Come la maggior parte degli anni, ho trascorso questo Giorno dell’Indipendenza degli Stati Uniti rinchiuso con i miei amici pelosi. Ho chiuso tutte le finestre, ho chiuso le persiane, ho acceso un paio di ventilatori per il rumore bianco e ho acceso la televisione. I miei gatti e io ci siamo rilassati. Il mio compito è mantenerli calmi mentre i miei compatrioti, solitamente ubriachi, bruciano centinaia di dollari nel cielo notturno. È il mio rituale e mi diverto.
Per questa vacanza, abbiamo rivisto la stagione 1 di Star Trek: Ponti inferiorie ho imparato a creare un plugin per blocchi.
Questo non è stato il mio primo tentativo. Quando l’editor di blocchi è stato lanciato quasi tre anni fa, ho armeggiato con alcune idee sui tipi di blocchi. Tuttavia, non sono mai andato lontano. La documentazione era scarsa e non avevo quasi alcuna esperienza con JavaScript oltre a creare banali campanelli e fischietti per il design front-end.
Lasciare il mio lavoro quotidiano come sviluppatore per scrivere per WP Tavern significava anche un tempo limitato per imparare lo sviluppo a blocchi. E il mio tempo libero negli ultimi due anni è stato riempito con altri progetti. Ultimamente, ho avuto l’impulso di tornare indietro e ricominciare a costruire cose per divertimento. Il mio lungo anno sabbatico dal lavoro di sviluppo mi ha dato il tempo di perseguire altri interessi, consentendo al mio pozzo di creatività la possibilità di riempirsi. La pausa mi ha fatto bene.
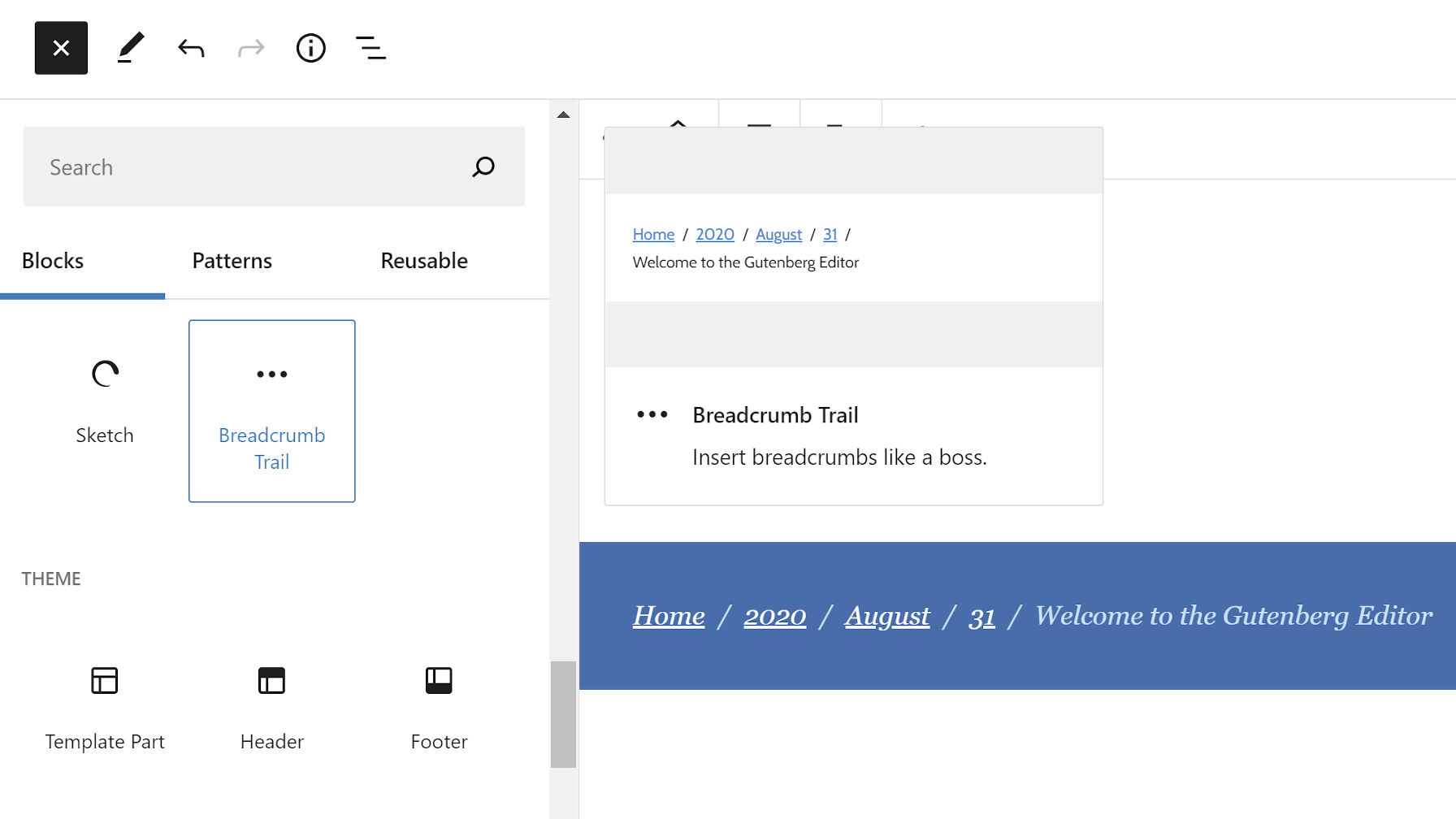
Con il tempo da ammazzare ieri pomeriggio, mi sono tuffato subito. Dopo un paio d’ore di lettura di documenti, studio del codice di altri sviluppatori e rottura delle cose, avevo un blocco funzionale per un elenco di breadcrumb.
di Marcus Kazmierczak Blocco del copyright il plugin mi ha aiutato a superare una delle gobbe iniziali. È stato utile vedere il codice del mondo reale, non di esempio, scritto in JavaScript vanigliato per arrivare alla carne di come funzionava il sistema.
I miei pensieri generali sulla creazione di tipi di blocchi personalizzati?
È stato più facile di quanto pensassi. Documentazione è, allo stesso tempo, opprimente e limitante. È difficile trovare la risposta corretta se non sai nemmeno cosa stai cercando. La barriera all’ingresso è molto più alta rispetto a quando ho creato il mio primo plugin nel 2007. Il Tipo di blocco API rende alcune cose stupidamente semplici ma ne complica altre.
L’inserimento riuscito del mio primo tipo di blocco nella tela dell’editor è stato gratificante. Non credo che questa sensazione vada mai via come sviluppatore.

Sono entusiasta del potenziale per i blocchi, come un elenco di breadcrumb, quando viene avviato l’editor del sito. Molte funzionalità simili non hanno senso nell’editor dei post. Tuttavia, quando gli utenti possono apportare modifiche dirette ai loro modelli, si apriranno un mondo di possibilità.
Curva di apprendimento
Conosco abbastanza JavaScript per essere un pericolo per me stesso e per gli altri. L’aver trascorso quasi tutta la mia carriera professionale nel regno di WordPress ha significato concentrarmi su PHP. Ma la programmazione è programmazione. Una volta che hai una forte comprensione di una lingua, non è impossibile smanettare abbastanza per creare uno script funzionale in un’altra. La maggior parte degli stessi concetti fondamentali sono presenti. L’ostacolo è spesso l’apprendimento di una nuova sintassi.
Tuttavia, il più grande ostacolo con JavaScript “moderno” è l’impostazione degli strumenti di compilazione, dei bundle e altro ancora. Può essere un compito arduo persino digitare quella prima riga di codice.
Certo, parte della documentazione ha esempi JavaScript vanigliati, ma quando si entra in qualcosa di più complesso delle basi, non è più così semplice. Avrai bisogno di un modo per raggruppare JavaScript e trasformare la sintassi JSX. Ciò significa strumenti come webpack e Babel.
WordPress ha il suo script per tagliare la maggior parte della complessità, ma mi raccomando Laravel Mix. È abbastanza semplice anche per i programmatori JavaScript meno esperti tra noi e ha una documentazione completa. È uno script creato per le persone che vogliono preoccuparsi meno degli strumenti e più della scrittura del codice.
Anche la costruzione di blocchi è un diverso tipo di salto. Che si tratti di tag template personalizzati, shortcode, widget o hook, lo sviluppo tradizionale di WordPress ha significato costruirli in un ambiente PHP. Sospetto che la maggior parte degli sviluppatori di plugin abbia tonnellate di funzionalità che possono portare alle masse tramite l’editor di blocchi. Spesso si affidano al rendering lato server. WordPress ha un ServerSideRender componentet per gestirlo effettivamente.
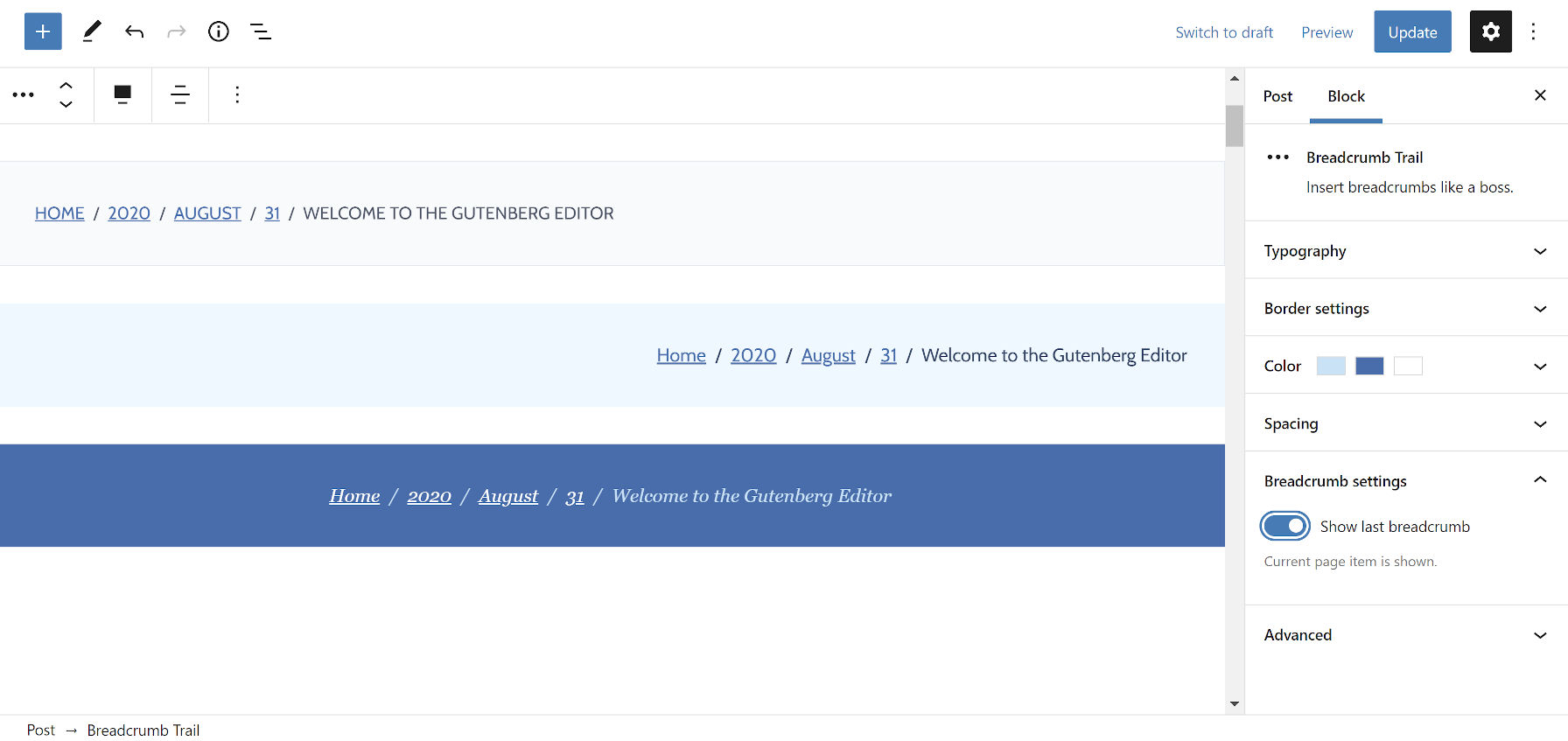
Una delle funzionalità più utili per la registrazione dei tipi di blocco è la sistema di “supporti” a blocchi. Vuoi un’opzione per il colore di sfondo? Basterà una sola riga di codice. Vuoi che l’utente acceda al controllo della dimensione del carattere? Anche quella è una riga. Con poco sforzo, ho esteso il mio blocco breadcrumb per includere un sacco di opzioni di stile per gli utenti. E si adattano al tema attivo del sito.

L’elenco delle funzionalità supportate dai blocchi offre una serie di opzioni standardizzate praticamente senza costi di sviluppo. Anche l’API di personalizzazione, in precedenza lo strumento più avanzato per la creazione di campi modulo, non si avvicinava così tanto.
Costruire controlli ispettori personalizzati è stato semplice una volta capito come funzionava il pezzo di modifica del blocco del puzzle. Per ora, ho una semplice opzione di attivazione/disattivazione per abilitare/disabilitare una funzione. Spesso, la parte più difficile è trovare quello che stai cercando. WordPress ha una vasta libreria di componenti scegliere da.
A questo punto, ho un blocco di base sul lato client (editor). La maggior parte della complessità viene gestita sul server tramite PHP. Se potessi costruirlo in un pomeriggio mentre mi occupo di gatti nervosi, non dovrebbe essere una forzatura per altri autori di plugin salire a bordo di questo treno. Esistono migliaia di shortcode e widget che gli sviluppatori possono convertire in blocchi con un codice minimo.
Non sono ancora pronto a rilasciare il mio blocco di pangrattato in libertà. C’è ancora qualche messa a punto da fare e alcune funzionalità avanzate da implementare. Inoltre, un elenco breadcrumb è necessario principalmente in un contesto di editor del sito in cui gli utenti possono rilasciarlo in qualcosa come il loro modello di intestazione. Non ci siamo ancora, ma condividerò senza dubbio il risultato finale con la community quando ci saremo.
Successivamente, proverò a creare un blocco che non si basi sul rendering lato server. Penso di averci preso la mano adesso. Superare quella barriera iniziale è sempre il passo più difficile.