Ti stai chiedendo come evidenziare i nuovi post per i visitatori di ritorno in WordPress?
Mostrare i post appena pubblicati sul tuo sito web è un modo per mantenere aggiornati i tuoi lettori e assicurarti che non perdano i tuoi ultimi contenuti.
In questa guida passo passo, ti mostreremo come evidenziare i nuovi post per i visitatori di ritorno su WordPress.
Perché evidenziare i nuovi post sul tuo sito WordPress?
Evidenziare i nuovi post sul tuo sito WordPress aiuta a restituire facilmente i visitatori scopri i tuoi nuovi contenuti. In questo modo, non perderanno nessuna nuova informazione o aggiornamento che hai aggiunto al tuo blog.
Etichettare i nuovi post migliora l’esperienza utente sul tuo sito Web WordPress. Quando un visitatore di ritorno raggiunge il tuo sito web, può facilmente individuare quali post non ha ancora letto, risparmiando molto tempo e aumentare le visualizzazioni di pagina.
Una buona esperienza utente sul tuo sito non solo rende felici i visitatori, ma aiuta anche con la SEO. Quando il tuo sito è facile da usare, it migliora il posizionamento nei motori di ricerca e aumenta la probabilità che i visitatori trovino i tuoi contenuti.
Con questo in mente, vediamo come puoi evidenziare nuovi post per i visitatori di ritorno in WordPress.
Ti mostreremo due metodi: uno con un plugin WordPress e l’altro con codice. Puoi passare a un metodo specifico utilizzando i collegamenti rapidi di seguito:
Metodo 1: Evidenzia i nuovi post WordPress con un plugin WordPress
Questo primo metodo utilizza il file Contrassegna nuovi post collegare. Lo consigliamo ai principianti assoluti perché è molto semplice. Questo plugin aggiungerà un’etichetta per mostrare quali post del blog i visitatori del tuo sito non hanno ancora visto.
Innanzitutto, devi installare e attivare il plug-in Contrassegna nuovi post. Se hai bisogno di assistenza, consulta la nostra guida passo passo su come installare un plugin per WordPress.
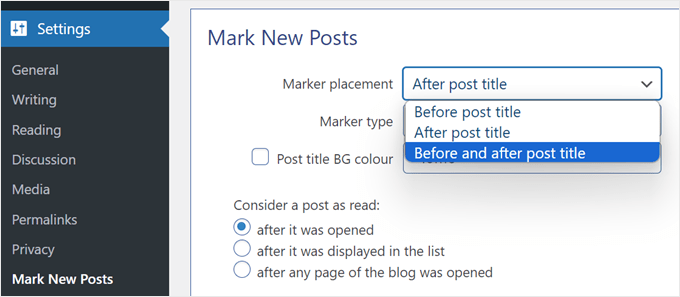
Dopodiché, vai a Impostazioni »Segna nuovi post dal Area amministrativa di WordPress. Ora vedrai la pagina delle impostazioni del plugin.
Quello che vuoi fare ora è selezionare dove visualizzare l’etichetta “Nuovo”. Puoi selezionare Dopo il titolo del post, Prima del titolo del post o Prima e dopo il titolo del post.
Troviamo che aggiungere l’etichetta dopo il titolo del post sembrerà una notifica e attirerà maggiormente l’attenzione degli utenti, quindi è quello che abbiamo scelto.

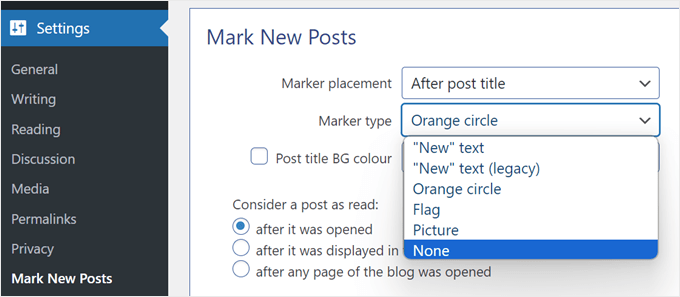
Successivamente, devi scegliere l’aspetto del marcatore nell’impostazione Tipo marcatore. Le opzioni includono testo “Nuovo”, testo legacy “Nuovo”, cerchio arancione, bandiera, immagine o nessuno.
Assicurati di esplorare ciascuna opzione per vedere quale si adatta meglio al design del tuo sito web.

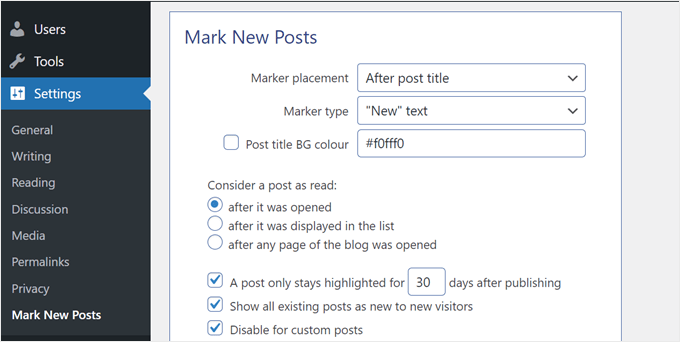
Un’altra impostazione che puoi configurare è colore di sfondo per il titolo del nuovo post. Se lo abiliti, quando un lettore visita un nuovo post, vedrà che la sezione del titolo del post ha un colore di sfondo. Non abbiamo ritenuto necessaria questa impostazione, quindi l’abbiamo disabilitata.
Nell’impostazione “Considera un post come letto”, puoi scegliere quando disattivare l’etichetta del nuovo post: dopo che è stato aperto, dopo che è stato visualizzato nell’elenco o dopo l’apertura di qualsiasi pagina web del blog.
Suggeriamo di utilizzare “dopo l’apertura”. Ciò significa che se un visitatore non ha letto diversi post e ne apre uno, la nuova etichetta del post per gli altri articoli non scomparirà.
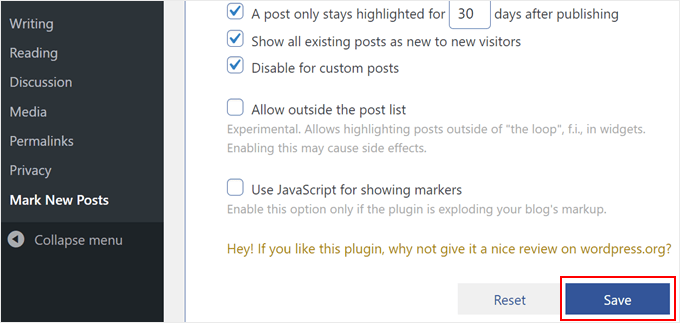
Successivamente, puoi selezionare per quanti giorni il post deve rimanere evidenziato come nuovo, mostrare tutti i post esistenti come nuovi ai nuovi visitatori e disabilitare la nuova etichetta per tipi di post personalizzati.

Le ultime due impostazioni sono piuttosto avanzate.
Uno è “Consenti all’esterno dell’elenco dei post”, il che significa che puoi evidenziare i post all’esterno di il cappio, come nelle aree della barra laterale predisposte per i widget. Prestare attenzione nell’abilitare questa impostazione, poiché potrebbe creare indesiderati Errori WordPress.
L’altro è “Utilizza JavaScript per mostrare i marcatori”, che è consigliato solo se il plug-in non è compatibile con il tema o altri plug-in utilizzati sul tuo blog. Nella maggior parte dei casi, ti consigliamo di mantenere questa impostazione disabilitata.
Una volta terminata la configurazione delle impostazioni del plug-in, fai semplicemente clic su “Salva”.

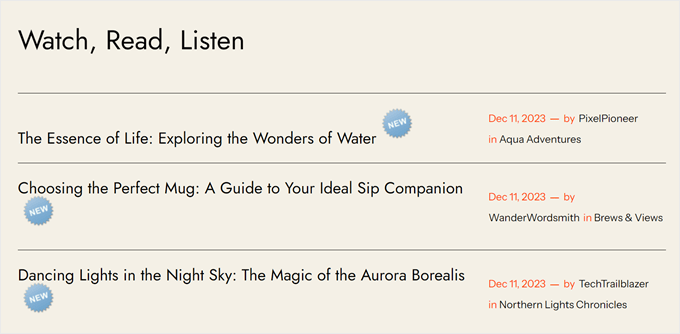
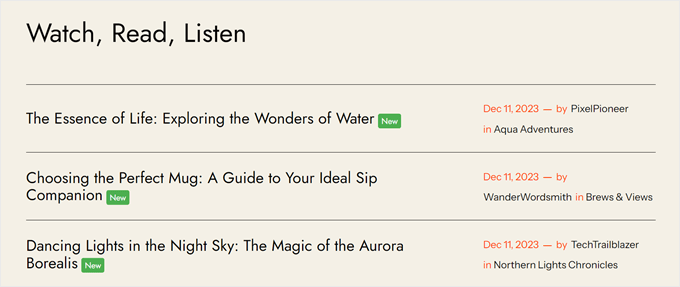
E questo è tutto! Vai avanti e visita il tuo sito web in modalità di navigazione in incognito per vedere se le nuove etichette per i post recenti sono attive.
Ecco come appare sul nostro sito web demo:

Metodo 2: evidenzia i nuovi post aggiungendo un codice personalizzato
Non sei soddisfatto delle nuove opzioni di etichetta dei post fornite dal plug-in precedente? Se è così, puoi evidenziare i nuovi post utilizzando il codice personalizzato Invece.
Per i principianti, questo metodo può sembrare intimidatorio. Ma non preoccuparti perché utilizzeremo il file Codice WP plugin per inserire in modo sicuro snippet di codice in WordPress senza danneggiare il tuo sito web.
WPCode semplifica inoltre la gestione di più frammenti di codice personalizzati, il che sarà utile nel nostro caso poiché ne utilizzeremo più di uno.

Nota: Mentre c’è un versione gratuita di WPCodenoi useremo WPCode Pro perché ti consente di inserire i frammenti di codice nelle posizioni appropriate per questo tutorial.
La prima cosa che devi fare è installare WPCode su WordPress. Per istruzioni sulla configurazione, vai avanti e consulta il nostro articolo su come installare un plugin per WordPress.
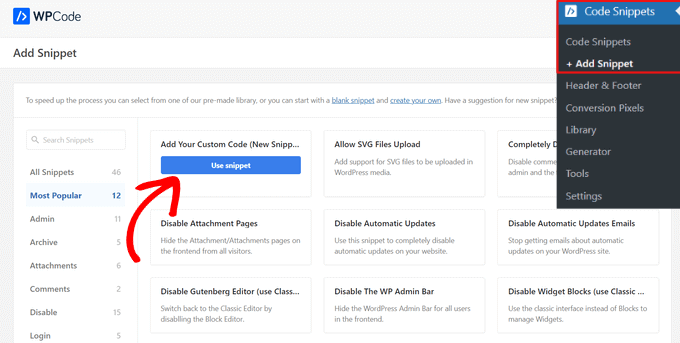
Successivamente, vai a Snippet di codice » + Aggiungi snippet dalla dashboard di WordPress. Successivamente, seleziona “Aggiungi il tuo codice personalizzato (nuovo snippet)” e fai clic sul pulsante “Utilizza snippet”.

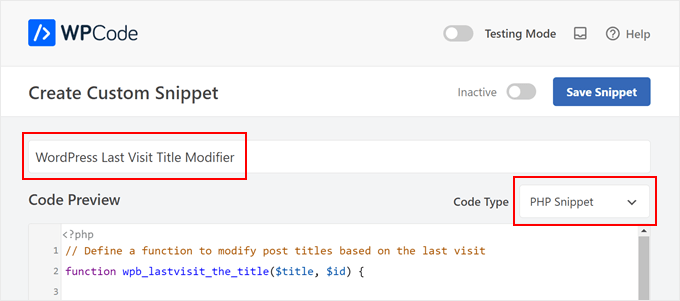
Ora aggiungiamo un titolo allo snippet di codice in modo che sia più facile trovarlo in seguito, se necessario. Per questo, puoi chiamarlo qualcosa come “Modificatore del titolo dell’ultima visita di WordPress”.
Quindi, seleziona “PHP Snippet” nel menu a discesa Tipo di codice.

Successivamente, puoi copiare e incollare lo snippet di codice seguente:
// Define a function to modify post titles based on the last visit
function wpb_lastvisit_the_title($title, $id) {
// Check if not in the loop, a singular page, or a page post type; if true, return the original title
if (!in_the_loop() || is_singular() || get_post_type($id) == 'page') return $title;
// Check if no 'lastvisit' cookie is set or if it is empty; if true, set the cookie with the current timestamp
if (!isset($_COOKIE['lastvisit']) || $_COOKIE['lastvisit'] == '') {
$current = current_time('timestamp', 1);
setcookie('lastvisit', $current, time() + 60 * 60 * 24 * 7, COOKIEPATH, COOKIE_DOMAIN);
}
// Retrieve the 'lastvisit' cookie value
$lastvisit = $_COOKIE['lastvisit'];
// Get the publish date of the post (in Unix timestamp format)
$publish_date = get_post_time('U', true, $id);
// If the post was published after the last visit, append a new span to the title
if ($publish_date > $lastvisit) $title .= '<span class="new-article">New</span>';
// Return the modified or original title
return $title;
}
// Add a filter to apply the 'wpb_lastvisit_the_title' function to 'the_title' hook with priority 10 and 2 parameters
add_filter('the_title', 'wpb_lastvisit_the_title', 10, 2);
Ciò che fa questo frammento è modificare Titoli dei post WordPress in base all’ultima visita di un utente.
Controlla se il la pagina è un post del blog oppure noe, in caso contrario, verrà visualizzato il titolo originale così com’è. Ma se si tratta di un post di blog, il titolo verrà modificato.
Quindi, lo snippet garantisce il file lastvisit il cookie esiste. In caso contrario, il codice lo crea e lo imposta sull’ora corrente. La funzione quindi confronta questo lastvisit ora con la data di pubblicazione del post e aggiunge un’etichetta “Nuovo” al titolo se il post è più recente dell’ultima visita.
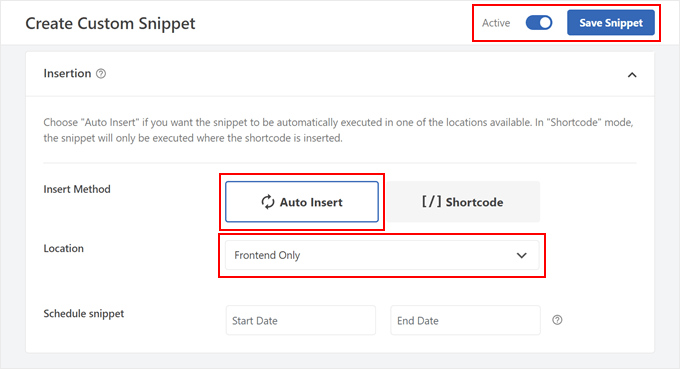
Una volta inserito lo snippet di codice, scorri verso il basso e seleziona “Inserimento automatico” per il metodo di inserimento.
Oltre a ciò, assicurati di scegliere “Solo front-end” per la posizione. Ciò significa che il codice verrà eseguito solo da parte del tuo Blog WordPress con cui i visitatori interagiscono e non nel tuo pannello di amministrazione o in altri luoghi.

Fatto ciò, puoi rendere il codice “Attivo” e fare clic su “Salva snippet”.
Ora ripeti il passaggio per aggiungere un nuovo snippet di codice personalizzato. Questa volta, il codice modellerà l’etichetta “Nuovo” che viene aggiunta ai titoli dei post recenti in base all’ultima visita di un utente.
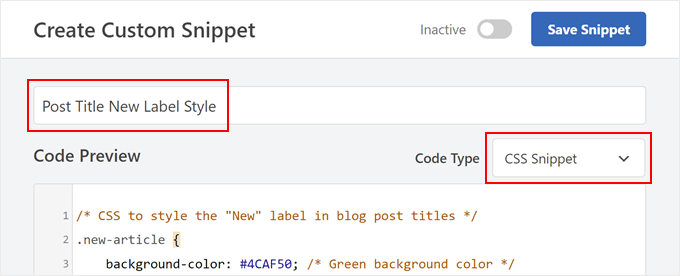
Quindi, puoi chiamarlo qualcosa come “Titolo post Nuovo stile etichetta” e il tipo di codice dovrebbe essere “Snippet CSS”.

Puoi quindi copiare e incollare le seguenti righe di codice nella casella Anteprima codice:
/* CSS to style the "New" label in blog post titles */
.new-article {
background-color: #4CAF50; /* Green background color */
color: #ffffff; /* White text color */
padding: 2px 5px; /* Padding around the label */
margin-left: 5px; /* Adjust the margin to your preference */
border-radius: 3px; /* Rounded corners for the label */
font-size: 12px; /* Adjust the font size to your preference */
}
Questo snippet di codice personalizza essenzialmente l’etichetta del post “Nuovo” utilizzando un colore di sfondo personalizzato, un colore del testo, imbottitura, margineraggio del bordo e dimensione del carattere.
Sentiti libero di adattare questi elementi alle tue preferenze man mano che procedi. Assicurati solo di utilizzare codici colore esadecimali o valori RGB per i colori dello sfondo e del testo.
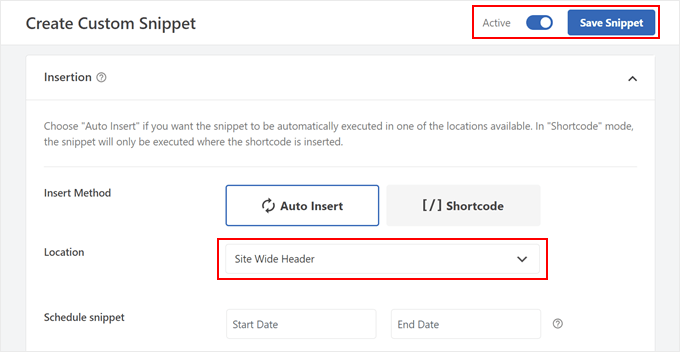
Nella sezione Inserimento, seleziona “Intestazione a livello di sito” come Posizione. Successivamente, rendi il codice “Attivo” e fai clic su “Salva snippet”.

E questo è tutto! Per vedere se il codice funziona, puoi pubblicare un nuovo post sul blog e visitare il tuo sito web in modalità di navigazione in incognito.
Se il codice ha esito positivo, dovresti vedere un’etichetta “Nuovo” accanto ai titoli dei tuoi post recenti.

Suggerimento bonus: aiuta gli utenti a scoprire contenuti pertinenti con collegamenti interni
Oltre a evidenziare nuovi post per i tuoi visitatori di ritorno, ci sono molti altri modi per coinvolgere i tuoi lettori.
Idealmente, desideri che i visitatori controllino non solo uno ma tre o più post del blog in una sola volta. Ciò dimostra che stanno apprezzando i tuoi contenuti e stanno prendendo parte alla community che stai costruendo.
Tuttavia, a volte può essere difficile per i lettori trovare contenuti pertinenti ai loro interessi. È qui che entra in gioco il collegamento interno.
I collegamenti interni sono collegamenti che indirizzano gli utenti ad altre pagine o post sul tuo sito web.
Puoi usarli direttamente nei post del tuo blog. Oppure puoi creare una sezione sotto il post a mostra quali post del blog sono attualmente popolari tra i tuoi lettori
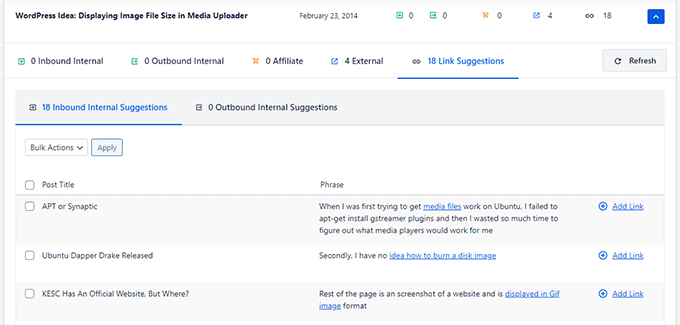
Se non sei sicuro di quali collegamenti interni utilizzare in un post del blog, allora SEO tutto in uno (AIOSEO) ha una funzione di assistente collegamento che può darti alcune idee.

Per ulteriori informazioni sui collegamenti interni, vedere il nostro guida definitiva ai collegamenti interni per la SEO.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come evidenziare i nuovi post per i visitatori di ritorno in WordPress. Potresti anche voler dare un’occhiata al nostro Lista di controllo SEO WordPress per principianti E modi semplici per aumentare il traffico del tuo blog.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter E Facebook.