elementor appena rilasciato il suo nuovo Aggiornamento Pro 3.5. L’obiettivo dell’aggiornamento è quello di portare nuove funzionalità di personalizzazione al suo Generatore di WooCommerce.
quando elementor ha iniziato a lavorare a fianco WooCommerce nel 2018, il suo obiettivo principale era la presentazione del prodotto e l’archiviazione dei modelli di pagina. Tuttavia, da allora, la popolarità dell’eCommerce è salita alle stelle, una tendenza che si prevede continuerà. In risposta, elementor ho lavorato su questo ultimo aggiornamento per consentire un’esperienza utente più personalizzabile.
Come vedrai presto, i cambiamenti più importanti di Elementor riguardano il suo WooCommerce Widget “Carrello”, “Acquista” e “Il mio account”. Con questo in mente, approfondiamo esattamente ciò che questo nuovo aggiornamento ha da offrire…
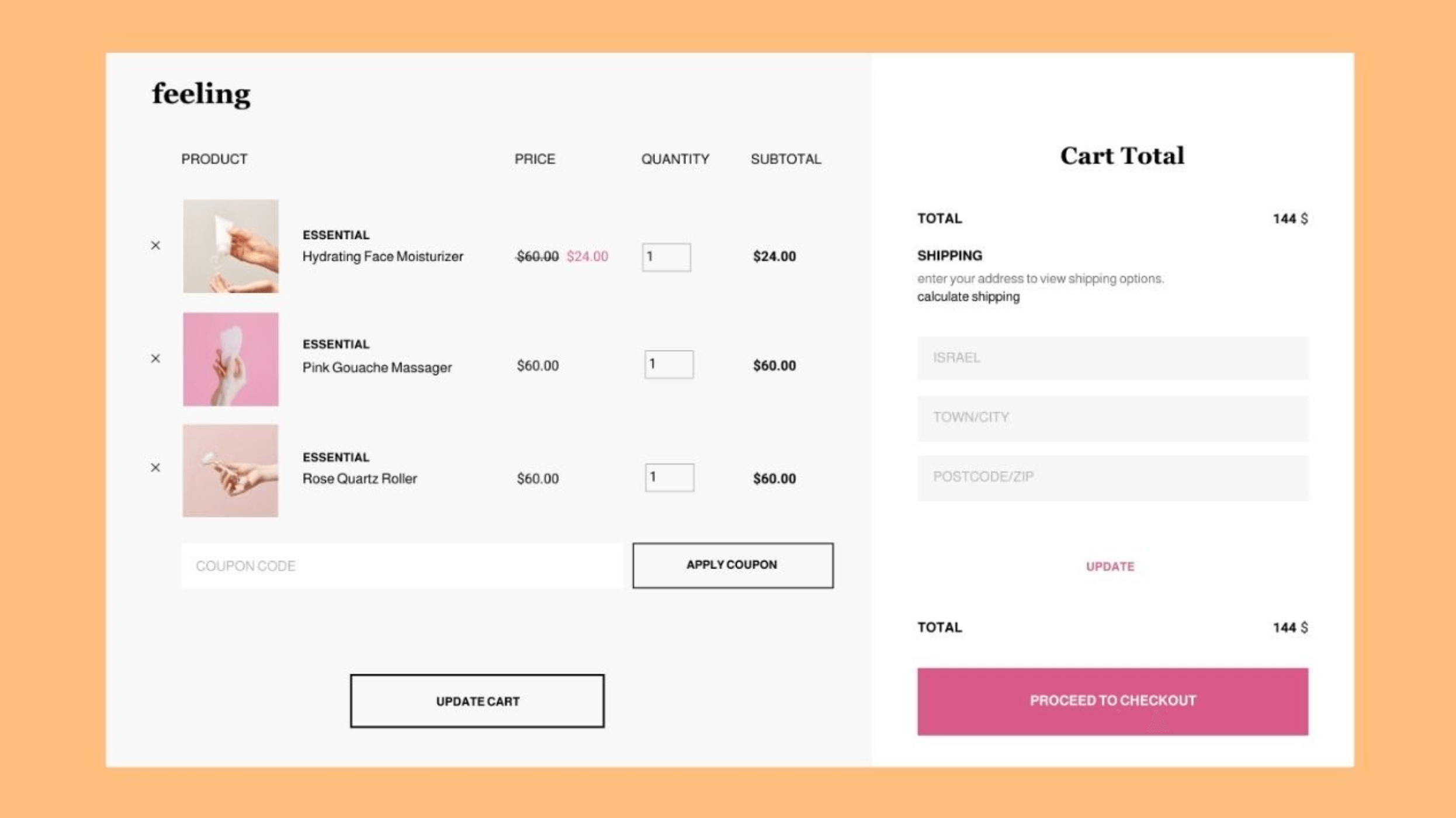
Il widget del carrello è una funzionalità molto comune nella maggior parte dei siti di eCommerce. Fornisce ai visitatori una panoramica di tutti i prodotti o servizi che hanno aggiunto al carrello.
Elementor Pro ora ha aggiunto il widget Carrello che sostituisce quello predefinito WooCommerce pagina del carrello.
Puoi scegliere tra uno dei due layout e cambia lo stile di tutti i campi del modulo, compresi la loro tipografia e i colori. Attraverso l’uso di questo widget, puoi aggiungere o rimuovere i pulsanti del carrello, regolare i totali e aggiungere coupon, a seconda delle tue preferenze.
Puoi anche decidere se il tuo carrello offre aggiornamenti automatici o manuali del carrello. Ciò significa che quando i clienti aggiungono nuovi articoli al carrello, o calcoleranno il loro nuovo totale all’istante, oppure dovranno premere un pulsante di aggiornamento per ottenere un nuovo totale.
Una volta che sei soddisfatto del design del tuo carrello, puoi salvarlo come carrello WooCommerce predefinito dall’editor di Elementor.
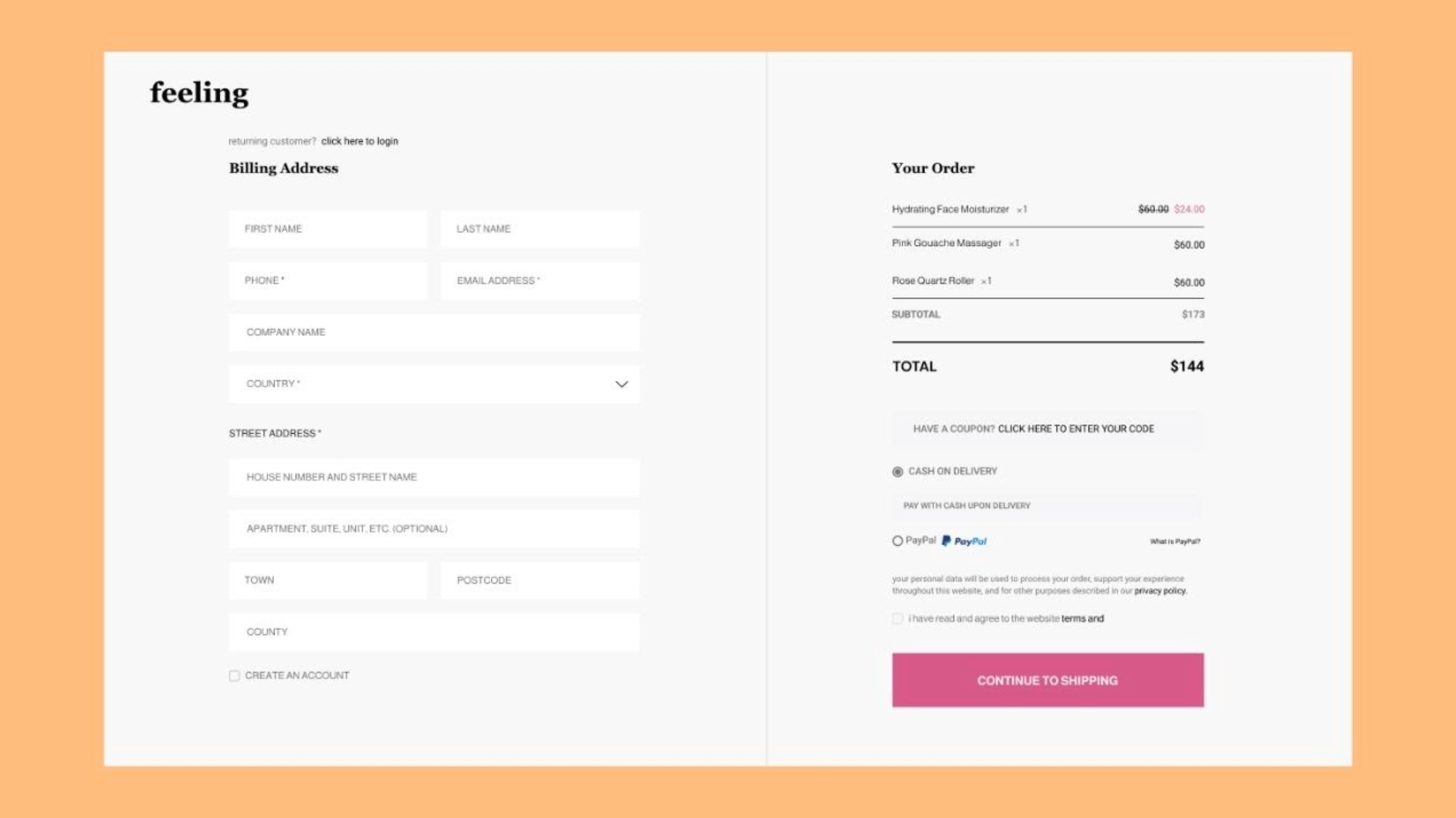
L’ultimo aggiornamento di Elementor ti consente anche di modificare il design della tua pagina di checkout utilizzando il widget di checkout di WooCommerce (accessibile dall’editor di Elementor).
La pagina di pagamento è una delle pagine più importanti del tuo negozio eCommerce. Migliorare il suo design può aiuta il tuo tasso di conversione a salire alle stelle.
Tramite il widget di checkout di Elementor, puoi regolare il colore, la tipografia e il layout senza dover scrivere una singola riga di codice. Il vantaggio di questo è che è molto più facile garantire che il design della tua pagina di pagamento sia coerente con il resto del tuo negozio.
Questo è ottimo per creare un marchio più coerente e memorabile che, a sua volta, contribuisce notevolmente a creare credibilità e fiducia nei clienti.
Unisciti a una community di oltre 8 milioni di professionisti che creano siti Web, collaborano e crescono insieme con la piattaforma di creazione Web numero 1 per WordPress.
È possibile modificare il layout delle colonne da una a due. Puoi anche rendere le colonne appiccicose, in modo che rimangano con i visitatori del sito web mentre scorrono la pagina.
Inoltre, puoi anche modificare le etichette dei campi modulo e personalizzarne l’aspetto. Ad esempio, puoi modificare il carattere, il colore di sfondo dei campi e delle sezioni di immissione dell’utente, i titoli dei campi, l’allineamento e le dimensioni dei campi.
Beneficerai anche di una configurazione della pagina con un solo clic che ti consente di impostare la tua nuova pagina di pagamento come pagina di pagamento predefinita di WooCommerce. Puoi gestire tutto questo dalla comodità dell’editor di Elementor.
Ora puoi personalizzare anche la pagina “Il mio account”. Questa è la prima pagina a cui i tuoi clienti andranno quando vogliono apportare modifiche ai loro ordini, aggiornare i loro dati personali e controllare gli ordini passati. Ora puoi personalizzare questa pagina in modo che il suo design sia armonioso con il resto del tuo negozio.
Ogni sezione della pagina può essere stilizzata individualmente, incluso tipografia, colore e layout. Ma, soprattutto, mentre stai modificando, puoi vedere ogni scheda (ad esempio, ordini dei clienti, dettagli dell’account, indirizzi, ecc.) fianco a fianco per produrre un design più coerente. Ad esempio, in passato, ogni scheda nella sezione “Account personale” aveva una pagina separata che dovevi modificare per modificare, ma ora non è più così.
Una limitazione è che, al momento, mentre puoi visualizzare tutte le schede (ad esempio, ordini, dettagli dell’account, ecc.) insieme in modalità di anteprima, non puoi effettivamente vedere il contenuto della loro sezione contemporaneamente, il che rende leggermente il processo di modifica più laborioso.
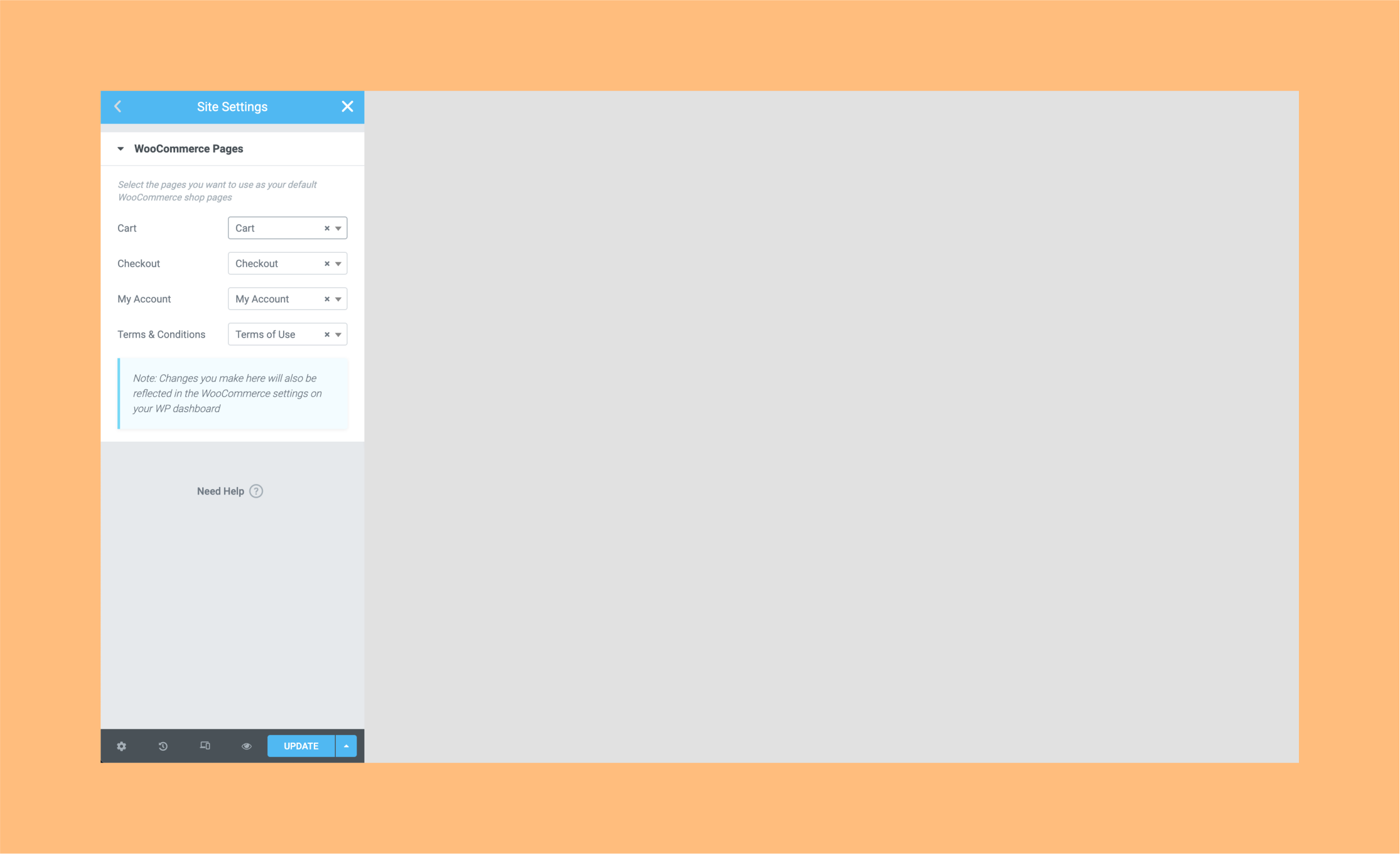
Impostazioni del sito
Infine, ora puoi selezionare le pagine WooCommerce all’interno elementor per configurare le pagine predefinite “Checkout”, “Carrello” e “Il mio account”.
Inoltre, puoi anche creare nuove pagine WooCommerce da Elementor e sincronizzare gli aggiornamenti con WooCommerce. Inutile dire che questo semplifica enormemente il tuo flusso di lavoro perché non devi lasciare Elementor per creare nuove pagine.
Elementor Pro 3.5: le nostre considerazioni finali
È importante notare che i widget menzionati in questo articolo funzionano meglio con il Ciao tema. Sebbene tu possa utilizzare altri temi, potresti riscontrare alcuni problemi di layout e stile.
Tutto sommato, i nuovi widget personalizzabili per le pagine Carrello WooCommerce, Checkout e I miei account rendono molto più semplice creare un’esperienza di brand unificata senza dover lasciare Elementor. E, soprattutto… non è richiesta alcuna codifica!
Unisciti a una community di oltre 8 milioni di professionisti che creano siti Web, collaborano e crescono insieme con la piattaforma di creazione Web numero 1 per WordPress.