Vuoi aggiungere un pulsante Mi piace di Facebook in WordPress?
Un pulsante Mi piace di Facebook sul tuo sito Web WordPress può rendere semplice e facile per gli utenti mettere Mi piace e condividere i tuoi contenuti. Puoi aumentare il coinvolgimento e ottenere più follower.
In questo articolo, ti mostreremo come aggiungere il pulsante Mi piace di Facebook in WordPress.
Perché aggiungere un pulsante Mi piace di Facebook in WordPress?
Facebook è una delle piattaforme di social media più popolari al mondo. Molte aziende utilizzano Facebook per connettersi con i propri clienti e promuovere i propri prodotti.
Aggiunta di un pulsante Mi piace di Facebook al tuo Sito Web WordPress può aiutare a stimolare un maggiore coinvolgimento. Incoraggia anche le persone a condividere i tuoi contenuti sui loro profili Facebook e attirare nuovi utenti al tuo sito.
Puoi utilizzare il pulsante Mi piace di Facebook per aumentare il tuo seguaci sociali e costruire una comunità. Aiuta ad aumentare la consapevolezza sui tuoi prodotti e servizi e aumenta le conversioni.
Detto questo, vediamo come puoi aggiungere un pulsante Mi piace di Facebook in WordPress utilizzando un plug-in o aggiungendo un codice personalizzato.
Metodo 1: aggiungi il pulsante Mi piace di Facebook in WordPress utilizzando un plug-in
In questo metodo utilizzeremo a Plugin WordPress per aggiungere il pulsante Mi piace di Facebook. Questo metodo è molto semplice e consigliato ai principianti.
La prima cosa che devi fare è installare e attivare il Mi piace e condividi di BestWebSoft collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
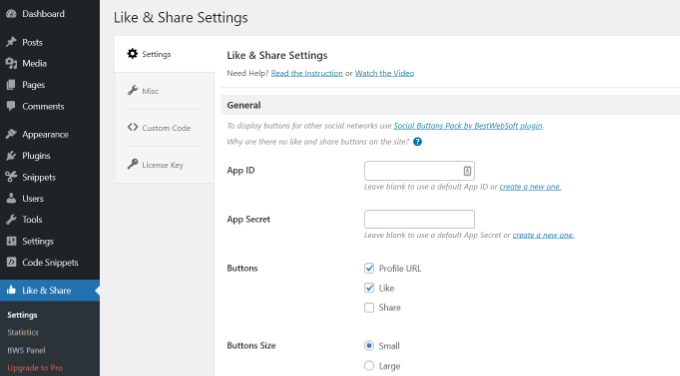
Dopo l’attivazione, puoi andare su Mi piace e condividi » Impostazioni dal pannello di amministrazione di WordPress.

Successivamente, dovrai aggiungere l’ID app di Facebook e il segreto dell’app. Se non disponi di queste informazioni, segui semplicemente i passaggi seguenti.
Come creare un ID app di Facebook e un segreto dell’app
Vai avanti e fai clic sul link “creane uno nuovo” nel campo App ID o App Secret nel plug-in Mi piace e condividi.
Questo ti porterà al sito Web Meta for Developers. Ti consigliamo di aprire il sito Web in un’altra scheda o finestra perché dovrai aprire la pagina delle impostazioni Mi piace e Condividi nel tuo Dashboard di WordPress per inserire l’ID app e il segreto.
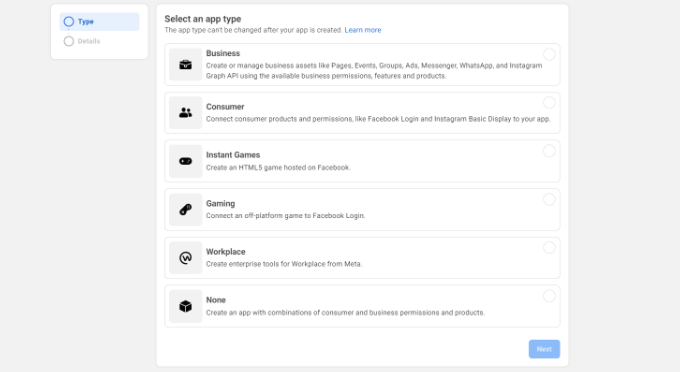
Da qui, dovrai selezionare un tipo di app. Vai avanti e scegli “Business” come tipo di app e fai clic sul pulsante “Avanti”.

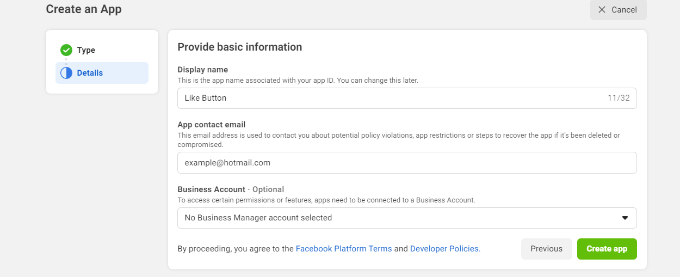
Successivamente, dovrai fornire informazioni di base sulla tua app.
Puoi inserire un nome visualizzato per la tua app e assicurarti che sia corretto indirizzo e-mail viene visualizzato nel campo “Email di contatto dell’app”. Facebook sceglierà automaticamente l’indirizzo email dell’account con cui sei attualmente connesso.
C’è anche un’impostazione dell’opzione per scegliere un account aziendale. Puoi lasciare questo su “Nessun account Business Manager selezionato” e fare clic sul pulsante “Crea app”.

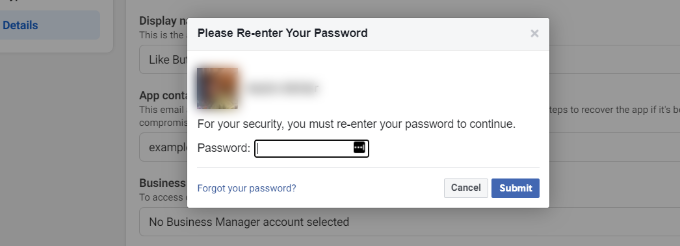
Ora apparirà una finestra popup in cui Facebook ti chiederà di inserire nuovamente la tua password.
Questo è per motivi di sicurezza per fermare attività dannose sul tuo account. Vai avanti e inserisci la password del tuo account Facebook e fai clic sul pulsante “Invia”.

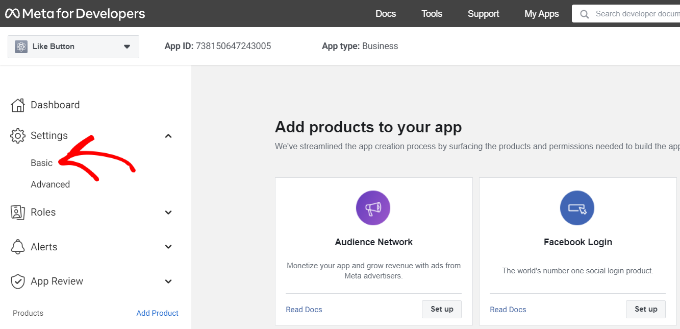
Successivamente, vedrai la dashboard dell’app.
Da qui puoi dirigerti verso Impostazioni » Base dal menu alla tua sinistra.

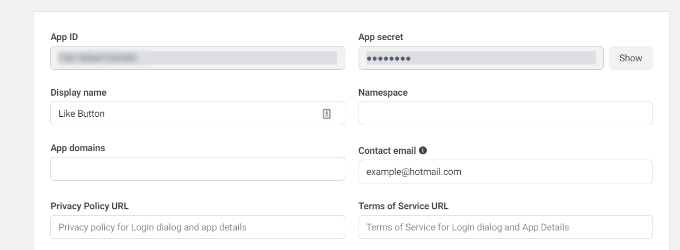
Nella pagina delle impostazioni di base, vedrai “ID app” e “Segreto app”.
Ora puoi inserire queste informazioni nelle impostazioni del plug-in Mi piace e Condividi nella dashboard di WordPress.

Completa la personalizzazione del pulsante Mi piace di Facebook
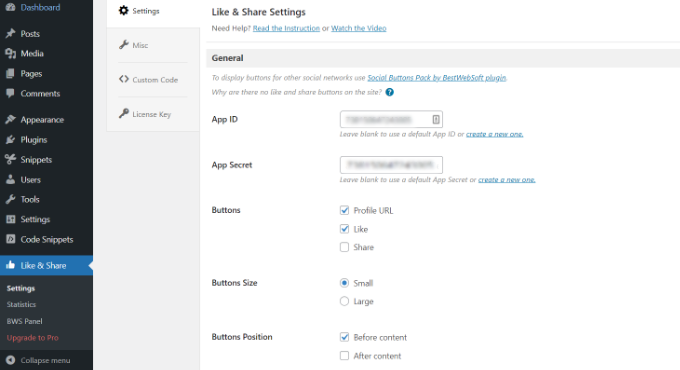
Innanzitutto, copia l'”ID app” e torna alla scheda o alla finestra in cui hai il file Mi piace e condividi » Impostazioni pagina aperta. Inserisci semplicemente l'”ID app” nei rispettivi campi.
Ora ripeti il passaggio copiando i dati “App Secret” dalla pagina Meta for Developers e incollandoli nelle impostazioni del plug-in Mi piace e condividi.

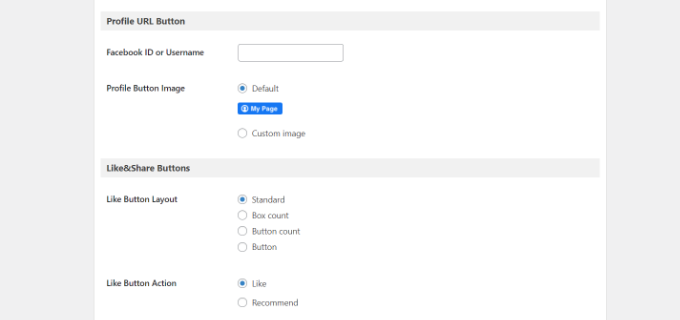
Una volta fatto, puoi scegliere se mostrare il pulsante Mi piace di Facebook insieme all’URL del profilo e Pulsanti Condividi.
Ci sono anche impostazioni per modificare le dimensioni del pulsante Mi piace di Facebook, la sua posizione prima o dopo il contenuto e l’allineamento.

Se hai abilitato il pulsante URL profilo, puoi scorrere fino alla sezione “Pulsante URL profilo” e inserire il tuo nome utente o ID Facebook.
Quando hai finito, non dimenticare di salvare le modifiche.
Ora, il plug-in aggiungerà automaticamente un pulsante Mi piace di Facebook al tuo sito Web WordPress e lo posizionerà in base alle tue impostazioni.
Puoi anche usare il [fb_button] shortcode per aggiungere il pulsante Mi piace di Facebook in qualsiasi punto del tuo sito.
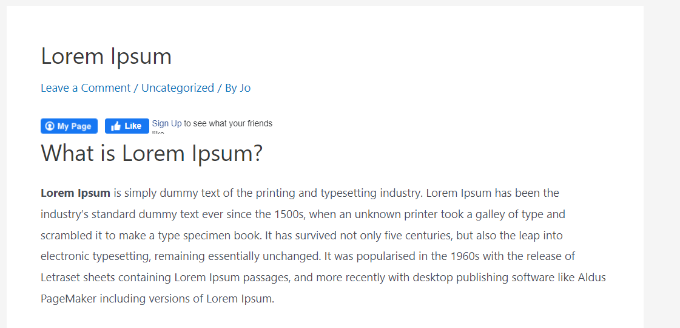
È tutto! Ora puoi visitare il tuo sito e vedere il pulsante Mi piace su ogni post.

Metodo 2: aggiungi manualmente il pulsante Mi piace di Facebook in WordPress
Un altro modo per aggiungere un pulsante Mi piace di Facebook è utilizzare codice personalizzato. Tuttavia, questo metodo richiede di aggiungere il codice direttamente in WordPress, quindi lo consigliamo solo a persone che si sentono a proprio agio nella modifica del codice.
Con questo in mente, utilizzeremo il plug-in WPCode gratuito per farlo, il che rende semplice per chiunque aggiungere codice al proprio blog WordPress.
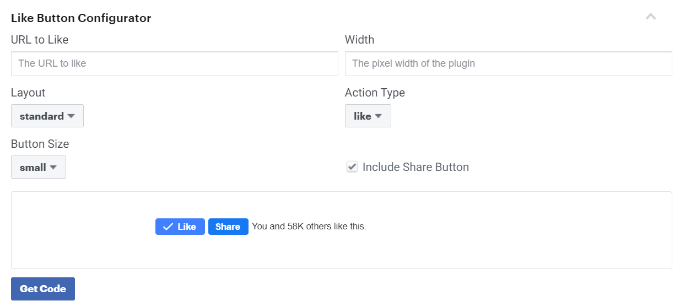
Per prima cosa, devi visitare il Pagina “Mi piace”. sul sito web Meta for Developers e scorri verso il basso fino alla sezione ‘Like Button Configurator’.

Successivamente, puoi inserire l’URL della tua pagina Facebook nel campo “URL a cui piace”. Questa sarà la pagina a cui vorresti connetterti con il pulsante Mi piace di Facebook.
Dopodiché, usa semplicemente la configurazione per scegliere il layout e le dimensioni del pulsante Mi piace. Vedrai anche un’anteprima del pulsante Mi piace.
Una volta soddisfatto dell’anteprima, fai clic sul pulsante “Ottieni codice”.
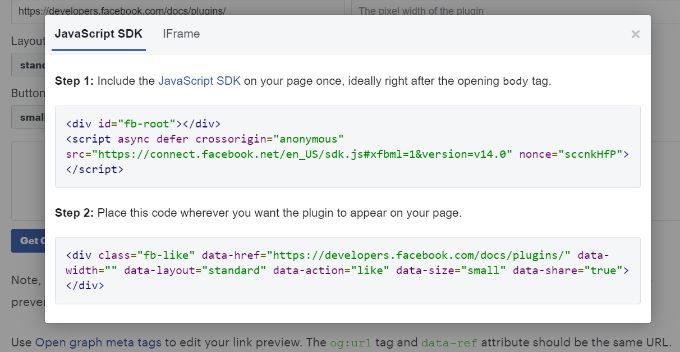
Verrà visualizzato un popup che mostra due frammenti di codice nella scheda “JavaScript SDK”.

Tieni presente che se aggiungi direttamente questi snippet di codice al tuo Tema WordPress, potrebbe danneggiare il tuo sito web. Inoltre, i frammenti di codice verranno sovrascritti quando aggiorni il tema.
Un modo più semplice per aggiungere codice al tuo è usare il Codice WP collegare. Ti permette incolla gli snippet di codice sul tuo sito web e gestisci facilmente il codice personalizzato senza dover modificare i file del tema.
Innanzitutto, dovrai installare e attivare il Plugin gratuito WPCode. Per maggiori dettagli, consulta la nostra guida su come installare un plugin per WordPress.
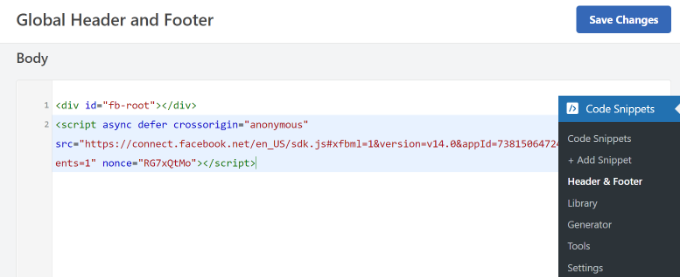
Dopo l’attivazione, puoi andare a Frammenti di codice » Intestazione e piè di pagina dalla dashboard di WordPress. Ora dovrai copiare il primo frammento di codice e aggiungerlo ai tuoi temi WordPress header.php file subito dopo il <body> etichetta.
Basta copiare il codice e inserirlo nella sezione ‘Corpo’. Non dimenticare di fare clic sul pulsante “Salva modifiche”.

Successivamente, devi copiare il secondo pezzo di codice e incollarlo nel tuo sito WordPress per visualizzare il pulsante Mi piace.
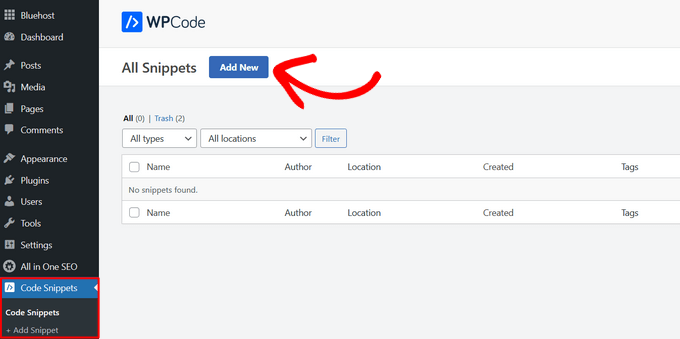
Per iniziare, puoi andare su Frammenti di codice » + Aggiungi frammento dal pannello di amministrazione di WordPress o fai clic sul pulsante “Aggiungi nuovo”.

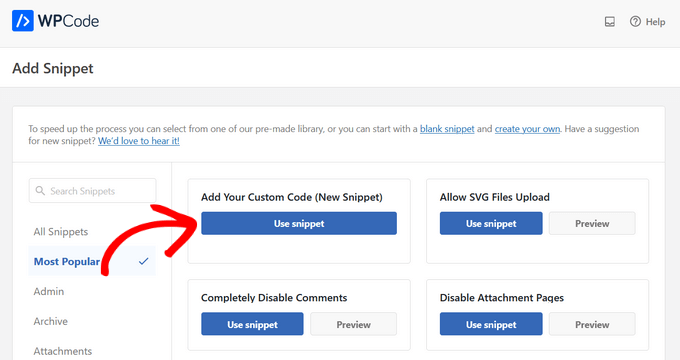
Nella schermata successiva, WPCode ti consentirà di selezionare uno snippet dalla libreria predefinita o di aggiungere un nuovo codice personalizzato.
Vai avanti e scegli l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)” e fai clic sul pulsante “Usa snippet”.

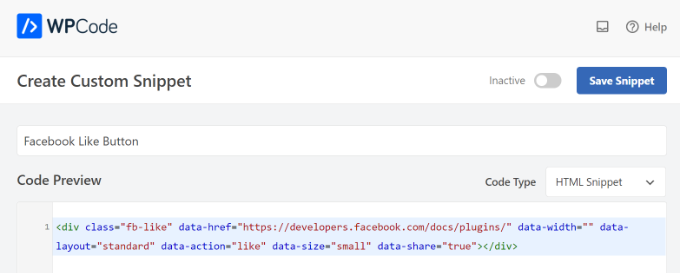
Successivamente, puoi dare un nome al tuo codice personalizzato e inserire il secondo snippet di codice nella sezione “Anteprima del codice”.
Assicurati di fare clic sul menu a discesa “Tipo di codice” e selezionare “Snippet HTML” come tipo di codice.

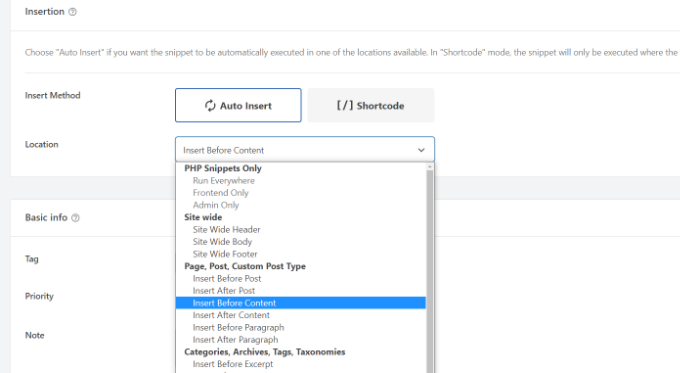
Successivamente, puoi scorrere verso il basso fino alla sezione “Inserimento” e selezionare dove desideri che appaia il pulsante Mi piace di Facebook. Ad esempio, supponiamo che tu voglia che appaia prima del contenuto.
Basta fare clic sul menu a discesa “Posizione” e scegliere il Inserisci prima del contenuto opzione sotto Pagina, Post, Tipi di post personalizzati.

Una volta terminato, puoi fare clic sul pulsante “Salva snippet”.
Dovrai anche fare clic sull’interruttore e cambiarlo da Inattivo ad Attivo.

Questo è tutto, un pulsante Mi piace di Facebook apparirà sul tuo sito web dopo aver inserito il codice.
Che cos’è Open Graph Metadata e come aggiungerlo a WordPress?
Open Graph sono metadati che aiutano Facebook a raccogliere informazioni su a pagina o post sul tuo sito WordPress. Questi dati includono un’immagine in miniatura, il titolo del post/della pagina, la descrizione e l’autore.
Facebook è abbastanza intelligente nel tirare su i campi del titolo e della descrizione. Tuttavia, se il tuo post ha più di un’immagine, a volte potrebbe mostrare una miniatura errata quando viene condivisa.
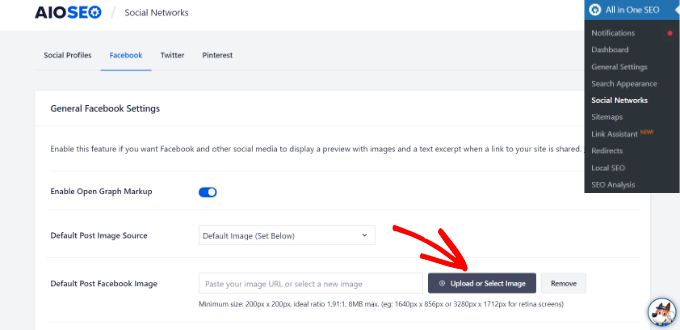
Se stai già utilizzando il Tutto in uno SEO (AIOSEO) plug-in, quindi questo può essere facilmente risolto visitando Tutto in uno SEO » Social Network e cliccando sulla scheda Facebook.
Quindi, fai clic sul pulsante “Carica o seleziona immagine” per impostare un’immagine Facebook post predefinita se il tuo articolo non ha un’immagine del grafico aperta.

Oltre a ciò, puoi anche configurare un’immagine grafica aperta per ogni singolo post o pagina.
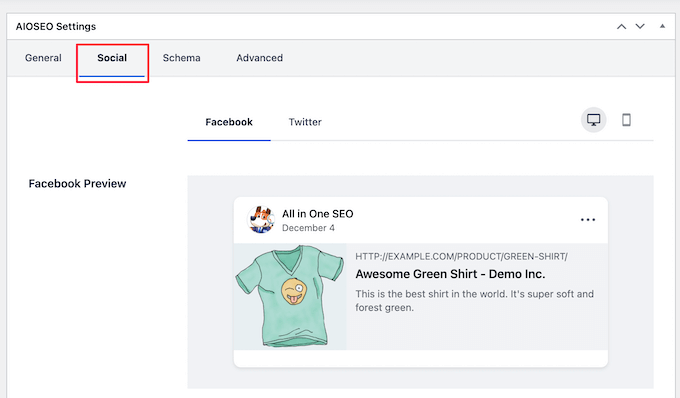
Quando modifichi un post, scorri verso il basso fino alla sezione Impostazioni AOSEO in editore di contenuti. Quindi, passa alla scheda “Social” e guarda un’anteprima della tua miniatura.

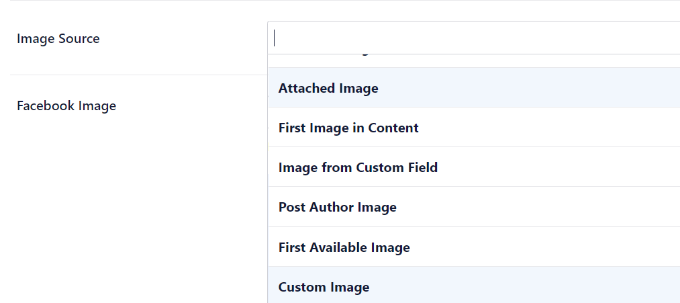
Ora scorri verso il basso fino all’opzione “Fonte immagine” e puoi quindi scegliere un’immagine grafica aperta per il tuo post.
Ad esempio, puoi selezionare l’immagine in primo piano, l’immagine allegata, la prima immagine nel contenuto o caricare un’immagine personalizzata da utilizzare come miniatura del grafico aperto.

Per maggiori dettagli e modi alternativi per aggiungere metadati a grafi aperti, consulta la nostra guida su come aggiungere i metadati di Facebook Open Graph in WordPress.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere il pulsante Mi piace di Facebook in WordPress. Potresti anche voler vedere il nostro elenco di come registrare un nome a dominio e il migliori plugin di social media per WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.