Vuoi nascondere un widget WordPress specifico per gli utenti mobili?
I widget sono contenuti dinamici che vengono spesso aggiunti nella barra laterale o nel piè di pagina del sito web. A volte un widget può avere un bell'aspetto sui dispositivi desktop / laptop, ma potresti volerlo nascondere sui dispositivi mobili.
In questo articolo, ti mostreremo come nascondere in modo condizionale un widget WordPress su dispositivi mobili (senza scrivere alcun codice).
Nota: Nella maggior parte temi WordPress reattivi, la barra laterale apparirà sotto i tuoi contenuti sui dispositivi mobili. Questo è il motivo per cui spesso i proprietari di siti Web desiderano nascondere determinati widget sui dispositivi mobili per accelerare la velocità del proprio sito Web per gli utenti mobili.
Come nascondere un widget su dispositivi mobili in WordPress
Per il bene di questo tutorial, nasconderemo il widget di ricerca sul nostro sito demo, ma puoi usarlo per nascondere qualsiasi widget di WordPress.
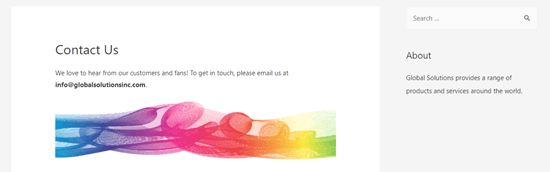
Sul nostro sito dimostrativo, il widget di ricerca viene visualizzato nella parte superiore della nostra barra laterale e sembra a posto sul desktop.

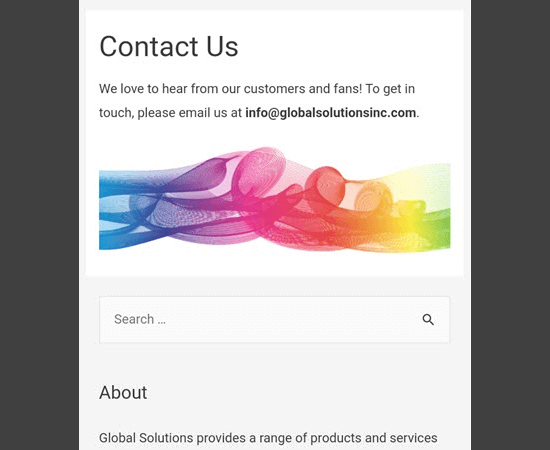
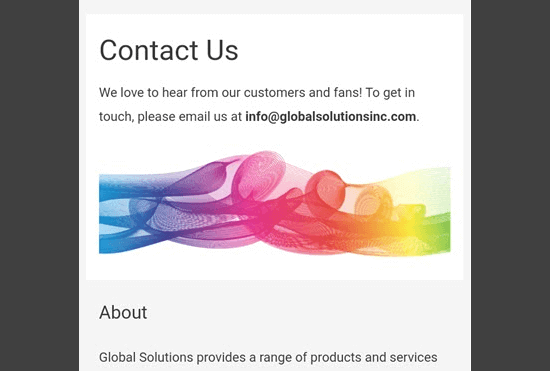
Tuttavia, su un telefono cellulare, i widget della barra laterale vengono visualizzati sotto il contenuto anziché accanto ad esso:

Nasconderemo il widget di ricerca in modo che venga visualizzato solo sui desktop e non sui dispositivi mobili.
Nota: In questo tutorial, il termine “desktop” include sia i laptop che i normali desktop.
Innanzitutto, è necessario installare e attivare il Opzioni widget collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
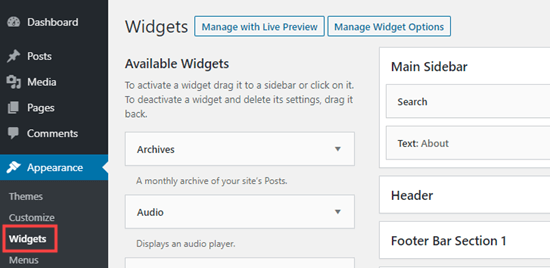
Dopo l'attivazione, vai al Aspetto »Widget nella tua area di amministrazione di WordPress.

In questa schermata, vedrai i tuoi widget attivi posizionati nelle aree pronte per i widget del tuo sito web.
Andiamo avanti e modifichiamo il widget di ricerca facendo clic sul nome del widget:

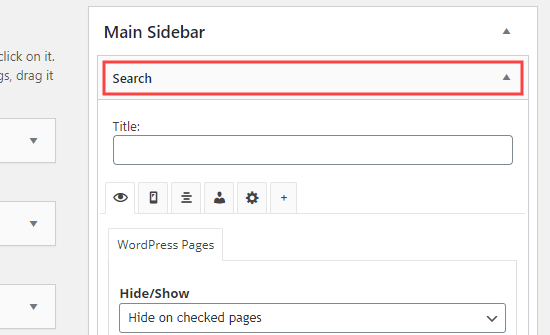
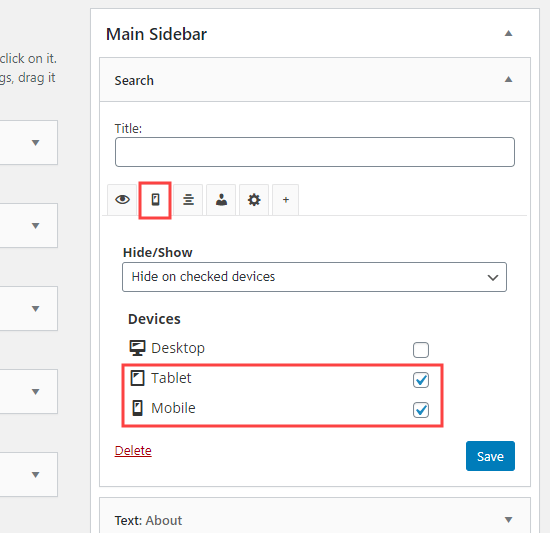
Nelle impostazioni del widget, vedrai una nuova sezione aggiunta dal plug-in Opzioni widget. Qui, fai semplicemente clic sulla piccola icona del cellulare, quindi scegli su quale dispositivo o dispositivi desideri nascondere il widget.

Non dimenticare di fare clic sul pulsante “Salva” per salvare le modifiche.
Ora vai avanti e controlla il tuo sito utilizzando un dispositivo mobile. Quel widget non verrà più visualizzato nella tua area widget:

Ma cosa succede se si desidera nascondere un widget sui dispositivi desktop ma visualizzarlo sugli schermi mobili?
Diamo un'occhiata a come farlo.
Come creare una versione mobile di un widget in WordPress
A volte, potresti voler avere una versione di un widget per i visitatori desktop e una diversa per i visitatori mobili.
Ad esempio, potresti voler mostrare i tuoi cinque post più recenti sul desktop, ma solo tre post sui dispositivi mobili.
Questo è anche facile da fare con il plug-in Opzioni widget. Puoi semplicemente creare due widget e impostare un widget da visualizzare solo sul desktop e l'altro da visualizzare solo su dispositivi mobili.
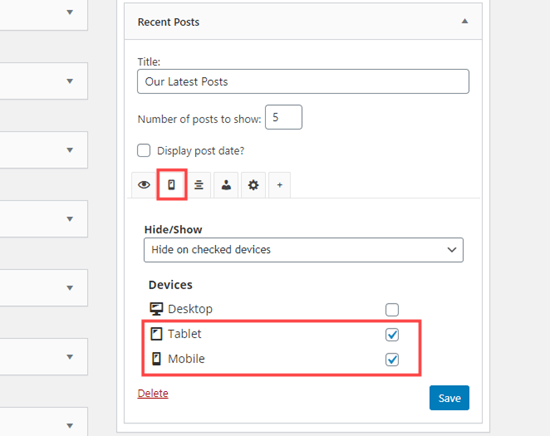
Innanzitutto, aggiungi o apri il widget che desideri visualizzare solo sul desktop. Quindi, fai clic sulla piccola icona del cellulare. Dopodiché, seleziona semplicemente le caselle “Tablet” e “Mobile” per nascondere il widget su quei dispositivi:

Non dimenticare di premere il pulsante Salva per salvare le modifiche.
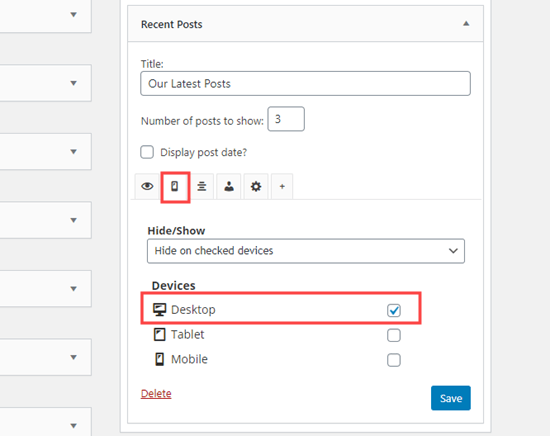
Ora aggiungi o apri il widget che desideri visualizzare solo sui dispositivi mobili. Ripeti la stessa procedura, ma questa volta fai clic sulla casella di controllo “Desktop” per nascondere il widget sui dispositivi desktop:

Questo è tutto. Ora hai una versione desktop e una versione mobile del tuo widget.
Speriamo che questo articolo ti abbia aiutato a imparare come nascondere un widget sui dispositivi mobili in WordPress. Potresti anche controllare il nostro elenco di file i migliori costruttori di pagine WordPress drag & drop per personalizzare il tuo sito o come creare un tema personalizzato in WordPress (senza scrivere alcun codice).
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Il post Come nascondere un widget WordPress su dispositivo mobile (facile per principianti) è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.
