Vuoi cambiare l'aspetto della schermata di modifica dei post durante la creazione di post di WordPress?
WordPress viene fornito con un intuitivo editor di contenuti, con diverse sezioni e barre degli strumenti. Per ridurre la distrazione, potresti voler nascondere le aree che non utilizzi.
In questo articolo, ti mostreremo come riorganizzare la schermata di modifica del post in WordPress.
Riorganizza la schermata di modifica dei post di WordPress
Per impostazione predefinita, il Editor di blocchi di WordPress offre un'esperienza utente elegante. Tuttavia, man mano che ti ci abitui, noterai che utilizzi alcune aree più di altre.
Ci sono alcune opzioni integrate che puoi utilizzare per personalizzare l'editor dei post a tuo piacimento.
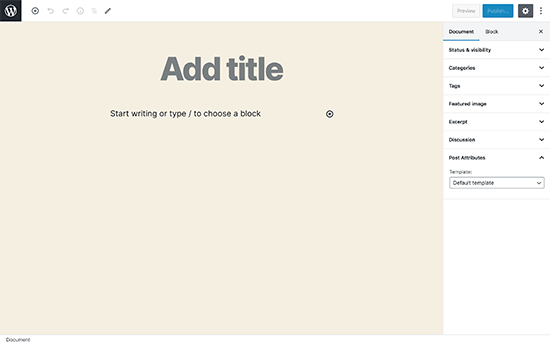
Ecco come appare l'editor standard:

Sulla destra, hai le impostazioni del documento e le impostazioni di blocco, che vengono visualizzate quando fai clic su qualsiasi blocco nel tuo post.
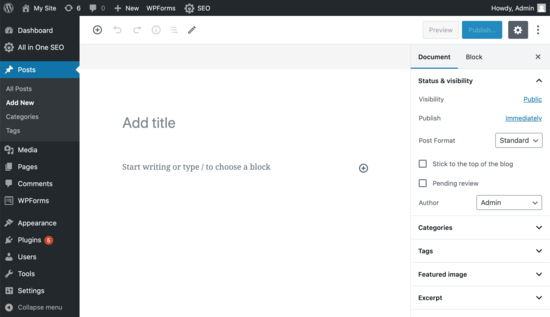
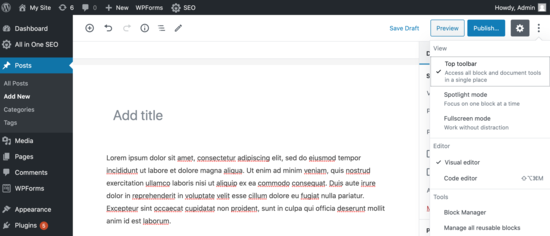
Se utilizzi WordPress da un po 'di tempo, la visualizzazione dell'editor predefinita potrebbe includere anche la barra laterale di amministrazione di WordPress.
Se non lo vedi, c'è un'opzione per visualizzare la barra laterale di amministrazione disattivando la modalità a schermo intero (ti mostreremo come più avanti in questo articolo).

Mostra / Nascondi pannelli nell'editor dei post di WordPress
E se volessi nascondere alcuni dei pannelli nell'editor di contenuti di WordPress? Supponiamo che tu voglia sbarazzarti di categorie, tag, immagini in primo piano ed estratti?
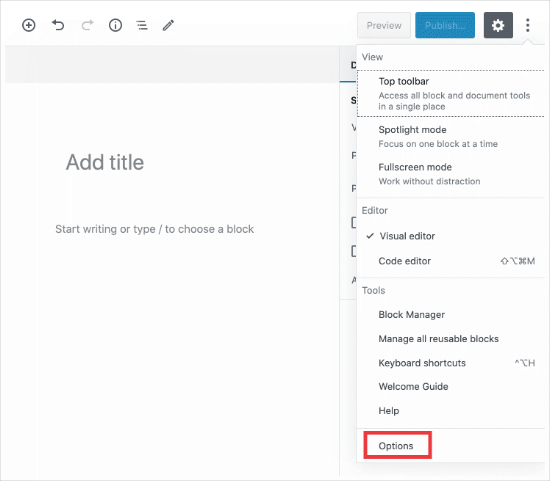
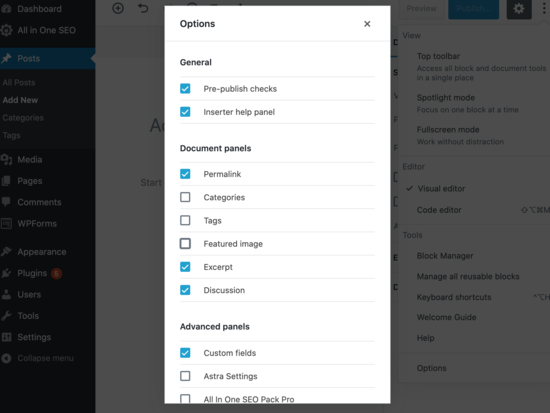
Per prima cosa, dovrai fare clic sul menu con i 3 punti nell'angolo in alto a destra e quindi selezionare “Opzioni” dal menu.

Questo farà apparire un popup con un elenco di pannelli che puoi mostrare o nascondere.

Ora puoi selezionare o deselezionare qualsiasi casella che desideri venga visualizzata nel pannello di destra.
Ciò è utile se non utilizzi molto spesso determinati pannelli.
Attacca la barra degli strumenti dei blocchi in alto
Quando lavori su un blocco, l'editor mostra una barra degli strumenti del blocco proprio sopra di esso. La barra degli strumenti viene visualizzata mentre ci si sposta tra i blocchi.

Se ritieni che la barra degli strumenti sia fonte di distrazione, puoi spostarla in alto.
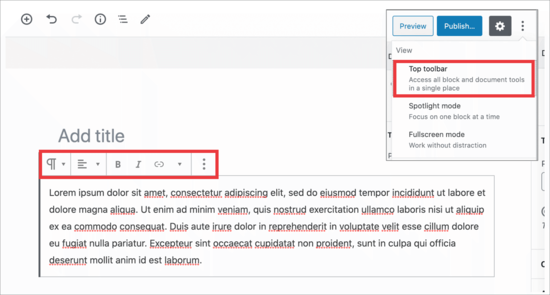
Per fare ciò, fai clic sui 3 punti nell'angolo in alto a destra e poi vedrai l'opzione “Barra degli strumenti in alto”.
Facendo clic su di esso si sposterà la barra degli strumenti dei blocchi in alto, rendendo i blocchi meno fastidiosi.
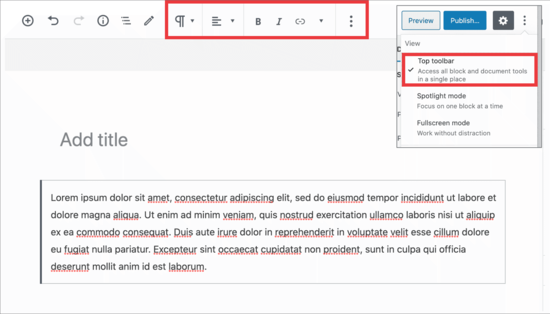
Ecco come apparirebbe:

Questa impostazione può semplificare la modifica di ogni blocco quando si lavora su layout complessi con colonne, gruppi e tabelle.
Bonus: Vedi il nostro elenco di i migliori plugin per blocchi Gutenberg per ottenere il massimo dal nuovo editor di blocchi.
Rimuovere il pannello laterale destro
Vuoi rimuovere il pannello sul lato destro, così puoi concentrarti sul contenuto?
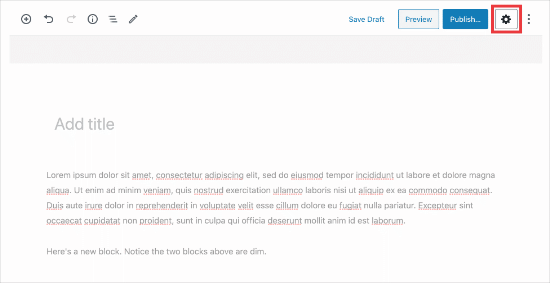
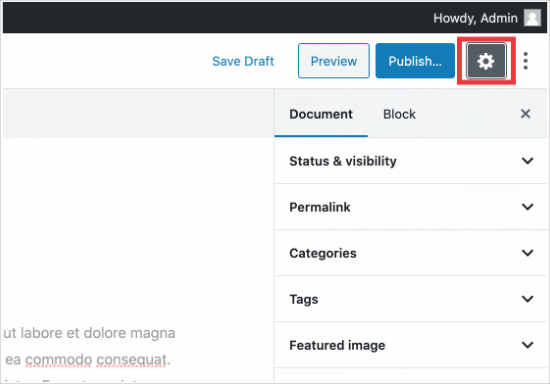
WordPress lo rende super facile. Basta fare clic sull'icona dell'ingranaggio in alto e la colonna di destra scomparirà.

Facendo nuovamente clic sull'ingranaggio verrà visualizzata la colonna di destra, in modo da poter utilizzare il documento e le impostazioni di blocco.

Utilizzo dell'editor a schermo intero in WordPress
L'editor di WordPress viene fornito con un editor a schermo intero che rimuove la barra laterale e la barra degli strumenti dell'amministratore di WordPress. Puoi accedere all'editor a schermo intero o uscirlo ogni volta che vuoi.
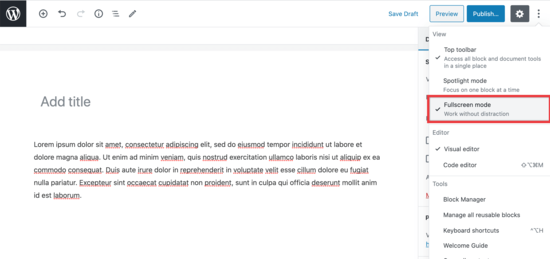
Tutto quello che devi fare è fare clic sul menu a 3 punti nell'angolo in alto a destra e quindi selezionare “Modalità a schermo intero” nel menu a discesa.

Ripeti gli stessi passaggi quando desideri uscire dall'editor a schermo intero.

WordPress ricorderà la tua preferenza e la prossima volta aprirà l'editor dei post nella stessa vista che avevi selezionato.
Per ulteriori informazioni su questo, ecco come disabilitare l'editor a schermo intero in WordPress.
Usa la modalità Spotlight nell'editor dei post
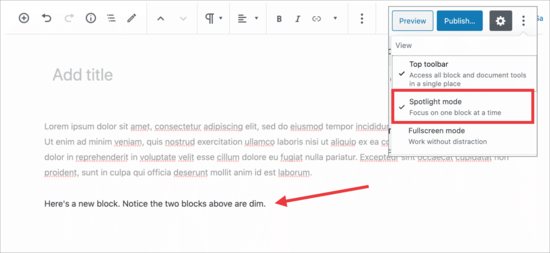
Per impostazione predefinita, WordPress utilizza la modalità Spotlight per evidenziare il blocco su cui hai lavorato. Fondamentalmente, attenua solo l'opacità di altri blocchi, in modo da poter concentrarsi e individuare il blocco che stai attualmente modificando.

Tuttavia, a volte vuoi vedere tutti i tuoi blocchi insieme per avere un'idea di come appariranno. Puoi disattivare la modalità Spotlight semplicemente facendo clic sull'icona del menu a tre punti e selezionando “Modalità Spotlight”.
Ripeti gli stessi passaggi quando vuoi riaccenderlo.
Comprimi le sezioni del pannello del documento
Il pannello del documento nella colonna di destra mostra tutte le impostazioni standard di WordPress per un post. Il tuo Plugin di WordPress e temi possono anche aggiungere sezioni a questo pannello.
Ciò renderebbe il pannello un po 'più lungo e difficile da individuare.
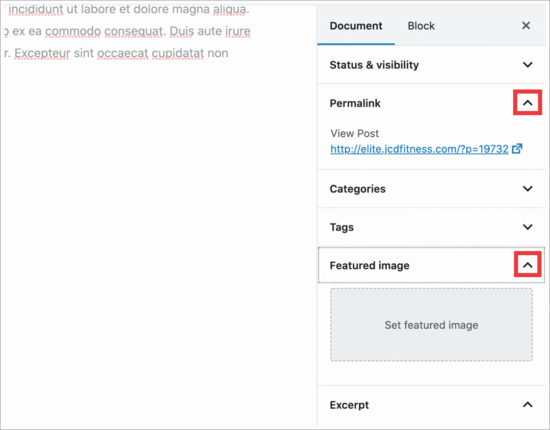
Puoi semplicemente comprimere le sezioni del documento facendo clic sulla freccia verso l'alto accanto a ciascuna sezione.

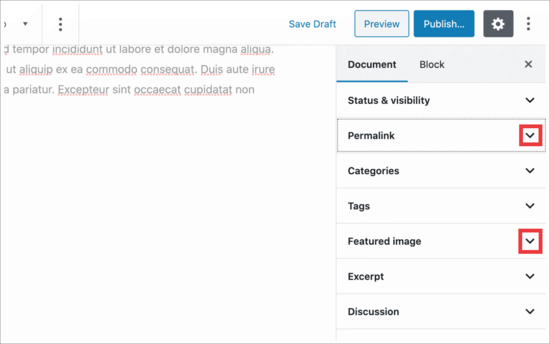
E quando fai clic sulle frecce, le riduci, rendendo il tuo documento molto più pulito.

È tutto.
Speriamo che questo articolo ti abbia aiutato a imparare come riorganizzare la schermata di modifica dei post in WordPress. Potresti anche voler vedere questi utili scorciatoie da tastiera di WordPress per risparmiare tempo e la nostra guida su come creare contenuti per soli membri in WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come riorganizzare la schermata di modifica dei post in WordPress è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.