Stai cercando modi per visualizzare un contatore di numeri animato sul tuo sito WordPress?
Mostrare un conteggio numerico aiuta a catturare l’attenzione dei tuoi visitatori e ti consente di visualizzare pietre miliari, clienti soddisfatti, progetti di successo completati e altre statistiche importanti sul tuo sito web.
In questo articolo, ti mostreremo come mostrare un’animazione di conteggio dei numeri in WordPress.
Perché aggiungere un’animazione di conteggio dei numeri in WordPress?
Mostra un contatore numerico sul tuo Sito Web WordPress è un ottimo modo per coinvolgere gli utenti e catturare la loro attenzione.
Puoi usarlo per visualizzare statistiche importanti sul tuo sito, come il numero di visitatori mensili o il numero di articoli su a blog WordPress.
Allo stesso modo, puoi utilizzare un conteggio numerico animato per visualizzare i progetti completati, il numero di clienti soddisfatti, il numero di clienti, i traguardi raggiunti dalla tua attività e altre informazioni cruciali.
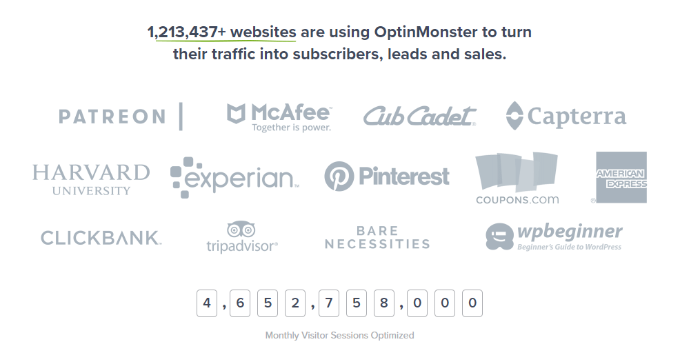
Per esempio, OptinMonster utilizza il contatore dei numeri per mostrare le sessioni mensili dei visitatori ottimizzate.

L’aggiunta e la personalizzazione di un conteggio dei numeri in WordPress richiede solitamente la modifica del codice. Questo può essere complicato per i principianti che non sanno come scrivere codice.
Detto questo, vediamo come puoi mostrare un contatore di numeri animato in WordPress. Tratteremo 2 semplici metodi utilizzando un costruttore di siti Web premium e un plug-in gratuito.
È possibile fare clic sui collegamenti sottostanti per passare alla sezione preferita.
Metodo 1: mostra un’animazione di conteggio dei numeri utilizzando SeedProd
Il modo migliore per aggiungere un contatore di numeri animato in WordPress è utilizzare SeedProd. È il miglior costruttore di siti Web WordPress che offre un generatore di pagine drag-and-drop e molte opzioni di personalizzazione.
Per questo tutorial utilizzeremo la versione SeedProd Pro perché include blocchi avanzati e consente di aggiungere un contatore. C’è anche un SeedProd versione Lite puoi provare gratuitamente.
La prima cosa che devi fare è installare e attivare SeedProd. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin per WordPress.
Dopo l’attivazione, SeedProd ti chiederà di inserire la chiave di licenza. Puoi trovare la chiave di licenza nell’area del tuo account e l’e-mail di conferma dell’acquisto.

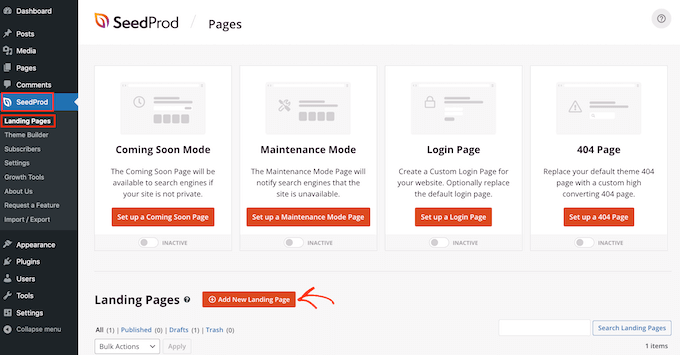
Successivamente, dovrai andare a SeedProd » Pagine di destinazione dal pannello di amministrazione di WordPress.
SeedProd ti consente di creare pagine di destinazione personalizzate progettate professionalmente, tra cui a prossimamente paginapagina della modalità di manutenzione, pagina di accesso e pagina 404.
Vai avanti e fai clic sul pulsante “Aggiungi nuova pagina di destinazione”.

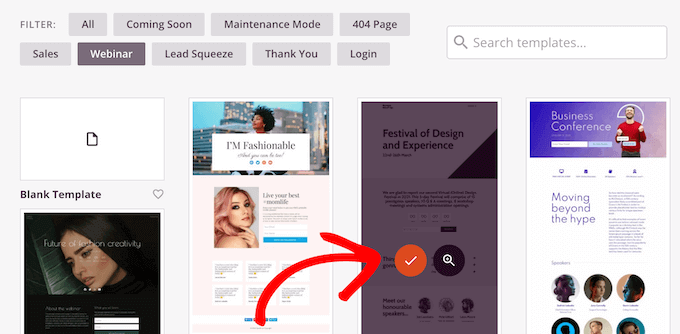
Successivamente, puoi selezionare un modello per la tua pagina di destinazione e mostrare il contatore dei numeri animato.
Passa il mouse sopra un modello e fai clic sul pulsante di controllo arancione.

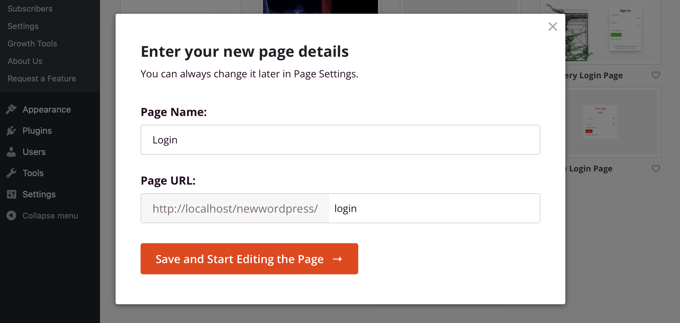
Si aprirà ora una finestra popup. Inserisci semplicemente il nome di una pagina e l’URL della pagina.
Successivamente, fai clic sul pulsante “Salva e inizia a modificare la pagina”.

Questo avvierà il builder drag-and-drop di SeedProd.
Successivamente, puoi modificare il modello di pagina aggiungendo diversi blocchi o facendo clic su elementi esistenti nella pagina.
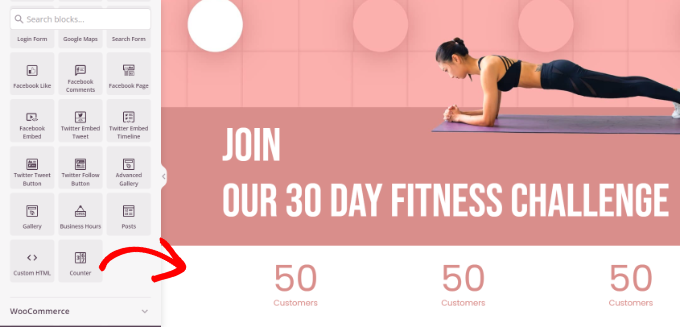
Per aggiungere un conteggio di numeri animati, trascina semplicemente il blocco “Contatore” dal menu a sinistra e rilascialo sul modello.

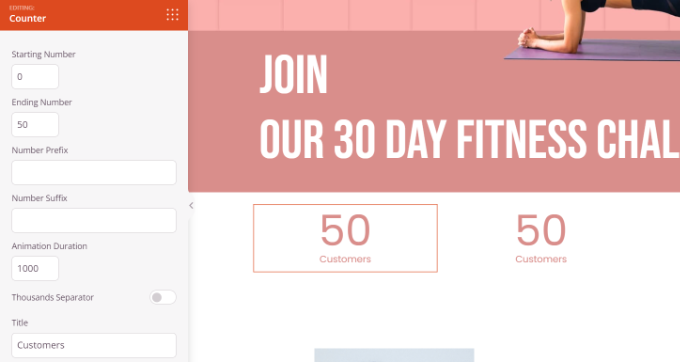
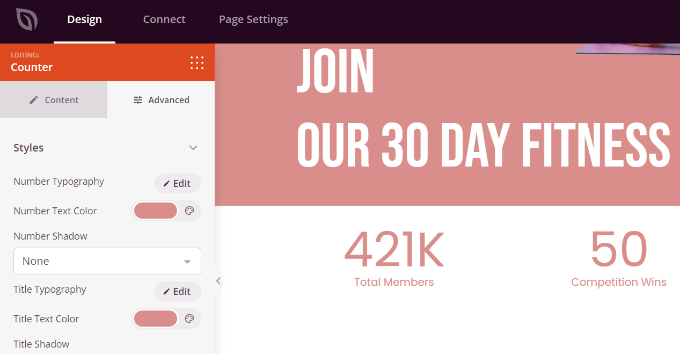
Successivamente, puoi selezionare il blocco Counter per personalizzarlo ulteriormente.
Ad esempio, ci sono opzioni per modificare il numero iniziale e finale nel contatore, inserire un prefisso e un suffisso numerico e modificare il titolo.

Successivamente, puoi passare alla scheda “Avanzate” nelle impostazioni del blocco contatore alla tua sinistra.
Qui troverai più opzioni per modificare lo stile, il colore, la spaziatura, fonte altro ancora per il tuo blocco Counter.

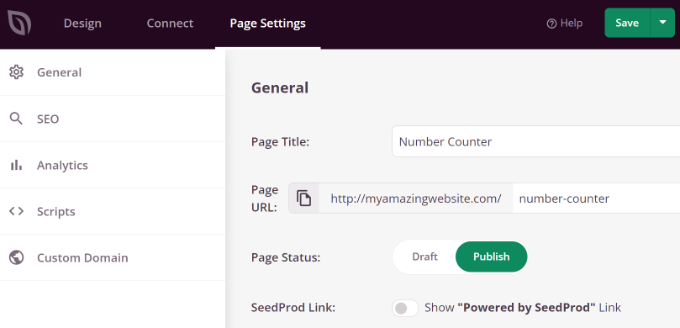
Successivamente, puoi andare alla scheda “Impostazioni pagina” in alto.
Ora fai clic sull’interruttore “Stato pagina” e cambialo in Pubblicare.

Successivamente, puoi fare clic sul pulsante “Salva” in alto e uscire dal generatore di pagine di destinazione.
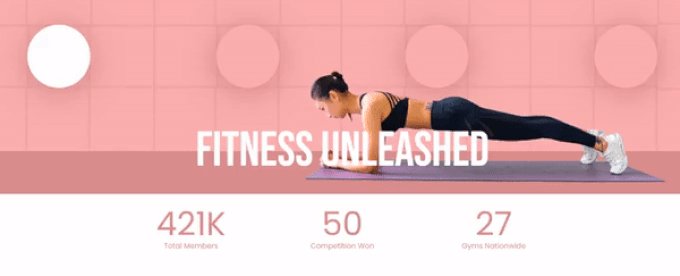
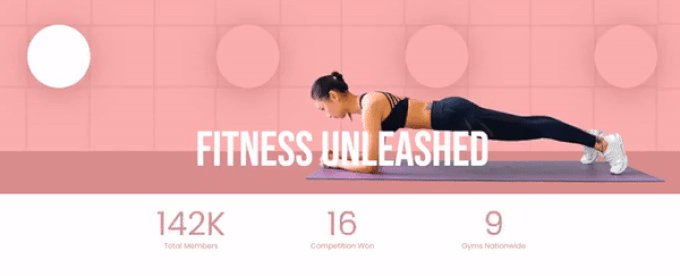
Per vedere il contatore dei numeri animato in azione, vai avanti e visita il tuo sito web.

Metodo 2: mostra un’animazione del conteggio dei numeri utilizzando il numero del contatore
Un altro modo per aggiungere l’animazione del conteggio dei numeri in WordPress è utilizzare il Numero contatore collegare.
È un libero Plugin WordPress che è facile da usare e ti consente di creare semplici numeri di contatore per il tuo sito.
Innanzitutto, dovrai installare e attivare il plug-in Counter Number. Per maggiori dettagli, consulta la nostra guida su come installare un plugin per WordPress.
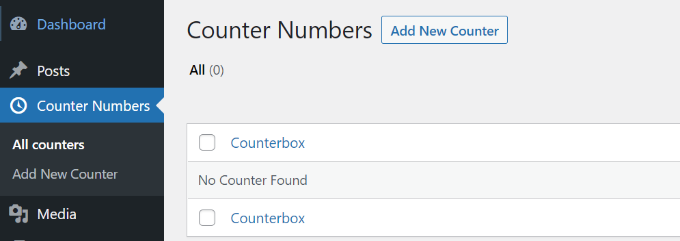
Dopo l’attivazione, puoi andare su Numeri dei contatori » Tutti i contatori dalla dashboard di WordPress e fai clic sul pulsante “Aggiungi nuovo contatore”.

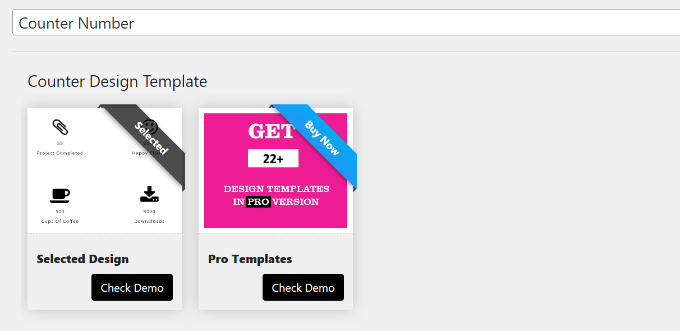
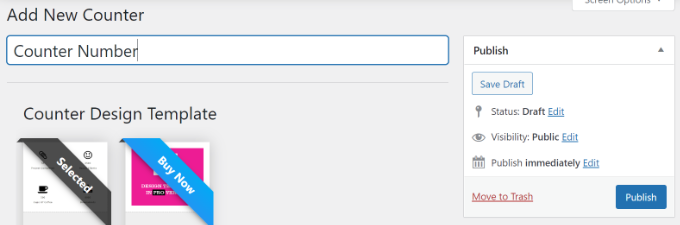
Successivamente, puoi inserire un titolo per il tuo numero di contatore.
Nella versione gratuita, puoi selezionare solo il modello di design semplice. Se desideri più modelli e opzioni di personalizzazione, ti consigliamo di utilizzare SeedProd.

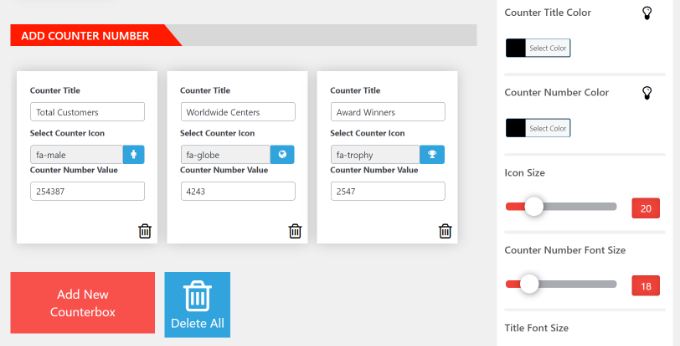
Successivamente, puoi aggiungere i dettagli del numero del contatore. Sono disponibili opzioni per modificare il titolo del contatore, selezionare un’icona e immettere il valore del numero del contatore.
Puoi aggiungere tutti i numeri di contatore che desideri facendo clic sul pulsante “Aggiungi nuovo contatore” in basso.

Oltre a ciò, ottieni più opzioni di personalizzazione dal pannello alla tua destra.
Ad esempio, il plug-in ti consente di modificare il colore del titolo del contatore, il colore del numero, la dimensione dell’icona, dimensione del fontfamiglia di caratteri e altro.
Dopo aver apportato le modifiche, torna in alto e pubblica il tuo contatore.

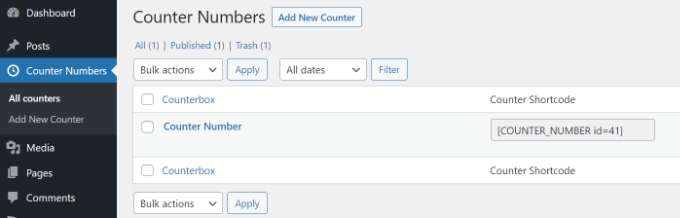
Successivamente, puoi andare a Numeri dei contatori » Tutti i contatori dalla dashboard di WordPress.
Vai avanti e copia il Counter Shortcode. Sembrerà qualcosa del genere:[COUNTER_NUMBER id=41]

Successivamente, puoi inserire il tuo numero animato in qualsiasi punto del tuo sito web, da post e pagine alle barre laterali.
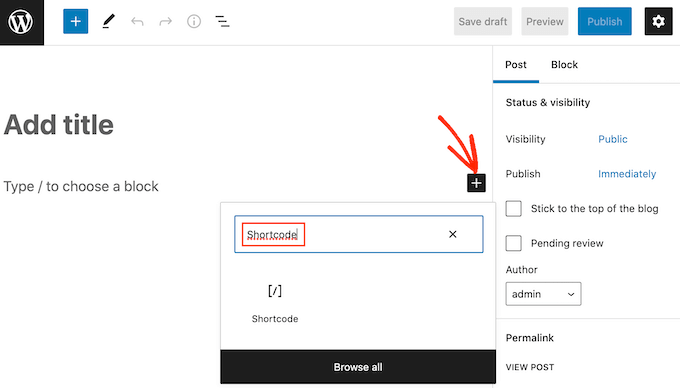
Aggiungi semplicemente un nuovo post o pagina o modificane uno esistente. Una volta che sei nell’editor di contenuti, fai semplicemente clic sul segno “+” e aggiungi un blocco Shortcode.

Successivamente, puoi incollare lo shortcode del numero di contatore nel blocco.
Da qui, visualizza in anteprima e pubblica la tua pagina o il tuo post per vedere il conteggio dei numeri animati in azione.

Ci auguriamo che questo articolo ti abbia aiutato a imparare come mostrare un’animazione di conteggio dei numeri in WordPress. Potete vedere anche il nostro guida definitiva alla sicurezza di WordPress e la nostra selezione esperta del i migliori plugin per WordPress per siti web di piccole imprese.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come mostrare un’animazione di conteggio dei numeri in WordPress è apparso per la prima volta su WPBeginner.