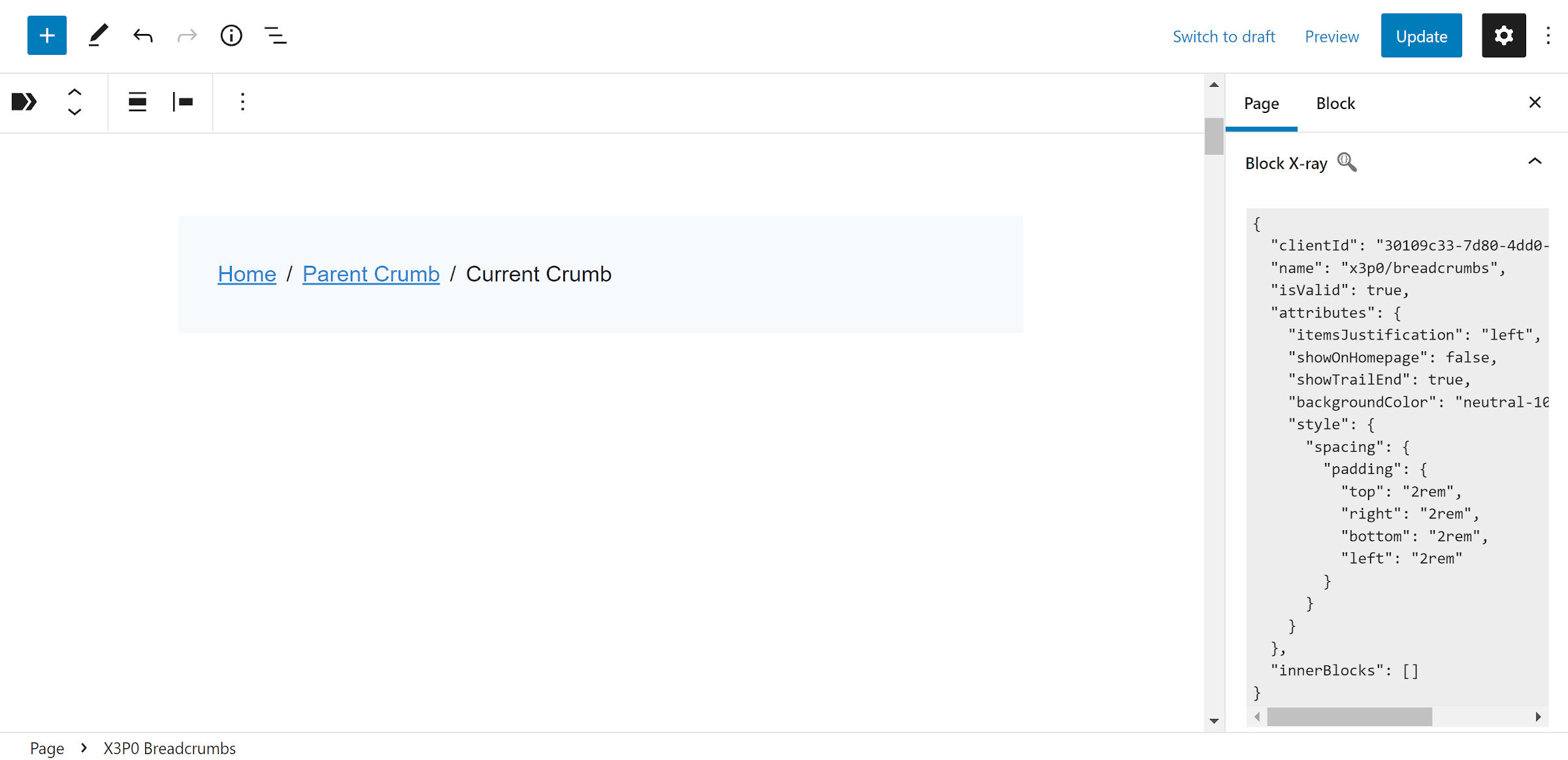
Immagino che altri sviluppatori troverebbero il plugin prezioso per dare una rapida occhiata agli attributi mentre costruiscono nuovi blocchi. Questo sarebbe anche il mio caso d’uso principale, quindi ho inserito un plug-in breadcrumbs che devo finire ad un certo punto:

Essere in grado di esaminare rapidamente gli attributi personalizzati per i miei blocchi mi consente di vedere tutto ciò che devo sapere su di essi. Posso notare se i valori vengono aggiunti e corretti quando si attivano e disattivano le opzioni.
Un altro caso d’uso è la ricchezza di informazioni disponibili quando viene visualizzato il temuto errore di blocco non valido.

Se c’è una caratteristica che voglio mettere alla prova, è proprio questa. Ci sono momenti in cui WordPress mi dà casualmente un errore di convalida del blocco all’interno di modelli personalizzati apparentemente senza motivo. Forse è uno spazio bianco randagio o qualche altro fantasma invisibile che si aggira sotto tutto. Le opzioni di ripristino del blocco non aiutano. Pertanto, lascio Block X-ray Attributes installato fino a quando non riesco finalmente a catturare uno di quei casi stranamente casuali. Aiuterà? Vedremo in tempo.
Per ora, consiglio a chiunque stia sviluppando qualcosa relativo ai blocchi di installare e attivare questo plugin. È uno strumento utile che potrebbe mitigare un mal di testa o due.
Source link