Vuoi utilizzare le immagini WebP in WordPress?
Le immagini WebP sono un formato di immagine moderno che offre una migliore compressione delle immagini riducendo le dimensioni del file. Questo rende il caricamento del tuo sito web più veloce e consente di risparmiare larghezza di banda.
In questo articolo, ti mostreremo come utilizzare facilmente le immagini WebP in WordPress.
Che cos'è WebP e perché utilizzare le immagini WebP in WordPress?
WebP è un nuovo formato di file per le immagini da utilizzare sul Web. Utilizzando il formato immagine WebP, le tue immagini saranno più piccole del 25-34% in termini di dimensioni del file rispetto a PNG e JPEG senza perdere qualità.
Se le immagini rallentano il tuo sito web, convertirle in formato WebP può migliorare il tuo test della velocità di caricamento della pagina punteggi.
Per saperne di più sulla compressione delle immagini, consulta la nostra guida su come ottimizzare le immagini per il web.
Poiché WebP è un nuovo formato di file, non è ancora supportato da tutti i browser. Tuttavia, la maggior parte dei browser moderni come Google Chrome, Firefox e Microsoft Edge supportano le immagini WebP.
Dovresti usare le immagini WebP su WordPress?
Le immagini WebP possono aiutarti velocizza il tuo sito Web WordPress. È una best practice consigliata da utilizzare insieme a un plug-in di memorizzazione nella cache di WordPress, CDN e altro.
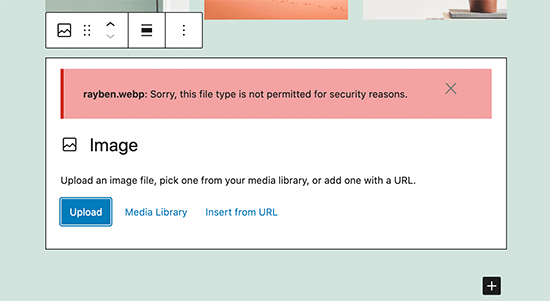
Per impostazione predefinita, WordPress non supporta le immagini WebP e il caricamento di un'immagine WebP mostrerà un errore.

Per risolvere questo problema, dovrai utilizzare un plug-in di compressione delle immagini per convertire le immagini in formato immagine WebP. Continuerai a caricare le tue immagini nei formati di file supportati da WordPress come PNG, JPEG e GIF, in modo che possano essere utilizzate come backup.
Se il tuo sito utilizza molte immagini e stanno rallentando il tuo file Blog di WordPress, quindi dovresti assolutamente considerare l'utilizzo di immagini WebP.
Ecco come utilizzare le immagini WebP in WordPress. Ti mostreremo più metodi, così potrai sceglierne uno che funzioni meglio per te:
- Utilizzo di immagini WebP in WordPress con EWWW Optimizer
- Utilizzo di immagini WebP in WordPress con WP Rocket
- Utilizzo di immagini WebP in WordPress con SG Optimizer
Metodo 1. Utilizzo di immagini WebP in WordPress con EWWW Optimizer
Il plug-in EWWW Image Optimizer è uno dei i migliori plugin per la compressione delle immagini di WordPress che ti consente di ottimizzare le tue immagini WordPress. Supporta anche le immagini WebP e può mostrarle automaticamente sui browser supportati.
La prima cosa che devi fare è installare e attivare il file EWWW Image Optimizer collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Dopo l'attivazione, vai al Impostazioni »EWWW Image Optimizer pagina per configurare le opzioni del plugin. Sarai accolto da una procedura guidata di configurazione, ma puoi fare clic sul link “So cosa sto facendo” per uscire dalla procedura guidata.

Nella schermata successiva, vedrai una serie di opzioni di plug-in. Scorri verso il basso e seleziona la casella accanto all'opzione “Conversione WebP”.

Successivamente, fai clic sul pulsante Salva modifiche per memorizzare le tue impostazioni.
Successivamente, è necessario scorrere verso il basso fino alla sezione Conversione WebP. Il plugin ora ti mostrerà alcune regole di riscrittura con un'immagine di anteprima rossa.
È necessario fare clic sul pulsante “Inserisci regole di riscrittura” e il plug-in proverà automaticamente a inserire queste regole di riscrittura nel tuo file .htaccess.

Se il plug-in riesce ad aggiungere queste regole, l'anteprima dell'immagine rossa diventerà verde con il testo “WebP”.

A volte, il plugin potrebbe non essere in grado di inserire le regole. In tal caso, è necessario copiare le regole di riscrittura dalla pagina delle impostazioni del plug-in e incollarle manualmente nella parte inferiore del file .htaccess.
Al termine, torna alla pagina delle impostazioni del plug-in e fai nuovamente clic sul pulsante Salva modifiche. Se l'immagine di anteprima diventa verde, significa che hai abilitato con successo la consegna dell'immagine WebP sul tuo file Sito WordPress.
In alternativa, puoi scegliere tra JS WebP Rewriting o
Converti in blocco le tue vecchie immagini nella versione WebP
EWWW Image Optimizer consente di convertire facilmente i file di immagine caricati in precedenza in immagini WebP. Vai semplicemente a Media »Libreria pagina e passare alla visualizzazione elenco.

Successivamente, è necessario fare clic sul pulsante Opzioni schermo e modificare il “Numero di elementi per pagina” in 999. Se si dispone di oltre 1000 immagini, tali immagini verranno visualizzate nella pagina successiva.
In questo modo sarai in grado di selezionare rapidamente un gran numero di immagini per l'ottimizzazione in blocco. Quindi, fai clic sulla casella di controllo Seleziona tutto in alto per selezionare tutte le immagini.

Successivamente, fai clic sul menu a discesa Azioni in blocco e seleziona l'opzione Ottimizzazione in blocco. Infine, fai clic sul pulsante Applica.
Nella schermata successiva, il plug-in ti darà un'opzione per saltare la compressione delle immagini e convertirle solo in WebP. Puoi selezionare questa opzione se le tue immagini sono già ottimizzate.

Successivamente, fai clic sul pulsante “Scansiona immagini non ottimizzate” per continuare. Il plug-in ti mostrerà quindi il numero di immagini trovate, quindi puoi fare clic sul pulsante Ottimizza per procedere.
Le tue immagini saranno ora ottimizzate e l'ottimizzatore EWWW genererà versioni WebP per le tue immagini.

Testare la consegna delle immagini WebP
Dopo aver ottimizzato le immagini, puoi accedere a un post del blog o a una pagina contenente diverse immagini. Passa il mouse su qualsiasi immagine e fai clic con il pulsante destro del mouse per aprire l'immagine in una nuova scheda.

Si aprirà l'immagine in una nuova scheda del browser e potrai vedere che ha un'estensione .webp nella barra degli indirizzi.

Se il plug-in non è in grado di fornire l'immagine webp, puoi tornare alla pagina delle impostazioni del plug-in. Da qui puoi modificare l'opzione di consegna WebP in “JS WebP Rewriting” o “
Metodo 2. Utilizzo di immagini WebP in WordPress con Imagify
Imagify è un plug-in per l'ottimizzazione delle immagini di WordPress creato dalle persone dietro WP Rocket, il miglior plugin per la memorizzazione nella cache di WordPress. Ti consente di ottimizzare e convertire facilmente le immagini nel formato immagine WebP.
La prima cosa che devi fare è installare e attivare il file Immagina collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Dopo l'attivazione, è necessario visitare Impostazioni »Imagify pagina per configurare le impostazioni del plugin. Da qui. fare clic sul pulsante “Crea una chiave API gratuita” per continuare.

Ti verrà chiesto di inserire un indirizzo email aziendale dopodiché puoi controllare la tua posta in arrivo per un'e-mail contenente la tua chiave API. Copia e incolla la chiave nella pagina delle impostazioni del plug-in e fai clic sul pulsante Salva modifiche.
Successivamente, è necessario scorrere verso il basso fino alla sezione Ottimizzazione. Lì devi controllare le opzioni accanto a “Crea versioni webp delle immagini” e “Visualizza immagini in formato webp sul sito”.

Di seguito, puoi scegliere tra due metodi di consegna per visualizzare le immagini WebP in WordPress. Il primo è il metodo .htaccess e il secondo è usando
Il metodo .htaccess è più veloce, ma non funziona se utilizzi un file Servizio CDN.
Puoi scegliere quello che funziona bene per il tuo sito. Successivamente, fai clic sul pulsante “Salva e vai all'ottimizzatore collettivo” in basso.

Questo ti porterà a Media »Ottimizzazione in blocco pagina. Il plugin inizierà automaticamente a ottimizzare tutte le tue immagini WordPress in background.

Se hai molte immagini, l'operazione potrebbe richiedere del tempo. Non preoccuparti, puoi chiudere la pagina e tornare in un secondo momento perché la chiusura della pagina non interromperà il processo di ottimizzazione dell'immagine.
Testare le tue immagini WebP in WordPress
Una volta completata l'ottimizzazione, puoi visitare una pagina o un post contenente alcune immagini. Passa il mouse su un'immagine, quindi fai clic con il pulsante destro del mouse per selezionare “Apri immagine in una nuova scheda”.

Si aprirà l'immagine in una nuova scheda del browser e potrai vedere l'estensione .webp nella barra degli indirizzi.

Metodo 3. Utilizzo di immagini WebP in WordPress con SG Optimizer
Questo metodo è consigliato se sei un SiteGround utente.
SiteGround è uno dei miglior hosting WordPress aziende. Offrono un plug-in SG Optimizer gratuito ai propri utenti che consente di ottimizzare le prestazioni di WordPress. Include anche l'opzione per ottimizzare le immagini di WordPress.
Innanzitutto, è necessario installare e attivare il file SG Optimizer collegare.
Dopo l'attivazione, il plug-in aggiungerà una nuova voce di menu alla barra laterale di amministrazione denominata “SG Optimizer”. Facendo clic su di esso verrai reindirizzato alla pagina delle impostazioni del plug-in.

Da qui puoi attivare le impostazioni di memorizzazione nella cache se lo desideri SiteGroundÈ integrato nel sistema di memorizzazione nella cache.
Successivamente, puoi passare alla scheda Ottimizzazione multimediale e attivare l'opzione “Genera copie WebP di nuove immagini”.

Di seguito, vedrai l'opzione “Genera file WebP in blocco”. Facendo clic su di esso inizierà a generare copie WebP per tutti i file di immagine nella libreria multimediale di WordPress.

Una volta terminato, il tuo sito WordPress inizierà a fornire immagini WebP.
Test delle immagini WebP in SG Optimizer
Per vedere se il tuo sito web offre immagini WebP, devi aprire una pagina del tuo sito con alcune immagini.
Successivamente, fai clic con il pulsante destro del mouse e seleziona lo strumento Ispeziona. Si aprirà la console per sviluppatori in cui è necessario passare alla scheda Rete.

Da qui, fai clic sulla scheda “img” e quindi ricarica la pagina (CTRL + R su Windows e Command + R su Mac). Man mano che il tuo sito web si ricarica, vedrai tutte le immagini caricate nella console per gli sviluppatori.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come utilizzare le immagini WebP in WordPress. Potresti anche consultare la nostra guida su come creare una newsletter via e-maile il nostro confronto di migliori servizi di telefonia aziendale per il tuo sito web.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come utilizzare le immagini WebP in WordPress (3 metodi) è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.