Vuoi nascondere le immagini in primo piano sui singoli post in WordPress?
Potrebbero esserci delle volte in cui hai un’immagine in primo piano per un post, ma invece di eliminarla, vuoi solo nasconderla ai tuoi visitatori.
In questo articolo, ti mostreremo come nascondere le immagini in primo piano sui singoli post in WordPress.
Quando e perché nascondere le immagini in primo piano in WordPress è utile?
Quasi ogni Tema WordPress viene fornito con il supporto integrato per la visualizzazione immagini in primo piano in diverse aree del tuo sito web.
Alcuni temi verranno anche utilizzati automaticamente posta allegati come immagine in primo piano se non è specificata alcuna immagine. Ciò significa che mostrerà ancora un’immagine in primo piano anche se non ne imposti una.
Tuttavia, potresti trovarti a voler nascondere l’immagine in primo piano in determinate situazioni.
Ad esempio, potresti avere un blog WordPress post che sembra ingombra con l’immagine in primo piano. Ma vuoi comunque che l’immagine in primo piano venga visualizzata quando elencata sul tuo pagina del blog separata.
In questo caso, ti consigliamo di nasconderlo sul tuo singolo post del blog senza eliminare o rimuovere completamente l’immagine.
Detto questo, ti mostriamo come nascondere l’immagine in primo piano sui singoli post in WordPress, passo dopo passo.
Nascondere l’immagine in primo piano dai singoli post di WordPress
Per nascondere facilmente le immagini in primo piano dai post di WordPress, ti consigliamo di utilizzare il Visualizza in modo condizionale l’immagine in primo piano collegare. Ti dà la possibilità di nascondere le singole immagini in primo piano sui post di WordPress.
La prima cosa che devi fare è installare e attivare il plugin. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Dopodiché, il plug-in funziona immediatamente e non ci sono impostazioni del plug-in da configurare.
Basta andare a Messaggi » Tutti i messaggi e fai clic sul post che desideri aprire.

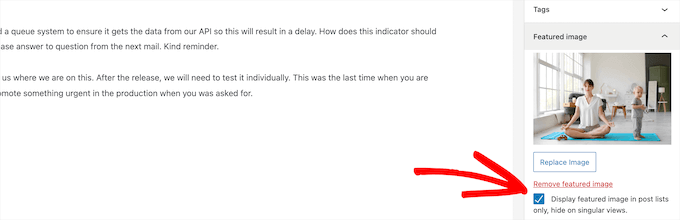
Quindi, nella schermata di modifica del post, vedrai una casella che dice “Mostra immagine in primo piano solo negli elenchi di post, nascondi su visualizzazioni singole” direttamente sotto l’immagine in primo piano.
Per nascondere l’immagine in primo piano, seleziona semplicemente questa casella e quindi fai clic sul pulsante “Aggiorna” per salvare le modifiche.

Successivamente, puoi visualizzare il tuo post e noterai che l’immagine in primo piano è nascosta. Anche se c’è un’immagine in primo piano assegnata al post, non verrà visualizzata.
Questo plug-in non elimina o annulla l’impostazione dell’immagine caratteristica. Lo nasconde solo nella parte anteriore del tuo Sito Web WordPress. Se desideri mostrare di nuovo l’immagine in primo piano, modifica semplicemente il post e deseleziona la casella Nascondi immagine in primo piano.
Se ti capita di utilizzare tipi di post personalizzati con il supporto delle immagini in primo piano, il plug-in ti consentirà di nascondere anche quelle immagini in primo piano.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come nascondere le immagini in primo piano sui singoli post in WordPress. Potresti anche voler vedere la nostra guida passo passo come creare una newsletter via email e le nostre scelte esperte del miglior software per chatbot AI per il tuo sito web.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.