Vuoi utilizzare i caratteri icona nell’editor di post di WordPress?
I caratteri icona consentono di utilizzare facilmente immagini e simboli nel testo. Sono leggeri e non rallentano il tuo sito e possono essere facilmente ridimensionati a qualsiasi dimensione e stilizzati come qualsiasi altro carattere di testo.
In questo articolo, ti mostreremo come utilizzare facilmente i caratteri icona nell’editor di post di WordPress senza scrivere alcun codice HTML.
Ti mostreremo più metodi, ognuno dei quali utilizza un approccio leggermente diverso dall’altro. Puoi scegliere quello che funziona meglio per te.
Metodo 1. Aggiunta di caratteri icona in WordPress Post Editor utilizzando icone JVM Rich Text
Questo metodo è consigliato per l’uso su qualsiasi tipo di Sito WordPress. È facile da usare e funziona perfettamente con il editor di blocchi.
Innanzitutto, è necessario installare e attivare il Icone di testo RTF JVM collegare. Per maggiori dettagli, consulta la nostra guida passo-passo su come installare un plugin WordPress.
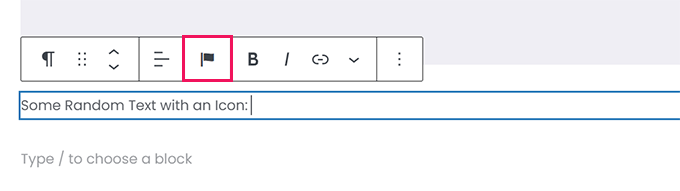
Dopo l’attivazione, puoi semplicemente modificare un file WordPress post o pagina o crearne uno nuovo. All’interno dell’editor dei post, aggiungi un nuovo blocco di paragrafo e vedrai una nuova icona Flag nella barra degli strumenti del blocco.

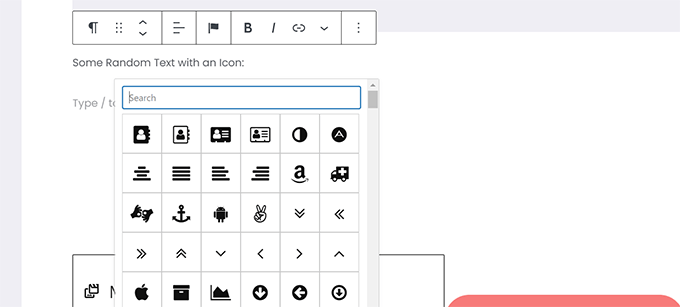
Facendo clic su di esso verrà visualizzato un popup di icone tra cui scegliere. Per impostazione predefinita, utilizza i popolari caratteri icona Font Awesome.
È possibile utilizzare la ricerca per cercare un’icona o semplicemente scorrere verso il basso per trovare l’icona desiderata, quindi fare clic per aggiungerla.

Un vantaggio dell’utilizzo dei caratteri icona è che puoi usare i CSS per modellarli.
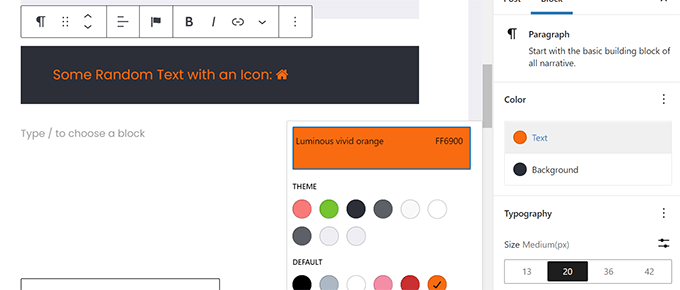
Tuttavia, poiché stai già utilizzando l’editor di blocchi, puoi semplicemente utilizzare gli strumenti di colore integrati per modellare le icone.

Il plug-in consente di utilizzare i caratteri icona nella maggior parte dei blocchi di testo come Paragrafo, Elenco, Pulsantecolonne, copertina e altro ancora.
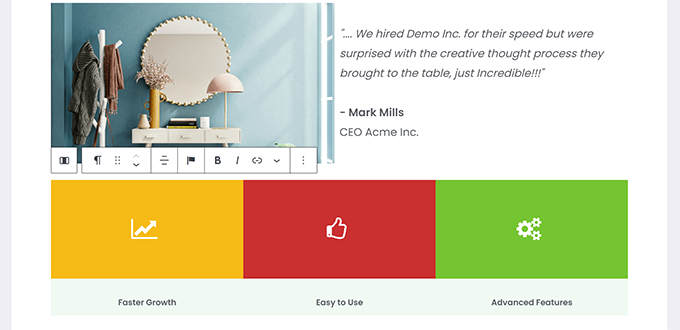
Di seguito è riportato un esempio di utilizzo di caratteri icona e opzioni di blocco per definire lo stile di tre colonne.

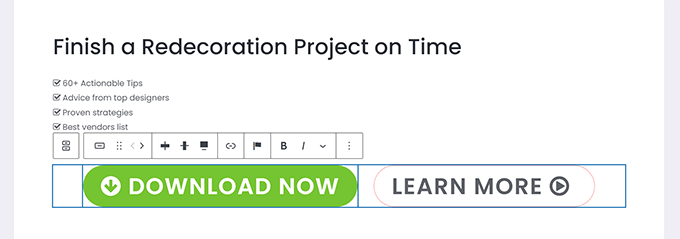
Un altro utile esempio di utilizzo dei caratteri icona è con i pulsanti.
Questa volta utilizziamo i caratteri delle icone in linea insieme a del testo per i due pulsanti.

Sentiti libero di utilizzare gli strumenti dell’editor di blocchi come l’allineamento del testo, i colori, la spaziatura e altro per ottenere il massimo dai caratteri delle icone.
Metodo 2. Aggiungi i caratteri delle icone nell’editor dei post di WordPress con Font Awesome
Questo metodo richiede l’aggiunta di codici brevi nell’editor dei post per visualizzare i caratteri delle icone. Puoi utilizzare questo metodo se non hai bisogno di utilizzare regolarmente i caratteri delle icone nei tuoi post e pagine di WordPress.
Innanzitutto, è necessario installare e attivare il Carattere fantastico collegare. Per maggiori dettagli, consulta la nostra guida passo-passo su come installare un plugin WordPress.
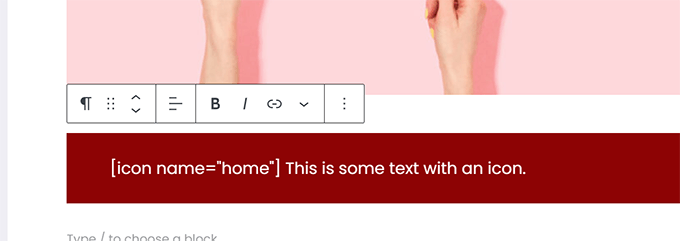
Dopo l’attivazione, puoi modificare un post o una pagina in WordPress e utilizzare il seguente shortcode per aggiungere un’icona del carattere.

Il parametro name qui è il nome del font utilizzato da Font Awesome. Puoi trovare l’intero elenco sul Font Fantastico cheatsheet pagina.
Una volta aggiunto, puoi visualizzare in anteprima il tuo post o la tua pagina per vedere come apparirà l’icona sul sito live poiché non verrà visualizzata come icona nell’editor di blocchi.
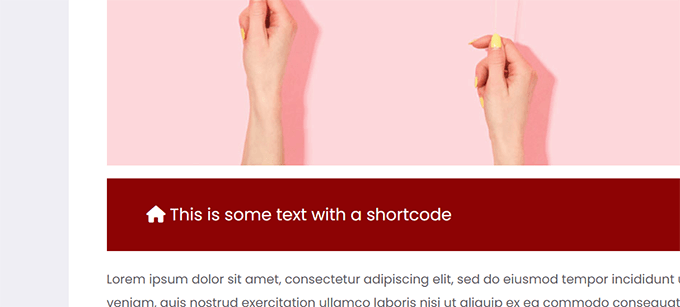
Ecco come appariva sul nostro sito di test.

Puoi utilizzare lo shortcode all’interno di un paragrafo e in linea con altro testo. Puoi anche aggiungerlo da solo utilizzando il blocco “Shortcode”.
Tuttavia, l’utilizzo del blocco “Shortcode” non ti darà le opzioni di stile che otterrai con altri blocchi di testo.
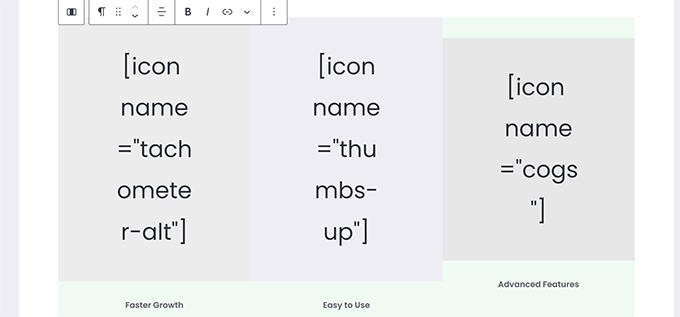
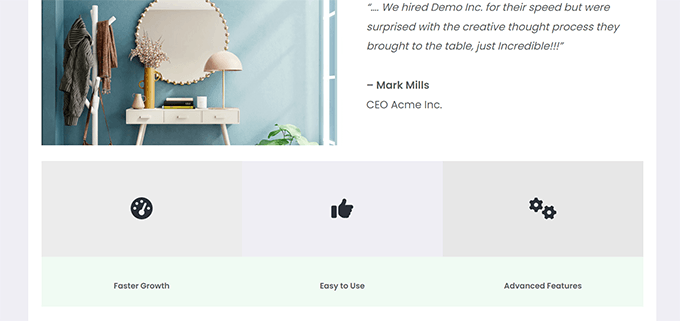
Puoi anche aggiungere lo shortcode all’interno delle colonne per creare una riga delle caratteristiche.

Sarebbe un po’ più complicato in quanto non sarai in grado di vedere le immagini reali e le altezze delle colonne continueranno a cambiare all’interno dell’editor.
Ecco come appariva sul nostro sito Web di test. Le colonne hanno la stessa altezza, anche se non sono nell’editor.

Probabilmente dovrai visualizzare l’anteprima del tuo lavoro in una nuova scheda del browser molte volte per vedere come apparirà agli utenti.
Metodo 3. Utilizzo dei caratteri icona con i page builder di WordPress
Questo metodo è ottimo se stai creando una landing page o progettando il tuo sito web utilizzando un page builder di WordPress come SeedProd.
SeedProd è il miglior generatore di pagine WordPress sul mercato. Ti consente di creare facilmente bellissime pagine di destinazione o progettare il tuo sito Web completo.

Innanzitutto, è necessario installare e attivare il SeedProd collegare. Per maggiori dettagli, consulta la nostra guida passo-passo su come installare un plugin WordPress.
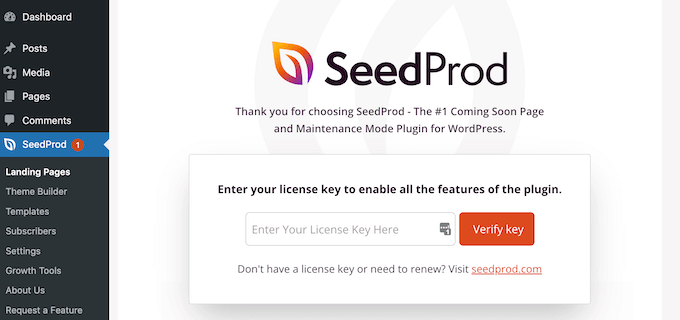
Al momento dell’attivazione, ti verrà chiesto di inserire la chiave di licenza del plug-in. Puoi trovare queste informazioni sotto il tuo account sul sito web di SeedProd.

Dopo aver inserito il codice di licenza e aver fatto clic su “Verifica codice”, puoi iniziare a lavorare sulla pagina di destinazione.
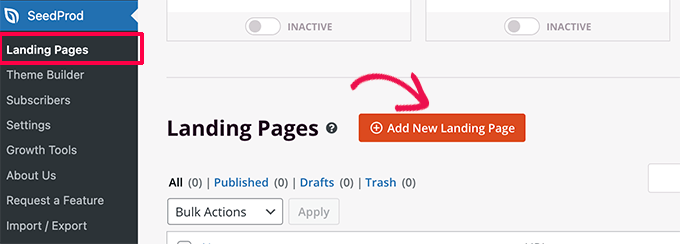
Basta andare al SeedProd » Pagine di destinazione pagina e fare clic sul pulsante “Aggiungi nuova pagina di destinazione”.

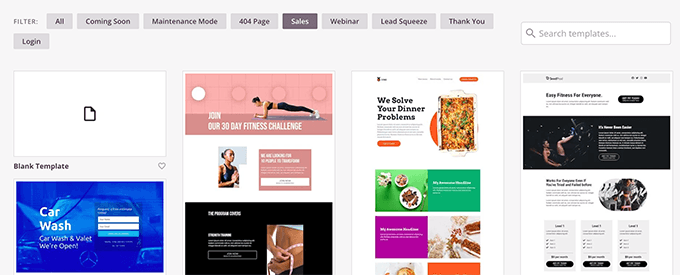
Successivamente, ti verrà chiesto di scegliere un modello per la tua pagina di destinazione.
SeedProd viene fornito con una serie di bellissimi design che puoi utilizzare come punto di partenza, oppure puoi iniziare con un modello vuoto e progettare tutto da solo.

Per questo tutorial, utilizzeremo un modello predefinito. Basta fare clic su un modello per selezionarlo e continuare.
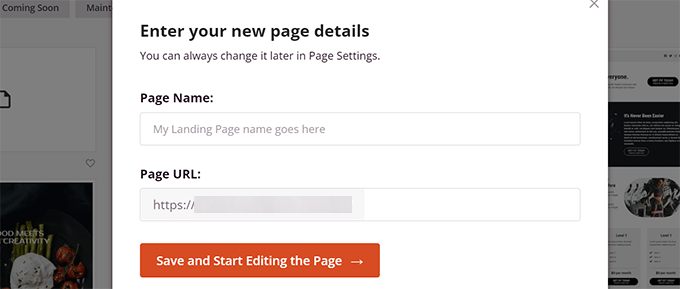
Successivamente, ti verrà chiesto di fornire un titolo per la tua pagina di destinazione e scegliere un URL.

Dopo averli inseriti, fai clic sul pulsante “Salva e inizia a modificare la pagina” per continuare.
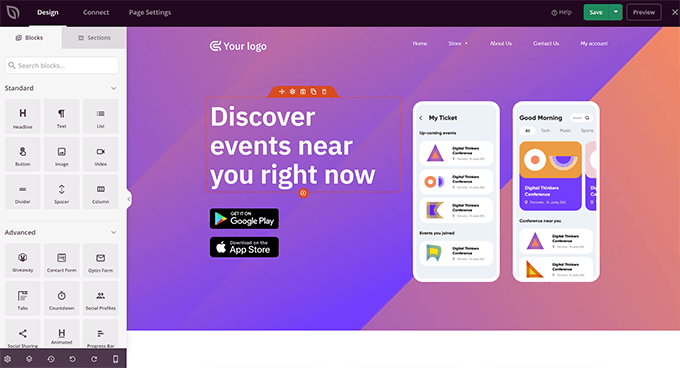
SeedProd avvierà ora l’interfaccia del generatore di pagine. È uno strumento di progettazione drag-and-drop in cui puoi semplicemente puntare e fare clic su qualsiasi elemento per modificarlo.

Puoi anche trascinare e rilasciare i blocchi dalla colonna di sinistra per aggiungere nuovi elementi al tuo progetto.
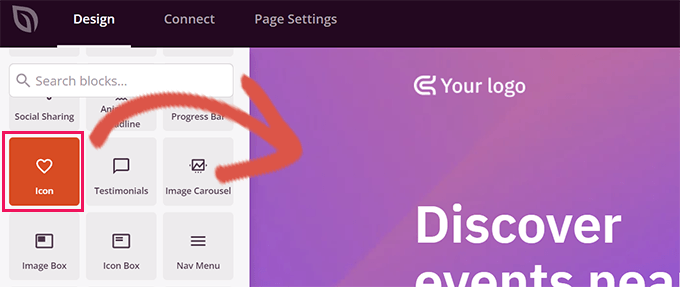
Per il bene di questo tutorial, aggiungeremo il blocco Icona.

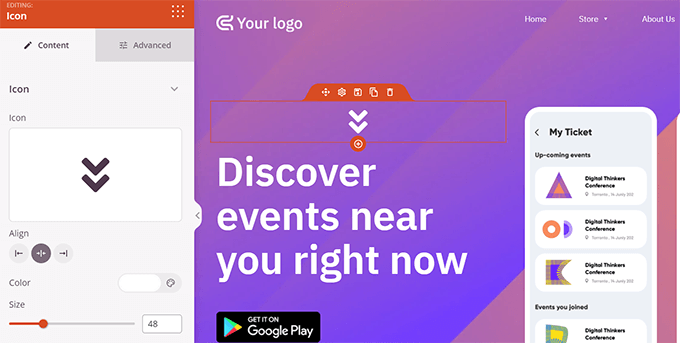
Dopo aver aggiunto il blocco, puoi semplicemente fare clic per modificarne le proprietà.
La colonna di sinistra cambierà per mostrare le opzioni per il blocco Icona. Puoi fare clic sulla sezione “Icona” a sinistra e scegliere un’immagine dell’icona diversa o modificare il colore e lo stile.

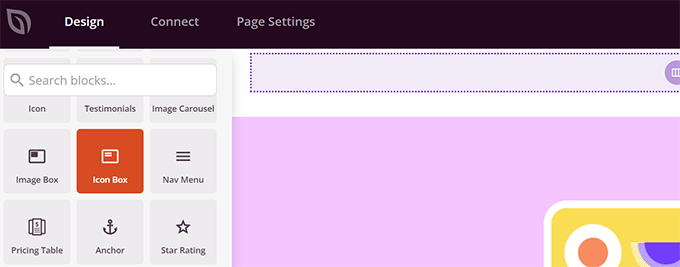
Un altro modo per utilizzare le icone in SeedProd è aggiungere il blocco “Icon Box”.
La differenza tra questo e il blocco “Icona” che abbiamo usato in precedenza è che “Icon Box” ti consente di aggiungere testo insieme all’icona scelta.
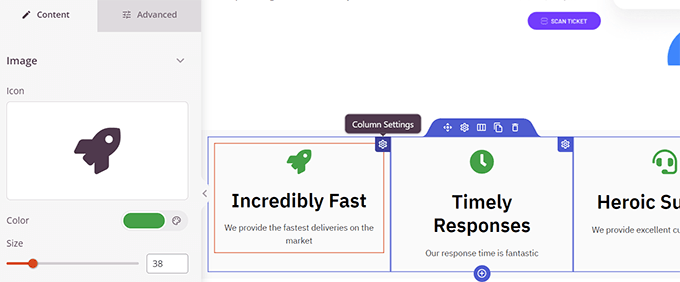
Questo è uno dei modi più comuni per utilizzare le icone durante la visualizzazione del prodotto caratteristicheservizi e altri articoli.

Puoi posizionare la tua icona all’interno delle colonne, scegliere i colori e regolare le dimensioni dell’icona a tuo piacimento.
Inoltre, puoi anche formattare il testo di accompagnamento utilizzando la barra degli strumenti di formattazione di SeedProd.

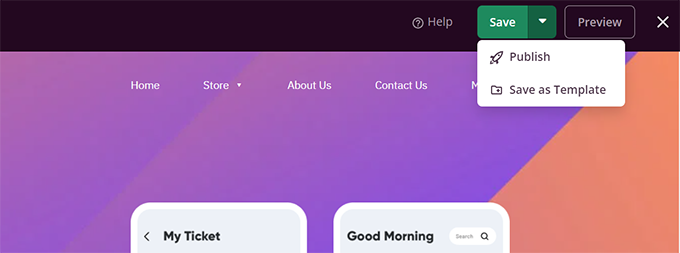
Una volta terminata la modifica della pagina, non dimenticare di fare clic sul pulsante “Salva” nell’angolo in alto a destra dello schermo.
Se sei pronto, puoi fare clic su “Pubblica” per pubblicare la pagina oppure puoi fare clic su “Anteprima” per assicurarti che appaia come desideri.

Puoi anche fare clic su “Salva come modello” in modo da poter riutilizzare questo design con SeedProd su altre parti del tuo sito web.
Ecco come apparivano i caratteri delle icone sul nostro sito Web di test.

Speriamo che questo articolo ti abbia aiutato a imparare come utilizzare i caratteri icona nell’editor di post di WordPress senza scrivere codice HTML. Potresti anche voler vedere il nostro Guida alle prestazioni di WordPress per ottimizzare la velocità del tuo sito web o i migliori plugin per landing page per WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Cinguettio E Facebook.