Il VisualizzaBambino decorator è il modo consigliato per accedere a una direttiva, a un componente figlio o a un elemento DOM da una classe di componenti padre nelle applicazioni Angular. Certo, potresti usare document.getElementByID() o un selettore JavaScript simile, ma ci sono alcuni buoni motivi per cui non è una buona idea:
- Va contro l’architettura basata su componenti di Angular superando i confini dei componenti e afferrando un elemento esterno.
- Essendo riutilizzabili, gli elementi del modello di un componente non dovrebbero avere ID per cominciare. Se ne stai aggiungendo uno per poterlo utilizzare document.getElementById(), potresti prepararti per i bug.
- Finalmente, VisualizzaBambino ti dà la possibilità di leggere gli elementi come diversi tipi di oggetti, che svolge un ruolo di vitale importanza nelle interazioni dei componenti.
A tal fine, questo tutorial riguarderà il VisualizzaBambino molte caratteristiche del decoratore così come alcuni dei numerosi modi per usarlo.
Leggi: Interazione componente padre-figlio in angolare.
Scambio di ViewChild per document.getElementById()
Ecco una variante di Ciao mondo che consente all’utente di fornire il proprio nome tramite un campo di immissione di testo:
<label>What's your name?
<input id="txtWhoAreYou" type="text" />
</label>
<button mat-raised-button color="primary" (click)="setGreeting()">
Submit
</button>
<p>{{greeting}}</p>
Facendo clic sul pulsante Invia si attiva il direSaluto() metodo. Qui, document.getElementById() viene impiegato per ottenere un riferimento al txtChi sei? controllo dell’ingresso:
export class AppComponent {
public greeting = '';
public setGreeting() {
this.greeting = 'Hello ' + document.getElementById('
Il saluto la variabile viene quindi aggiornata nel modello:
Ora confrontiamolo con il modo corretto di fare riferimento agli elementi DOM usando il VisualizzaBambino decoratore. Restituisce il primo elemento che corrisponde a una determinata direttiva, componente o selettore di riferimento del modello:
export class AppComponent {
public greeting = '';
@ViewChild('whoAreYou')
private whoAreYouRef: ElementRef;
public setGreeting() {
this.greeting = 'Hello ' + this.whoAreYouRef.
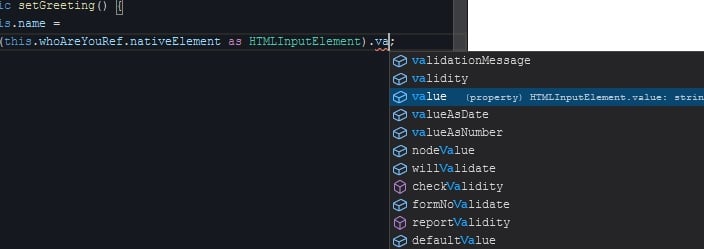
Per impostazione predefinita, gli elementi DOM sono memorizzati come ElementRef genere. Funge semplicemente da wrapper per l’elemento DOM nativo e possiamo recuperarlo accedendo a elemento nativo proprietà. Ha un tipo di qualunque, ma puoi trasmetterlo al tipo di elemento corretto se desideri che i suoi metodi e le sue proprietà vengano visualizzati nel completamento automatico di VS Code:

Componenti di riferimento
VisualizzaBambino può anche aiutarci ad accedere ai componenti figlio, sia dalle librerie angolari (ad es. Materiale) che personalizzate. Il segreto sta in VisualizzaBambini secondo argomento. È un oggetto che contiene le proprietà dei metadati:
- selettore: il tipo di componente/direttiva o il nome utilizzato per l’interrogazione.
- leggere: Usato per leggere un tipo diverso dagli elementi interrogati.
- statico: Vero per risolvere i risultati della query prima dell’esecuzione del rilevamento delle modifiche, falso da risolvere dopo il rilevamento del cambiamento. Il valore predefinito è falso.
Impostazione del VisualizzaBambini leggi la proprietà su a MatButton ci consente di accedere alle proprietà e ai metodi della sua classe:
export class GreetComponent {
@ViewChild('submitButton', { read: MatButton })
public submitButton: MatButton
//...
}
Ad esempio, avendo definito il pulsante di invio variabile come pubblica, possiamo fare riferimento ad essa dal modello per impostare il focus sul pulsante Invia ogni volta che viene premuto il tasto Invio mentre si è nel campo di input:
<label>What's your name? <input #whoAreYou type="text" (keydown.enter)="submitButton.focus()" /> </label>
Riferimento a un componente personalizzato
Possiamo anche usare VisualizzaBambino per accedere ai membri della classe pubblica di un componente figlio. In questo caso, non dobbiamo fornire parametri aggiuntivi. Finché c’è solo un’istanza della classe nel modello, possiamo fare riferimento ad essa per nome, come visto qui nel Componente dell’app:
export class AppComponent implements AfterViewInit {
@ViewChild(GreetComponent) greetComponent: GreetComponent;
ngAfterViewInit(): void {
this.greetComponent.
Il ngAfterViewInit il gancio è perfetto per l’accesso VisualizzaBambino variabili perché sono garantiti per essere impostati da quel momento. Possono o non possono essere impostati in ngOnInit.
public setGreeting() {
this.name =
(this.whoAreYouRef.
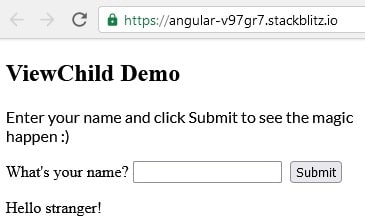
Supponendo che il setSaluto() è codificato in modo tale da eseguire il fallback a un nome predefinito, come sopra, l’utente verrebbe accolto da “Ciao straniero!” al primo caricamento dell’app:

Come accedere alla direttiva Greet utilizzando ViewChild
Le direttive sono un tipo speciale di classe che consente di modificare l’aspetto o il comportamento degli elementi DOM e dei componenti Angular. Nel nostro caso, potremmo scaricare tutte le funzionalità di saluto su una Direttiva attributi in questo modo:
<p [greet]="name">{{greeting}}</
La variabile di saluto è ancora lì, ma ora è impostata da Saluta Direttiva, il cui codice completo è visibile di seguito:
import { Directive, ElementRef, Input, OnChanges, Renderer2, SimpleChanges } from '@angular/core';
@Directive({
selector: '[greet]'
})
export class GreetDirective implements OnChanges {
@Input('greet')
private name;
constructor(
private elem: ElementRef,
private renderer: Renderer2
) { }
ngOnChanges(changes: SimpleChanges): void {
this.renderer.setProperty(
this.elem.nativeElement,
'innerText',
'Hello ' + (this.name ? this.name : 'stranger') + '!'
);
}
}
Implementa il OnChanges hook in modo che possa ascoltare gli aggiornamenti del nome Variabile di ingresso. Ogni volta che il suo valore cambia, la direttiva utilizza la classe Renderer2 per impostare il suo elemento host – l’elemento paragrafo – innerText proprietà al saluto.
Proprio come i componenti, se hai solo un’istanza di una direttiva all’interno di un componente, puoi fare riferimento ad essa tramite il nome della classe senza la necessità di un selettore di riferimento del modello. Ecco un uso interessante di un setter autonomo che non è associato a una variabile di classe. Invece, imposta il saluto della direttiva figlio:
@ViewChild(GreetDirective)
set greeting(directive: GreetDirective) {
directive.greeting = 'Buongiorno';
};
La direttiva, a sua volta, ha la variabile membro privato standard e la combinazione di setter pubblico:
private _greeting = 'Hello';
public set greeting(greeting: string) {
this._greeting = greeting;
}
Invece di inviare il saluto al componente padre, va avanti e aggiorna il saluto elemento direttamente utilizzando i Renderer2 setProperty() metodo. Accetta un elemento, una proprietà e un valore di proprietà:
this.renderer.setProperty( this.elem.nativeElement, 'innerText', 'Hello ' + (this.name ? this.name : 'stranger') + '!' );
Troverai la demo di questo tutorial su stackblitz.com.
Conclusione
Questo tutorial ha coperto il VisualizzaBambino le numerose funzionalità di decorator e le varie modalità di utilizzo. Come abbiamo visto, possiamo utilizzarlo per fare riferimento a componenti, elementi DOM e direttive e memorizzarli come una varietà di tipi.
