Vuoi creare un popup WooCommerce per aumentare le vendite?
I popup di Lightbox ti consentono di attirare facilmente l'attenzione dei clienti e spingerli a effettuare un acquisto. Puoi utilizzare i popup di WooCommerce per offrire coupon, promuovere le vendite, inserire visitatori nella tua lista e-mail e altro ancora.
In questo articolo, ti mostreremo come creare facilmente un popup WooCommerce per aumentare le vendite. Ti mostreremo diversi tipi di popup e come applicarli al tuo negozio.
Perché devi creare un popup WooCommerce
Ti sei mai chiesto perché continui a vedere popup su tutti i principali siti Web di e-commerce?
È perché i popup fanno un ottimo lavoro nel convertire i visitatori del sito web in clienti paganti. Aiutano i negozi online ad attirare rapidamente l'attenzione dei clienti mostrando loro messaggi mirati al momento giusto.
Se esegui un file Negozio WooCommerce, puoi utilizzare i popup per aiutarti:
- Aumenta le vendite fornendo messaggi tempestivi ai tuoi clienti. Ad esempio, potresti far apparire il popup quando gli utenti stanno per lasciare il tuo negozio.
- Recupera le vendite di carrelli abbandonati offrendo un coupon o la spedizione gratuita.
- Vendi più prodotti tramite vendite incrociate (promozione di prodotti correlati) e upsell (promozione di un prodotto con migliori caratteristiche).
- Crea la tua mailing list, i tuoi follower sui social o ricorda ai tuoi clienti le vendite e le promozioni in corso.
Detto questo, diamo un'occhiata a come utilizzare i popup di WooCommerce per aumentare le vendite e le conversioni nel tuo negozio.
Useremo OptinMonster per questo tutorial. OptinMonster è un potente strumento di ottimizzazione delle conversioni che ti consente di trasformare i visitatori del sito web che abbandonano in abbonati e clienti.
Si integra perfettamente con WooCommerce e dispone di potenti opzioni di personalizzazione create appositamente per i negozi WooCommerce.
Mancia: Per creare coupon per le tue offerte, ti consigliamo di utilizzare Buoni avanzati. Ti permette di creare molte cose diverse buoni intelligenti per il tuo sito WooCommerce.
Introduzione a OptinMonster
Prima di iniziare a creare un popup WooCommerce, è necessario un account OptinMonster collegato al tuo sito WordPress.
Per prima cosa, vai al OptinMonster sito web e registrati per un account.
Mancia: Il piano Pro di OptinMonster ti consente di utilizzare la maggior parte delle funzionalità che copriremo. Se vuoi creare una campagna “gira per vincere”, hai bisogno del piano di crescita.
Dopo esserti registrato a OptinMonster, devi collegare il tuo account OptinMonster al tuo sito WordPress. Per fare ciò, devi prima installare e attivare il file Plugin OptinMonster sul tuo sito WordPress. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
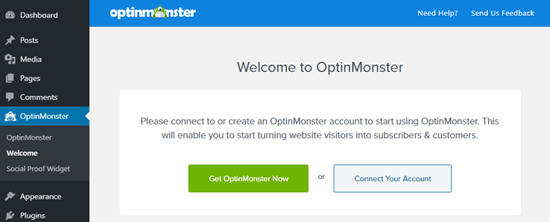
Dopo l'attivazione, dovresti vedere la schermata di benvenuto di OptinMonster nel tuo pannello di amministrazione di WordPress. Fai clic sul pulsante “Collega il tuo account”.

Ora segui le istruzioni sullo schermo per connettere il tuo account OptinMonster al tuo sito WordPress.
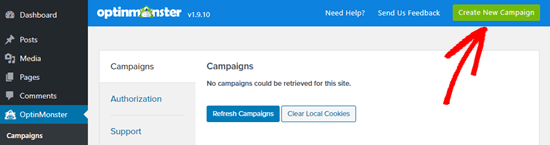
Dopo averlo fatto, vedrai la pagina Campagne. Qui, devi fare clic sul pulsante “Crea nuova campagna”:

Nel resto di questo tutorial, tratteremo diversi tipi di popup di WooCommerce. Puoi utilizzare questi collegamenti rapidi per passare direttamente alle istruzioni per ciascuno di essi.
- Come creare un popup di coupon WooCommerce
- Come creare un popup di abbandono del carrello WooCommerce
- Come creare un popup di vendita incrociata di WooCommerce per promuovere prodotti correlati
- Come creare un popup di upsell di WooCommerce per convincere i clienti a spendere di più
- Come creare un popup “Gira per vincere” di WooCommerce gamificato
- Come creare un popup a schermo intero per WooCommerce
Come creare un popup di coupon WooCommerce
I buoni sono un ottimo modo per aumentare le vendite. Puoi utilizzare un popup per assicurarti che i clienti conoscano il tuo coupon e incoraggiarli a usarlo.
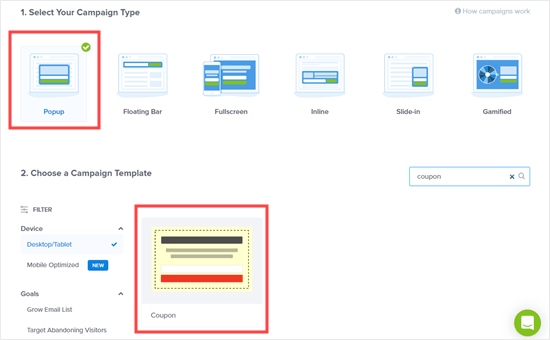
Per creare un popup coupon, seleziona semplicemente il tipo di campagna “Popup”. Quindi, seleziona il tuo modello portandoci sopra il mouse e facendo clic sul pulsante “Usa modello”. Utilizzeremo il modello “Coupon”:

OptinMonster ti chiederà di dare un nome alla tua campagna e scegliere il sito su cui desideri caricarla.

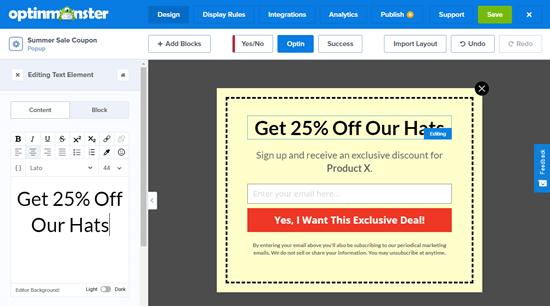
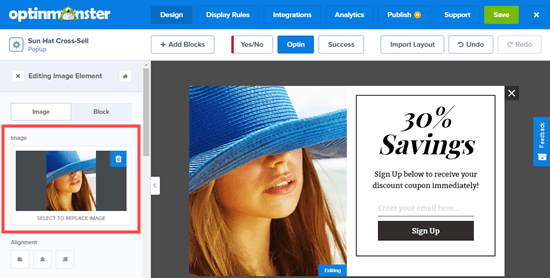
Ora è il momento di progettare il tuo coupon. È sufficiente fare clic su una parte qualsiasi del coupon per modificarlo. Puoi modificare il testo, il carattere, i colori e altro ancora. Qui stiamo modificando il testo dell'intestazione del coupon:

Puoi anche rimuovere parti del coupon. Ad esempio, potresti decidere di non voler avere una casella di registrazione via email. Potresti semplicemente visualizzare un codice coupon all'interno del popup per incoraggiare il cliente a utilizzarlo immediatamente.
Mancia: Il codice coupon predefinito è SAVE25. Viene visualizzato sullo schermo dopo che il cliente ha inserito il proprio indirizzo e-mail. È facile modificarlo o rimuoverlo nella visualizzazione “Successo” per il tuo popup.
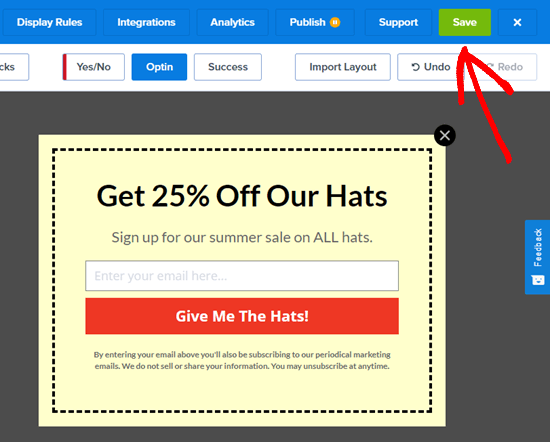
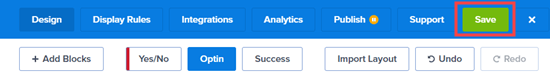
Non dimenticare di fare clic sul pulsante “Salva” una volta terminato di apportare modifiche al design del coupon:

Per ulteriore assistenza, dai un'occhiata alle nostre istruzioni passo passo su creazione di un popup coupon. Quel tutorial spiega anche come integrare OptinMonster con la tua mailing list.
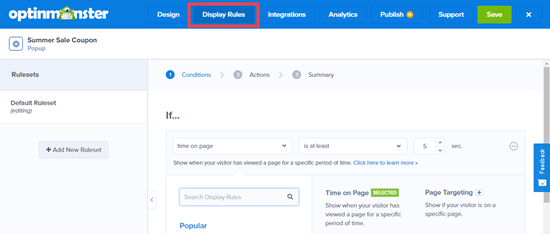
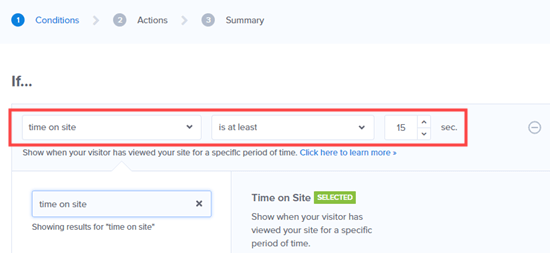
Dopo aver creato il popup del coupon, è necessario impostare le regole di visualizzazione. Fare clic sulla scheda “Regole di visualizzazione” nella barra superiore. Per impostazione predefinita, il coupon apparirà dopo 5 secondi dalla scadenza, su tutte le pagine del tuo sito.

Potresti volerlo cambiare in una durata più o meno lunga, o basarlo su quanto tempo il visitatore è stato sul tuo sito nel suo complesso. Potresti anche voler mostrare il coupon solo su alcune pagine del tuo sito.
Faremo apparire il popup del nostro coupon dopo che il nostro potenziale cliente è stato sul nostro sito per almeno 15 secondi. Ciò significa che vedranno il coupon anche se si spostano rapidamente tra diverse pagine di prodotto differenti:

Il passaggio finale è pubblicare il popup del coupon e renderlo attivo sul tuo sito. Segui le nostre istruzioni alla fine dell'articolo per ricevere assistenza.
Come creare un popup di abbandono del carrello WooCommerce
Potresti perdere un'enorme quantità di denaro per abbandono del carrello.
Un popup è un ottimo modo per invitare i visitatori a completare il check-out. Puoi creare uno speciale popup di WooCommerce da visualizzare quando un utente si trova nella pagina del carrello e si sposta per lasciare il tuo sito.
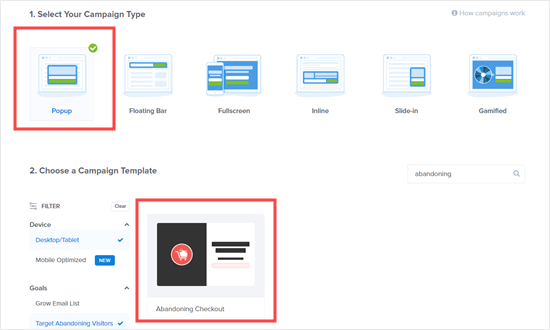
Innanzitutto, crea una nuova campagna in OptinMonster. Devi selezionare “Popup” per il tipo di campagna. Quindi, vai avanti e scegli un modello per il tuo popup. Utilizzeremo il modello “Abbandono checkout”:

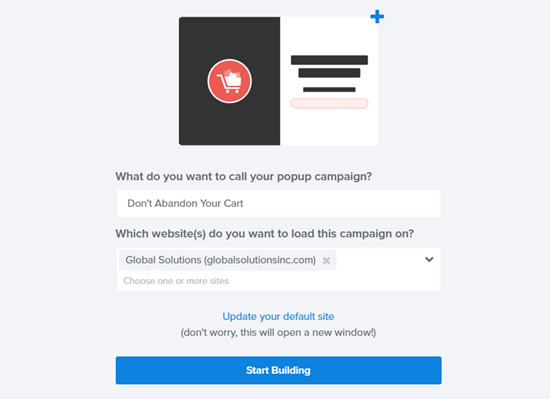
Ora, dai un nome alla tua campagna popup e fai clic sul pulsante “Inizia a creare”:

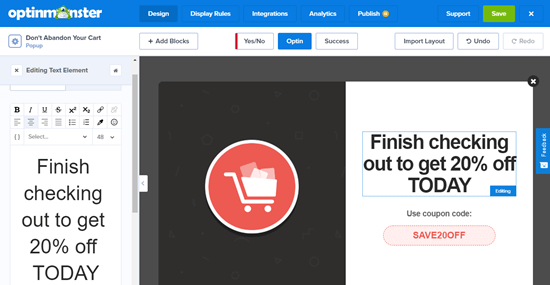
Il modello scelto si aprirà nel generatore di campagne. Puoi modificare il testo, i colori, i caratteri e altro ancora. Basta fare clic sull'elemento che si desidera modificare:

Una volta terminate le modifiche, non dimenticare di fare clic sul pulsante Salva in alto a destra.

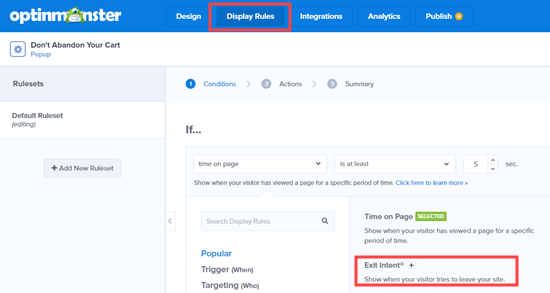
Ora è il momento di impostare il popup in modo che venga visualizzato nella pagina del carrello degli acquisti di WooCommmerce. Innanzitutto, fai clic sulla scheda “Regole di visualizzazione” nella parte superiore dello schermo.
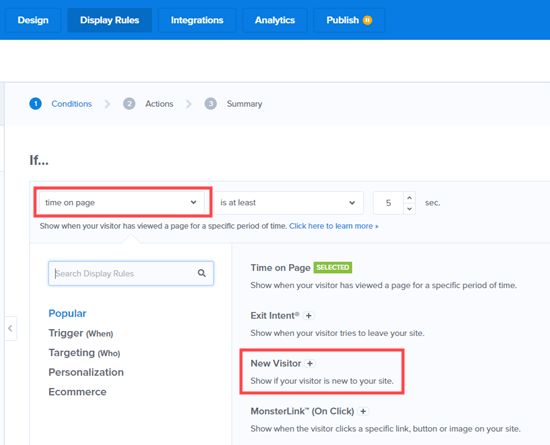
Fai clic sul menu a discesa “tempo sulla pagina” qui se non è già selezionato, quindi fai clic su “Esci intenzione”. OptinMonster di tecnologia dell'intento di uscita ti permette di mostrare il tuo messaggio nel momento preciso in cui l'utente mostra l'intenzione di lasciare il tuo sito web.

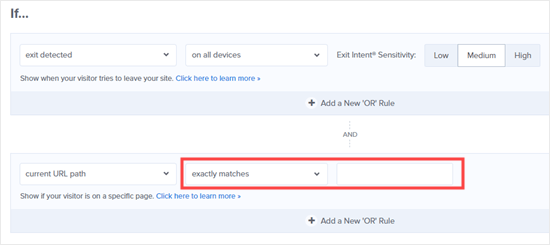
Quindi, scorri la pagina verso il basso. Lascia qui il primo menu a discesa come “percorso URL corrente” e imposta il secondo menu a discesa su “corrispondenze esattamente”. Nella casella visualizzata, inserisci l'URL della pagina del tuo carrello.

Non dimenticare di salvare le modifiche. Quindi, vai alla scheda Pubblica per pubblicare il tuo coupon sul tuo negozio online. Puoi trovare istruzioni su questo più avanti nel nostro tutorial.
Come creare un popup di vendita incrociata di WooCommerce per promuovere prodotti correlati
Un altro ottimo modo per aumentare le vendite è il cross-sell dei tuoi prodotti. Il cross-selling è quando promuovi un prodotto che va con qualcosa che il cliente sta già acquistando.
Ad esempio, se il tuo cliente acquista una camicia estiva, potrebbe anche essere interessato all'acquisto di un cappello da sole. Oppure, se acquistano biglietti di auguri, potrebbero anche volere carta da regalo.
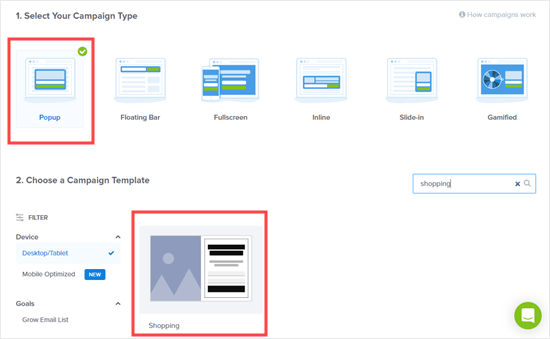
Per creare un popup di vendita incrociata in OptinMonster, devi prima creare una nuova campagna. Assicurati di selezionare “Popup” per il tipo di campagna, quindi scegli il modello che desideri.
Utilizzeremo il modello “Shopping” per il nostro popup.

Successivamente, OptinMonster ti chiederà di nominare la campagna e scegliere il sito Web su cui desideri caricarla. Dopo averlo fatto, fai semplicemente clic sul pulsante “Inizia a creare”.

Verrai portato nell'editor della campagna. Qui puoi modificare qualsiasi aspetto del tuo modello facendo clic su di esso. Abbiamo caricato un'immagine diversa per la nostra campagna:

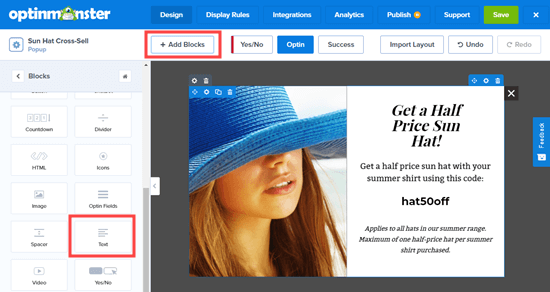
È facile modificare il testo, i pulsanti e altro ancora. Puoi persino includere il coupon immediatamente come abbiamo fatto noi, eliminando il file newsletter via email campo di registrazione. Abbiamo aggiunto blocchi di testo extra al nostro popup per fornire il codice coupon:

Se mantieni l'email di registrazione, assicurati di modificare la visualizzazione “Operazione riuscita” del popup per visualizzare il codice coupon scelto.
Mancia: Se utilizzi la registrazione tramite posta elettronica, devi anche collegare OptinMonster al tuo provider di posta elettronica nella scheda “Integrazioni”. Ci sono istruzioni su questo nella nostra guida passo passo su creazione di un popup coupon.
Una volta terminata la creazione della campagna, non dimenticare di fare clic sul pulsante “Salva” in alto a destra.

Per mostrare la tua campagna ai clienti con prodotti specifici nei loro carrelli, devi connettere OptinMonster a WooCommerce.
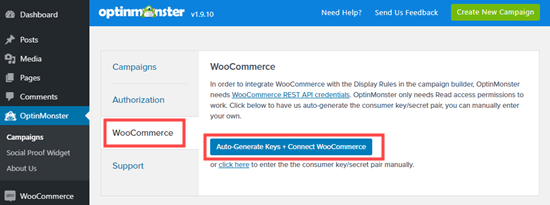
Per fare ciò, fai clic sulla scheda OptinMonster nella dashboard di WordPress, quindi fai clic sulla scheda “WooCommerce”.

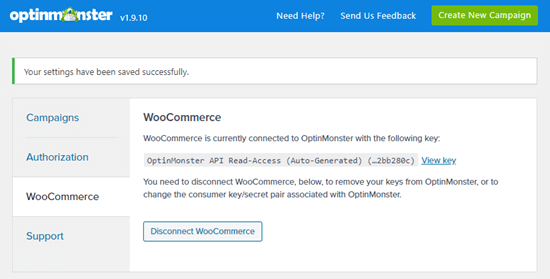
Dovresti vedere un messaggio che ti informa che WooCommerce è connesso a OptinMonster:

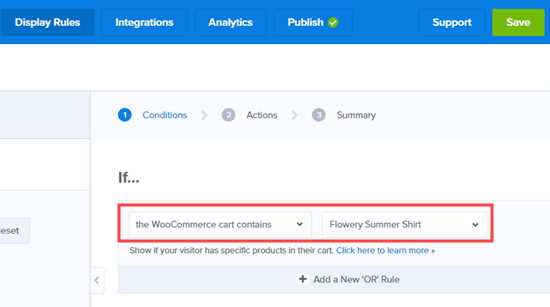
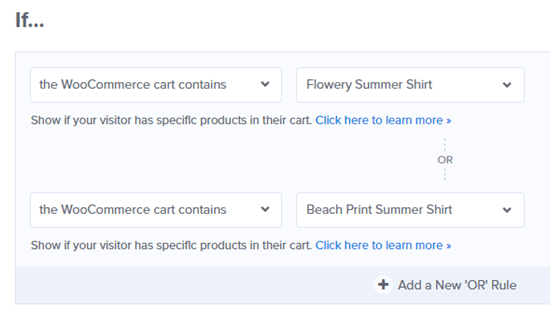
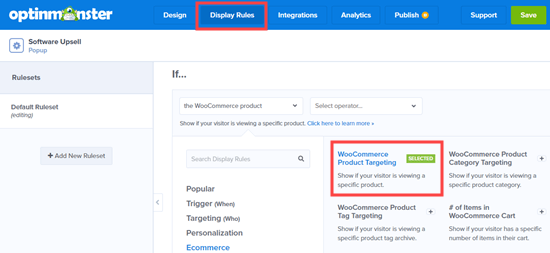
Ora torna all'app OptinMonster e modifica la campagna scelta. Fare clic sulla scheda “Regole di visualizzazione”, quindi selezionare “il carrello di WooCommerce contiene” e il prodotto scelto per la regola:

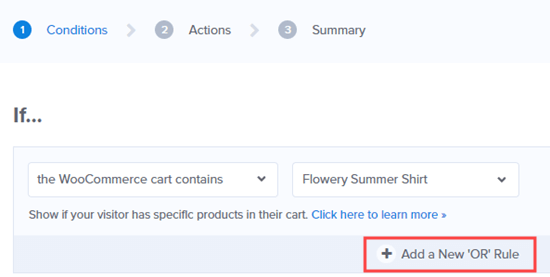
È necessario impostare una regola separata per ogni prodotto a cui si desidera applicare il cross-sell. È sufficiente fare clic per aggiungere una nuova regola “OR”:

Quindi, aggiungi la regola come prima:

Non dimenticare di fare clic sul pulsante “Salva” in alto a destra dello schermo. Ora, devi solo seguire le istruzioni alla fine di questo tutorial per mettere il tuo popup in diretta sul tuo sito.
Come creare un popup di upsell di WooCommerce per convincere i clienti a spendere di più
Un popup di upsell ti consente di incoraggiare i clienti ad acquistare un prodotto più costoso di quello che stavano considerando.
Ad esempio, se vendi un pacchetto software, potresti offrire un'offerta speciale su un piano più costoso.
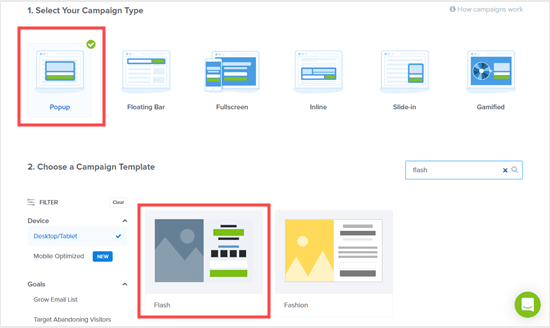
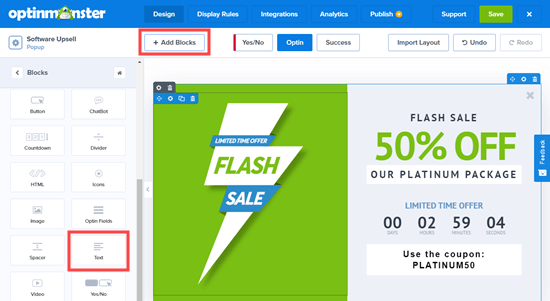
Per creare il tuo popup di upsell, devi prima creare una nuova campagna OptinMonster. Seleziona “Popup” per il tipo di campagna e scegli il modello che desideri utilizzare. Utilizzeremo il modello “Flash”:

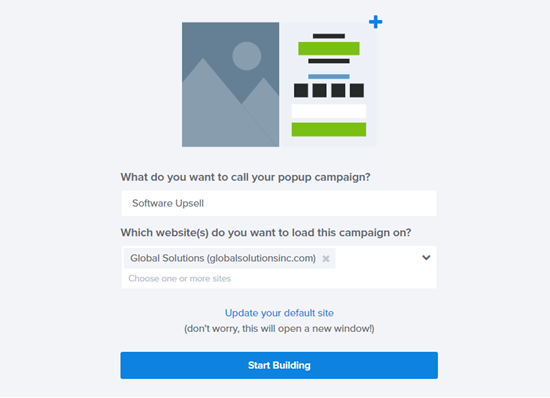
Dopo aver selezionato il modello, OptinMonster ti chiederà di assegnare un nome alla campagna e di selezionare il sito su cui desideri eseguirla. Dopo averlo fatto, fai semplicemente clic sul pulsante Avvia creazione:

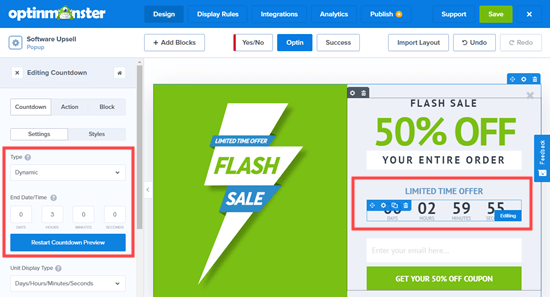
Ora puoi modificare tutto ciò che ti piace della campagna facendo clic sull'elemento. Stiamo per cambiare il timer per diventare un timer dinamico (sempreverde). Ciò significa che verrà impostato individualmente per ogni cliente:

Se desideri offrire subito ai clienti il coupon, rimuovi semplicemente il campo dell'email. È facile utilizzare la funzione “Aggiungi blocchi” per aggiungere un campo di testo con un codice coupon qui.

Quando sei soddisfatto del tuo coupon, fai clic sul pulsante “Salva” in alto a destra. Quindi, fai clic sulla scheda “Regole di visualizzazione”.
Segui semplicemente le istruzioni sopra per i coupon di vendita incrociata per connettere OptinMonster e WooCommerce. Quindi, imposta una regola di visualizzazione per mostrare il popup quando l'utente sta guardando un prodotto specifico:

Mancia: Non vuoi seguire i passaggi per connettere OptinMonster e WooCommerce? Puoi invece utilizzare la regola di targeting per pagina di OptinMonster per scegliere come target l'URL della tua pagina prodotto.
Dopo aver impostato le regole di visualizzazione, vai avanti e salva il popup. Quindi, pubblicalo semplicemente sul tuo sito seguendo le istruzioni alla fine di questo tutorial.
Come creare un popup “Gira per vincere” di WooCommerce gamificato
Il popup “Gira una ruota” che vedremo è leggermente diverso. Il popup “gira per vincere” gamificato offre al cliente un'offerta speciale o un coupon. È un'alternativa divertente per aumentare le conversioni e il coinvolgimento complessivo.
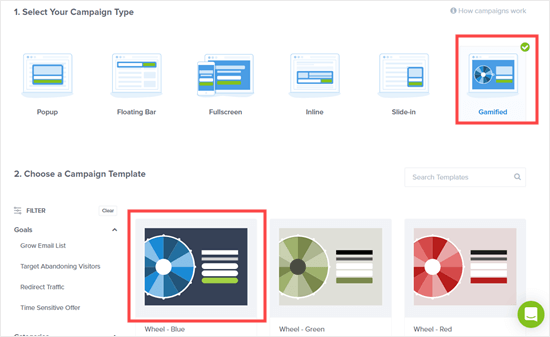
Innanzitutto, crea una nuova campagna in OptinMonster e seleziona il tipo di campagna Gamified. Sono disponibili 3 modelli tra cui scegliere. Useremo la ruota blu:

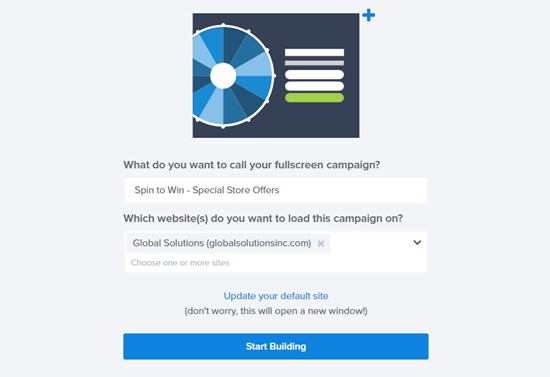
OptinMonster ti chiederà di dare un nome alla tua campagna e di scegliere su quale sito web caricarla. Al termine, fai clic sul pulsante “Inizia a creare”.

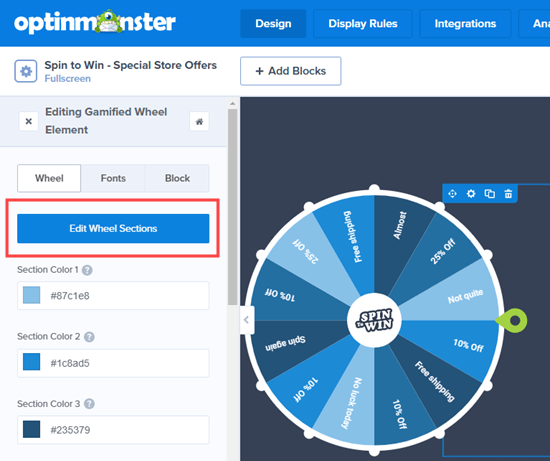
Ora vedrai il modello della ruota dei coupon nell'editor di OptinMonster. Fai semplicemente clic su qualsiasi elemento che desideri modificare. Per modificare le diverse opzioni sulla ruota, fai clic su di essa, quindi fai clic sul pulsante “Modifica sezioni ruota”:

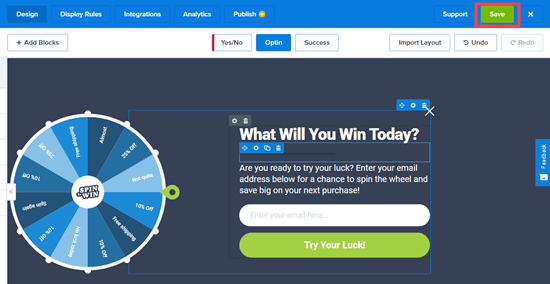
Quando sei soddisfatto della ruota dei coupon, fai clic sul pulsante “Salva” nella parte superiore dello schermo:

Segui la nostra guida passo passo per creando un popup “gira per vincere” se desideri ulteriore aiuto con l'impostazione della ruota dei coupon.
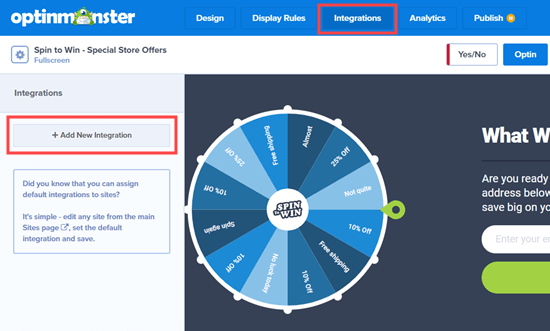
Devi anche collegare OptinMonster al tuo sistema di posta elettronica. Per farlo, fai semplicemente clic sulla scheda “Integrazioni”, quindi fai clic sul pulsante “Aggiungi nuova integrazione”:

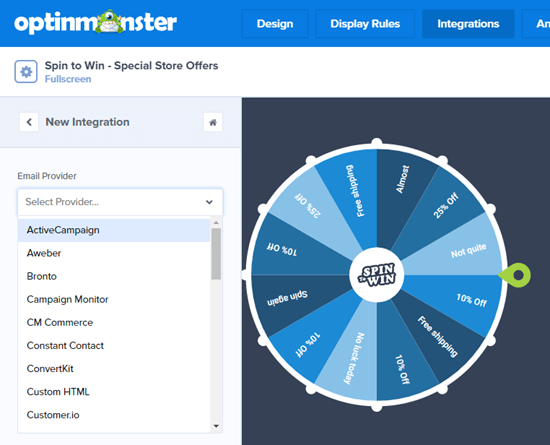
Successivamente, è necessario selezionare il provider di posta elettronica da un elenco a discesa:

Segui le istruzioni sullo schermo per connettere OptinMonster al tuo provider di posta elettronica. Non dimenticare di fare di nuovo clic sul pulsante “Salva” nella parte superiore dello schermo dopo averlo fatto. Ora puoi pubblicare il popup sul tuo sito seguendo le istruzioni alla fine di questo tutorial.
Come creare un popup a schermo intero per WooCommerce
Un altro popup molto efficace che puoi creare per il tuo negozio online è un popup WooCommerce a schermo intero. Ciò ti consente di accogliere nuovi visitatori e incoraggiarli a iscriversi alla tua lista di posta elettronica. Potresti offrire loro uno sconto speciale in cambio.
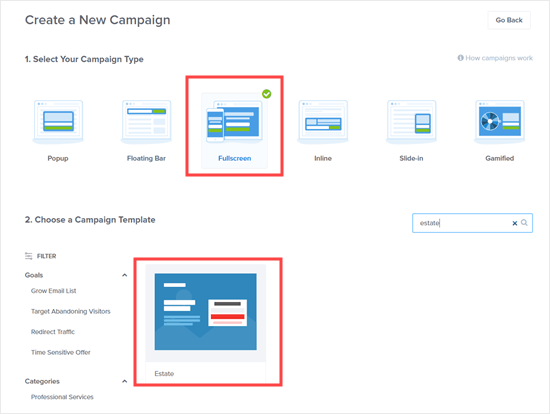
Per creare un popup a schermo intero in OptinMonster, crea una nuova campagna e scegli il tipo di campagna a schermo intero. Quindi, seleziona un modello. Utilizzeremo il modello Proprietà per il nostro popup:

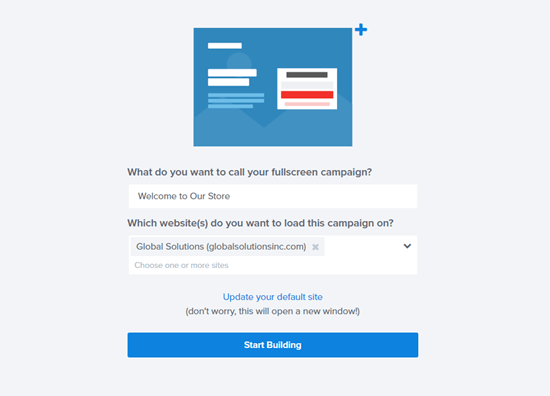
Successivamente, devi inserire un nome per la tua campagna e scegliere su quale sito verrà visualizzata. Quando sei pronto, fai clic sul pulsante “Inizia a creare”.

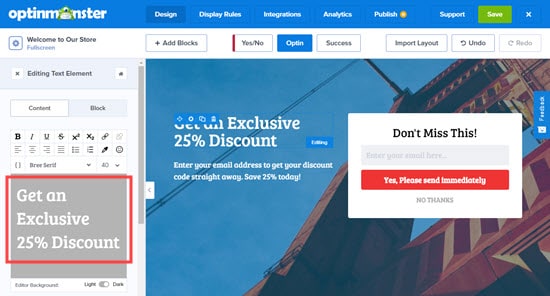
Ora vedrai il tuo tappetino di benvenuto a schermo intero nel builder OptinMonster. Puoi modificare il testo e l'immagine per adattarli al tuo negozio. Basta fare clic su ciò che si desidera modificare.
Modificheremo il testo facendo clic su di esso e modificandolo nel riquadro di sinistra:

Vai avanti e apporta tutte le altre modifiche che desideri.
Successivamente, è necessario integrare OptinMonster con la tua lista di posta elettronica facendo clic sulla scheda “Integrazioni”. Per istruzioni su questo, dai un'occhiata alla nostra guida per far girare i popup della ruota sopra.
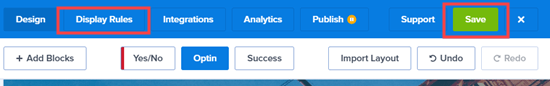
Una volta che sei soddisfatto del tuo tappetino di benvenuto, non dimenticare di fare clic sul pulsante “Salva”. Puoi quindi passare alla scheda “Regole di visualizzazione”:

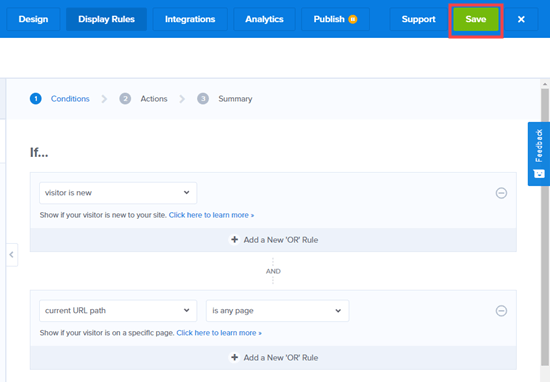
Per le regole di visualizzazione, impostare il tappetino di benvenuto in modo che venga visualizzato solo ai visitatori per la prima volta. Per fare ciò, fai clic sul menu a discesa “tempo sulla pagina” e seleziona l'opzione “Nuovo visitatore”:

Se desideri che il tappetino di benvenuto venga visualizzato su tutte le pagine del tuo sito, lascia semplicemente il menu a discesa “percorso URL corrente” impostato su “è qualsiasi pagina”. Non dimenticare di fare clic sul pulsante “Salva” nella parte superiore dello schermo:

Ora puoi andare avanti e pubblicare il tuo popup sul tuo sito seguendo le istruzioni seguenti.
Per ulteriori suggerimenti, consulta la nostra guida a creando un tappetino di benvenuto per il tuo sito WordPress. Troverai anche alcuni esempi utili.
Metti in diretta il tuo popup WooCommerce sul tuo sito
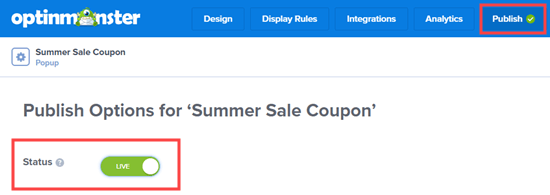
Dopo aver creato un popup, devi renderlo attivo prima che venga visualizzato sul tuo sito web. Innanzitutto, devi fare clic sulla scheda “Pubblica” nell'app OptinMonster. Quindi, fai clic sull'interruttore “Stato” per impostarlo su Live.

Nota: Il tuo popup non sarà attivo immediatamente. Hai ancora bisogno di andare a vivere con esso in WordPress.
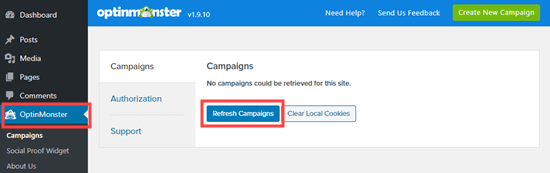
Ora, torna al tuo amministratore di WordPress e fai clic sulla voce di menu OptinMonster.

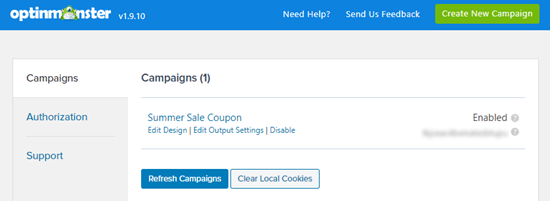
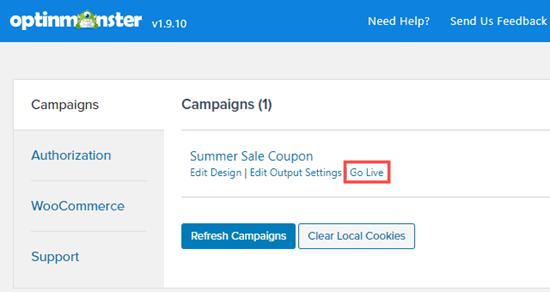
Dovresti quindi vedere il tuo popup elencato qui:

Devi fare clic sul pulsante “Passa dal vivo” per pubblicare la tua campagna:

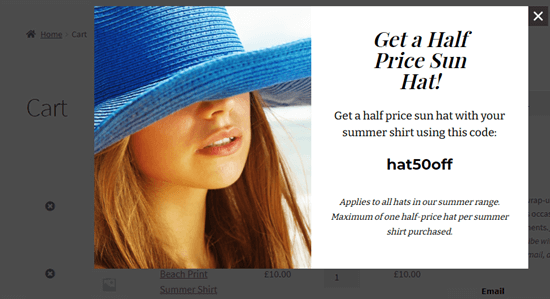
È sempre una buona idea controllare il tuo sito per assicurarti che il popup venga visualizzato come previsto. Ecco la nostra campagna di vendita incrociata in azione, che promuove cappelli da sole quando c'è una maglietta estiva nel carrello del cliente:

Speriamo che questo articolo ti abbia aiutato a imparare come creare un popup WooCommerce per aumentare le vendite. Potrebbe piacerti anche il nostro elenco di i migliori plugin WooCommerce per il tuo negozioe il nostro confronto di i migliori provider di hosting WooCommerce per velocizzare il tuo negozio.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Il post Come creare un popup WooCommerce per aumentare le vendite (6 metodi comprovati) è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.