Vuoi aggiungere tabelle nei post e nelle pagine di WordPress? Le tabelle sono un ottimo modo per visualizzare i dati in un formato comprensibile.
In passato, era necessario utilizzare un plug-in o un codice HTML per creare una tabella in un post o una pagina di WordPress.
In questo articolo, ti mostreremo come creare tabelle nei post e nelle pagine di WordPress senza utilizzare un plug-in o alcun codice HTML. Tratteremo anche come creare tabelle avanzate in WordPress con funzionalità di ordinamento e ricerca.
Creazione di tabelle nell'editor blocchi di WordPress
WordPress semplifica l'aggiunta di tabelle utilizzando l'impostazione predefinita Editor di blocchi di WordPress.
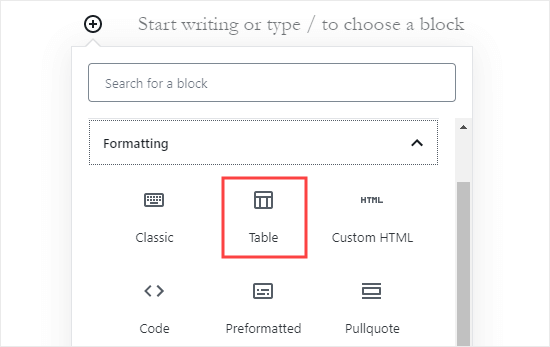
Crea semplicemente un nuovo post o pagina o modificane uno esistente. Una volta all'interno dell'editor dei contenuti, fai clic sul simbolo (+) per aggiungere un nuovo blocco, quindi seleziona “Tabella”.
Puoi trovarlo nella sezione “Formattazione” oppure puoi digitare “Tabella” nella barra “Cerca un blocco”.

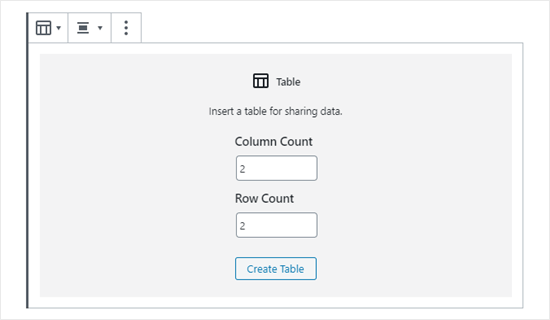
Successivamente, ti verrà chiesto di scegliere quante colonne e righe desideri per la tua tabella. Entrambe le cifre sono impostate su 2.
Non preoccuparti se non sei al 100% circa il conteggio esatto perché puoi sempre aggiungere / rimuovere le colonne e le righe della tabella in un secondo momento.

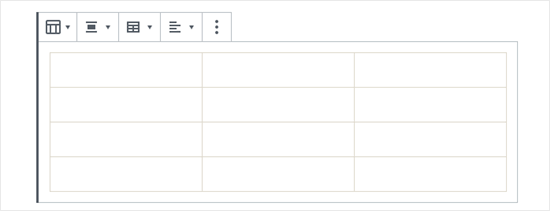
Abbiamo creato una tabella con 3 colonne e 4 righe:

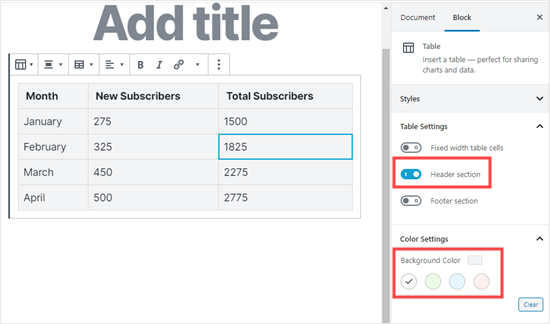
Puoi digitare le celle della tabella e verranno ridimensionate automaticamente in base alla quantità di contenuto presente in ciascuna. Se preferisci che le celle abbiano una larghezza fissa, puoi impostare questa opzione sul lato destro.
Puoi anche aggiungere un'intestazione di tabella o una sezione piè di pagina qui. Nel nostro esempio, abbiamo aggiunto un'intestazione per la nostra tabella e abbiamo anche impostato il colore di sfondo su grigio nella scheda “Impostazioni colore”.

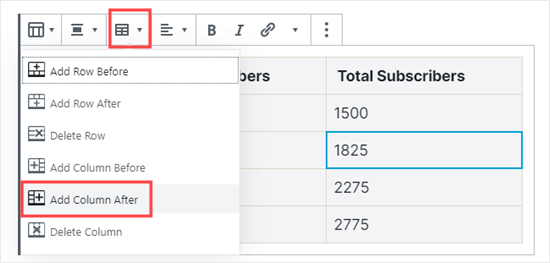
Se vuoi aggiungere una nuova riga o colonna, fai semplicemente clic su una cella nel punto della tabella in cui desideri aggiungerla. Successivamente, fai clic sul pulsante “Modifica tabella”.
Qui, stiamo aggiungendo una nuova colonna sul lato destro della nostra tabella:

Puoi anche eliminare righe e colonne allo stesso modo. Fai clic su una cella nella riga o colonna che desideri rimuovere e seleziona “Elimina riga” o “Elimina colonna” dal menu “Modifica tabella”.
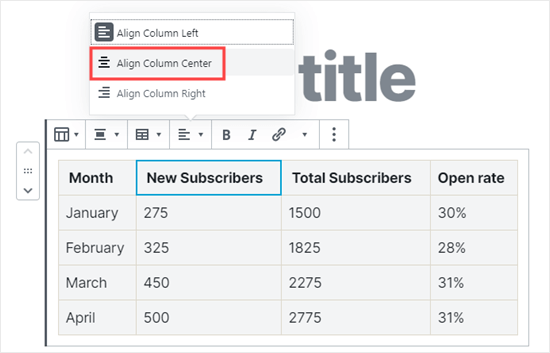
Per impostazione predefinita, il testo nelle colonne della tabella è allineato a sinistra. Puoi modificarlo facendo clic in una colonna e quindi facendo clic sul pulsante “Modifica allineamento colonna”:

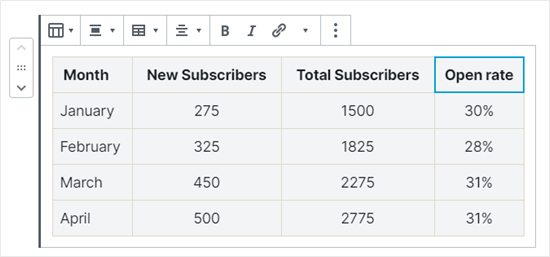
Qui, abbiamo applicato l'allineamento centrale alle tre colonne con numeri:

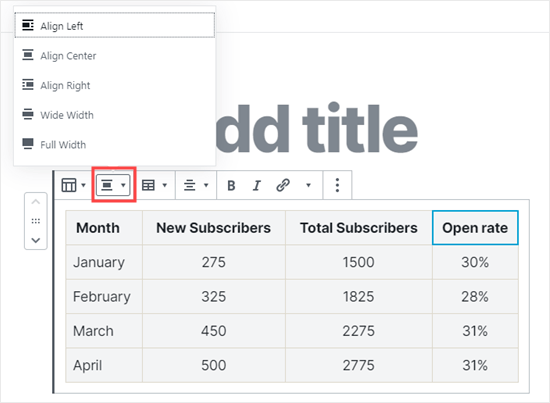
Puoi anche modificare l'allineamento dell'intera tabella all'interno del post o della pagina facendo clic sul pulsante “Modifica allineamento” e selezionando un'opzione dall'elenco.

Tieni presente che queste opzioni possono rendere la tua tabella visualizzata oltre i limiti normali dell'area della posta. Alcuni potrebbero sembrare strani sul tuo sito, quindi assicurati di visualizzare in anteprima il tuo post o la tua pagina per controllare come appaiono.
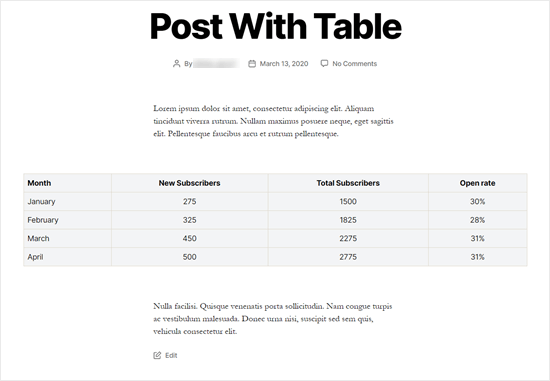
Ecco la nostra tabella impostata su “Ampia larghezza” come appare sul sito:

Come puoi vedere, si estende oltre i margini sinistro e destro dell'area della posta.
Gli strumenti per le tabelle integrati nell'editor Gutenberg offrono molta flessibilità su come visualizzare le tabelle.
Puoi usarlo per mostrare i tuoi dati ai lettori in un formato di facile comprensione. Tuttavia, il blocco tabella non ha alcune funzionalità avanzate come il filtro di ricerca, l'ordinamento personalizzato, ecc.
Inoltre, non ti consente di utilizzare facilmente la stessa tabella in più aree del tuo sito Web come widget della barra laterale o altre pagine.
Per creare tabelle avanzate, è necessario utilizzare un plug-in per tabelle WordPress.
Creare tabelle usando il plugin TablePress
TablePress è il miglior plugin di tabelle WordPress sul mercato. È gratuito al 100% e ti consente di creare e gestire facilmente tabelle.
La cosa migliore è che puoi modificare la tua tabella separatamente e persino aggiungere un gran numero di righe.
Anche TablePress diventa necessario, se si utilizza il più vecchio editor di WordPress classico che non viene fornito con la funzionalità tabelle.
Innanzitutto, è necessario installare e attivare il TablePress collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
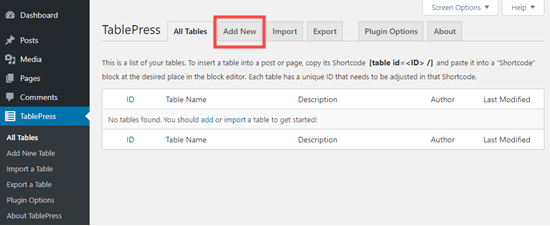
Vedrai quindi una voce di menu TablePress nella dashboard di WordPress. Vai a TablePress »Aggiungi nuovo per creare una nuova tabella.

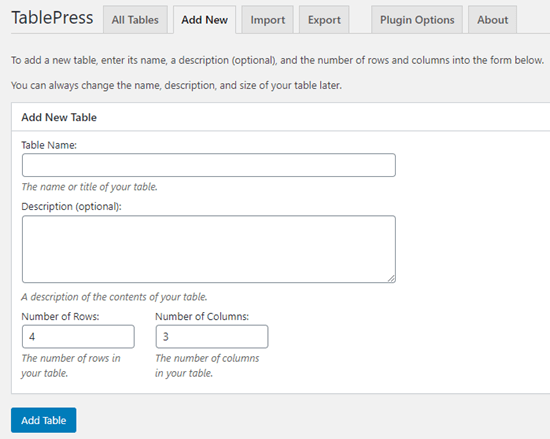
Dovrai digitare un nome per la tabella e decidere quante righe e colonne desideri. Puoi sempre aggiungere / rimuovere anche le righe e le colonne della tabella in un secondo momento.
Creeremo una tabella con 4 righe e 3 colonne:

Dopo aver aggiunto il nome, le righe e le colonne della tabella, vai avanti e fai clic sul pulsante “Aggiungi tabella” per creare la tabella.
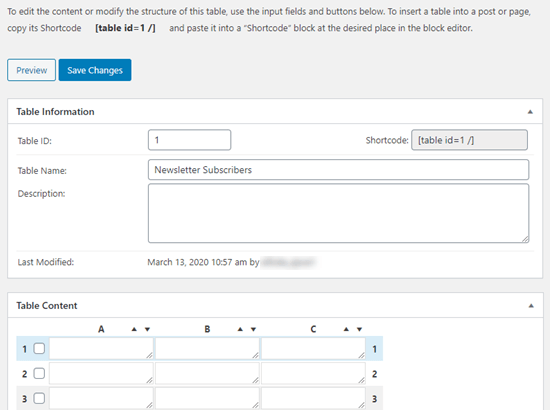
Successivamente, vedrai una schermata con le informazioni della tabella e un'area in cui puoi aggiungere contenuti.

Digita semplicemente i dati desiderati nelle celle della tabella. Puoi ordinare le colonne di dati usando le frecce sopra di loro. Questi verranno ordinati in ordine alfabetico o numerico.

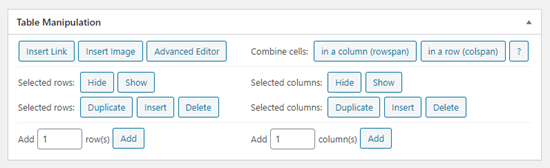
Ci sono opzioni avanzate sotto l'area “Contenuto tabella”. In “Manipolazione tabella”, puoi fare cose come aggiungere, rimuovere e duplicare righe:

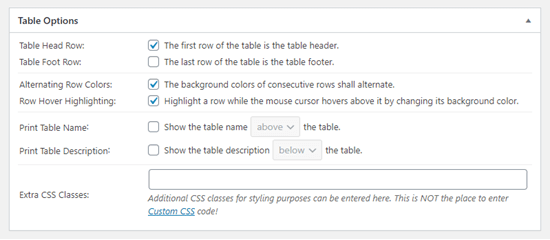
In “Opzioni tabella” puoi aggiungere un'intestazione e / o una riga di piè di pagina che non verranno ordinate con i dati. Puoi anche decidere dove mostrare il nome e la descrizione della tabella:

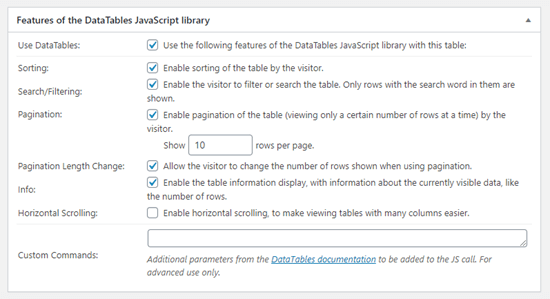
Infine, puoi impostare varie opzioni nella sezione “Funzionalità della libreria JavaScript DataTables”. Ciò ti consente di creare tabelle reattive che possono essere filtrate, cercate e ordinate dai tuoi lettori.

Quando sei soddisfatto del tuo tavolo, fai clic su “Salva modifiche”.
Puoi aggiungere la tua tabella a qualsiasi post o pagina. È sufficiente aggiungere lo shortcode a un blocco di paragrafo o utilizzare il blocco di shortcode.

Se stai utilizzando l'editor classico, aggiungi semplicemente lo shortcode direttamente nel tuo post:

Se vuoi cambiare la tua tabella in futuro, puoi tornare a TablePress nella tua dashboard e apportare modifiche. La tua tabella verrà automaticamente aggiornata in tutti i post e le pagine in cui l'hai utilizzata.
TablePress consente inoltre di importare dati da fogli di calcolo e file CSV. Allo stesso modo, puoi anche esportare i dati di una tabella TablePress in un file CSV che puoi quindi aprire con qualsiasi programma di fogli di calcolo come Microsoft Excel o Fogli Google.
Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere tabelle nei post e nelle pagine di WordPress senza usare HTML. Potrebbe piacerti anche il nostro post su come creare una newsletter via email, e come creare un modulo di contatto in WordPress.
Se ti è piaciuto questo articolo, ti preghiamo di iscriverti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Il post Come aggiungere tabelle nei post e nelle pagine di WordPress (non è richiesto HTML) è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.