Le funzioni matematiche CSS consentono di utilizzare espressioni matematiche come valori di proprietà. Ognuna di queste funzioni matematiche può essere utilizzata in modi inaspettati, ad esempio all’interno di sfumature e funzioni di colore, ma anche in combinazione con proprietà CSS personalizzate. L’esecuzione di calcoli matematici dinamici per impostare i valori delle proprietà può essere eseguita utilizzando il calcola() funzione, che ne semplifica la manipolazione.
Per la realizzazione di elementi ricettivi, il min() e massimo () le funzioni sono ottime soluzioni per impostare il design specifico che si desidera implementare nella propria applicazione.
Leggere: Strumenti e librerie HTML, CSS e JavaScript
Cosa sono le funzioni matematiche CSS?
In questo tutorial sullo sviluppo web CSS, spiegheremo le funzioni matematiche min()<, massimo (), calcola() e morsetto(). Esploreremo casi d’uso pratici e impareremo la sintassi di ciascuna funzione. Iniziamo spiegando ogni funzione matematica separatamente e utilizzandole in esempi concreti.
La funzione calc() nei CSS
Sintassi CSS: calc(espressione)
Il calcola() La funzione esegue calcoli matematici per determinare i valori delle proprietà. Puoi eseguire addizioni, sottrazioni, moltiplicazioni e divisioni nei valori delle proprietà CSS. Questa funzione è molto utile per lo sviluppo di pagine Web e applicazioni reattive.
Di seguito è riportato un esempio di codice che mostra come utilizzare il calcola() funzione nei CSS:
<!DOCTYPE html> <html> <head> <style> #demo { background-color: #4040a1; position: absolute; height: 100px; left: 50px; width: calc(100% - 100px); padding: 5px; display: flex; justify-content: center; font-size: 21px; color: white; align-items: center; } </style> </head> <body> <h1>The calc() Function</h1> <p>I created a div that extends on the window with a space of 100px between both sides of the div and the edge of the window. Please resize the browser window to see the effect.</p> <div id="demo">The calc() Function</div> <p></p> </body> </html>
Questo codice genera il seguente output:
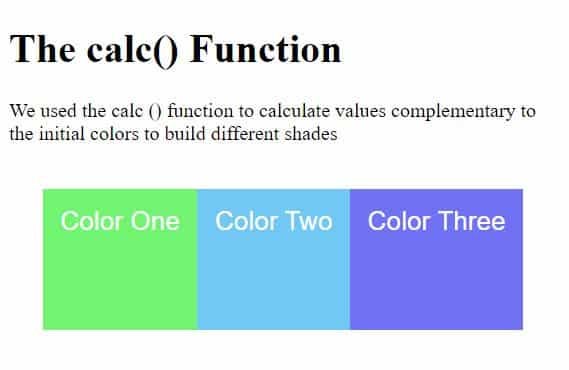
Un altro esempio di utilizzo di calcola() funzione per creare una tavolozza di colori utilizzando HSLche deriva da tinta, saturazionee leggerezza.

Abbiamo calcolato i valori complementari per costruire diverse sfumature. Ecco l’esempio di codice:
<!DOCTYPE html> <html> <head> <style> .colors { display: flex; position: absolute; list-style-type: none; height: 100px; left: 30px; padding: 5px; font-size: 21px; font-family: arial; color: white; align-items: center; --base-hue: 120; --saturation: 85%; --lightness: 70%; --rotation: 40; } .color-base { padding: 14px; height: 85px; background-color: hsl(var(--hue), var(--saturation), var(--lightness)); } .colorOne { --hue: calc(var(--base-hue)); } .colorTwo { --hue: calc(var(--base-hue) + var(--rotation) * 2); } .colorThree { --hue: calc(var(--base-hue) + var(--rotation) * 3); } </style> </head> <body> <h1>The calc() Function</h1> <p>We used the calc () function to calculate values complementary to the initial colors to build different shades</p> <div> <ul class="colors"> <li class="color-base colorOne">Color One</li> <li class="color-base colorTwo">Color Two</li> <li class="color-base colorThree">Color Three</li> </ul> </div> </body> </html>
Ecco l’output previsto per l’esecuzione di questo codice:

Leggere: Sprite CSS: come creare sprite di immagini
La funzione clamp() nei CSS
Sintassi CSS: clamp(valore1, valore2, valore3)
Il morsetto() La funzione restringe un certo valore tra un limite superiore e uno inferiore, sulla base di un valore ideale stabilito. Accetta tre valori e l’ordine è importante perché il primo valore è il più piccolo nell’intervallo specificato, il valore medio è il valore ideale e il terzo è il valore più alto nell’intervallo specificato. Lo scopo di questa funzione è evitare che i titoli di pagina di grandi dimensioni occupino troppo spazio nel viewport. Ecco un esempio di come utilizzare il morsetto() funzione in CSS:
<!DOCTYPE html> <html> <head> <style> .demo { font-family: arial; font-size: clamp(15px, 2.5vw, 17px); padding: 5px; } </style> </head> <body> <h1>The clamp() Function</h1> <p>We used the clamp () function for setting a font size that increases with the size of the viewport</p> <p class="demo"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla facilisi. Sed arcu velit, eleifend at ultricies eu, suscipit et mauris. Vivamus et diam vel tellus auctor rutrum. Fusce ornare semper justo vitae dictum. Vivamus semper porta ligula sit amet viverra. Morbi placerat massa felis, quis pellentesque ante faucibus in. Morbi iaculis odio elit. </p> </body> </html>
In questo esempio, impostiamo una dimensione del carattere che aumenta con la dimensione del riquadro di visualizzazione ma non si riduce al di sotto della dimensione minima del carattere o al di sopra della dimensione massima del carattere.

La funzione min() nei CSS
Sintassi CSS: min(valore1, valore 2, …)
Il min() La funzione consente agli sviluppatori Web di definire diversi valori per una proprietà CSS e sceglierà il valore più piccolo tra i valori indicati. I valori all’interno della funzione devono essere separati da virgole. Ecco un esempio di come utilizzare il CSS min() funzione:
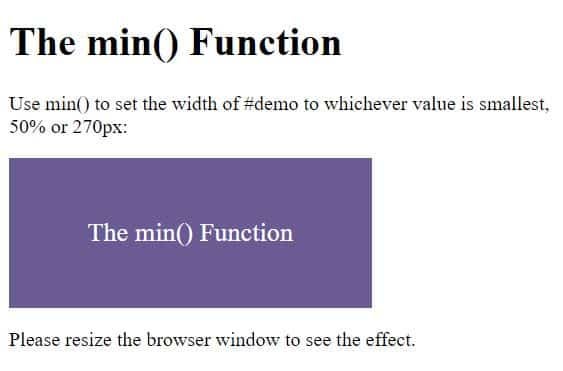
<!DOCTYPE html> <html> <head> <style> #demo { background-color: #6b5b95; height: 100px; width: min(50%, 270px); padding: 10px; display: flex; justify-content: center; font-size: 21px; color: white; align-items: center; } </style> </head> <body> <h1>The min() Function</h1> <p> Use min() to set the width of #demo to whichever value is smallest, <br /> 50% or 270px: </p> <div id="demo">The min() Function</div> <p>Please resize the browser window to see the effect.</p> </body> </html>
Se provi a ridimensionare la finestra del browser, controllerà le dimensioni dello schermo e sceglierà il valore minimo dai valori indicati. Questo imposterà il valore come larghezza per l’elemento.

Leggere: Stile del testo con CSS
La funzione max() nei CSS
Sintassi CSS: max(valore1, valore 2, …)
Il massimo () La funzione consente ai programmatori web di definire diversi valori per una proprietà CSS e sceglierà il valore massimo dai valori indicati. I valori all’interno della funzione devono essere separati da una virgola. Ecco un esempio di come utilizzare il CSS massimo () funzione:
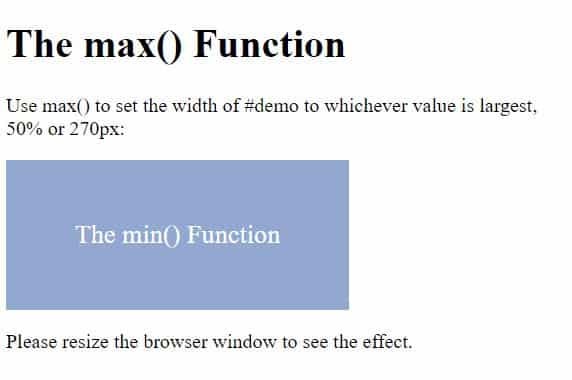
<!DOCTYPE html> <html> <head> <style> #demo { background-color: #92a8d1; height: 100px; width: min(50%, 270px); padding: 10px; display: flex; justify-content: center; font-size: 21px; color: white; align-items: center; } </style> </head> <body> <h1>The max() Function</h1> <p> Use max() to set the width of #demo to whichever value is largest, <br /> 50% or 270px: </p> <div id="demo">The min() Function</div> <p>Please resize the browser window to see the effect.</p> </body> </html>
Se provi a ridimensionare la finestra del browser, controllerà le dimensioni dello schermo e sceglierà il valore massimo dai valori indicati. Questo imposterà il valore come larghezza per l’elemento.

Riepilogo delle funzioni matematiche CSS
Le funzioni matematiche CSS (min(), massimo (), calcola()e morsetto()) sono molto utili, potenti e facili da usare nelle pagine Web e nelle applicazioni Web. Ora che ti sono state presentate queste funzioni matematiche CSS in esempi pratici, tutto ciò che devi fare è usarle per creare responsive interfacce utente (UI).
Per saperne di più tutorial di sviluppo web CSS (Cascading Style Sheets)..
