Vuoi creare una home page personalizzata per il tuo sito WordPress?
Per impostazione predefinita, WordPress mostra i post del tuo blog sulla home page. Ma potresti desiderare che la pagina iniziale del tuo sito Web mostri qualcosa di diverso, come una landing page che evidenzi i tuoi prodotti, servizi, ecc.
In questo articolo, ti mostreremo come modificare e personalizzare facilmente la tua home page di WordPress.
Cos'è la home page di WordPress?
La tua home page di WordPress è la “prima pagina” del tuo sito web. È la prima pagina che viene visualizzata quando l'utente visita la tua nome del dominio. Ad esempio, se si digita www.wpbeginner.com nel tuo browser, la pagina su cui atterri è la home page del nostro sito Web:

Perché modificare la home page di WordPress?
Se hai deciso di farlo creare un blog, quindi ha perfettamente senso mostrare i post del tuo blog sulla home page.
Ma cosa succede se si utilizza WordPress per creare un sito Web per piccole imprese o anche a gestire un negozio online? Quindi, è probabile che tu abbia prodotti o promozioni che desideri evidenziare sulla tua home page.
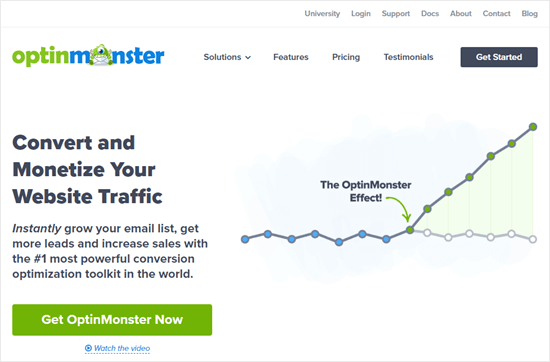
Ecco un esempio di home page di un sito Web aziendale da OptinMonster. È il miglior plugin pop-up WordPress là fuori. Il loro sito ha un ottimo blog, ma non è questo il fulcro della loro home page. Invece, hanno ricevuto un chiaro invito all'azione.

Ti piacerebbe creare una homepage come quella? Forse ci hai già provato imposta una pagina personalizzata come homepage in WordPress, ma stai lottando per farlo sembrare giusto.
Se è così, allora sei nel posto giusto.
Ti guideremo passo dopo passo attraverso l'impostazione di una home page e la personalizzazione in base alle tue esigenze. In questo modo, puoi fare un'ottima prima impressione e incoraggiare i tuoi visitatori a intraprendere le azioni più importanti per la missione del tuo sito.
Ciò potrebbe significare l'acquisto di un prodotto digitale da te, registrandoti per unirti al tuo sito di appartenenzao donando al tuo campagna di raccolta fondi.
Tratteremo alcuni diversi metodi che puoi utilizzare per creare la tua home page di WordPress personalizzata.
Puoi utilizzare questi collegamenti rapidi per passare direttamente alle diverse parti del tutorial:
- Impostazione della tua home page in WordPress
- Utilizzo delle opzioni integrate del tuo tema per modificare la tua home page
- Utilizzo dell'Editor blocchi per modificare la home page di WordPress
- Utilizzo di Beaver Builder per modificare la tua home page di WordPress
- Utilizzo di Divi per modificare la tua home page di WordPress
Impostazione della tua home page in WordPress
Per impostazione predefinita, WordPress visualizza i post del tuo blog sulla home page. Tuttavia, la maggior parte dei siti Web aziendali e persino la maggior parte dei blog utilizza una home page personalizzata e creare una pagina blog separata per visualizzare i loro post sul blog.
Vediamo come impostare una home page e una pagina blog separate in WordPress.
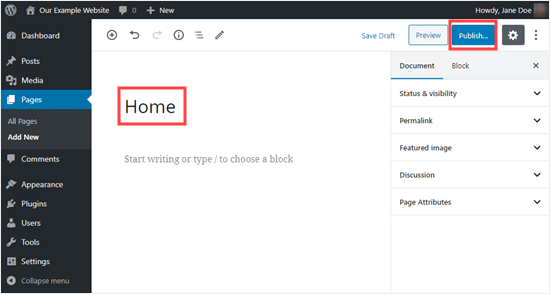
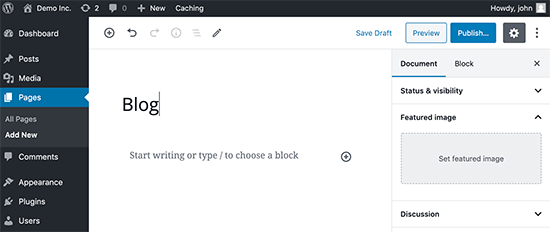
Innanzitutto, devi creare la tua pagina accedendo a Pagine »Aggiungi nuovo. Denominalo Home o come vuoi chiamarlo, quindi pubblica la pagina.

Suggerimento Pro: Hai già visitatori del tuo sito? Allora potresti volerlo metti il tuo sito in modalità manutenzione mentre stai configurando la tua home page. In alternativa, è possibile impostare a sito di stadiazione dove puoi creare la tua homepage.
Ora, ripetiamo la procedura per creare una pagina in cui visualizzare i post del tuo blog. Vai semplicemente a Pagine »Aggiungi nuovo e dai un nome alla tua nuova pagina Blog. Successivamente, puoi andare avanti e pubblicare la pagina vuota.

Una volta che le tue pagine sono pronte, diciamo a WordPress di iniziare a utilizzare queste pagine.
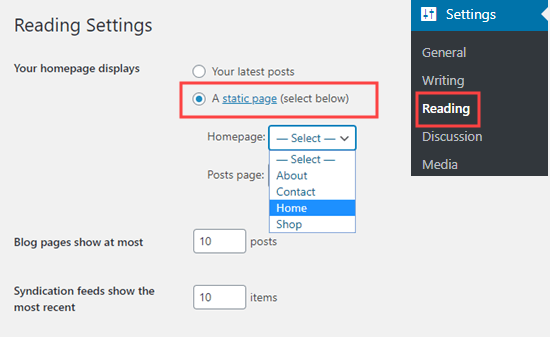
Puoi farlo andando a Impostazioni »Lettura pagina nell'area di amministrazione di WordPress. Successivamente, devi selezionare l'opzione “Una pagina statica” nella sezione “Visualizza la tua home page”. Successivamente, vai avanti e seleziona le tue pagine home e blog.

Non dimenticare di fare clic sul pulsante “Salva modifiche” per memorizzare le tue impostazioni.
Mancia: Il link alla tua homepage è semplicemente il tuo nome di dominio, a meno che tu installato WordPress in una sottodirectory.
Tuttavia, la tua pagina iniziale è ancora vuota. Vediamo alcuni modi per modificare facilmente la tua home page in WordPress.
Utilizzo delle opzioni integrate del tuo tema per modificare la tua home page
Alcuni dei migliori temi WordPress creerà un design di homepage per te, in modo da poterlo modificare facilmente.
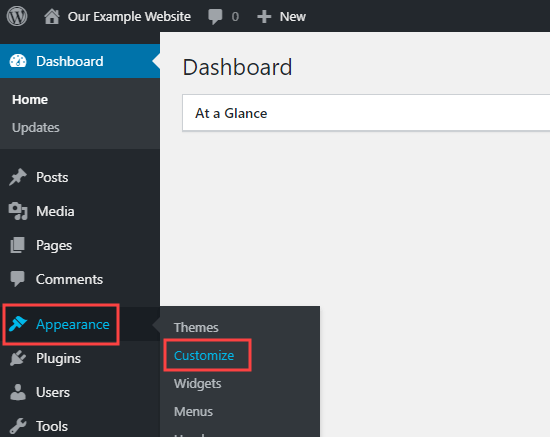
Puoi trovare queste opzioni visitando Aspetto »Personalizza pagina nella dashboard di WordPress. Questo avvierà il personalizzatore del tema WordPress con un'anteprima dal vivo del tuo tema.

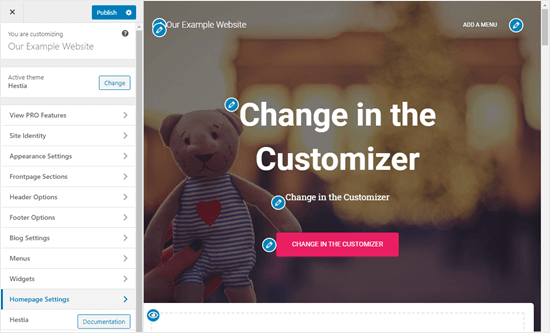
Il personalizzatore del tema ha diverse opzioni per temi diversi. L'anteprima e le opzioni disponibili potrebbero apparire diverse a seconda del tema in uso.

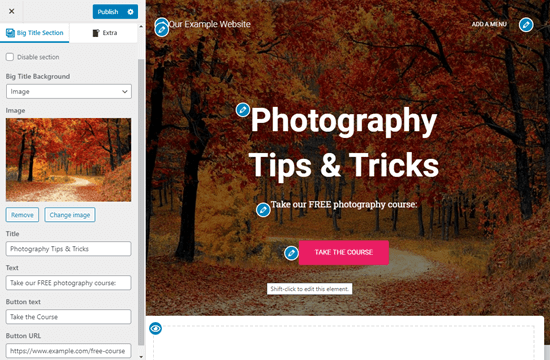
Per modificare qualsiasi parte della homepage, fai semplicemente clic sull'icona della matita blu accanto ad essa. Qui, stiamo modificando l'immagine, il testo e il pulsante nella parte superiore della home page.

Nota: Non appena si apportano modifiche, verranno visualizzate nell'anteprima del sito. Tali modifiche non saranno attive sul tuo sito finché non le pubblichi.
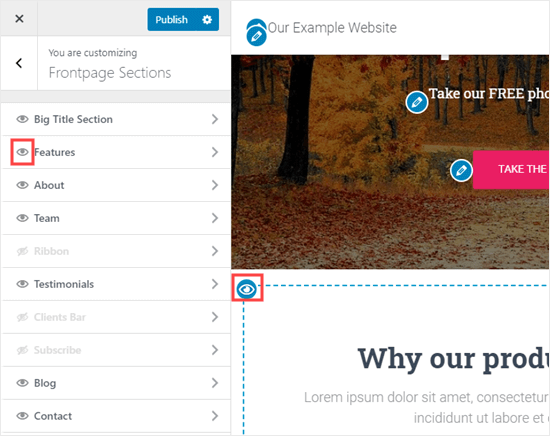
Se desideri rimuovere una sezione dalla home page, devi solo fare clic sull'icona dell'occhio blu nell'angolo in alto a sinistra di quella sezione.
Puoi anche rimuovere le sezioni e aggiungerle nuovamente utilizzando la scheda “Sezioni della pagina iniziale” del personalizzatore.

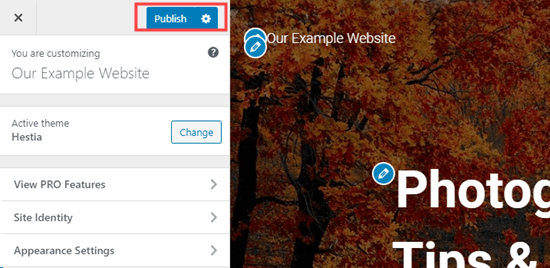
Quando sei soddisfatto della tua home page, fai clic sul pulsante Pubblica per renderla attiva.

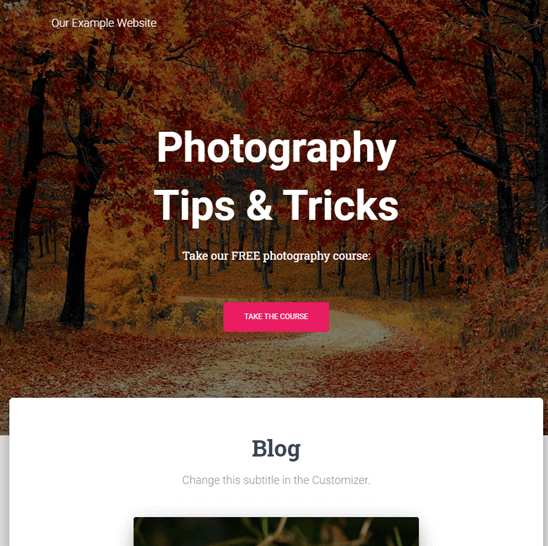
Ecco come appare la nostra home page, dal vivo sul sito Web:

L'uso delle opzioni integrate del tema è il modo più rapido per impostare la tua home page. Tuttavia, alcuni temi potrebbero non avere molte opzioni o potresti non essere soddisfatto dell'aspetto della tua home page.
Non preoccuparti, ci sono molti altri modi per modificare la tua home page e dargli l'aspetto che desideri.
Utilizzo dell'Editor blocchi per modificare la home page di WordPress
Cosa succede se è necessario creare la tua home page da zero? Il Editor di blocchi di WordPress è un modo semplice per farlo.
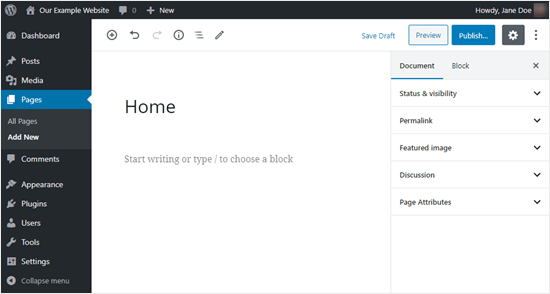
Per utilizzare l'editor dei blocchi, vai semplicemente alla schermata Pagine e modifica la Home page che hai creato in precedenza.

Ora puoi iniziare a creare il contenuto per la tua pagina.
Suggerimento Pro: Se non hai utilizzato molto l'editor di blocchi, leggi i nostri consigli degli esperti su padroneggiare l'editor di contenuti di WordPress. Spieghiamo tutto chiaramente utilizzando molti screenshot per mostrarti come funziona.
In questa parte del tutorial, utilizzeremo alcuni semplici blocchi per creare una home page di base.
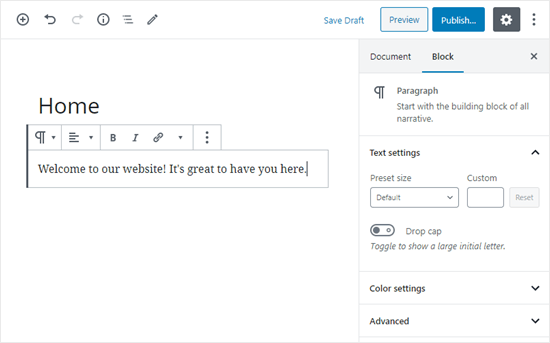
Innanzitutto, aggiungeremo un messaggio di benvenuto alla pagina. Puoi farlo semplicemente facendo clic sulla pagina per iniziare a digitare. WordPress creerà automaticamente un blocco di paragrafi per te.

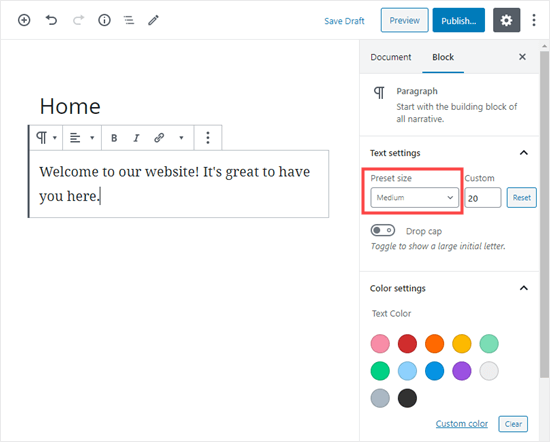
Se vuoi ingrandire il testo, è facile farlo nelle impostazioni del blocco sul lato destro. Usa il menu a discesa “Dimensioni predefinite” in “Impostazioni testo”.
Puoi anche cambiare il colore del testo al di sotto di questo, nella sezione “Impostazioni colore”.

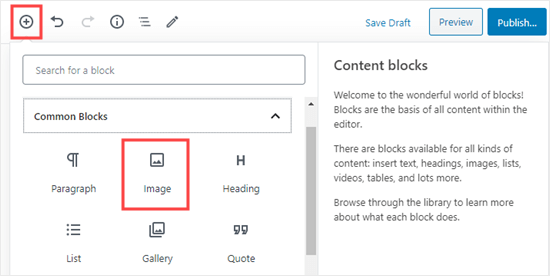
Successivamente, aggiungeremo un'immagine alla pagina. Puoi farlo facendo clic sul simbolo (+), quindi selezionando il blocco Immagine. Lo troverai nella sezione Blocchi comuni o puoi cercarlo utilizzando la barra di ricerca.

Puoi scegliere un'immagine dalla tua libreria multimediale o caricarne una nuova.
Importante: Usa solo immagini presenti in di dominio pubblico o concesso in licenza CC0o quelli che hai creato tu stesso. Dovresti anche ottimizza le tue immagini per il web.
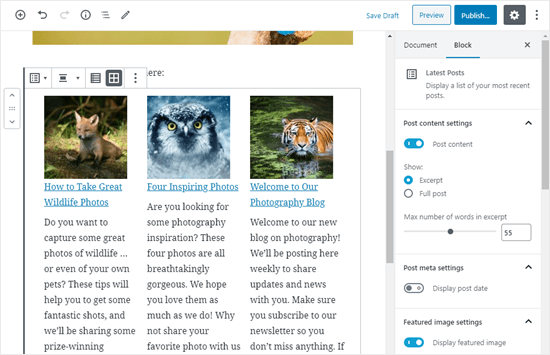
Successivamente, abbiamo aggiunto un altro blocco di paragrafo, con il testo Dai un'occhiata ai nostri ultimi post qui.
Abbiamo quindi aggiunto un blocco “Ultimi post”, che abbiamo impostato per mostrare l'estratto del post e le immagini in primo piano, nonché i titoli dei post. Puoi scoprire di più sul blocco Ultimi messaggi nel nostro tutorial su visualizzazione di post recenti in WordPress.

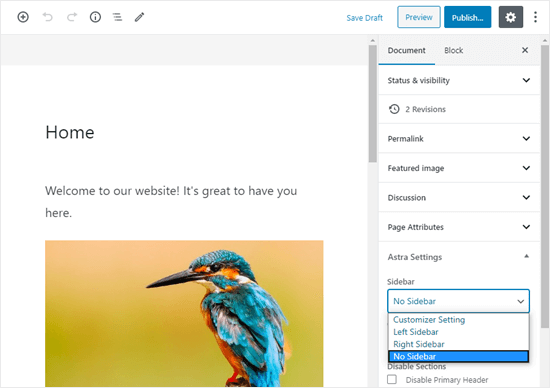
Puoi aggiungere tutti i blocchi che vuoi sulla tua homepage. Puoi anche utilizzare un modello “full-width” o “no sidebar” per la tua pagina, se il tuo tema ne ha uno. Puoi farlo nelle impostazioni del documento per la tua pagina.
Stiamo usando il Tema Astra in questo esempio:

Quando sei soddisfatto della tua home page, fai clic sul pulsante “Pubblica” nella parte superiore destra dello schermo.

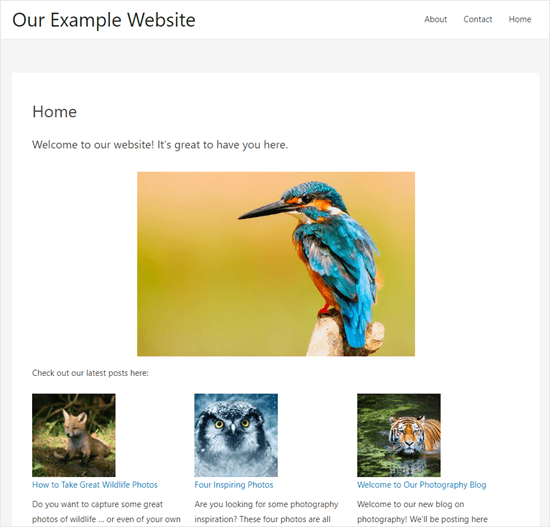
Ecco come appare la nostra homepage finita:

E se vuoi andare oltre con la tua homepage? Un'opzione è provare alcuni di questi plugin migliori blocchi per WordPress per aggiungere nuove funzionalità, come un modulo di contatto, testimonianze, recensioni e altro.
Un'altra grande opzione è quella di utilizzare un più potente generatore di pagine per WordPress per creare qualcosa di bello e professionale.
Nella prossima parte di questo tutorial, tratteremo due diversi generatori di pagine: Beaver Builder e Divi di Elegant Themes.
Utilizzo di Beaver Builder per modificare la tua home page di WordPress
Beaver Builder è un popolare plugin per la creazione di pagine ed è un ottimo modo per creare la tua home page.
Innanzitutto, dovrai scaricare, installare e attivare il Beaver Builder collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Successivamente, puoi iniziare a modificare la tua homepage. Basta andare al menu Pagine in WordPress e fare clic per modificare la homepage che abbiamo creato in precedenza.
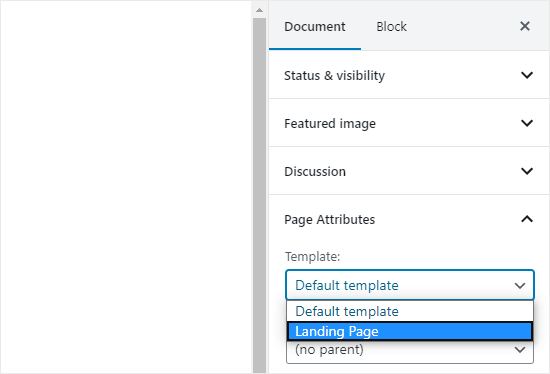
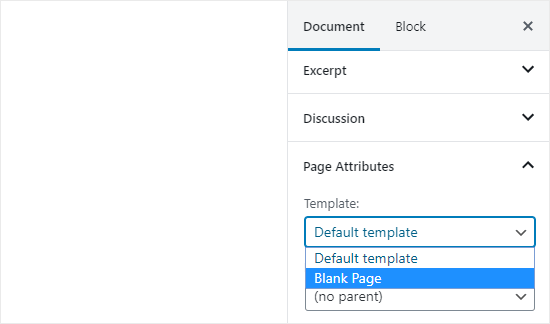
Nell'editor blocchi, è una buona idea passare a una pagina vuota o nessun modello di barre laterali sotto Documento »Attributi di pagina» Modello.
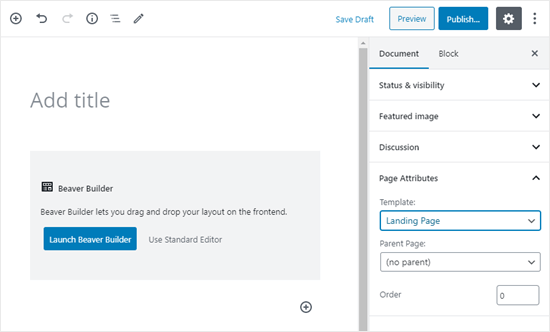
Stiamo usando OceanWP per questa parte del tutorial. Viene fornito con un modello di “Pagina di destinazione” che crea un'area vuota che puoi modificare con il generatore di pagine.

Dopo aver impostato il modello di pagina, puoi fare clic su “Avvia Beaver Builder“Al centro dello schermo per iniziare a utilizzare Beaver Builder.

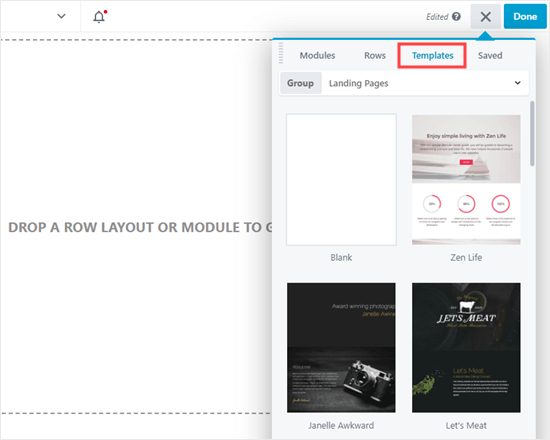
Verrai portato nell'editor di Beaver Builder. Il modo più rapido per progettare la tua homepage è utilizzare uno dei modelli predefiniti di Beaver Builder. Fai clic sull'icona + in alto a destra, se non è già selezionata, quindi fai clic sul tag Modelli.

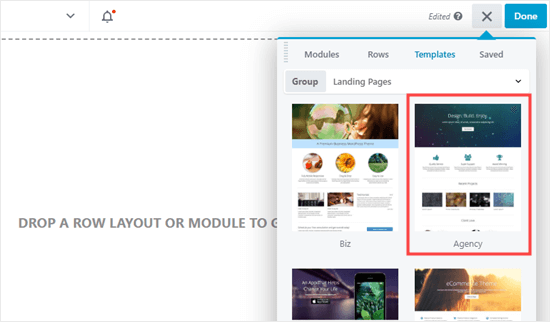
Utilizzeremo questo modello “Agenzia” per il nostro sito.

Nota: I modelli non sono disponibili nella versione lite di Beaver Builder.
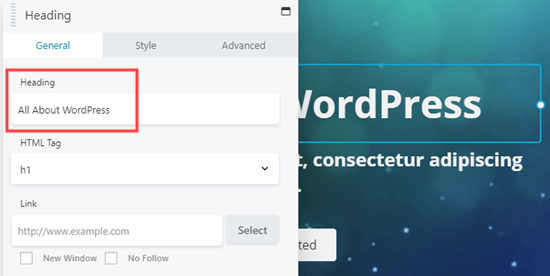
Puoi modificare tutto ciò che ti piace del tuo modello. Basta fare clic su ciò che si desidera modificare. Apparirà una piccola finestra in cui è possibile apportare modifiche. Qui, stiamo modificando il titolo della nostra home page (il testo grande in alto).

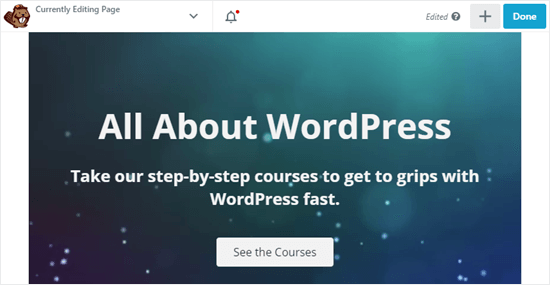
Ora abbiamo cambiato il titolo della pagina e il testo sul pulsante sottostante:

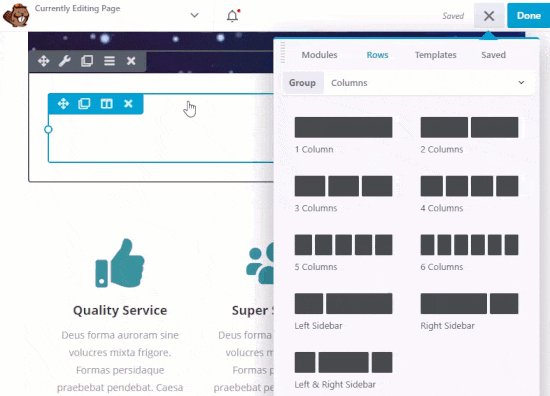
Se vuoi aggiungere nuovi elementi alla tua pagina, puoi farlo aggiungendo un nuovo modulo o una riga completamente nuova. Il contenuto in Beaver Builder è organizzato in righe divise in colonne.
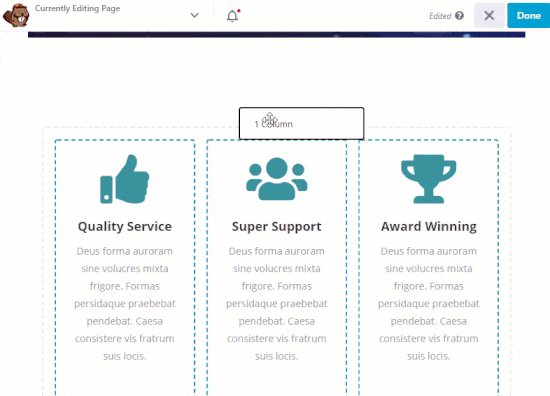
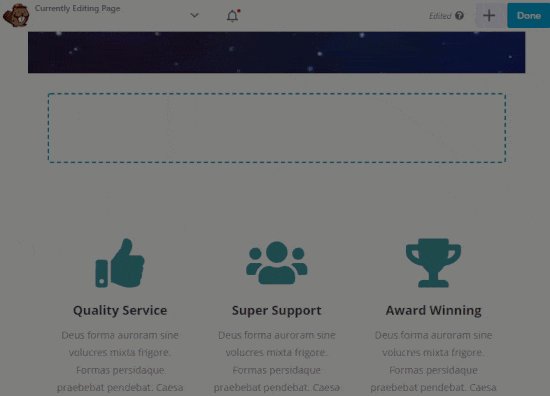
Per aggiungere una riga o un modulo, fai clic sull'icona + nella parte superiore dello schermo. Dopodiché, trascina e rilascia la riga o il modulo scelti nel posto. Qui stiamo aggiungendo una nuova riga di 1 colonna alla nostra pagina:

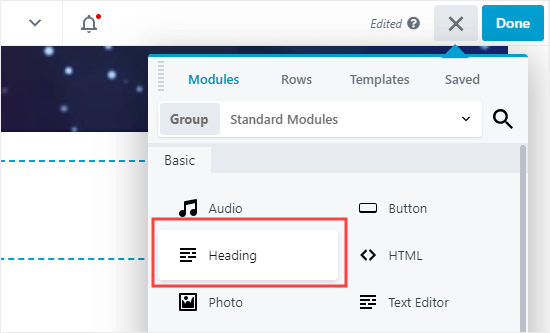
Dopo aver posizionato una riga, puoi aggiungere 1 o più moduli. Abbiamo una riga di 1 colonna, quindi possiamo aggiungere solo 1 modulo. Utilizzeremo il modulo Titolo trascinandolo e rilasciandolo in posizione:

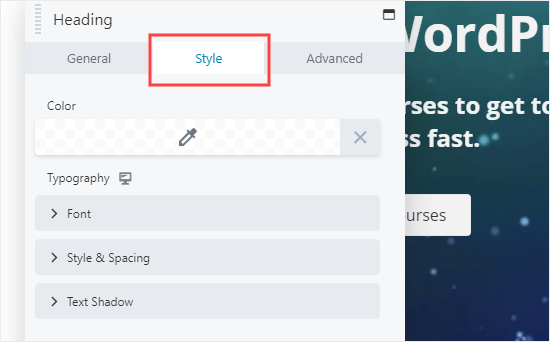
Puoi modificare il carattere e le sue dimensioni facendo clic sulla scheda Stile per il modulo:

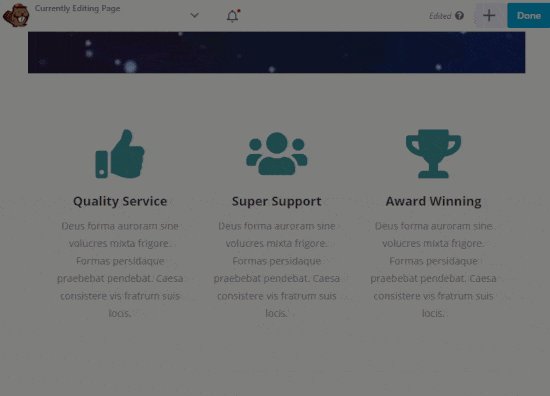
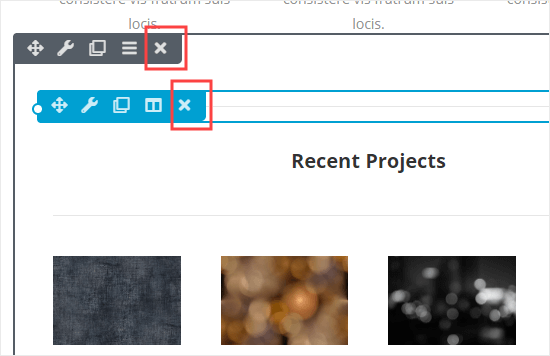
Se vuoi rimuovere una riga o un modulo dalla tua pagina, sposta semplicemente il cursore del mouse su di essa e fai clic sulla X che appare verso il lato sinistro.
Qui, le icone grigie ti consentono di modificare o eliminare l'intera riga e le icone blu ti consentono di modificare o eliminare un singolo modulo:

Puoi continuare ad aggiungere e modificare le righe e i moduli della tua pagina quanto vuoi. Quando sei soddisfatto dell'aspetto, fai clic su “Fine” in alto a destra.

Puoi quindi scegliere di salvare o pubblicare la tua pagina.
![]()
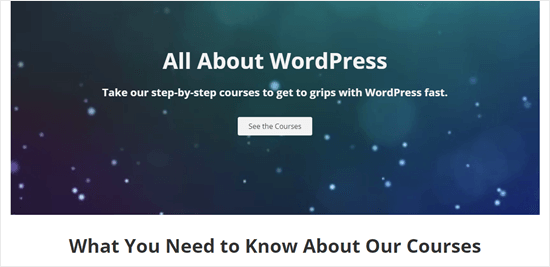
Ecco come la nostra pagina appare live sul nostro sito:

Utilizzo di Divi per modificare la tua home page di WordPress
Divi è un altro popolare plugin per la creazione di pagine di WordPress. Viene fornito con un tema WordPress e un plug-in di page builder con dozzine di splendidi modelli.
Puoi usare il generatore di pagine Divi con qualsiasi tema. Per questo tutorial lo useremo con il tema Divi.
Innanzitutto, dovrai scaricare, installare e attivare il Tema Divi di Temi eleganti. Ciò include il generatore Divi, quindi non è necessario installarlo separatamente.
Nota: Devi inserire il tuo nome utente e la chiave API in Divi »Opzioni del tema» Aggiornamenti nella dashboard di WordPress. Altrimenti, non sarai in grado di accedere ai pacchetti di layout.
Se hai bisogno di aiuto per l'installazione del plugin, dai un'occhiata alla nostra guida passo passo su come installare un plugin per WordPress.
Una volta che il tema Divi e il generatore di pagine sono attivi e funzionanti, puoi impostare la tua home page. Innanzitutto, vai al menu Pagine nella dashboard di WordPress, quindi modifica la home page che abbiamo creato in precedenza.
Prima di iniziare a modificare la tua home page, è una buona idea passare al modello Pagina vuota in Documento »Attributi di pagina» Modello. In questo modo, la tua home page non avrà una barra laterale, un titolo, un menu o altri elementi predefiniti.

Successivamente, puoi fare clic sul pulsante “Usa Divi Builder” nella parte superiore dello schermo.

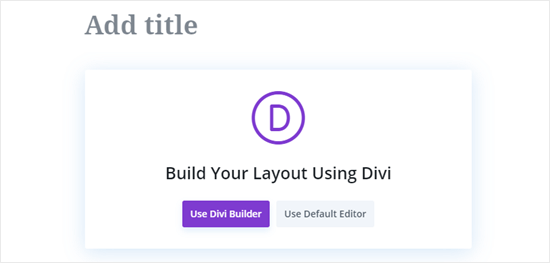
Ora dovrai fare clic sul pulsante “Usa Divi Builder” al centro dello schermo.

È possibile che venga visualizzato un messaggio nella parte superiore dello schermo che chiede se si desidera uscire dal sito. Fai clic su “Lascia” per accedere al generatore Divi.

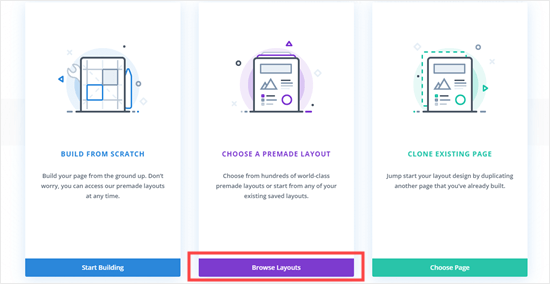
Successivamente, vedrai una serie di opzioni che puoi utilizzare per creare la tua pagina. Ti consigliamo di utilizzare un layout predefinito come base per la tua home page. Questo rende davvero semplice e veloce configurare la tua homepage.

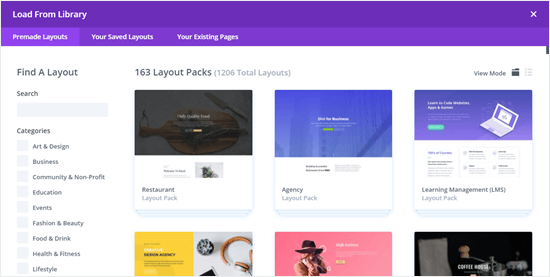
Divi ha una vasta gamma di layout diversi tra cui scegliere. Esistono 163 pacchetti di layout diversi e ognuno di essi ha diversi layout di pagina, incluse le homepage.
Puoi cercare tra questi digitando un termine di ricerca oppure puoi selezionare le caselle per visualizzare solo i layout che si adattano a determinate categorie.

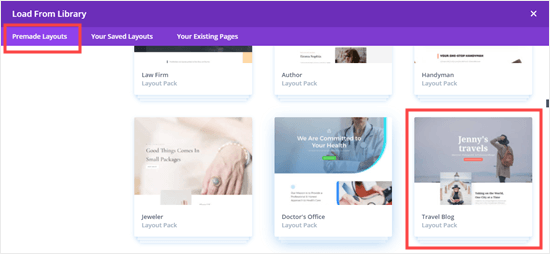
Utilizzeremo il pacchetto di layout “Blog di viaggio” per creare la nostra home page. Innanzitutto, fai clic sul pacchetto che desideri utilizzare:

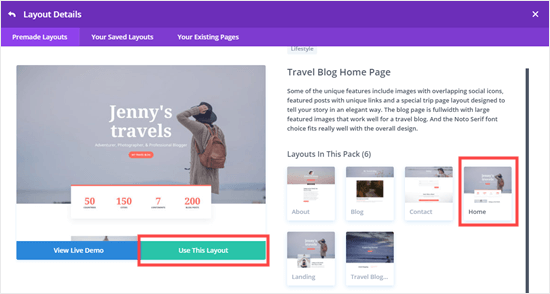
Successivamente, vedrai una descrizione del pacchetto di layout, oltre ai diversi layout di pagina disponibili. Probabilmente vorrai utilizzare la home page o la pagina di destinazione per la tua home page. Sceglieremo l'opzione Home.
Dopo aver scelto il layout, fai clic sul pulsante “Usa questo layout”.

Divi importerà automaticamente il layout per te. Lo vedrai in diretta sulla tua pagina, esattamente come apparirà sul tuo sito. Per modificare qualsiasi parte di esso, è sufficiente fare clic su di esso.
Come Beaver Builder, Divi utilizza un sistema di righe (suddivise in colonne) e moduli per creare la tua pagina. Con i moduli di testo, puoi fare clic sul testo e digitare ciò che vuoi direttamente sullo schermo.
Qui, abbiamo cambiato l'intestazione e il testo sottostante:

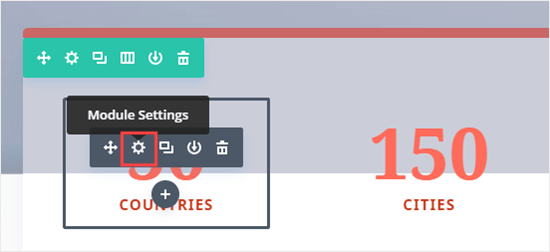
Con altri moduli, puoi posizionare il cursore del mouse su di essi e fare clic sull'icona Impostazioni modulo per modificarli. Qui, stiamo modificando uno dei contatori numerici:

Puoi eliminare moduli e righe nello stesso modo usando l'icona del cestino.
Probabilmente vorrai utilizzare le tue immagini sulla tua home page. Puoi cambiarli modificando le impostazioni del modulo.
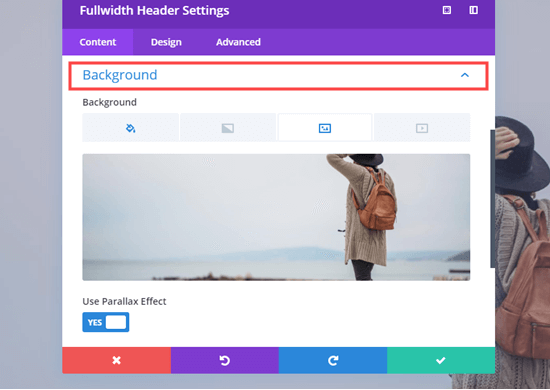
Tieni presente che l'immagine in alto è impostata come sfondo per un modulo di intestazione a larghezza intera, quindi dovrai cambiarla in Contenuto »Sfondo per quel modulo:

Quando sei soddisfatto delle modifiche apportate alla tua pagina, puoi fare clic su “Salva bozza o” Pubblica “nella parte inferiore dello schermo.

Mancia: Se non riesci a vedere quei pulsanti, fai clic sul pulsante viola “…” per aprirli.
![]()
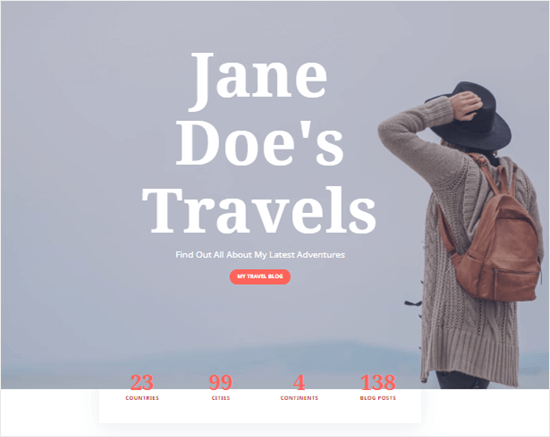
Ecco come appare la nostra pagina sul sito Web:

Questo è tutto! Hai creato una home page di bell'aspetto in WordPress e configurata correttamente.
Speriamo che questo tutorial ti abbia aiutato a imparare come modificare una homepage di WordPress. Potresti anche dare un'occhiata alla nostra guida su deve avere plugin di WordPress e i nostri consigli su come migliorare SEO di WordPress.
Se ti è piaciuto questo articolo, ti preghiamo di iscriverti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Il post Come modificare una home page di WordPress (facilmente ed efficacemente) è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.