La scorsa settimana, i contributori al plugin Gutenberg hanno concluso il versione 12.0 rilascio poco prima della festa del Ringraziamento negli Stati Uniti. La maggior parte del lavoro viene spinta verso la prossima versione di WordPress 5.9, che è stata rinviato al 25 gennaio. Di conseguenza, Gutenberg 12.0 ha meno campanelli e fischietti e più correzioni di bug e manutenzione. Tuttavia, l’ultimo aggiornamento ha una manciata di miglioramenti.
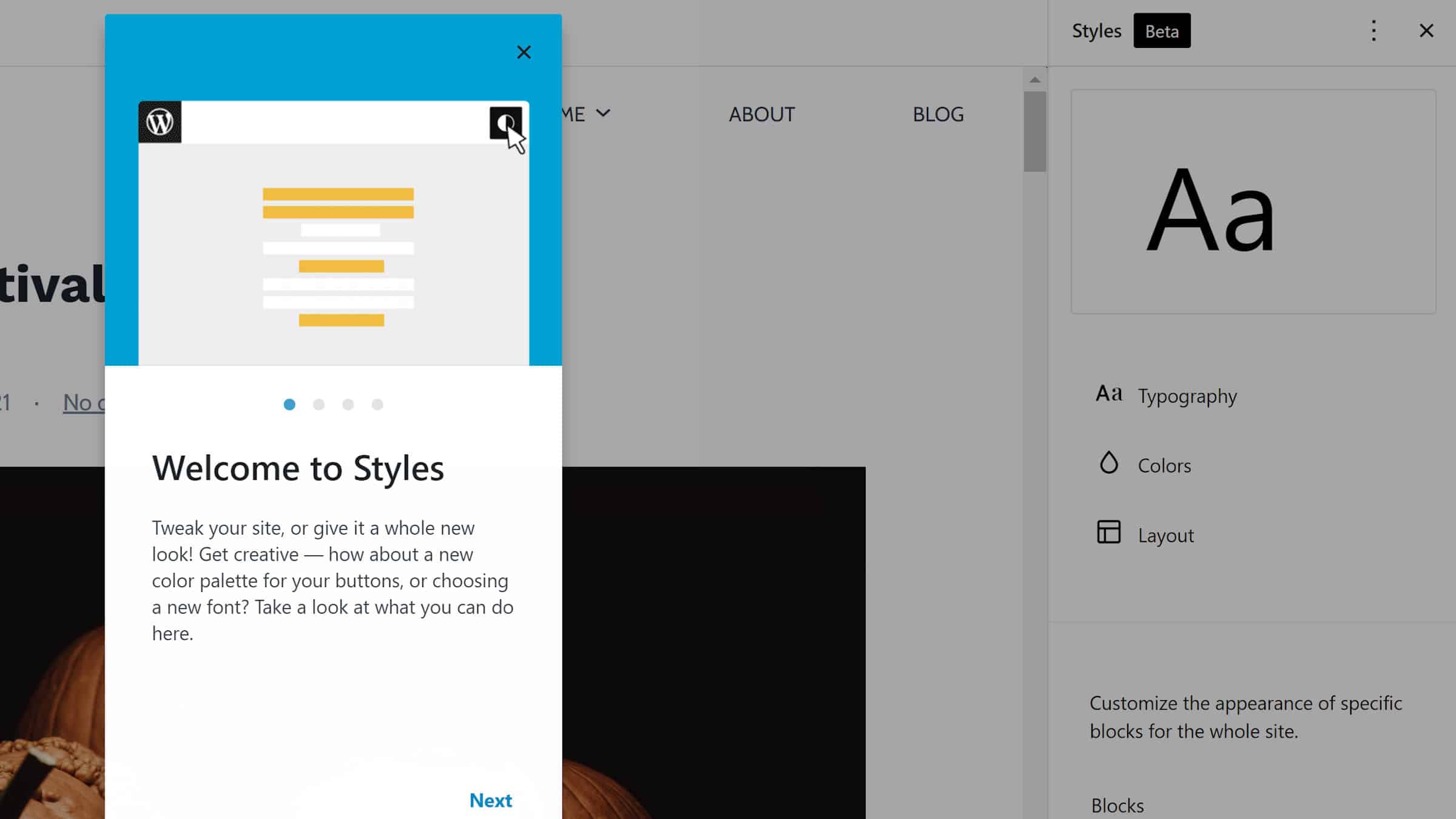
Le caratteristiche più importanti sono una revisione delle anteprime degli stili di blocco, le opzioni di tipografia dei paragrafi raggruppati e le icone dei blocchi nella barra laterale degli stili globali. Anche l’editor del sito ha una novità benvenuto guida, che dovrebbe essere fornito con WordPress 5.9 e introdurre gli utenti al nuovo strumento.
Gli autori del tema possono ora rinunciare a tavolozza di colori e sfumature di base. C’è ancora un bug dove attualmente non funziona per l’editor del sito.
Anteprime degli stili di blocco
Per una volta negli ultimi anni, la barra laterale dell’editor sembra pulita e organizzata. Quando si utilizza un tema con più stili di blocco, le anteprime degli stili sono state a dir poco fastidiose. La scheda che li conteneva occupava molto spazio presentando un’intera demo di ogni opzione.
Nell’ultima versione del plugin Gutenberg, le anteprime sono state sostituite con pulsanti basati su testo, che enfatizzano i nomi degli stili. Gli utenti possono ancora guarda che aspetto hanno i singoli stili di blocco passando il mouse sopra ciascuno o concentrandosi su di esso con una tastiera.
L’aspetto negativo di questa nuova esperienza è che a volte i nomi in stile blocco più lunghi possono essere tagliati. Ad esempio, le opzioni “Portfolio: Tilt Left” e “Polaroid: Tilt Right” nel mio tema personalizzato leggono entrambe “Portfolio: Ti…” Dovrò ripensare ai loro nomi, ma questo è un piccolo prezzo da pagare per l’interfaccia più pulita .
Controllo capolettera paragrafo spostato

Sembra che questa versione sia stata una soluzione per risolvere quei problemi irritanti con l’esperienza dell’utente. L’opzione per aggiungere un capolettera al blocco Paragrafo ora riposa accanto a controlli simili nella scheda Opzioni blocco tipografia.
In precedenza, gli utenti dovevano trovarlo in una scheda Impostazioni testo separata, che conteneva solo l’opzione capolettera. Sono sicuro di aver menzionato in alcune occasioni che questa è un’esperienza utente scadente come qualcuno che spesso raggiunge il controllo. Io, per esempio, sono un campeggiatore felice con questo cambiamento.
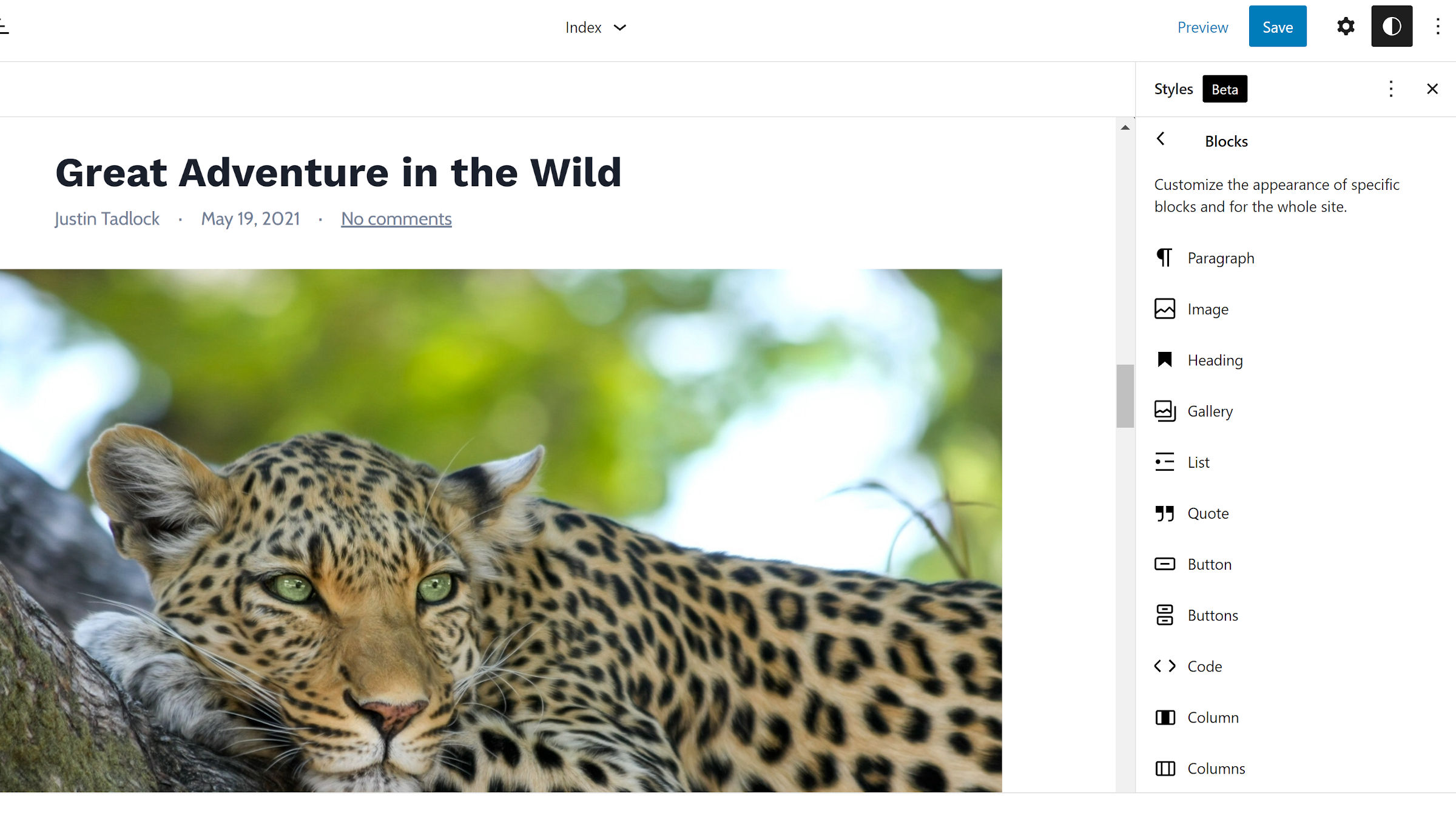
Icone mostrate nell’elenco dei blocchi

Dopo il Versione 11.7 di Gutenberg, uno dei miei suggerimenti era di aggiungere icone all’elenco dei blocchi di stili globali. In precedenza, era un’area scorrevole verticale con dozzine di nomi di blocchi, il che rendeva difficile trovare qualcosa di specifico da personalizzare.
Se Nik Tsekouras, che ha scritto la patch per questo cambiamento, ha letto quel post di Tavern o ha visto lo stesso problema con la sua esperienza, sono grato che lui codificato una soluzione. Trovare un blocco ora è molto più veloce perché posso semplicemente scansionare l’elenco per un’icona riconoscibile.
I temi possono attivare tutte le impostazioni di aspetto
Per qualsiasi autore di temi con cui ha lavorato theme.json, sai quanto può diventare indisciplinato il file quando si abilitano o disabilitano impostazioni specifiche. Un nuovo flag consente l’attivazione dei temi supporto di tutte le opzioni relative all’aspetto subito.
Un esempio theme.json il file sarebbe simile al seguente:
{
'version': 2,
'settings': {
'appearanceTools': true
}
}Impostazione del appearanceTools bandiera a true abilita il supporto per tutte le opzioni di bordo, colore, spaziatura e tipografia. Ciò dovrebbe ridurre il codice JSON non necessario, soprattutto per i temi che scelgono quasi tutto. Gli autori del tema possono comunque disabilitare funzionalità specifiche individualmente.
A seconda del punto di vista dell’autore del tema, il potenziale vantaggio o svantaggio di questa nuova bandiera è che consentirà anche il supporto per altre funzionalità relative all’aspetto in futuro. Consentirebbe agli utenti di accedere a nuove funzionalità prima che i loro temi le supportino ufficialmente. D’altro canto, gli autori del tema potrebbero volere un maggiore controllo o eseguire test prima di abilitare qualcosa di nuovo.