Vuoi personalizzare la pagina di accesso del tuo cliente WooCommerce?
La pagina di accesso predefinita di WordPress è semplice e non corrisponde al marchio del tuo negozio. La personalizzazione della pagina di accesso del cliente WooCommerce ti aiuta a fornire una migliore esperienza utente.
In questo articolo, ti mostreremo come creare una pagina di accesso WooCommerce completamente personalizzata e condivideremo anche suggerimenti su come personalizzare anche la pagina di accesso alla cassa.
Perché creare una pagina di accesso cliente WooCommerce personalizzata?
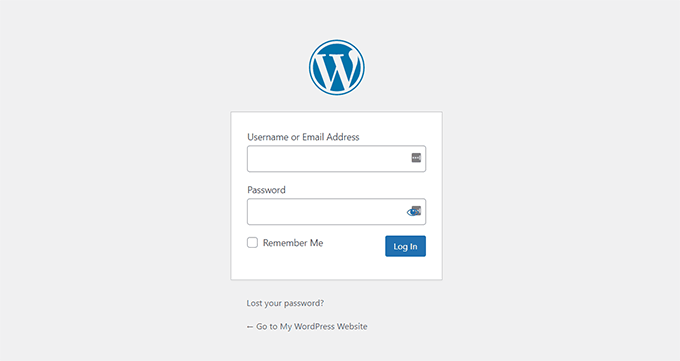
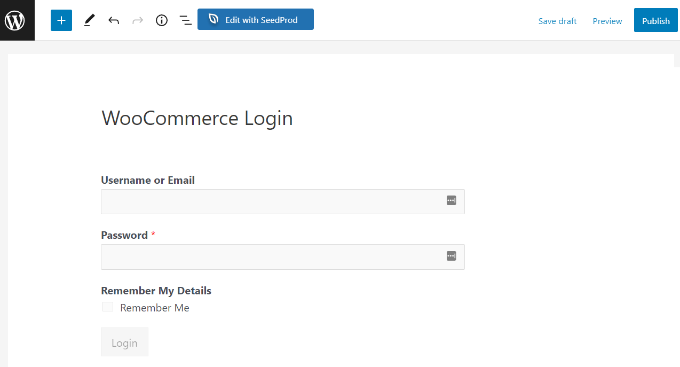
Quando i clienti accedono al tuo Negozio WooCommerce, vedranno la pagina di accesso predefinita di WordPress con solo il logo e il marchio di WordPress.

Questa pagina va bene se vuoi solo accedere alla dashboard del tuo sito. Tuttavia, i clienti potrebbero essere scoraggiati dal design semplice e trovare sospetto che la pagina di accesso non corrisponda all’aspetto del tuo sito web.
Personalizzazione del Le pagine di accesso di WooCommerce ti consentono di aggiungere il tuo logo e modificare il design in modo che corrisponda al tuo sito web. Ciò rende il tuo sito più professionale e offre una migliore esperienza utente.
Ti consente inoltre di aggiungere più campi modulo e ti consente persino di promuovere prodotti specifici o mostrare offerte speciali ai clienti.
Detto questo, vediamo come creare una pagina di accesso cliente personalizzata in WooCommerce.
Crea una pagina di accesso WooCommerce completamente personalizzata utilizzando SeedProd
Il modo migliore per creare una pagina di accesso cliente WooCommerce personalizzata è utilizzare SeedProd. È il miglior destinazione di WordPress page e generatore di temi per WordPress, ed è incredibilmente facile da usare.
Puoi utilizzare il builder drag-and-drop di SeedProd per personalizzare il design e il layout di una pagina o del tuo tema WordPress senza toccare una singola riga di codice.
Per questo tutorial, utilizzeremo SeedProd Pro licenza perché include il modello di pagina di accesso e altre opzioni di personalizzazione avanzate. C’è anche un SeedProd Lite< /a> versione che puoi usare gratuitamente.
Per prima cosa, devi installare e attivare il plugin SeedProd. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin per WordPress.
Al momento dell’attivazione, vedrai la schermata di benvenuto di SeedProd. Vai avanti e inserisci la tua chiave di licenza e fai clic sul pulsante “Verifica chiave”. Puoi trovare la chiave di licenza nell’area dell’account SeedProd.

In seguito, puoi creare un login personalizzato pagina per il tuo negozio WooCommerce.
Semplicemente vai su SeedProd » Landing Pages dalla dashboard di WordPress e fai clic sul pulsante “Imposta una pagina di accesso”.

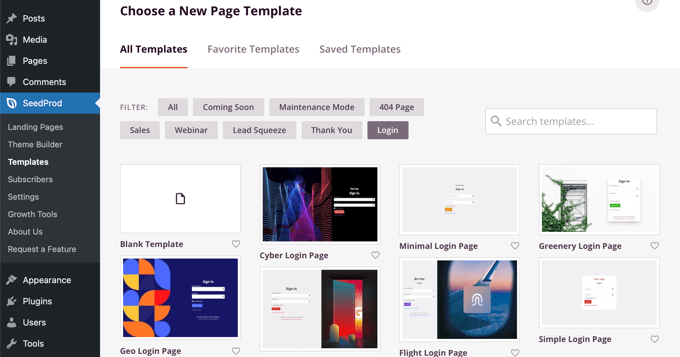
Dopodiché, SeedProd ti mostrerà più modelli. Puoi selezionarne uno rapidamente e personalizzarlo in base alle tue esigenze. Questo aiuta a risparmiare tempo e puoi utilizzare un design esistente per creare la tua pagina di accesso WooCommerce.
Il plug-in ti consente anche di creare una pagina di accesso da zero utilizzando un modello vuoto.

Una volta selezionato un modello, si aprirà una finestra popup.
Vai avanti e inserisci un nome per la tua pagina e fai clic sul pulsante “Salva e inizia a modificare la pagina”.

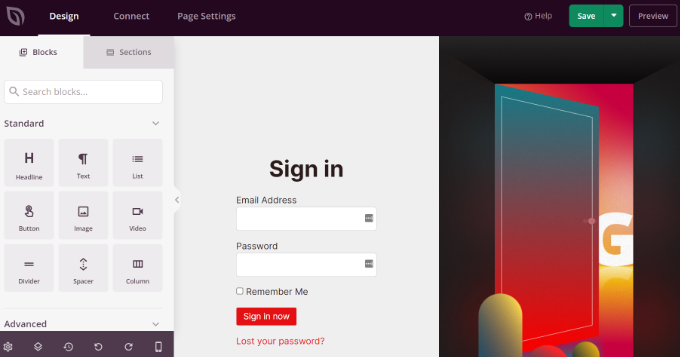
Successivamente, vedrai il generatore di pagine drag-and-drop.
Ora puoi personalizzare la pagina di accesso aggiungendo nuovi blocchi al modello dal menu alla tua sinistra.
SeedProd offre blocchi standard come titolo, testo, immagine, pulsante e altro.

Oltre a questi, puoi aggiungere blocchi avanzati come un omaggio, un modulo di contatto, pulsanti di condivisione social, modulo di attivazione e altro ancora. Ci sono anche blocchi WooCommerce come prodotti recenti, prodotti in primo piano e prodotti più venduti che puoi aggiungere al modello della tua pagina di accesso.
Utilizzando i blocchi WooCommerce, puoi facilmente consigliare i tuoi migliori prodotti e promuovere offerte di sconto per ottenere più conversioni.
A parte questo, SeedProd ti consente anche di personalizzare ulteriormente qualsiasi sezione della pagina di accesso. Fai semplicemente clic sulla sezione e vedrai più opzioni come la modifica dell’etichetta, del colore, del carattere e della spaziatura.

Una volta terminata la personalizzazione della pagina di accesso di WooCommerce, non dimenticare di fare clic sul pulsante “Salva” in alto.
Dopodiché, puoi andare alla scheda “Impostazioni pagina” e fare clic sull’interruttore “Stato pagina” per cambiarlo da Bozza a Pubblica. Quindi, puoi andare avanti e fare clic sul pulsante “Salva” e chiudere il generatore di pagine.

Da qui, tutto quello che resta è fare in modo che la tua nuova pagina di accesso WooCommerce personalizzata venga mostrata agli utenti. Per fare ciò, vai su SeedProd » Pagine di destinazione nella dashboard di WordPress.
Fai clic sull’interruttore in “Pagina di accesso” in modo che sia verde e indichi “Attivo”.

Una volta attivato, la tua nuova pagina di accesso apparirà sul tuo sito!
Puoi visitare il tuo negozio eCommerce per vederlo in azione.

Personalizza il modulo di accesso del cliente WooCommerce utilizzando WPForms
Vuoi creare un modulo di accesso che corrisponda anche al tema del tuo sito Web e offra più campi modulo?
Il modulo di accesso WordPress predefinito consente solo agli utenti di inserire il proprio indirizzo e-mail o nome utente insieme a una password. Con un modulo di accesso personalizzato, puoi aggiungere più campi e consentire ai clienti di accedere con il loro nome o numero di telefono.
Il modo migliore per farlo è utilizzare WPForms . È il il migliore Generatore di moduli WordPress facile da usare per i principianti. Oltre 5 milioni di siti Web utilizzano WPForms per creare moduli più intelligenti.
Puoi creare facilmente un modulo di accesso WooCommerce personalizzato e visualizzarlo ovunque nel tuo negozio online, come la barra laterale o la pagina del prodotto.
Per questo tutorial, utilizzeremo il piano WPForms Pro perché include il componente aggiuntivo Registrazione utente. Puoi anche provare gratuitamente versione di WPForms per iniziare.
In primo luogo, dovrai installare e attivare il plug-in WPForms. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin per WordPress.
Dopo l’attivazione, puoi accedere a WPForms »Impostazioni dalla dashboard di WordPress e inserire la chiave di licenza. Puoi trovare la chiave di licenza nell’area dell’account WPForms.

Avanti , dovrai andare su WPForms »Componenti aggiuntivi nel pannello di amministrazione di WordPress.
Dopodiché, scorri verso il basso fino a “Componente aggiuntivo per la registrazione dell’utente” e quindi fai clic sul pulsante “Installa componente aggiuntivo”.

Ora sei pronto per creare un modulo di accesso personalizzato per WooCommerce. Vai semplicemente su WPForms »Aggiungi nuovo per avviare il generatore di moduli.
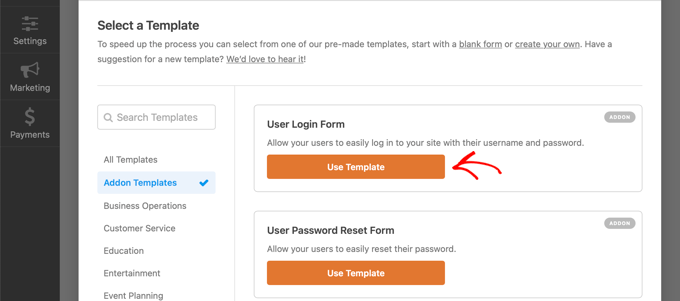
Nella schermata successiva, puoi inserire un nome per il tuo modulo in alto. Quindi, cerca il modello “Modulo di accesso utente” e fai clic sul pulsante “Utilizza modello”.

Dopodiché, puoi personalizzare il modello del modulo di accesso utente utilizzando il generatore di trascinamento della selezione. WPForms semplifica l’aggiunta di diversi campi al modulo o la riorganizzazione dei campi esistenti nel modello.
Ad esempio, puoi aggiungere campi avanzati come i numeri di telefono trascinandoli dal menu alla tua sinistra e rilasciandolo sul modello.

Puoi personalizzare ulteriormente ogni campo del modulo nel modello. Basta fare clic su qualsiasi campo e modificarne l’etichetta, aggiungere una descrizione e impostarlo come campo obbligatorio nel modulo.
Dopodiché, puoi andare alla scheda “Impostazioni” nel generatore di moduli. Nelle Impostazioni generali, puoi modificare il “Testo del pulsante di invio” in “Accedi”.

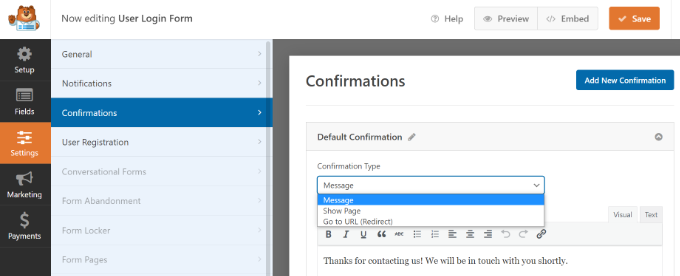
Successivamente, puoi andare alla scheda “Conferme” per cambiare cosa accadrà quando un utente accederà con successo.
Fai clic sul menu a discesa “Tipo di conferma” e seleziona un’opzione. Puoi mostrare ai clienti un messaggio, visualizzare una pagina o reindirizzarli a un URL specifico.
Ad esempio, puoi aggiungere il tuo modulo di accesso a WooCommerce su una pagina di prodotto e consentire ai clienti di accedere rapidamente per acquistare il tuo prodotto.

Al termine, fai semplicemente clic sul pulsante “Salva” in alto.
In seguito, dovrai aggiungere il modulo di accesso del cliente WooCommerce a una pagina del tuo sito.
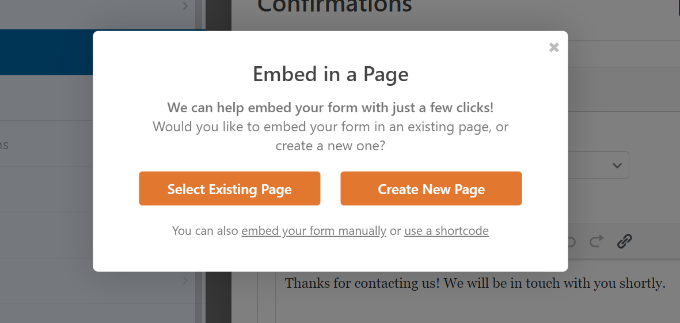
Fai semplicemente clic sul pulsante “Incorpora” nella parte superiore del builder. Puoi quindi scegliere se inserire il modulo in una pagina esistente o crearne una nuova.

Scegliamo ‘Crea nuova pagina’ opzione per ora.
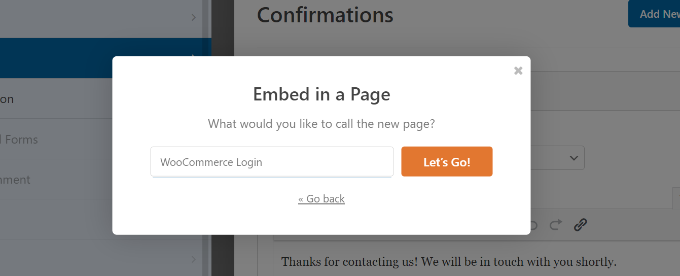
In seguito, dovrai inserire un nome per la tua pagina e fare clic sul pulsante “Let’s Go!”.

Dopodiché, vedrai il modulo di accesso a WPForms all’interno dell’area dei contenuti di WordPress.
Ora puoi visualizzare in anteprima il tuo modulo, pubblicare la nuova pagina e visualizzare il login WooCommerce personalizzato per i tuoi clienti.

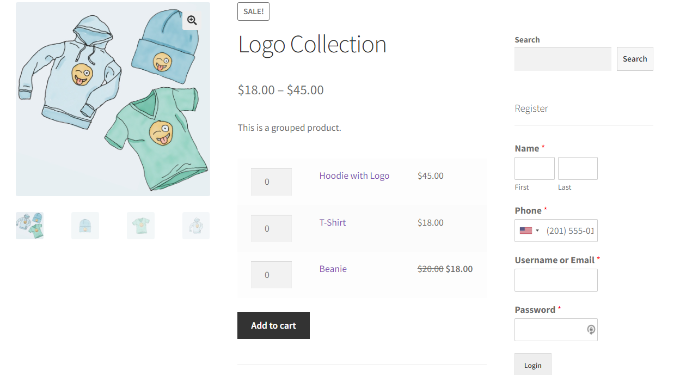
D’altra parte, puoi anche aggiungere il tuo modulo di accesso WooCommerce alla barra laterale del tuo negozio . In questo modo, il tuo modulo apparirà su ogni pagina di prodotto e consentirà ai clienti di accedere rapidamente.
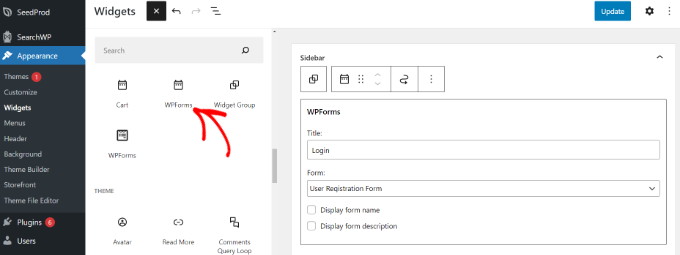
Semplicemente, vai su Aspetto »Widget dalla dashboard di WordPress. Quindi, fai clic sul pulsante “+” e aggiungi un WPForms blocco widget.
Dopodiché, puoi scegliere il tuo modulo di accesso dal menu a discesa e inserire un titolo.

Al termine, fai clic sul pulsante “Aggiorna”.
Ora puoi visitare il tuo negozio online per vedere il modulo di accesso nella barra laterale.

Per altri modi per creare una pagina di accesso cliente WooCommerce personalizzata, potresti voler vedere la nostra guida su come creare una pagina di accesso WordPress personalizzata.
Inoltre, puoi anche vedere il nostro tutorial su come aggiungere un menu di navigazione in WordPress in modo da poter aggiungere la tua pagina di accesso a WooCommerce alla navigazione del tuo sito web.
Bonus: Personalizza la pagina di accesso di WooCommerce Checkout
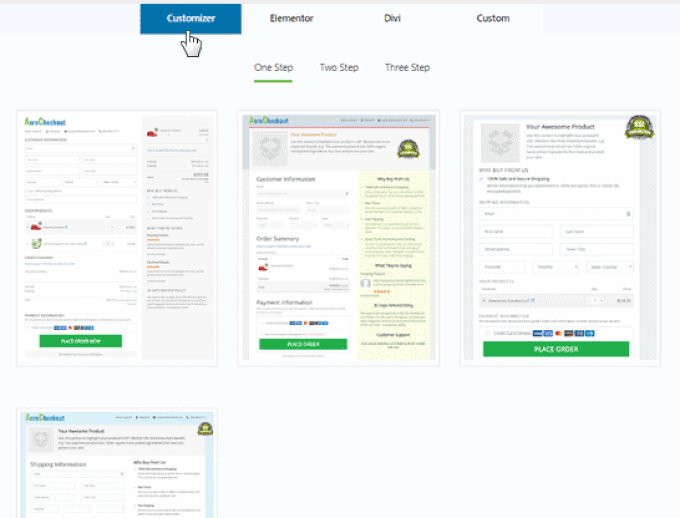
WooCommerce consente ai visitatori di ritorno di accedere durante la pagina di pagamento. Se stai cercando di personalizzare la pagina di accesso al checkout di WooCommerce, il modo migliore per farlo è utilizzare un potente plug-in per la creazione di imbuti come WooFunnels.
WooFunnels ti consente di personalizzare il tuo Pagina di pagamento di WooCommerce, aggiunta di pagamento in più passaggi, aggiunta di upsell con un clic e molto altro ancora.
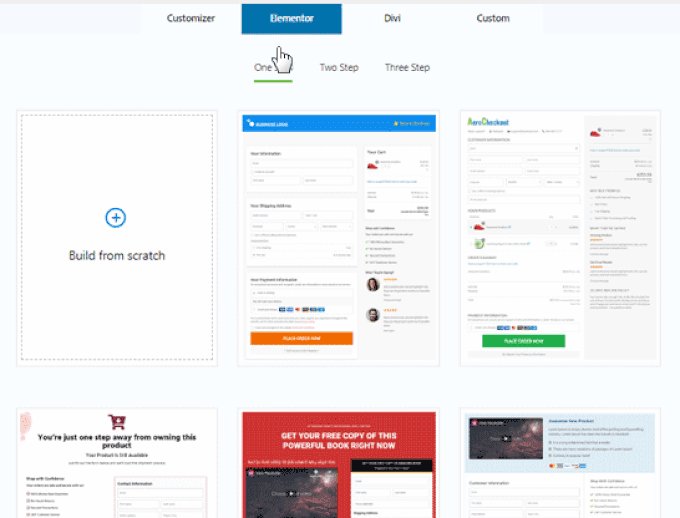
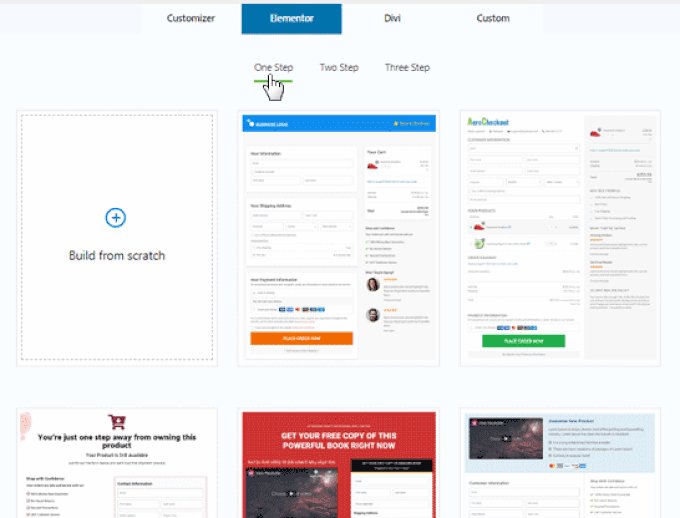
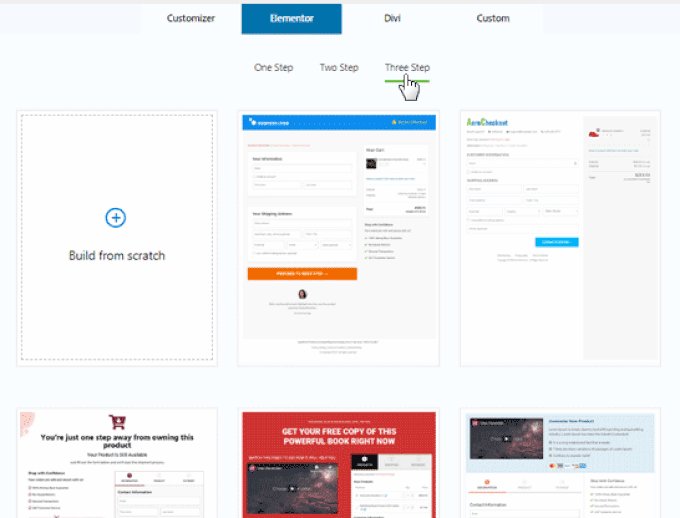
Puoi scegliere tra dozzine di modelli di pagamento predefiniti altamente ottimizzati per le conversioni e la parte migliore è che puoi personalizzarli utilizzando uno qualsiasi dei famosi page builder di WordPress.

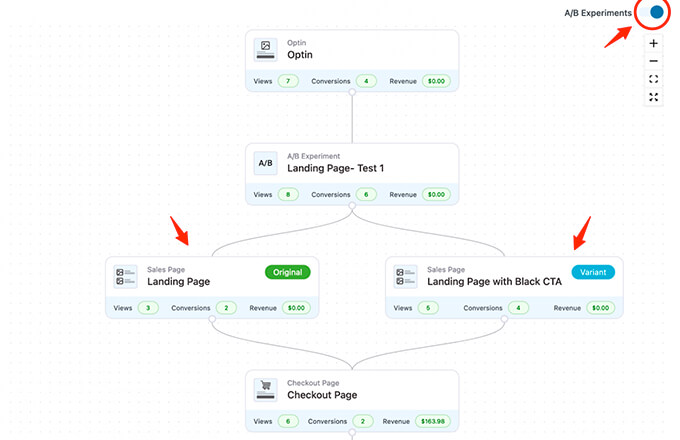
Hai la possibilità di testare A/B più canalizzazioni, pagine di vendita e offerte di upsell.
WooFunnels ti offre analisi dettagliate su ogni passaggio della tua canalizzazione WooCommerce.

Viene inoltre fornito con un potente componente aggiuntivo per l’automazione del marketing, Autonami, che consente personalizzi le e-mail di WooCommerce, invii una notifica e-mail di gocciolamento in WooCommerce per l’abbandono del carrello, serie di benvenuto e altro ancora.

Se sei seriamente intenzionato a far crescere il tuo negozio WooCommerce, allora questo è uno degli strumenti indispensabili che ti consigliamo.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come creare una pagina di accesso cliente WooCommerce personalizzata. Puoi anche vedere la nostra scelta di esperti su i migliori plugin per WooCommerce e la nostra guida definitiva su come risolvere il problema di WordPress che non invia e-mail.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale YouTube per tutorial video WordPress. Puoi trovarci anche su Twitter e Facebook.