Vuoi installare e configurare correttamente il plugin WP Rocket in WordPress?
WP Rocket è il miglior plug-in per la memorizzazione nella cache di WordPress sul mercato perché offre il set più completo di strumenti per velocizzare il tuo sito web.
Tuttavia, molti principianti non hanno familiarità con il gergo tecnico e potrebbero avere difficoltà a decidere quali opzioni di plugin dovrebbero attivare.
In questo tutorial, ti mostreremo come installare e configurare facilmente il plugin WP Rocket in WordPress. Ti guideremo attraverso le impostazioni complete del plugin WP Rocket, in modo da poter ottenere i massimi benefici in termini di prestazioni.
Perché usare WP Rocket?
A nessuno piacciono i siti Web lenti. In effetti, uno studio delle prestazioni ha rilevato che un solo secondo di ritardo nel tempo di caricamento della pagina costa il 7% in meno di conversioni, l'11% in meno di visualizzazioni di pagina e il 16% in diminuzione della soddisfazione del cliente.

E non sono solo gli utenti, anche i motori di ricerca come Google non amano i siti Web lenti. Danno la priorità ai siti Web più veloci nelle classifiche di ricerca.
Qui è dove WP Rocket entra.
È il miglior plug-in per la memorizzazione nella cache di WordPress sul mercato e ti consente di migliorare rapidamente la velocità e le prestazioni del tuo sito Web WordPress.
Ecco come funziona.
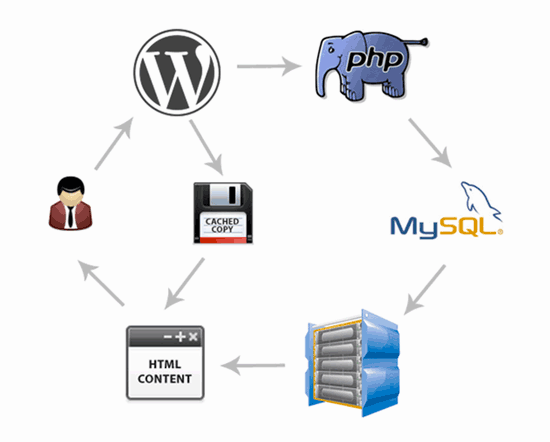
WordPress è un sistema dinamico di gestione dei contenuti. Ogni volta che un utente visita il tuo sito Web, WordPress recupera il contenuto dal database, genera una pagina al volo e la restituisce all'utente.

Questo processo riprende Hosting WordPress risorse del server. Se molte persone visitano il tuo sito Web contemporaneamente, questo rallenterebbe il tuo sito Web.
WP Rocket fa in modo che WordPress ignori tutto questo.
Esegue la scansione e salva una copia statica delle tue pagine nella cache e consente a WordPress di mostrare all'utente la pagina memorizzata nella cache anziché generare al volo una pagina.
Ciò libera le risorse del server sul tuo sito Web e migliora il tempo complessivo di caricamento della pagina in tutto il tuo sito Web.
Utilizziamo WP Rocket su molti dei nostri siti Web inclusi WPForms, OptinMonster, eccetera.
Detto questo, diamo un'occhiata a come installare e configurare facilmente WP Rocket sul tuo sito Web WordPress.
Passaggio 1. Installazione del plug-in WP Rocket in WordPress
La prima cosa che devi fare è installare e attivare il WP Rocket collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
WP Rocket è un plugin premium, ma la parte migliore è che tutte le funzionalità sono incluse nel loro piano più basso.
Una volta installato e attivato, il plug-in WP Rocket funziona immediatamente e attiverà la memorizzazione nella cache con impostazioni ottimali per il tuo sito Web.
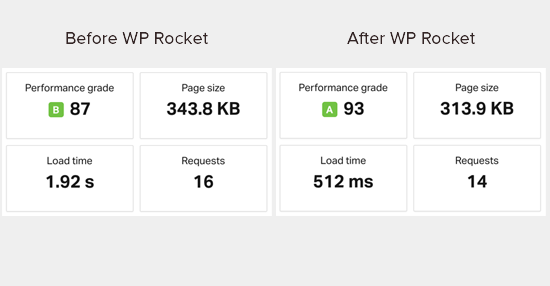
Abbiamo eseguito test di velocità sul nostro sito demo prima e dopo l'installazione di WP Rocket. Il miglioramento delle prestazioni è stato incredibile con impostazioni appena impostate.

Il miglioramento delle prestazioni è immediatamente evidente perché WP Rocket non aspetta che le richieste degli utenti inizino a memorizzare le pagine nella cache. Esegue la scansione proattiva del sito Web e precarica le pagine nella cache.
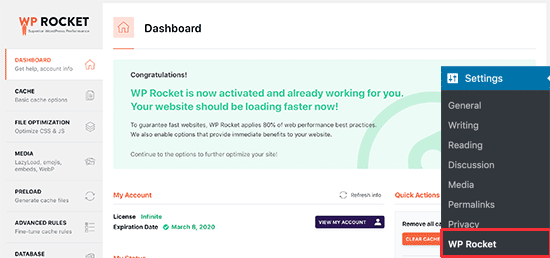
Puoi vedere lo stato della cache visitando la dashboard di WP Rocket situata sotto Impostazioni »WP Rocket pagina.

Ora che hai installato WP Rocket, diamo un'occhiata ad altre opzioni di WP Rocket e come configurarle per migliorare ulteriormente la velocità del tuo sito web.
Passaggio 2. Impostare le opzioni di memorizzazione nella cache in WP Rocket
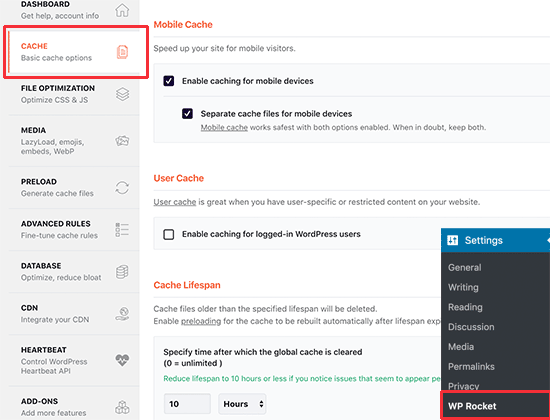
Pugno, devi visitare Impostazioni »WP Rocket pagina e fare clic sulla scheda “Cache”.

WP Rocket ha già abilitato la memorizzazione nella cache della pagina per impostazione predefinita, ma è possibile modificare le impostazioni per migliorare ulteriormente la velocità del sito Web.
1. Memorizzazione nella cache mobile
Noterai che la memorizzazione nella cache mobile è attivata per impostazione predefinita qui. Tuttavia, ti consigliamo di selezionare anche l'opzione “Separa file cache per dispositivi mobili”.
Questa opzione consente a WP Rocket di creare file di cache separati per gli utenti mobili. La selezione di questa opzione garantisce che gli utenti di dispositivi mobili ottengano la completa esperienza di memorizzazione nella cache.
2. Cache utente
Se gestisci un sito Web in cui gli utenti devono accedere al tuo sito Web per accedere a determinate funzionalità, devi selezionare questa opzione.
Ad esempio, se si esegue a WooCommerce negozio o a sito web di appartenenza, quindi questa opzione migliorerà l'esperienza utente per tutti gli utenti che hanno effettuato l'accesso.
3. Durata della cache
La durata della cache è il momento in cui desideri archiviare i file memorizzati nella cache sul tuo sito Web. Il limite predefinito è impostato su 10 ore che funzionerebbe per la maggior parte dei siti Web.
Tuttavia, è possibile impostarlo su un valore inferiore se si esegue un sito molto occupato. Puoi anche impostarlo su un valore più alto se non aggiorni il tuo sito Web frequentemente.
Trascorso il tempo di vita, WP Rocket eliminerà i file memorizzati nella cache. Inoltre inizierà immediatamente il precaricamento della cache con contenuto aggiornato.
Non dimenticare di fare clic sul pulsante Salva modifiche per memorizzare le tue impostazioni.
Passaggio 3. Minimizzare i file utilizzando WP Rocket
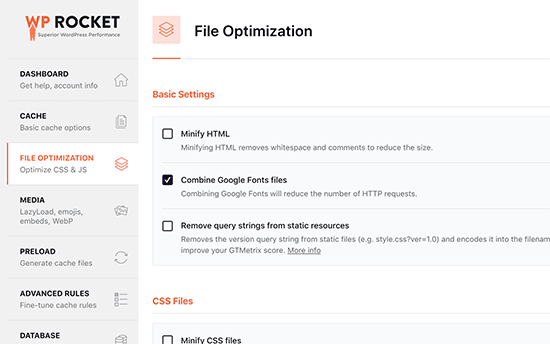
WP Rocket ti consente di minimizzare i file statici come i fogli di stile JavaScript e CSS. Puoi semplicemente passare alla scheda Ottimizzazione file e selezionare le caselle per i tipi di file che desideri minimizzare.

La riduzione al minimo del contenuto statico riduce le dimensioni di questi file. Nella maggior parte dei casi, questa differenza è troppo piccola per avere un impatto notevole sul rendimento del tuo sito web.
Tuttavia, se gestisci un sito di traffico di grandi dimensioni, questo può sicuramente avere un grande impatto nel ridurre l'utilizzo complessivo della larghezza di banda e il risparmio sui costi di hosting.
L'unica avvertenza è che la minimizzazione dei file può anche avere conseguenze inattese come i file che non si caricano o non funzionano come previsto.
Se attivi questa impostazione, assicurati di rivedere a fondo le pagine del tuo sito Web per assicurarti che tutto funzioni come previsto.
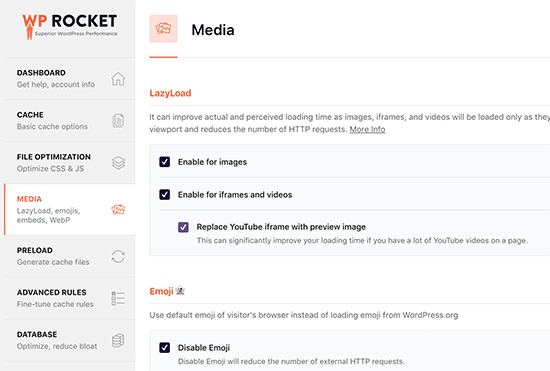
Passaggio 4. Lazy Load Media per migliorare la velocità di caricamento della pagina
Le immagini sono spesso il secondo elemento più pesante in una pagina dopo il video. Il caricamento delle immagini richiede più tempo del testo e aumenta la dimensione complessiva del download della pagina.
I siti Web più popolari ora usano una tecnica chiamata caricamento lento per ritardare i download di immagini.
Invece di caricare tutte le tue immagini contemporaneamente, il caricamento lento scarica solo le immagini che saranno visibili sullo schermo dell'utente. Ciò non solo velocizza il caricamento delle pagine, ma è anche più veloce per l'utente.
WP Rocket è dotato di una funzione di caricamento lazy integrata. Puoi abilitare il caricamento di lady per le immagini semplicemente passando alla scheda Media nella pagina delle impostazioni del plug-in. Puoi anche abilitare il caricamento lento per incorporamenti come video YouTube e iframe.

Nota: Mentre il caricamento lento delle immagini contribuirà a migliorare la velocità percepita del sito Web, è necessario salvare e ottimizzare le immagini per il Web per ottenere i massimi risultati. Ecco come ottimizzare facilmente le immagini per le prestazioni del web (passo dopo passo).
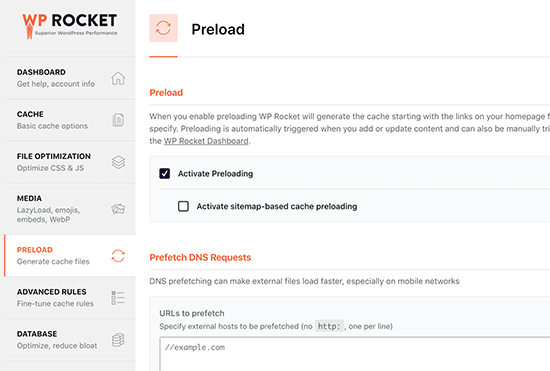
Passaggio 5. Ottimizzare il precarico in WP Rocket
Successivamente, puoi rivedere le impostazioni di precaricamento in WP Rocket passando alla scheda “Precaricamento”. Per impostazione predefinita, il plug-in inizia a eseguire la scansione della home page e segue i collegamenti alla cache di precaricamento.

In alternativa, puoi dire al plugin di usare il tuo Sitemap XML per creare cache.
Puoi anche disattivare la funzione di precaricamento, ma non è consigliabile.
La disattivazione del precaricamento indica a WordPress di memorizzare nella cache le pagine solo quando sono richieste da un utente. Ciò significa che il primo utente che carica quella pagina specifica vedrà sempre un sito Web lento.
Nota dell'editore: Continuare a precaricare per ottenere i massimi risultati di prestazione.
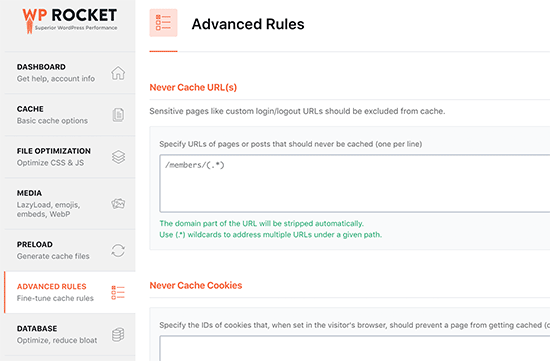
Passaggio 6. Impostazione delle regole di memorizzazione nella cache avanzate
WP Rocket ti dà il pieno controllo sulla memorizzazione nella cache. Puoi passare alla scheda Regole avanzate nella pagina delle impostazioni per escludere le pagine che non desideri memorizzare nella cache.

Puoi anche escludere cookie, agenti utente (browser e tipi di dispositivo) e ricostruire automaticamente la cache quando aggiorni pagine o post specifici.
Le impostazioni predefinite funzionerebbero per la maggior parte dei siti Web. Se non si è sicuri di queste opzioni, è necessario lasciarle vuote.
Questa area delle impostazioni è per sviluppatori e utenti esperti che necessitano di impostazioni personalizzate perché probabilmente hanno una configurazione del sito Web complessa.
Vedi anche: 19 tipi di siti Web che puoi creare con WordPress.
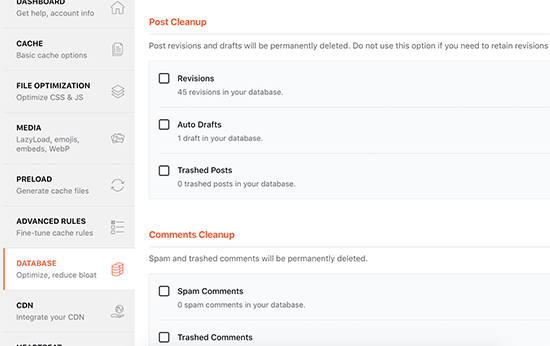
Passaggio 7. Esecuzione della pulizia del database tramite WP Rocket
WP Rocket semplifica anche la pulizia di Database WordPress. Ha un effetto minimo o nullo sulle prestazioni del tuo sito Web, ma puoi comunque rivedere queste opzioni se lo desideri.
È necessario passare alla scheda Database nella pagina delle impostazioni del plug-in. Da qui è possibile eliminare le revisioni dei post, le bozze, lo spam e i commenti sui rifiuti.

Non consigliamo di eliminare le revisioni dei post perché potrebbero essere davvero utili per annullare le modifiche ai post e alle pagine di WordPress in futuro. Non è inoltre necessario eliminare spam e commenti eliminati poiché WordPress li ripulisce automaticamente dopo 30 giorni.
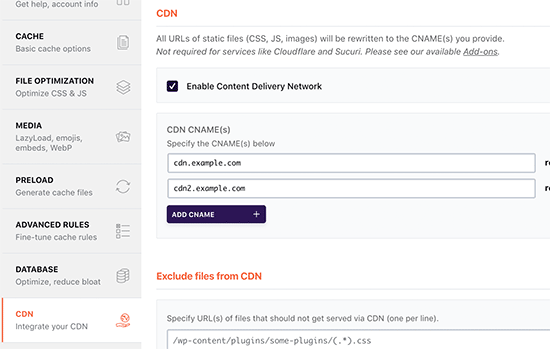
Passaggio 8. Configurare la CDN in modo che funzioni con WP Rocket
Successivamente, è necessario passare alla scheda CDN. Se stai utilizzando un servizio CDN per il tuo sito WordPress, puoi configurarlo per funzionare con WP Rocket.

La rete CDN o la rete di distribuzione dei contenuti consente di servire file statici da una rete di server sparsi in tutto il mondo.
Questo accelera il tuo sito Web perché consente agli utenti di scaricare file dal server più vicino alla loro posizione. Riduce anche il carico del server di hosting e rende il tuo sito Web più reattivo.
Per ulteriori informazioni, consultare la nostra guida su perché hai bisogno di un servizio CDN per il tuo sito WordPress.
Noi usiamo MaxCDN di StackPath sui nostri siti Web. È uno dei miglior servizio CDN per i principianti di WordPress.
In alternativa, puoi iscriverti a Sucuri, qual è miglior firewall WordPress e plugin di sicurezza. Il firewall basato su cloud di Sucuri ti offre un potente servizio CDN per servire i tuoi file statici.
Se stai cercando un'alternativa gratuita, allora Cloudflare funzionerebbe pure. Tuttavia, la CDN gratuita di Cloudflare offre una protezione limitata contro Attacchi DDoSe il piano gratuito è piuttosto limitato in termini di funzionalità.
WP Rocket ha componenti aggiuntivi separati per configurare facilmente Sucuri e Cloudflare sul tuo sito Web (ne parleremo più avanti).
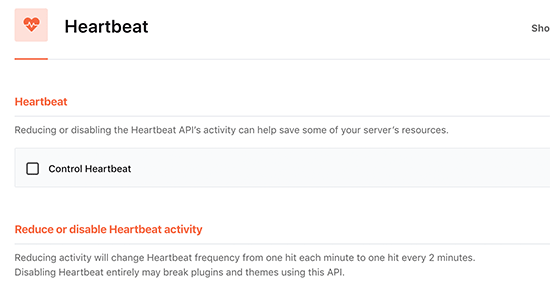
Passaggio 9. Riduzione dell'attività dell'API Heartbeat in WordPress con WP Rocket
API Heartbeat consente a WordPress di inviare una richiesta periodica al server di hosting in background. Ciò consente al tuo sito Web di eseguire attività pianificate.
Ad esempio, quando si scrivono post sul blog, l'editor utilizza l'API heartbeat per verificare la connettività e pubblicare le modifiche.

È possibile fare clic sulla scheda API Heartbeat per controllare questa funzione e ridurre la frequenza dell'API heartbeat.
Non consigliamo di disattivare l'API Heart Beat perché offre alcune funzioni molto utili. Tuttavia, è possibile ridurne la frequenza per migliorare le prestazioni appositamente per i siti più grandi.
Passaggio 10. WP Rocket Addons
WP Rocket include anche alcune funzionalità pronte per l'implementazione disponibili come componenti aggiuntivi. Diamo un'occhiata ai componenti aggiuntivi attualmente disponibili in questo elenco.
1. Componente aggiuntivo di Google Analytics
Il componente aggiuntivo di Google Analytics per WP Rocket ti consente di ospitare Codice di Google Analytics sul tuo server. Questo non ha alcun miglioramento significativo delle prestazioni, ma alcuni utenti vogliono ottenere un punteggio di velocità della pagina del 100%.
Questa funzione è compatibile con i plug-in popolari di Google Analytics come MonsterInsights e ExactMetrics.
2. Pixel di Facebook
Se si utilizza il Pixel di Facebook per il tracciamento degli utenti, questo componente aggiuntivo ospiterà i pixel localmente sul tuo server. Ancora una volta, questo migliorerà il tuo punteggio di velocità della pagina ma potrebbe non avere alcun impatto reale sulla velocità del sito web.
3. Vernice addon
Se tuo Società di hosting WordPress utilizza Varnish cache, quindi è necessario abilitare questo componente aggiuntivo. Ciò assicurerà che la cache di Varnish venga cancellata quando WP Rocket cancella la sua cache.
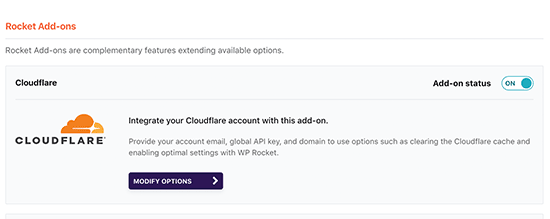
4. Cloudflare
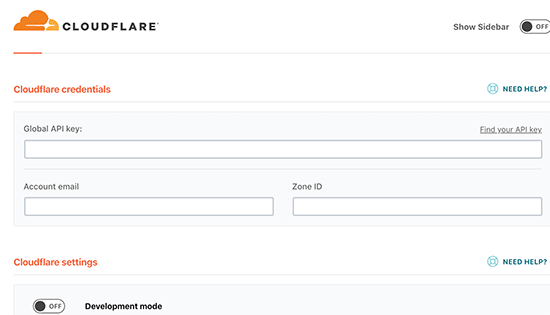
Se si utilizza Cloudflare CDN, è necessario questo componente aggiuntivo per farlo funzionare insieme a WP Rocket. Abilita semplicemente il componente aggiuntivo e fai clic sul pulsante “Modifica opzioni”.

Successivamente, devi inserire le credenziali del tuo account per connettere WP Rocket con il tuo account Cloudflare.

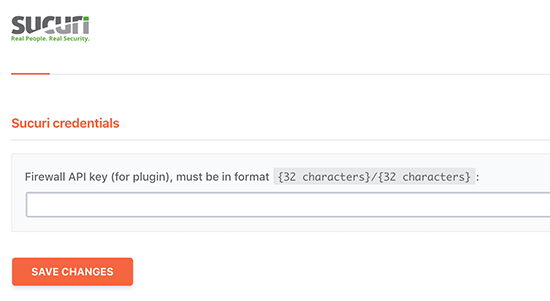
5. Sucuri
Se si utilizza Sucuri, è necessario abilitare questo componente aggiuntivo e fare clic sul pulsante “Modifica opzioni”. Successivamente, inserisci la chiave API del tuo account Sucuri per connettere il tuo account.

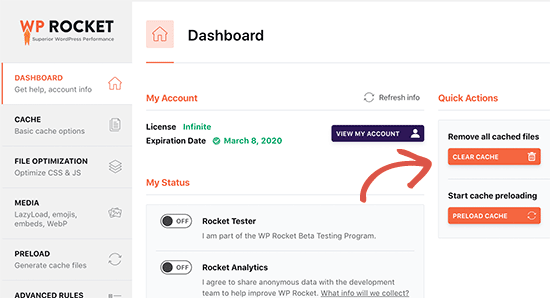
Passaggio 11. Gestione della cache del razzo WP
WP Rocket inoltre semplifica la gestione e la gestione da parte degli amministratori svuota la cache di WordPress. Vai semplicemente alla pagina delle impostazioni dei plugin e troverai le opzioni per cancellare la cache di WP Rocket nella scheda Dashboard.

È inoltre possibile avviare una sequenza di precaricamento per ricostruire la cache su richiesta.
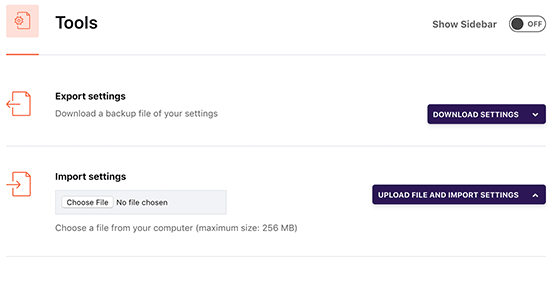
Il plug-in semplifica inoltre l'importazione e l'esportazione delle impostazioni del plug-in. È possibile passare agli strumenti per esportare e importare facilmente le impostazioni del plug-in. Questo è utile quando lo spostamento di WordPress dal server locale a un sito Web live e / o quando spostare WordPress in un nuovo dominio.

Al di sotto di questo, troverai l'opzione per il plug-in Rollback a una versione precedente. Ciò è utile se un aggiornamento di WP Rocket non ha funzionato come previsto.
Se vuoi avere la stessa funzionalità di rollback per tutti i tuoi plugin, consulta la nostra guida su come farlo plugin di rollback alla versione precedente in WordPress.
Domande frequenti su WP Rocket – Domande frequenti
Poiché la popolarità di WP Rocket è cresciuta, abbiamo risposto a molte domande relative al plug-in per la memorizzazione nella cache di WordPress WP Rocket. Ecco alcune delle principali domande su WP Rocket:
1. WP Rocket è gratuito? Esiste una versione gratuita di WP Rocket disponibile?
No, WP Rocket è un plug-in di cache di WordPress premium. Non è disponibile una versione gratuita o una versione di prova gratuita. Offrono una garanzia di rimborso di 14 giorni.
Puoi trovare una versione annullata di WP Rocket gratuitamente, ma ti consigliamo vivamente di non usarli perché a volte gli hacker usano la versione annullata come esca per hackerare il tuo sito web.
Vedi 9 motivi per cui dovresti sempre evitare la versione annullata di temi e plugin di WordPress.
2. Il WP Rocket vale il prezzo?
Sì, vale ogni centesimo. Stiamo pagando i clienti di WP Rocket e lo utilizziamo con successo su molti dei nostri siti Web, inclusi WPForms, OptinMonster e altri.
Abbiamo anche in programma di passare a WP Rocket su WPBeginner anche nel prossimo futuro. Stiamo lavorando a stretto contatto con il loro team per ottenere una particolare impostazione inclusa affinché funzioni sulla nostra complessa configurazione di hosting aziendale multi-server.
Sei curioso di vedere come appare la configurazione dell'hosting di WPBeginner? Dai un'occhiata al caso di studio dettagliato qui.
3. Devo utilizzare WP Rocket con piattaforme di hosting WordPress gestite?
La risposta breve è sì. Puoi e dovresti usare WP Rocket in combinazione con la memorizzazione nella cache integrata offerta dalla tua società di hosting gestita per sbloccare ulteriori miglioramenti delle prestazioni.
Molti gestite società di hosting WordPress piace Motore WP, SiteGround, Bluehost, ecc. hanno i propri plug-in di cache integrati.
WP Rocket funziona perfettamente con le opzioni di memorizzazione nella cache integrate fornite dal tuo provider di hosting gestito e ti aiuta a ottenere ulteriori vantaggi in termini di prestazioni con funzionalità quali CDN, minimizzazione dei file, caricamento lento, precaricamento della cache intelligente e altro ancora.
4. Come verificare se WP Rocket funziona e memorizza le pagine nella cache?
Per verificare se WP Rocket funziona correttamente, devi disconnetterti dal tuo sito o aprirlo in una finestra di navigazione in incognito.
Successivamente, devi aprire la vista sorgente del browser della pagina e scorrere verso il basso. Alla fine, dovresti vedere un testo del tipo: “Questo sito web è come un razzo …”
Se quel testo è presente, allora sai che WP Rocket funziona correttamente e memorizza le pagine nella cache.
5. Cosa rende WP Rocket migliore di altri plug-in di cache?
A nostro avviso, WP Rocket è migliore di altri plug-in di memorizzazione nella cache di WordPress come W3 Total Cache, WP Super Cache, ecc. Perché offre il set più completo di funzionalità ed è regolarmente aggiornato per tenere il passo con i moderni standard del browser.
Questo è il motivo numero 1 per cui abbiamo iniziato a cambiare tutti i nostri siti per utilizzare WP Rocket e presto WPBeginner utilizzerà anche WP Rocket.
Speriamo che questa guida ti abbia aiutato a imparare come installare e configurare il plugin WP Rocket in WordPress. Potresti anche voler vedere la nostra guida definitiva su come velocizzare WordPresse il nostro elenco di deve avere plugin di WordPress.
Se ti è piaciuto questo articolo, ti preghiamo di iscriverti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.