Vuoi precaricare i link in WordPress e migliorare le velocità di caricamento?
Il precaricamento dei collegamenti è una tecnologia browser che caricherà i collegamenti in background prima che un visitatore del sito faccia clic su di essi, facendo sembrare il tuo sito Web più veloce.
In questo articolo, ti mostreremo come precaricare facilmente i collegamenti di WordPress per velocità di caricamento più elevate.
Perché precaricare i collegamenti in WordPress?
Il precaricamento del collegamento avviene quando il browser Web carica il collegamento in background prima che l’utente faccia clic su di esso. In questo modo, nel momento in cui arrivano alla pagina, è già caricata.
Migliorare il tuo Velocità e prestazioni di WordPress è una delle cose più importanti che puoi fare per il tuo sito poiché migliora l’esperienza dell’utente.
Avere un sito più veloce può aiutare aumentare il traffico del tuo blog migliorando il tuo SEO WordPress. Quando le tue pagine interne sono precaricate, è più probabile che i tuoi visitatori rimangano sul tuo sito web più a lungo e visualizzino più pagine.
Anche se c’è molto di più che puoi fare per creare il tuo Sito Web WordPress più veloce, il precaricamento dei collegamenti è molto semplice e può avere grandi vantaggi in termini di velocità.
L’unica cosa è che dovrai assicurarti di impostare il precaricamento nel modo giusto e di non fare gli errori comuni. Ad esempio, se le tue impostazioni sono troppo aggressive e tutti i tuoi collegamenti interni sono precaricati, potrebbe avere l’effetto opposto e persino mandare in crash il tuo server del tutto.
Detto questo, ti mostriamo come precaricare i collegamenti in WordPress nel modo giusto, passo dopo passo.
Precaricare i link di WordPress e rendere WordPress più veloce
Il modo più semplice per precaricare i collegamenti è utilizzare il Pagine volanti collegare. Aggiunge semplicemente un precaricamento intelligente per assicurarsi che il precaricamento non arresti il tuo sito in crash o addirittura lo rallenti.
Se rileva problemi del genere, il plug-in interromperà tutti i precaricamenti.
La prima cosa che devi fare è installare e attivare il plugin. Per maggiori dettagli, consulta la nostra guida su come installare un plugin per WordPress.
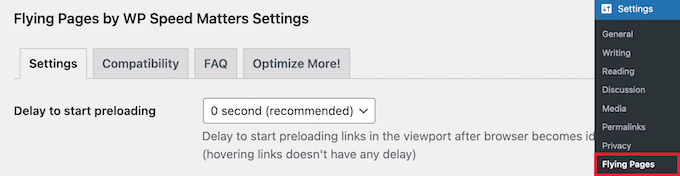
Dopo l’attivazione, vai a Impostazioni » Pagine volanti nel tuo pannello di amministrazione di WordPress per configurare le impostazioni del plugin.
Quindi, è necessario impostare il tempo di “Ritardo per l’inizio del precaricamento” nel menu a discesa. Questo è il ritardo per avviare il precaricamento dei collegamenti se il mouse dell’utente non si muove nella finestra del browser.
Puoi cambiarlo, ma manterremo l’impostazione predefinita consigliata di ‘0 secondi’.

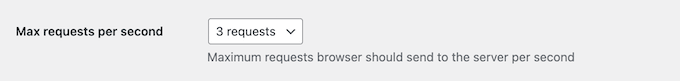
Successivamente, puoi modificare “Richieste massime al secondo”. Più basso imposti questo numero, minore sarà l’impatto che avrà sul tuo server.
Manterremo l’impostazione predefinita di “3 richieste” che dovrebbe funzionare per la maggior parte Hosting WordPress ambienti.

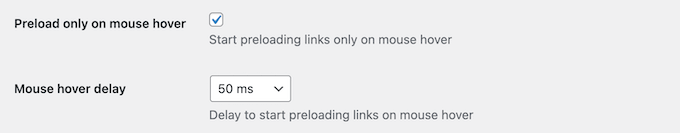
Successivamente, puoi selezionare la casella “Precarica solo al passaggio del mouse”. Questo precaricherà i collegamenti solo se un utente ci passa sopra e precaricherà la pagina appena prima che faccia clic.
Questa tecnologia rende il tempo di caricamento percepito quasi istantaneo perché c’è un ritardo di 400 ms tra quando l’utente sposta il mouse su un collegamento e quando fa clic su di esso.
Puoi anche impostare il “Ritardo al passaggio del mouse”. Questo è il tempo che trascorrerà dopo che un utente passerà il mouse su un collegamento prima dell’inizio del precaricamento.

Sotto c’è un elenco di parole chiave che il plugin ignorerà per il precaricamento.
Si tratta di pagine di accesso standard e file di immagine. Puoi lasciare l’elenco così com’è o aggiungere più parole chiave, se lo desideri.

Se stai eseguendo un negozio onlinequindi potresti voler aggiungere pagine come /cart e altre pagine dinamiche in questo elenco, in modo che non siano precaricate.
Allo stesso modo, se stai usando un plugin di marketing di affiliazione come Affiliati assetati o PrettyLinks, quindi è importante aggiungere il prefisso di affiliazione come /refer/ o /go/ a questo elenco di parole chiave ignorate. Altrimenti, può interrompere il monitoraggio dei link di affiliazione.
L’ultima opzione è disabilitare il precaricamento per gli amministratori.
Nel complesso, ciò contribuirà a ridurre il carico del server del tuo sito web. Se desideri precaricare solo i visitatori del sito Web che non sono amministratori registrati, seleziona semplicemente la casella.

Al termine, fai clic sul pulsante “Salva modifiche” nella parte inferiore della pagina.
Che tu abbia abilitato con successo il precaricamento dei link sul tuo sito web.
Nota: Se stai eseguendo un test di velocità del sito web e non vedi il tuo punteggio migliorare, è del tutto normale. Il precaricamento dei collegamenti migliora solo la velocità di clic sui collegamenti e non accelera al primo caricamento del sito.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come precaricare i collegamenti in WordPress per velocità di caricamento più elevate. Potresti anche voler vedere la nostra guida su come creare una newsletter via emaile le nostre scelte esperte del deve avere plugin per WordPress per i tuoi siti web.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come precaricare i collegamenti in WordPress per velocità di caricamento più elevate è apparso per la prima volta su WPBeginner.