Vuoi cambiare la dimensione dell’immagine Gravatar in WordPress?
Gravatar è un servizio che collega l’indirizzo email di un utente con un’immagine. I temi di WordPress mostrano Gravatar a una dimensione prestabilita, ma potresti preferire rendere queste immagini più piccole o più grandi per adattarle meglio al design del tuo sito web.
In questo articolo, ti mostreremo come modificare le dimensioni delle immagini Gravatar in WordPress.
Perché modificare la dimensione dell’immagine Gravatar in WordPress?
Gravatar sta per Avatar riconosciuto a livello globale. È un servizio web che ti permette di creare un profilo e associare immagini avatar al tuo indirizzo e-mail.
La maggior parte dei temi WordPress mostra un Gravatar accanto al commento dell’utente. Alcuni temi mostrano anche un Gravatar nella casella della biografia dell’autore.
Anche se un utente non ha un account Gravatar, il tuo sito mostrerà comunque uno dei predefinito WordPress Gravatar.

A volte potresti voler cambiare la dimensione dei Gravatar del tuo tema. Ad esempio, potresti volerli ingrandire in modo che risaltino. Questo può attirare l’attenzione del visitatore sulla sezione dei commenti del tuo sito e aiutarti ottenere più commenti sui tuoi post WordPress.
Detto questo, diamo un’occhiata a come modificare la dimensione dell’immagine Gravatar sul tuo sito WordPress. Basta utilizzare i collegamenti rapidi di seguito per passare al metodo che si desidera utilizzare.
- Metodo 1: modifica delle dimensioni di Gravatar utilizzando l’editor del sito completo di WordPress (solo temi a blocchi)
- Metodo 2: modifica delle dimensioni di Gravatar per i commenti di WordPress (funziona con tutti i temi)
- Metodo 3: come modificare le dimensioni di Gravatar per le biografie degli autori
Metodo 1: modifica delle dimensioni di Gravatar utilizzando l’editor del sito completo di WordPress (solo temi a blocchi)
Se stai usando untema a blocchiad esempioTema Isle Hestia Proo Twenty Twenty-Three, puoi modificare le dimensioni di Gravatar utilizzando l’editor completo del sito.
Questo metodo non funziona con tutti i temi, quindi se non utilizzi un tema abilitato per i blocchi, ti consigliamo invece di utilizzare il metodo 2.
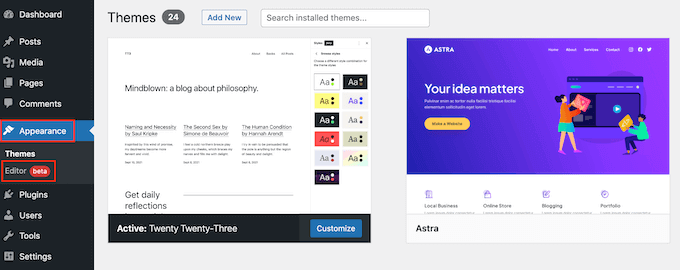
Nella dashboard di WordPress, vai a Aspetto » Editore.

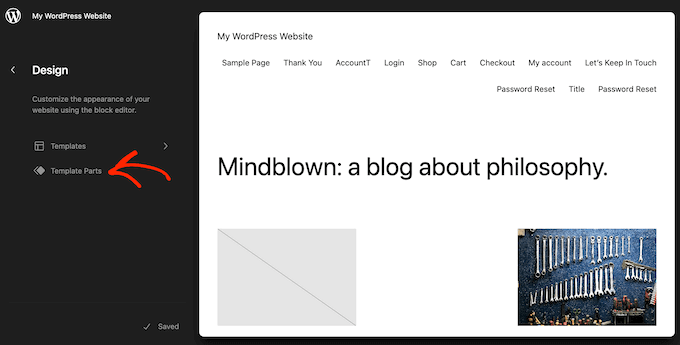
Nel menu a sinistra, puoi scegliere se modificare un modello o una parte del modello.
Per modificare la dimensione di Gravatar per i commenti di WordPress, in genere selezioni “Parti del modello” dal menu a sinistra.

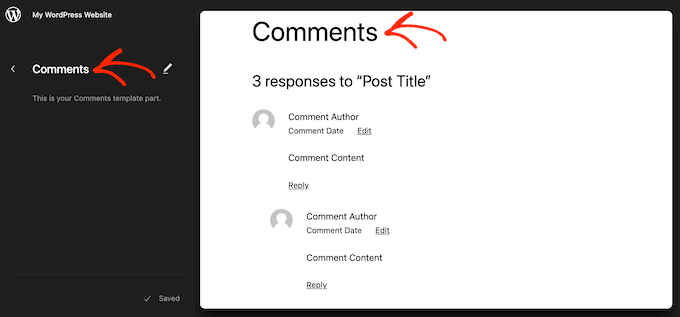
Successivamente, fai clic su “Commenti”.
È ora possibile fare clic per selezionare la parte del modello Commenti.

Questo apre un nuovo menu con le impostazioni che puoi utilizzare per personalizzare la parte del modello dei commenti.
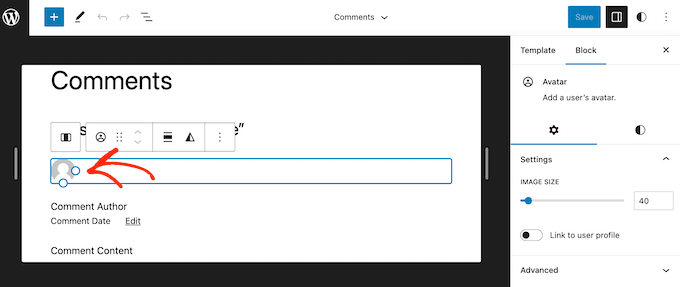
Ora puoi andare avanti e fare clic su uno qualsiasi dei Gravatar nell’anteprima dal vivo.

Nel menu a destra, puoi selezionare la scheda “Blocca” se non è già selezionata.
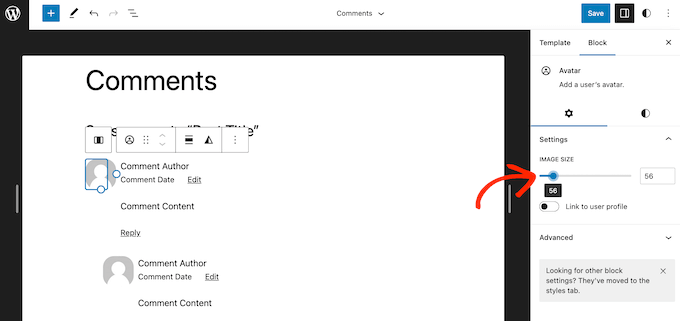
Ora puoi rendere i Gravatar più grandi o più piccoli trascinando il cursore ‘Dimensione immagine’.

Mentre sposti il cursore, tutti i Gravatar si aggiorneranno automaticamente, quindi puoi provare diverse dimensioni per vedere quale sembra il migliore.
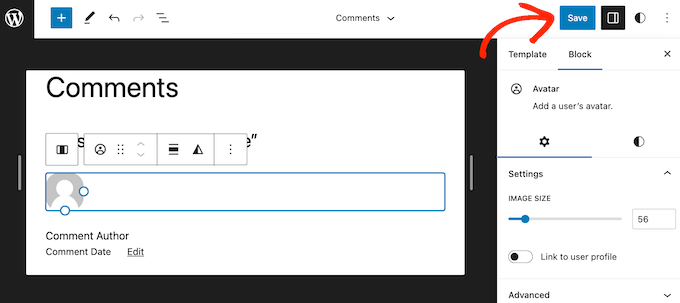
Quando sei soddisfatto delle modifiche apportate, fai clic sul pulsante “Salva”.

Ora, se visiti una sezione di commenti sul tuo Sito WordPressvedrai le modifiche dal vivo.
Metodo 2: modifica delle dimensioni di Gravatar per i commenti di WordPress (funziona con tutti i temi)
Se non stai utilizzando un tema WordPress abilitato al blocco, puoi modificare la dimensione di Gravatar per i commenti di WordPress utilizzando il codice.
Questo metodo richiede di modificare i file del tema, quindi non è l’opzione più adatta ai principianti. Tuttavia, questo metodo dovrebbe funzionare per la maggior parte dei temi WordPress.
Se modifichi direttamente i file del tuo tema WordPress, tali modifiche scompariranno la prossima volta che aggiornerai il tema. Detto questo, consigliamo creazione di un tema figlioin quanto ciò ti consente di farlo aggiorna il tuo tema WordPress senza perdere la personalizzazione.
Dopo aver creato un tema figlio, dovrai connetterti al tuo sito WordPress utilizzando un client FTP come FileZilla, oppure puoi usare il file manager del tuo Hosting WordPress cPanel.
Se sei un SitoTerra cliente, puoi invece utilizzare la dashboard di Site Tools.
Se è la prima volta che utilizzi FTP, puoi consultare la nostra guida completa su come connettersi al tuo sito tramite FTP.
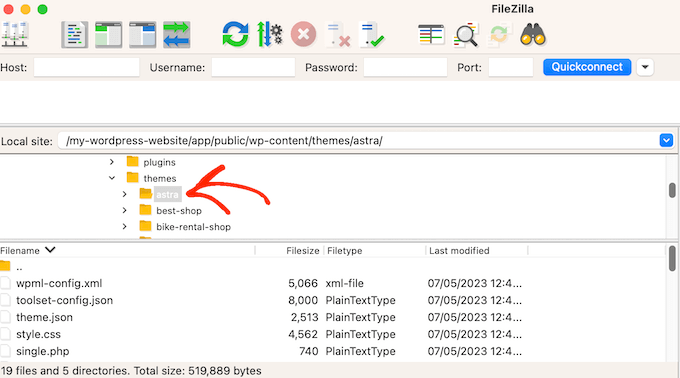
Una volta connesso, devi andare su /wp-content/themes/ e aprire la cartella per il tuo attuale tema WordPress.

Una volta qui, apri il file comments.php e cerca a wp_list_comments funzione. All’interno di questa funzione, troverai ilavatar_sizeche imposta la dimensione del Gravatar.
Ecco un esempio di come potrebbe apparire:
<?php
wp_list_comments(
array(
'avatar_size' => 60,
'style' => 'ol',
'short_ping' => true,
)
);
?>
Puoi semplicemente cambiare il file avatar_size alla dimensione che si desidera utilizzare. Nello snippet di codice sopra, ciò significherebbe cambiare 60 in un altro numero.
I gravatar sono quadrati, quindi WordPress utilizzerà lo stesso valore per la larghezza e l’altezza dell’immagine. Ciò significa che devi solo digitare un numero.
Dopo aver apportato questa modifica, assicurati di salvare e caricare nuovamente il file sul tuo account di hosting WordPress. Quando hai finito, puoi visitare il tuo Blog wordpress per vedere il cambiamento in azione.
Se l’immagine di Gravatar non è cambiata, potrebbe essere dovuto alla cache. Per saperne di più, consulta la nostra guida su come risolvere WordPress che non si aggiorna subito.
Se il Gravatar continua a non cambiare, allora è il tuo tema CSS potrebbe sovrascrivere le impostazioni nel file comments.php.
Puoi vedere se questo è il caso usando il tuo browser Ispezionare lo strumento. I passaggi variano a seconda del browser che stai utilizzando, ma su Chrome puoi semplicemente fare clic con il pulsante destro del mouse o Ctrl-clic su Gravatar e quindi selezionare “Ispeziona”.

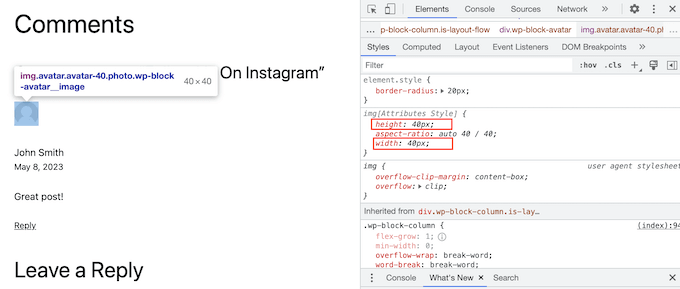
Questo mostrerà il codice HTML e CSS della pagina in un nuovo pannello.
In questo codice, devi cercare i valori di altezza e larghezza.

Se la dimensione è diversa da quella specificata nel file comments.php, significa che il file style.css del tuo tema sta sovrascrivendo le tue modifiche.
In tal caso, torna semplicemente al tuo client FTP. Ora puoi aprire la cartella del tema e quindi aprire il file style.css.

Qui, cerca un blocco di codice che contenga la parola avatar.
Di solito lo troverai in a comment-author .avatar classe CSS, come questa:
.comment-author .avatar {
height: 42px;
position: relative;
top: 0.25em;
width: 42px;
}
Ora puoi andare avanti e modificare la larghezza e l’altezza ai valori desiderati per i tuoi Gravatar.
Successivamente, salva semplicemente le modifiche. Ora, se visiti il tuo blog o sito Web WordPress, vedrai le tue immagini Gravatar aggiornate.
A questo punto, ti starai chiedendo perché consigliamo di provare a modificare la dimensione di Gravatar nel file comments.php prima di utilizzare il metodo CSS più semplice.
In primo luogo, i CSS a volte possono rendere i Gravatar sfocati, specialmente se rendi gli avatar molto più grandi dell’immagine originale. In secondo luogo, cambiare la dimensione dell’immagine in comments.php spesso aiuta il tuo sito a caricarsi più velocemente.
Per ulteriori informazioni su questo argomento, vedere il nostro guida definitiva per aumentare la velocità e le prestazioni di WordPress.
Metodo 3: come modificare le dimensioni di Gravatar per le biografie degli autori
Se esegui un filesito WordPress multiautoreuna casella dell’autore può aiutare i lettori a saperne di più sull’autore del post.
Se vuoi aggiungere questa funzione al tuo sito web, dai un’occhiata alla nostra guida su come aggiungere una casella di informazioni sull’autore nei post di WordPress.
Molte biografie di autori mostrano il Gravatar dello scrittore insieme alla loro biografia. Per modificare la dimensione predefinita di Gravatar nelle caselle della biografia dell’autore, devi trovare il file del tema che aggiunge la biografia.
Connettiti semplicemente al tuo sito utilizzando un client FTP come FileZilla o il file manager del tuo hosting WordPress. Una volta connesso, vai su /wp-content/themes/ e apri la cartella del tuo attuale tema WordPress.
Successivamente, è necessario aprire la cartella delle parti del modello.

Ora devi trovare il file che contiene il file get_avatarcodice. Troverai spesso questo codice in un file di parte del modello chiamato author-bio.php, file single.php, file functions.php o simili.
Ecco un esempio di come potrebbe apparire questo codice:
<div class="author-bio <?php echo get_option( 'show_avatars' ) ? 'show-avatars' : ''; ?>">
<?php echo get_avatar( get_the_author_meta( 'ID' ), '85' ); ?>
Nello snippet sopra, puoi semplicemente cambiare il numero 85 nella dimensione che desideri utilizzare.
In altri temi, il codice potrebbe apparire così:
get_avatar( get_the_author_meta( 'user_email' ), 85);
Puoi semplicemente sostituire il numero con il valore che desideri utilizzare per rendere il Gravatar più grande o più piccolo.
Dopo aver modificato le dimensioni, non dimenticare di salvare le modifiche. Puoi quindi visitare il tuo sito web per vedere in azione la nuova biografia dell’autore.
Se i Gravatar non sono cambiati, dovrai cercare la classe avatar nel file style.css seguendo lo stesso processo descritto sopra. Una volta trovata questa classe, puoi digitare i nuovi valori di altezza e larghezza di Gravatar.
Speriamo che questo tutorial ti abbia aiutato a imparare come modificare la dimensione dell’immagine Gravatar in WordPress. Potresti anche voler imparare come visualizzare le immagini Gravatar rotonde in WordPress o dai un’occhiata al nostro elenco di migliori plugin per landing page.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Cinguettio E Facebook.
La posta Come modificare la dimensione dell’immagine Gravatar su WordPress apparso per la prima volta su WPBeginner.