Vuoi mostrare promuovere la tua pagina Twitter utilizzando un popup sul tuo sito WordPress?
Mostrare la tua pagina Twitter come popup è un ottimo modo per ottenere più follower e aumentare il coinvolgimento. Puoi utilizzare il traffico del tuo sito Web esistente per crescere per promuovere i contenuti social sul tuo account Twitter.
In questo articolo, ti mostreremo come promuovere la tua pagina Twitter in WordPress con un popup lightbox.
Perché promuovere la tua pagina Twitter in WordPress?
Twitter è una delle piattaforme di social media più popolari. Molte aziende lo utilizzano per promuovere i propri prodotti, post di blog, condividere annunci e notizie. Inoltre, è un ottimo posto per ricevere feedback dagli utenti, eseguire un sondaggioe organizza webinar audio tramite Twitter Spaces.
Tuttavia, convincere più persone a seguirti su Twitter può essere un duro lavoro. E se potessi usare il tuo esistente traffico del sito web far crescere i tuoi follower sui social media usando un popup lightbox?
Puoi visualizzare la tua pagina Twitter in un popup lightbox in qualsiasi punto del tuo sito web. Ciò contribuirà a migliorare la visibilità del tuo profilo Twitter e ad aumentare i follower.
Non è tutto, puoi anche utilizzare un popup lightbox per costruire una mailing listgenerando contatti, offrendo aggiornamenti dei contenutivisualizzazione di un modulo di contatto e altro.
Vediamo come puoi utilizzare un popup lightbox per promuovere la tua pagina Twitter.
Promuovere la tua pagina Twitter in WordPress con un popup lightbox
Il modo migliore per aggiungere un popup lightbox in WordPress è utilizzare OptinMonster. È il miglior plugin per popup di WordPress e software di lead generation sul mercato.
OptinMonster rende super facile aumentare le vendite, generare leadfai crescere la tua mailing list e ottimizza il tuo sito per più conversioni.
Innanzitutto, dovrai visitare il sito Web di OptinMonster e fare clic sul pulsante “Ottieni OptinMonster ora” per creare un account.

Per questo tutorial, useremo il Optin Monster Pro licenza perché include la funzione Exit Intent, più opzioni di personalizzazione e modelli predefiniti. Puoi ottenere un ulteriore 10% di sconto utilizzando il nostro Codice coupon OptinMonster.
Dopo aver creato un account, dovrai installare e attivare il Plugin OptinMonster. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin per WordPress.
Dopo l’attivazione, verrai indirizzato alla schermata della procedura guidata di configurazione di OptinMonster. Vai avanti e fai clic sul pulsante “Collega il tuo account esistente”.

Si aprirà una nuova finestra popup, che conferma l’utilizzo dell’account OptinMonster.
Basta fare clic sul pulsante “Connetti a WordPress” per continuare.

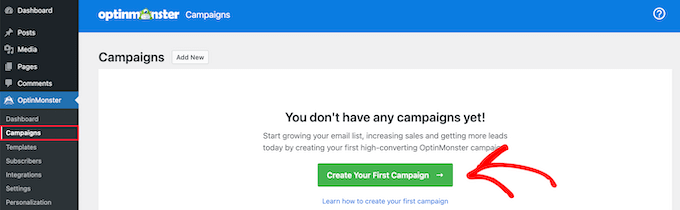
Successivamente, puoi andare a OptinMonster » Campagnedalla dashboard di WordPress per creare una campagna.
Vai avanti e fai clic sul pulsante “Crea la tua prima campagna”.

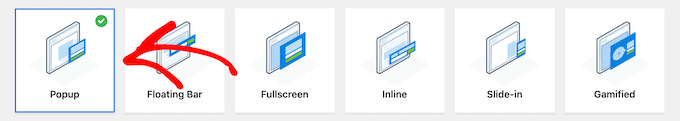
Successivamente, OptinMonster ti offrirà diversi tipi di campagna tra cui scegliere.
Dal momento che vogliamo creare un popup lightbox, seleziona semplicemente il tipo di campagna “Popup”.

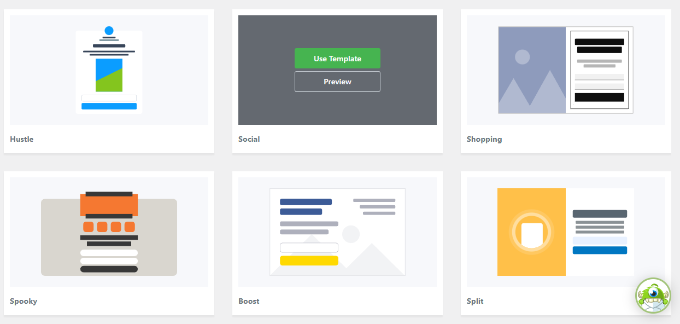
Sotto il tipo di campagna, vedrai diversi modelli per la tua campagna popup.
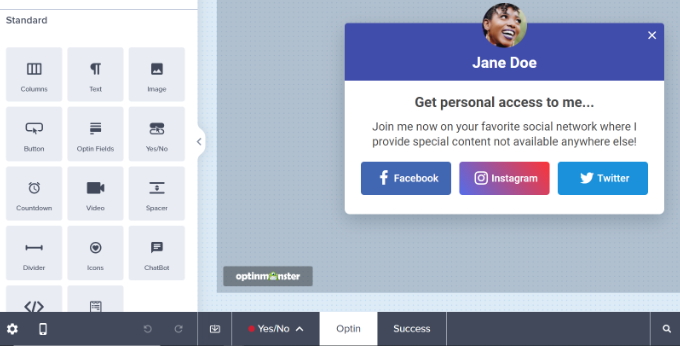
Puoi selezionare un modello passandoci sopra con il mouse e quindi facendo clic sul pulsante “Usa modello”. Per questo tutorial, utilizzeremo il modello “Social”.

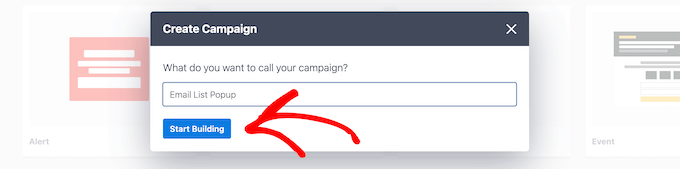
Successivamente, si aprirà una finestra popup in cui puoi inserire un nome per la tua campagna.
Dopo aver aggiunto un nome, vai avanti e fai clic sul pulsante “Inizia costruzione”.

Questo avvierà il generatore di campagne OptinMonster, in cui puoi utilizzare il generatore di trascinamento della selezione per personalizzare il tuo popup.
Il plugin offre diversi elementi da aggiungere al modello dal menu alla tua sinistra.

Puoi anche modificare i blocchi esistenti nel modello.
Ad esempio, puoi rimuovere altri social network, ma mantieni il pulsante Twitter per fornire a pulsante di invito all’azione che consente agli utenti di seguire la tua pagina Twitter.
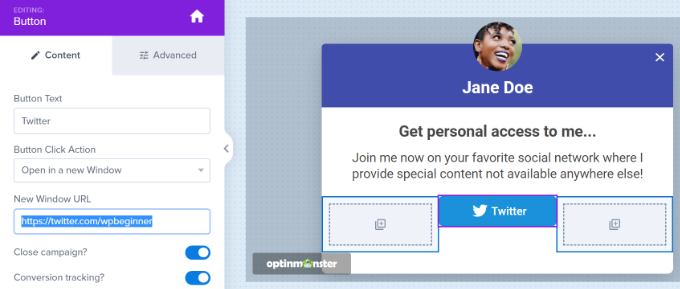
Inoltre, ci sono opzioni per modificare il testo nelle intestazioni e nel corpo. Ad esempio, se desideri che il pulsante indichi “Seguimi” anziché “Twitter”, puoi modificare il campo “Testo pulsante” a sinistra.
Successivamente, puoi fare clic sul pulsante Twitter per vedere più opzioni nel menu alla tua sinistra. Vai avanti e inserisci il link della tua pagina Twitter nel campo “Nuova finestra URL”.

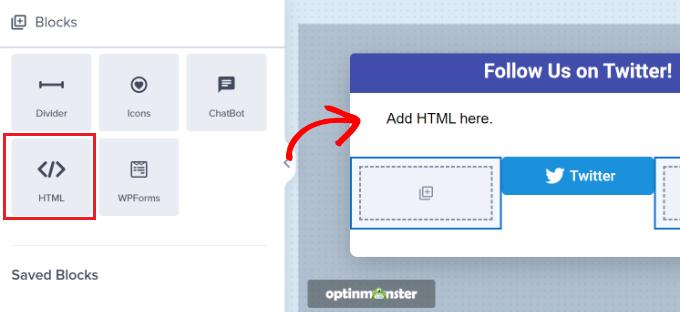
Quindi, trascina semplicemente il blocco “HTML” dal menu e rilascialo sul modello.
Ora hai un blocco pronto per il codice HTML arriverai al passaggio successivo.

Creazione di un codice di incorporamento della pagina Twitter
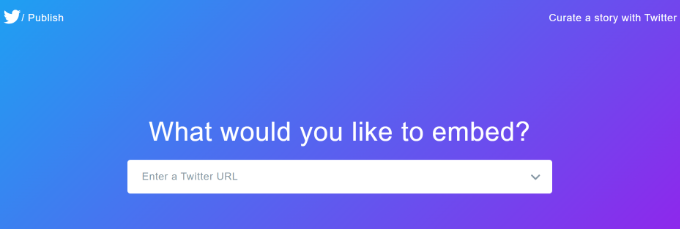
Successivamente, dovrai creare un codice di incorporamento per la tua pagina Twitter andando su Twitter Pubblica attrezzo.
Ti consigliamo di aprire lo strumento in una nuova scheda o finestra perché dovrai tornare al generatore di campagne OptinMonster per inserire il codice HTML.
Dopo aver aperto lo strumento Pubblica, puoi aggiungere l’URL della tua pagina Twitter nel campo “Cosa vorresti incorporare” e premere il tasto Invio sulla tastiera.
Il tuo URL di Twitter sarà simile https://twitter.com/YourUserNameHere. Sostituisci semplicemente “YourUserNameHere” con il tuo handle di Twitter.

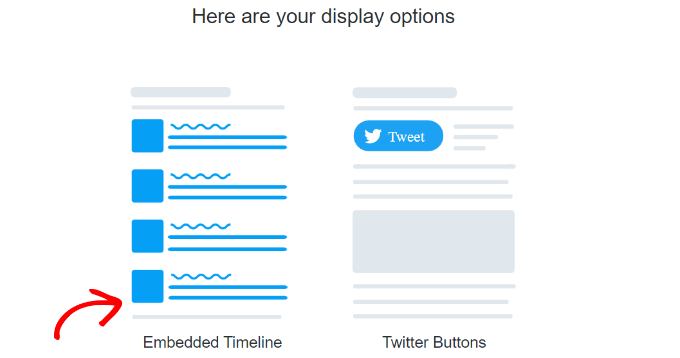
Successivamente, puoi scorrere verso il basso e scegliere se desideri incorporare la sequenza temporale o i pulsanti di Twitter.
Sceglieremo l’opzione “Sequenza temporale incorporata” per questo tutorial per mostrare i tweet dalla nostra pagina Twitter nella lightbox popup.

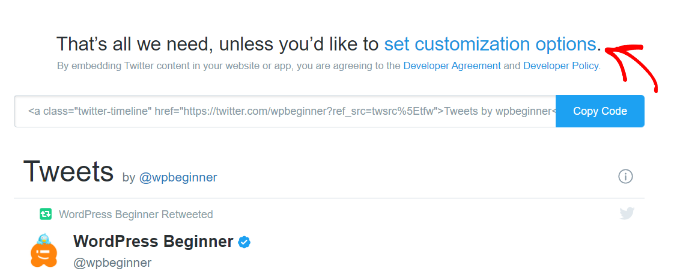
Successivamente, puoi scorrere verso il basso per aprire le impostazioni di personalizzazione.
Fai semplicemente clic sul link “imposta opzioni di personalizzazione” sopra il codice di incorporamento.

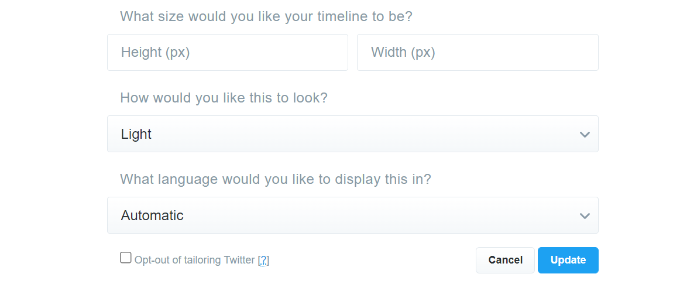
Nelle opzioni di personalizzazione, puoi modificare l’altezza e la larghezza della timeline di Twitter. Ciò ti consente di controllare l’aspetto della tua timeline nel popup lightbox.
Ci sono più impostazioni per scegliere un tema chiaro o scuro per la tua sequenza temporale e la lingua in cui verranno visualizzati i tweet.

Dopo aver configurato queste impostazioni, fare clic sul pulsante “Aggiorna”.
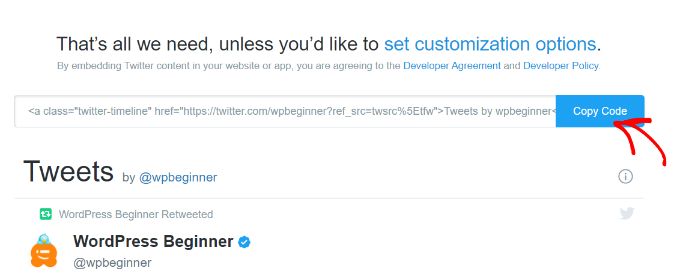
Successivamente, lo strumento di pubblicazione genererà un codice di incorporamento. È possibile fare clic sul pulsante “Copia codice”.

Una finestra popup mostrerà ora che hai copiato correttamente il codice di incorporamento.
Vai avanti e fai clic sull’icona della croce nell’angolo in alto a destra per chiudere la finestra popup.

Aggiunta di popup lightbox della pagina Twitter al tuo sito web
Ora puoi tornare alla finestra o alla scheda del generatore di campagne OptinMonster nel tuo browser.
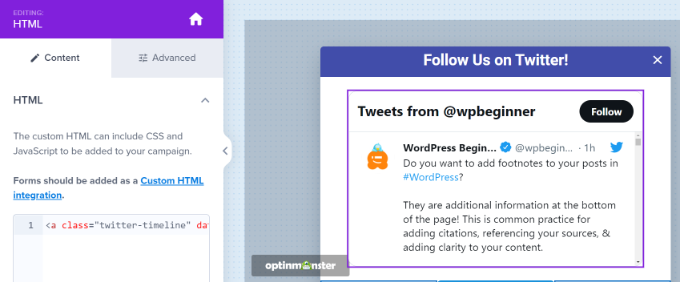
Quindi, fai clic sul blocco HTML nel pop-up che stai progettando. Vedrai un campo a sinistra in cui puoi incollare il codice di incorporamento dallo strumento di pubblicazione di Twitter.
Quando inserisci il codice di incorporamento, vedrai un’anteprima della cronologia di Twitter nel modello della campagna.

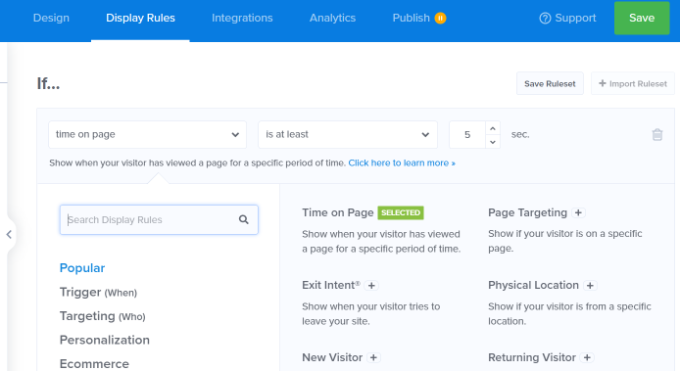
Successivamente, puoi andare alla scheda “Regola di visualizzazione”. Qui puoi impostare le condizioni per quando il popup lightbox apparirà sul tuo sito web.
Ad esempio, può apparire quando un utente visualizza una pagina per un periodo di tempo specifico, visita una pagina particolare o sta per lasciare il tuo sito web.

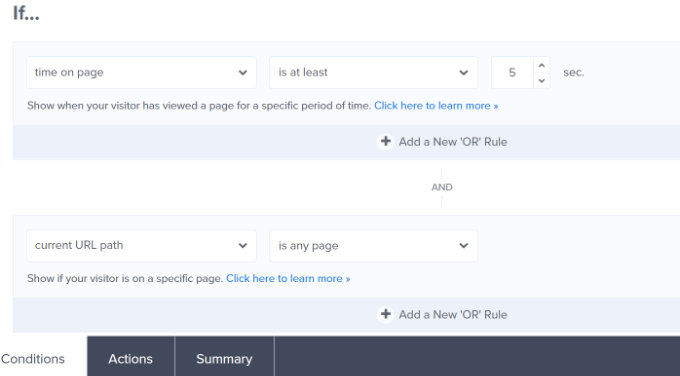
Per questo tutorial, selezioneremo “Time on Page” come regola di visualizzazione e imposteremo il numero di secondi dopo i quali apparirà il popup.
Successivamente, puoi far apparire il popup su ogni pagina del tuo sito impostando “percorso URL corrente” su “è una pagina qualsiasi”.

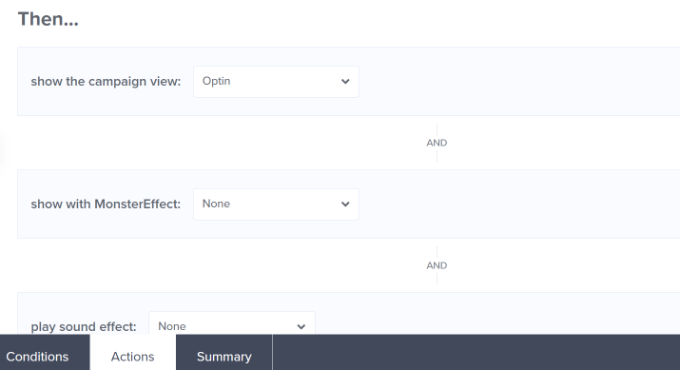
Successivamente, puoi passare alla scheda “Azioni” in basso.
Ora assicurati che “Optin” sia selezionato per l’opzione “mostra la visualizzazione della campagna”. Ci sono anche impostazioni opzionali per aggiungere effetti e suoni al tuo popup.

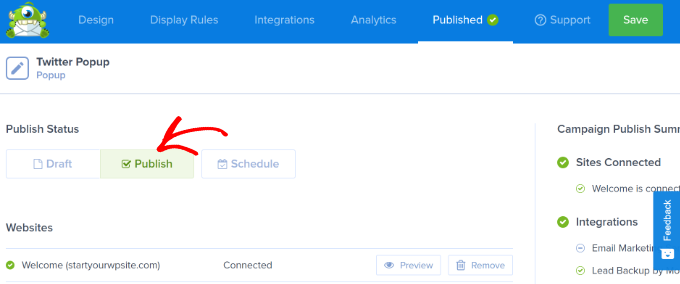
Successivamente, puoi andare alla scheda “Pubblicato” per attivare la tua campagna.
Basta modificare lo “Stato pubblicazione” da Bozza a Pubblica.

Ora puoi fare clic sul pulsante “Salva” in alto per memorizzare le tue impostazioni e chiudere il generatore di campagne.
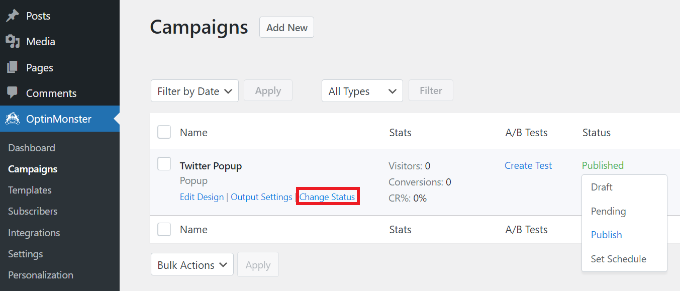
Per confermare se la tua campagna è stata pubblicata, vai a OptinMonster » Campagne nel tuo pannello di amministrazione di WordPress. Dovresti vedere il testo verde che dice “Pubblicato” sotto la colonna “Stato”.
In caso contrario, puoi fare clic sull’opzione “Modifica stato” sotto il nome della tua campagna e selezionare “Pubblica” dal menu a discesa.

La tua campagna OptinMonster sarà ora attiva.
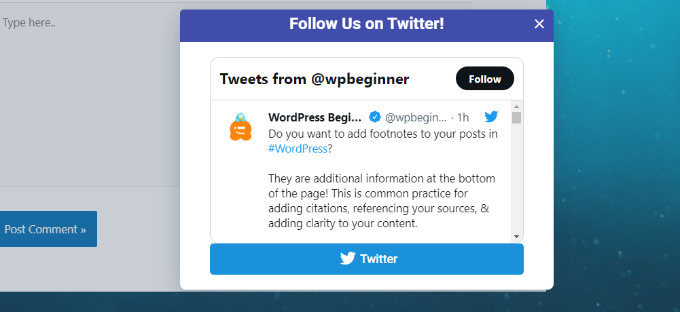
Per visualizzare la tua pagina Twitter nel popup lightbox, visita semplicemente il tuo sito web. Dopo l’attivazione della campagna OptinMonster, il tuo profilo Twitter apparirà in un popup lightbox insieme al pulsante CTA che hai aggiunto sotto di esso.

Ci auguriamo che questo articolo ti abbia aiutato a imparare come promuovere la tua pagina Twitter in WordPress con un popup lightbox. Potresti anche voler vedere il nostro Guida SEO definitiva per WordPress per principianti e il miglior software di chat dal vivo per le piccole imprese.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come promuovere la tua pagina Twitter in WordPress con un popup è apparso per la prima volta su WPBeginner.