Gutenberg 12.5 è arrivato oggi nella directory dei plugin di WordPress. Sono già stato entusiasta di almeno un nuovo miglioramento, variazioni di stili globali. Tuttavia, questo è un aggiornamento robusto con diverse funzionalità incentrate sugli sviluppatori e sull’utente.
Con WordPress 5.9 ora disponibile, sembra che tutte le mani siano tornate in gioco mentre ci prepariamo per il rilascio della 6.0 a maggio. La scorsa settimana, ho coperto la prima tabella di marciae alcuni degli elementi di quell’elenco sono già in questo ultimo aggiornamento di Gutenberg in qualche modo.
Variazioni di stili globali

Gli autori dei temi ora possono creare multiplo theme.json variazioni e inserirli nei loro temi /styles cartella. Quindi, gli utenti possono passare tra i vari preset a qualcosa che si adatta meglio a loro.
La nuova funzionalità promette di essere uno dei punti salienti della versione 6.0 di WordPress e il tema predefinito Twenty Twenty-Two alla fine distribuirà più varianti.
Mi sono tuffato nella funzione maggiori dettagli in un post la scorsa settimana. Il capo del progetto Gutenberg Matías Ventura ampliato su questo nei commenti:
Ottenere questo all’inizio del ciclo in modo da poter appianare l’esperienza e la meccanica. Mi aspetto che sia davvero buono in poche iterazioni. Non vedo l’ora di aprire una breccia nel muro del bundle di temi, dal momento che tutte queste variazioni sono intrinsecamente compatibili con ogni tema di blocco là fuori!
Anche se condivido l’entusiasmo di Ventura per la funzione, non sono sicuro che possiamo rompere la barriera del tema con 6.0. L’idea qui è che tali variazioni sarebbero intercambiabili tra i temi. Non vedo che ciò accada, dato lo stato attuale del sistema globale degli stili.
La maggior parte theme.json è standardizzato, ma molti autori usano il settings.custom proprietà. Ciò consente loro di impostare un numero qualsiasi di valori personalizzati, a cui spesso viene fatto riferimento tramite il foglio di stile del tema.
C’è anche quel piccolo problema di non avendo uno schema di denominazione standard per caratteristiche come colori e tipografia.
Poiché nessuna di queste cose sarà sempre la stessa tra due temi, cambiare le variazioni non sarà sempre carino. È un obiettivo alto, e forse vale la pena tentare di vedere ciò che è possibile. Tuttavia, il concetto sembra la ricerca di eliminare del tutto il sistema dei temi per un gigantesco tagliabiscotti predefinito.
È meglio lasciare il cambio di variazione ai singoli temi. Consenti agli autori di temi che creano i loro sistemi personalizzati in aggiunta theme.json per gestire l’esperienza e le aspettative dell’utente. Dovremmo concentrarci sulla creazione di strumenti per aiutarli a realizzare la loro visione senza preoccuparci che un utente “installi” la loro variazione JSON all’interno di un progetto completamente diverso.
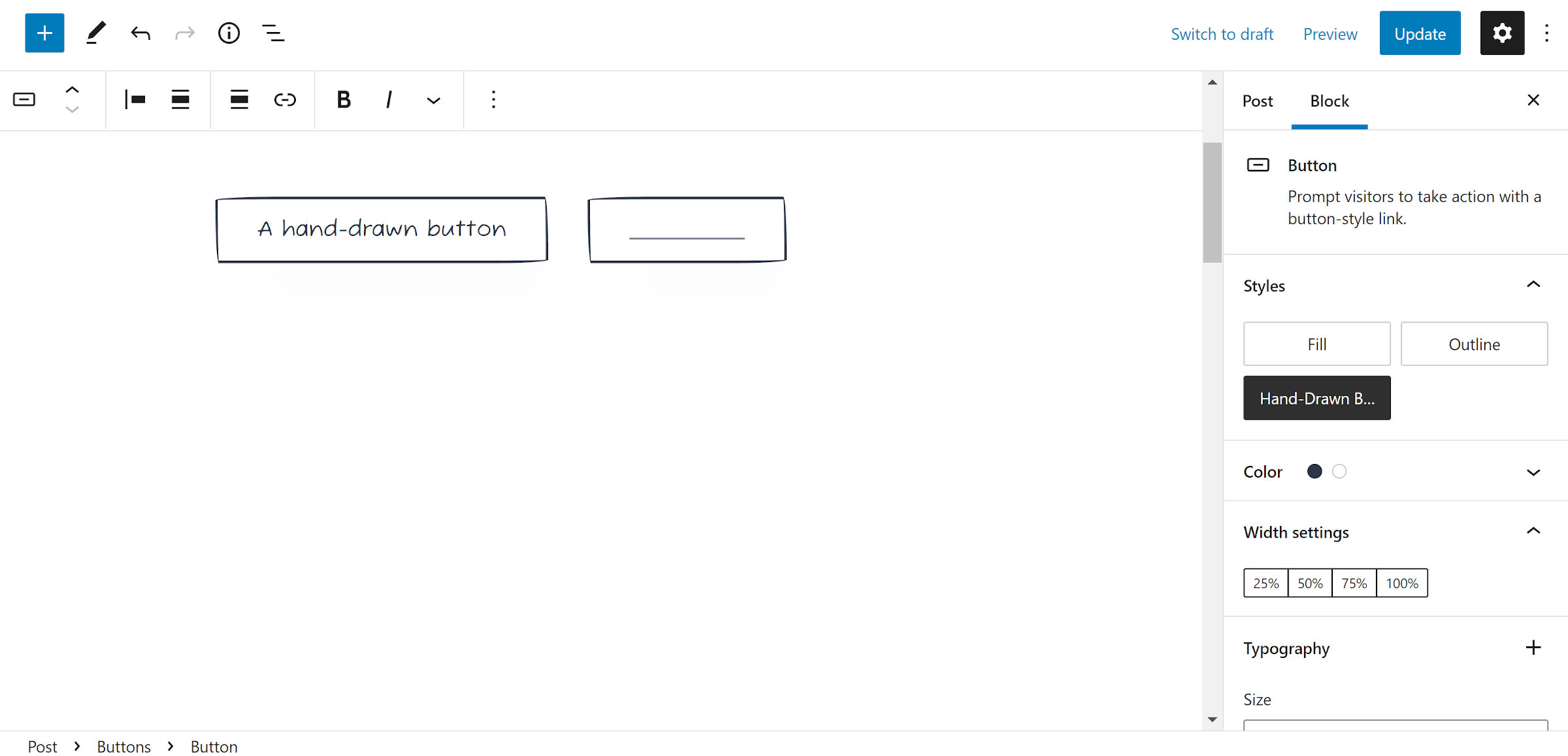
I nuovi pulsanti preservano lo stile dei pulsanti adiacenti

WordPress rende relativamente facile duplicare un pulsante, ma è nascosto sotto il menu a discesa delle opzioni nella barra degli strumenti. Questa è un’azione con due clic rispetto al semplice tocco dell’icona “+” per inserire un nuovo blocco di pulsanti. Prima di Gutenberg 12.5, ciò comporterebbe il nuovo trattamento di stile predefinito. È uno di quei piccoli fastidi finché non inizi a lavorare con più pulsanti contemporaneamente.
L’ultima versione automaticamente duplica lo stile del blocco Button adiacente quando si inserisce quello successivo. Questa è un’esperienza di gran lunga migliore.
Tuttavia, non ci porta tanto lontano quanto dobbiamo andare. Cosa succede se decidi di modificare il design di ogni pulsante in un secondo momento? Hai molto lavoro davanti a te per modificarli. C’è un biglietto aperto per copia uno stile in tutti gli altri nel gruppo di blocchi Pulsanti.
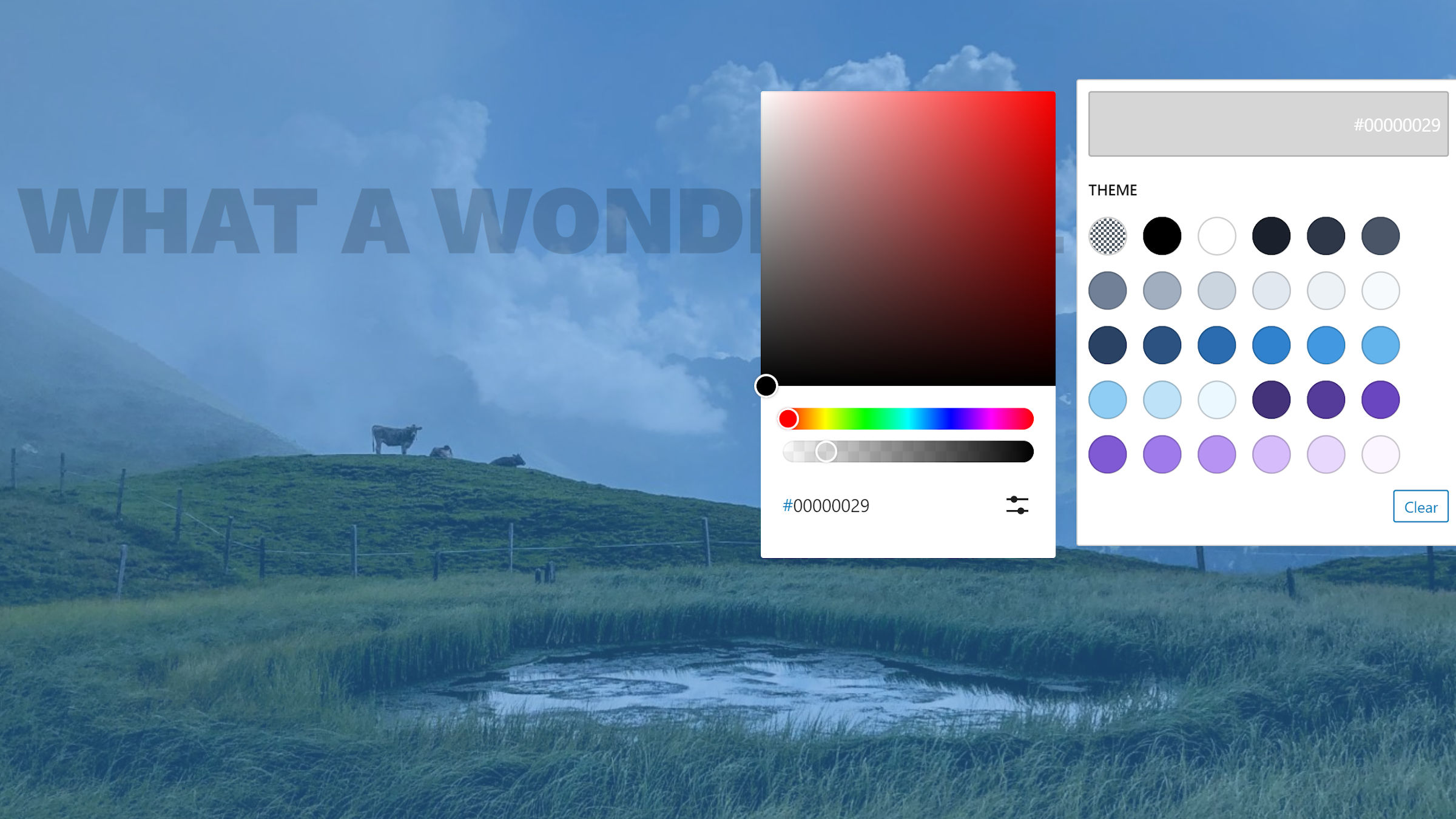
Gli utenti possono aggiungere colori trasparenti

Gli utenti possono finalmente controllare la trasparenza alfa di colori personalizzati a livello di blocco. La funzione funziona per le opzioni di colore di testo, sfondo, collegamento e bordo. Questo miglioramento chiude un ticket aperto per la prima volta nell’ottobre 2019.
Ci sono alcuni selettori di colore in cui non è abilitato. Ciò include la sezione della tavolozza personalizzata nel pannello degli stili globali e i colori relativi alle icone per il blocco Collegamenti social. Lo stesso vale per il colore di sovrapposizione del blocco Copertura, ma ha un controllo dell’opacità completamente separato.
Opzione dimensione immagine post in primo piano

Gutenberg 12.5 introduce una nuova opzione che consente di impostare il blocco Post Featured Image per utilizzare una dimensione dell’immagine definita da WordPress o dal tema. Sembra un cambiamento banale, ma è un salto in avanti per i temi dei blocchi.
Gli autori del tema hanno filtrato il file post_thumbnail_size gancio per gestire questo. Tuttavia, questo metodo si complica quando si tratta di più query di post con dimensioni dell’immagine variabili.
Sono stato solo menzionando questo per andare avanti per un anno. Ne ho scritto ancora e ancora e ancora, cercando di convincere qualcuno ad ascoltarlo. Se vogliamo che più designer salgano a bordo del treno di sviluppo di temi basato su blocchi, devono avere il controllo sulle immagini in primo piano. Troppi layout si basano su dimensioni specifiche per apparire al meglio.
Ora, se solo potessimo utilizzare l’immagine in primo piano all’interno dei blocchi Copertina e Media e testo…
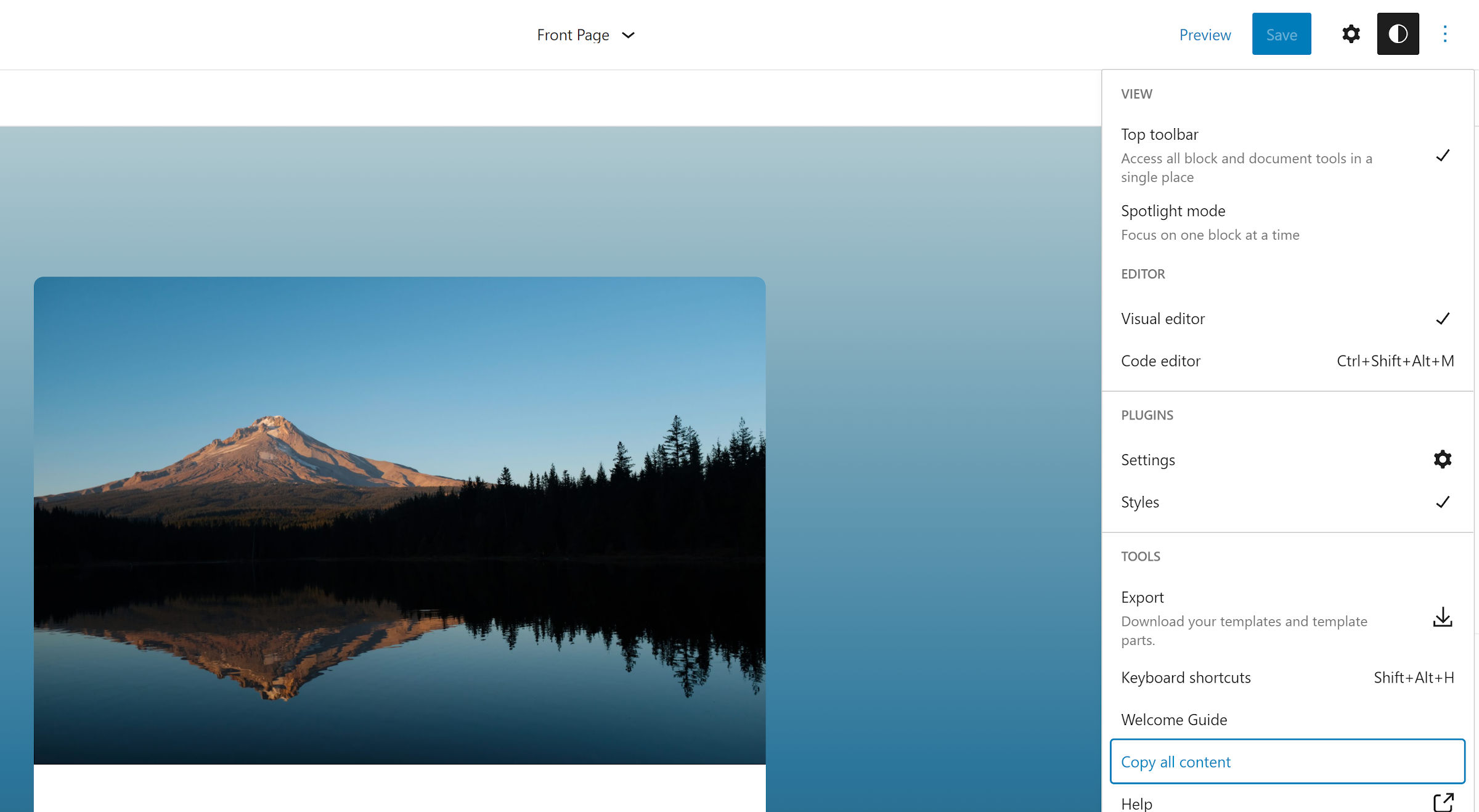
Copia tutto il contenuto dell’editor del sito

Oggi ho imparato che c’è un pulsante “Copia tutto il contenuto” nel menu delle opzioni dell’editor di post. Non so da quanto tempo è lì, ma è abbastanza pulito. Ho cercato inutilmente di selezionare tutti i contenuti, a volte con un certo successo, tramite la tela dei contenuti. Anche quelli di noi che trascorrono quasi ogni ora di veglia nell’editor possono imparare un nuovo trucco di tanto in tanto.
L’opzione di copia del contenuto ora è stata aggiunto all’editor del sito come parte di un’iniziativa per portare funzionalità parità tra i due editori.
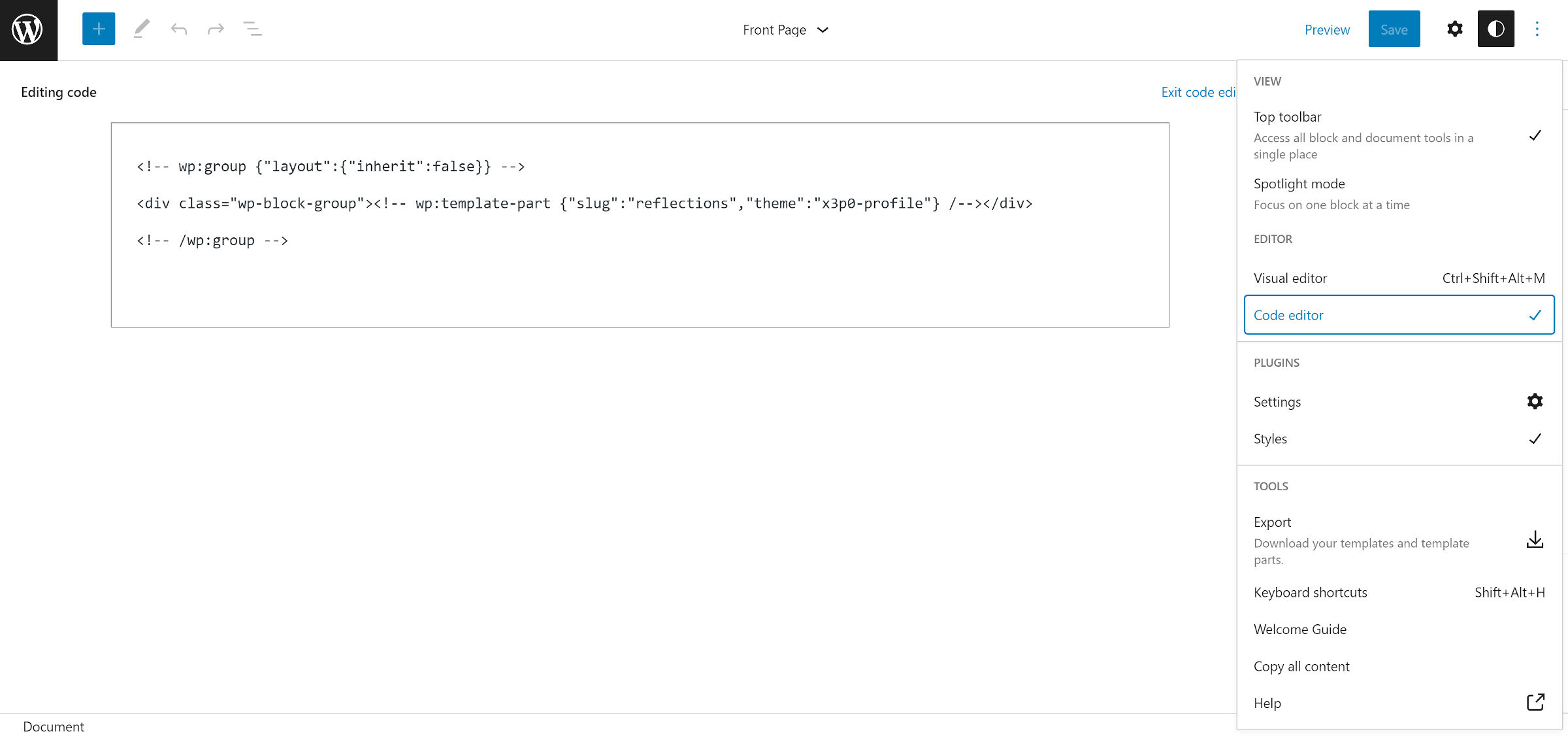
Visualizzazione del codice nell’editor del sito

Continuando con la parità di funzionalità tra il post e gli editori del sito, gli utenti possono ora passare alla visualizzazione del codice nell’editor del sito.
Tecnicamente, questo è chiamato “editor di codice”, ma ci sono draghi avanti per chiunque tenti di modificare qualcosa. Almeno se si aspettano qualcosa di diverso dal temuto messaggio “questo blocco contiene contenuti imprevisti o non validi”. Navigherei in acque più calme e lo eviterei per qualcosa di diverso dalla lettura o dalla copia.
Source link