Vuoi eliminare JavaScript e CSS che bloccano il rendering in WordPress?
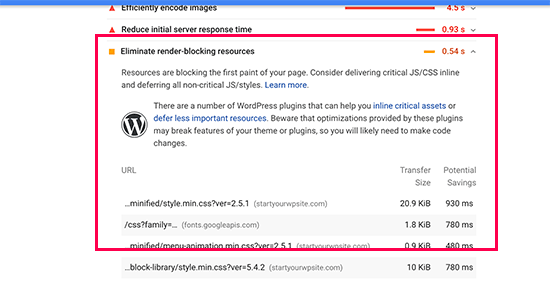
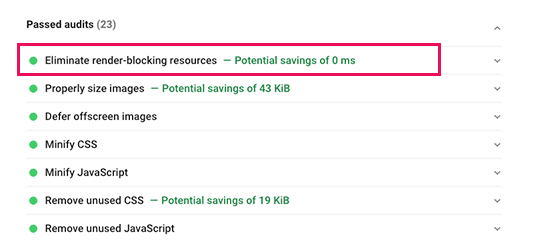
Se testate il vostro sito Web con approfondimenti su PageSpeed di Google, probabilmente vedrete un suggerimento per eliminare script e CSS di blocco del rendering. Tuttavia, non fornisce alcun dettaglio su come farlo sul tuo sito WordPress.
In questo articolo, ti mostreremo come risolvere facilmente JavaScript e CSS che bloccano il rendering in WordPress per migliorare il tuo punteggio di Google Page Speed.
Che cos'è JavaScript e CSS che bloccano il rendering?
Il blocco del rendering JavaScript e CSS sono file che impediscono a un sito Web di visualizzare una pagina Web prima di caricare questi file.
Ogni sito WordPress ha un tema e plugin che si aggiungono JavaScript e CSS file nel front-end del tuo sito Web. Questi gli script possono aumentare il tempo di caricamento della pagina del tuo sitoe possono anche bloccare il rendering della pagina.

Il browser di un utente dovrà caricare quegli script e CSS prima di caricare il resto dell'HTML nella pagina. Ciò significa che gli utenti con una connessione più lenta dovranno attendere qualche millisecondo in più per vedere la pagina.
Questi script e fogli di stile vengono definiti JavaScript e CSS che bloccano il rendering.
I proprietari di siti Web che stanno cercando di raggiungere il punteggio di Page Page di Google pari a 100 dovranno risolvere questo problema per ottenere quel punteggio perfetto.
Che cos'è il punteggio PageSpeed di Google?
PageSpeed Insights di Google è un strumento di test della velocità del sito Web creato da Google per aiutare i proprietari di siti Web a ottimizzare e testare i propri siti Web. Questo strumento mette alla prova il tuo sito Web rispetto alle linee guida di Google per la velocità e offre suggerimenti per migliorare il tempo di caricamento della pagina del tuo sito.
Ti mostra un punteggio basato sul numero di regole che il tuo sito passa. La maggior parte dei siti Web arriva tra 50 e 70. Tuttavia, alcuni proprietari di siti Web si sentono in dovere di raggiungere 100 (il punteggio più alto che una pagina può ottenere).
Hai davvero bisogno del perfetto punteggio “Page 100” di Google PageSpeed?
Lo scopo di Google PageSpeed è quello di fornire linee guida per migliorare la velocità e le prestazioni del tuo sito web. Non è necessario seguire rigorosamente queste regole.
Ricorda che la velocità è solo una delle tante sito web SEO metriche che aiutano Google a determinare come classificare il tuo sito. Il motivo per cui la velocità è così importante è perché migliora l'esperienza dell'utente sul tuo sito.
Una migliore esperienza utente richiede molto più della semplice velocità. È inoltre necessario offrire informazioni utili, una migliore interfaccia utente e contenuti coinvolgenti con testo, immagini e video.
Il tuo obiettivo dovrebbe essere quello di creare un sito Web veloce che offra un'ottima esperienza utente.
Durante l'ultimo Riprogettazione di WPBeginner, ci siamo concentrati sulla velocità e sul miglioramento dell'esperienza dell'utente.
Ti consigliamo di utilizzare le regole di Google Pagespeed come suggerimenti e, se puoi implementarle facilmente senza rovinare l'esperienza utente, è fantastico. Altrimenti, dovresti cercare di fare il più possibile e quindi non preoccuparti del resto.
Detto questo, diamo un'occhiata a cosa puoi fare per correggere JavaScript e CSS che bloccano il rendering in WordPress.
Tratteremo due metodi che risolveranno JavaScript e CSS che bloccano il rendering in WordPress. Puoi scegliere quello che funziona meglio per il tuo sito web.
1. Correggi gli script di blocco rendering e CSS con WP Rocket
Per questo metodo, useremo il WP Rocket collegare. È il miglior plug-in per la memorizzazione nella cache di WordPress sul mercato e ti consente di migliorare rapidamente le prestazioni del tuo sito Web senza competenze tecniche o configurazioni complicate.
Innanzitutto, è necessario installare e attivare il WP Rocket collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
WP Rocket funziona immediatamente e attiverà la memorizzazione nella cache con impostazioni ottimali per il tuo sito Web. Puoi saperne di più nella nostra guida completa su come farlo correttamente installa e configura WP Rocket in WordPress.
Per impostazione predefinita, non attiva le opzioni di ottimizzazione JavaScript e CSS. Queste ottimizzazioni possono potenzialmente influire sull'aspetto del tuo sito Web o su alcune funzionalità, motivo per cui il plug-in ti consente di abilitare queste impostazioni facoltativamente.
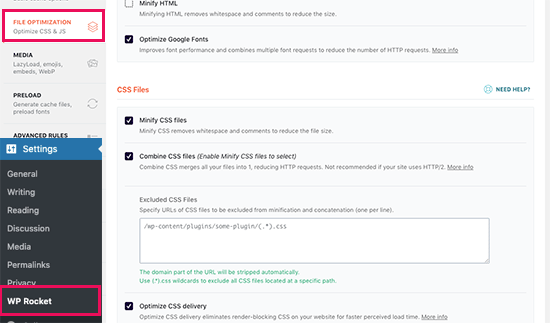
Per farlo, devi visitare Impostazioni »WP Rocket pagina, quindi passa alla scheda “Ottimizzazione file”. Da qui, scorri fino alla sezione File CSS e seleziona le caselle accanto a Minimizza CSS, Combina file CSS e Ottimizza consegna CSS.

Nota: WP Rocket tenterà di minimizzare tutti i tuoi file CSS, combinarli e caricare solo i CSS necessari per la parte visibile del tuo sito web. Ciò potrebbe influire sull'aspetto del tuo sito Web, quindi è necessario testarlo a fondo su più dispositivi e dimensioni dello schermo.
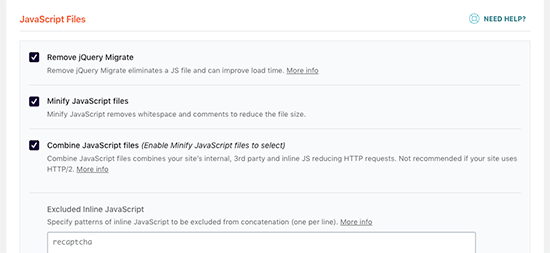
Successivamente, è necessario scorrere fino alla sezione File JavaScript. Da qui, puoi controllare tutte le opzioni per il massimo miglioramento delle prestazioni.

Puoi minimizzare e combinare i file JavaScript come hai fatto per i CSS.
Puoi anche impedire a WordPress di caricare il file jQuery Migrate. È uno script che WordPress carica per fornire compatibilità per plugin e temi usando le vecchie versioni di jQuery.
La maggior parte dei siti Web non ha bisogno di questo file, ma vorresti comunque controllare il tuo sito Web per assicurarti che rimuoverlo non influisca sul tuo tema o plugin.
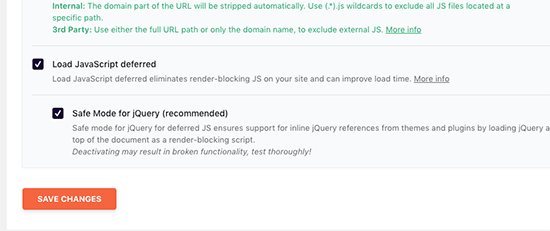
Quindi, scorri verso il basso ulteriormente e seleziona le caselle accanto alle opzioni “Carica JavaScript differito” e “Modalità provvisoria per jQuery”.

Queste opzioni ritardano il caricamento di JavaScript non essenziali e la modalità provvisoria jQuery consente di caricare jQuery per i temi che potrebbero utilizzarlo in linea. Puoi lasciare questa opzione deselezionata se sei sicuro che il tuo tema non utilizza jQuery in linea da nessuna parte.
Non dimenticare di fare clic sul pulsante Salva modifiche per memorizzare le tue impostazioni.
Successivamente, potresti anche voler svuotare la cache in WP Rocket prima di testare nuovamente il tuo sito Web con Google Page Speed Insights.
Sul nostro sito di test, siamo stati in grado di ottenere un punteggio del 100% sul desktop e il problema di blocco del rendering è stato risolto sia nei punteggi mobili che desktop.

2. Correggi gli script e i CSS di blocco del rendering con Autoptimize
Per questo metodo, utilizzeremo un plug-in separato creato appositamente per migliorare la consegna dei file CSS e JS del tuo sito web. Mentre questo plugin fa il lavoro, non ha le altre potenti funzionalità di WP Rocket.
La prima cosa che devi fare è installare e attivare il Autoptimize collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
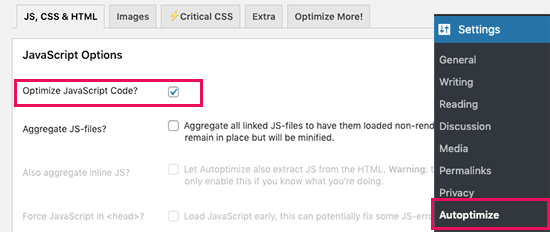
Dopo l'attivazione, è necessario visitare il Impostazioni »Ottimizza automaticamente pagina per configurare le impostazioni del plugin.
Innanzitutto, è necessario selezionare la casella accanto all'opzione “Ottimizza codice JavaScript” sotto il blocco Opzioni JavaScript. Assicurati che l'opzione “Aggregate JS-files” sia deselezionata.

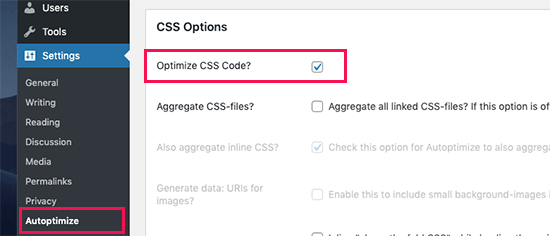
Successivamente, scorri verso il basso fino alla casella Opzioni CSS e seleziona l'opzione “Ottimizza codice CSS”. Assicurati che l'opzione “File CSS aggregati” sia deselezionata.

Ora puoi fare clic sul pulsante “Salva modifiche e svuota cache” per memorizzare le tue impostazioni.
Vai avanti e testa il tuo sito Web con lo strumento Page Speed Insights. Sul nostro sito demo, siamo riusciti a risolvere il problema del blocco del rendering con queste impostazioni di base.

Se esistono ancora script di blocco del rendering, è necessario tornare alla pagina delle impostazioni del plug-in e rivedere le opzioni in entrambe le opzioni JavaScript e CSS.
Ad esempio, è possibile consentire al plug-in di includere JS in linea e rimuovere gli script esclusi per impostazione predefinita come seal.js o jquery.js.
Fai clic sul pulsante “Salva modifiche e svuota cache” per salvare le modifiche e svuotare la cache dei plug-in.
Al termine, vai avanti e controlla nuovamente il tuo sito Web con lo strumento Velocità pagina.
Come funziona?
Ottimizza automaticamente tutti gli aggregati accodato JavaScript e CSS. Successivamente, crea CSS e JavaScripts minimizzati archivia e serve copie memorizzate nella cache del sito Web come asincrone o differite.
Ciò consente di correggere il problema degli script e degli stili di blocco del rendering. Tuttavia, tieni presente che può influire anche sulle prestazioni o sull'aspetto del tuo sito web.
Risoluzione dei problemi
A seconda di come i plugin e il tema WordPress utilizzano JavaScript e CSS, potrebbe essere piuttosto difficile risolvere completamente tutti i problemi di JavaScript e CSS che bloccano il rendering.
Sebbene gli strumenti di cui sopra possano essere d'aiuto, i tuoi plugin potrebbero aver bisogno di alcuni script con un diverso livello di priorità per funzionare correttamente. In tal caso, le soluzioni di cui sopra possono interrompere la funzionalità di tali plugin o potrebbero comportarsi in modo imprevisto.
Google potrebbe ancora mostrarti alcuni problemi come l'ottimizzazione della consegna CSS per contenuti above the fold. WP Rocket consente di risolvere il problema aggiungendo manualmente i CSS critici necessari per visualizzare l'area di piega sopra del tema.
Tuttavia, potrebbe essere abbastanza difficile scoprire quale codice CSS sarà necessario per visualizzare il contenuto above the fold.
Speriamo che questo articolo ti abbia aiutato a imparare come correggere JavaScript e CSS che bloccano il rendering in WordPress. Potresti anche voler vedere la nostra guida definitiva su come velocizzare le prestazioni di WordPress per i principianti e il nostro confronto tra hosting WordPress meglio gestito aziende.
Se ti è piaciuto questo articolo, ti preghiamo di iscriverti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Il post Come risolvere JavaScript e CSS che bloccano il rendering in WordPress è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.