Vuoi disabilitare l’overflow sul tuo sito Web WordPress?
Una barra di scorrimento orizzontale appare quando un elemento su quella pagina è troppo largo per essere visualizzato e va oltre lo schermo. La maggior parte dei temi WordPress non utilizza lo scorrimento orizzontale perché può interrompere il layout del tuo sito e confondere gli utenti.
In questo articolo, ti mostreremo un modo semplice e veloce per disabilitare l’overflow in WordPress e rimuovere la barra di scorrimento orizzontale.
Cosa causa la barra di scorrimento orizzontale o l’overflow in WordPress
Quando imposti il tuo Sito WordPressè importante renderlo di facile utilizzo e accessibile a tutti.
WordPress mostrerà una barra di scorrimento orizzontale se un elemento è più largo del layout del tuo sito web. Questo si chiama ‘overflow.’ Avere una barra di scorrimento orizzontale può rompere il tuo design e rendere il tuo sito web meno user-friendly.
Una pagina Web con barre di scorrimento sia orizzontali che verticali può disorientare il visitatore e diventare difficile da navigare. Può portare le persone a lasciare il tuo sito causando conversioni e vendite inferiori.
Disabilitare l’overflow può essere vantaggioso per te in quanto renderà il tuo sito più user-friendly e intuitivo.
Disabilitare l’overflow è un processo estremamente semplice. Con questo in mente, diamo un’occhiata a come disabilitare facilmente la barra di scorrimento orizzontale di overflow in WordPress.
Metodo 1: aggiunta dello snippet CSS utilizzando Theme Customizer
Puoi disabilitare l’overflow in WordPress semplicemente aggiungendo un file Codice CSS nell’opzione “CSS aggiuntivi” del personalizzatore del tema.
Tutto quello che devi fare è andare sulla dashboard di WordPress e fare clic Aspetto » Personalizza.
Nota: Potresti vedere Aspetto esteriore » Editore invece di personalizzare. Ciò significa che il tuo tema utilizza l’editor del sito completo (FSE) anziché il Customizer del tema e dovresti consultare la nostra guida su come riparare il personalizzatore del tema mancante o utilizzare Metodo 2 sotto.

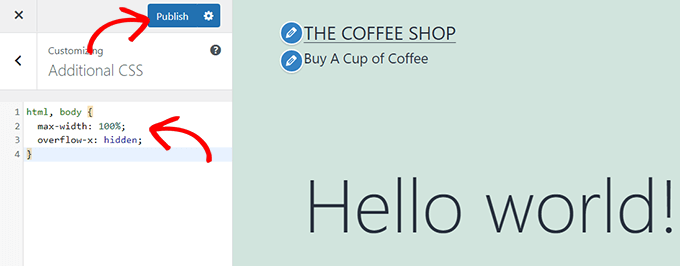
Una volta che sei nella pagina Personalizza, fai clic sull’opzione “CSS aggiuntivi”, quindi copia e incolla semplicemente il seguente codice.
html, body {
max-width: 100%;
overflow-x: hidden;
}
Dopo aver incollato il codice, qualsiasi overflow verrà rimosso e potrai vederlo applicato nel riquadro di anteprima dal vivo del tuo sito web.
Non dimenticare di fare clic sul pulsante “Pubblica” nella parte superiore della pagina quando hai finito!

Metodo 2: aggiunta dello snippet CSS utilizzando WPCode
Puoi anche aggiungere il CSS tramite frammento di codice utilizzando il plug-in WPCode.
Codice WPC è il plug-in di snippet di codice più popolare, utilizzato da oltre 1 milione di siti Web. Consigliamo questo metodo poiché questo plug-in semplifica l’aggiunta di codice personalizzato a WordPress senza dover modificare nessuno dei file del tema.
Quindi la prima cosa che devi fare è installare e attivare il Codice WPC plugin sul tuo sito web. Per maggiori dettagli, puoi consultare la nostra guida passo passo su come installare un plugin WordPress.
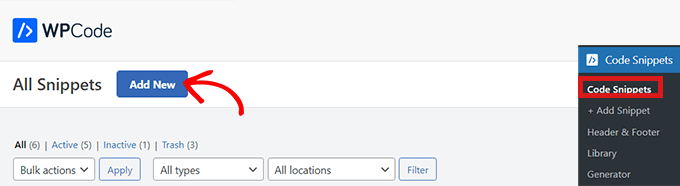
Una volta attivato il plug-in, verrà aggiunta una nuova voce di menu denominata Frammenti di codice alla barra di amministrazione di WordPress. Fai clic e verrai indirizzato alla pagina “Tutti i frammenti”.
Vai avanti e fai clic sul pulsante “Aggiungi nuovo” per aggiungere il tuo codice CSS.

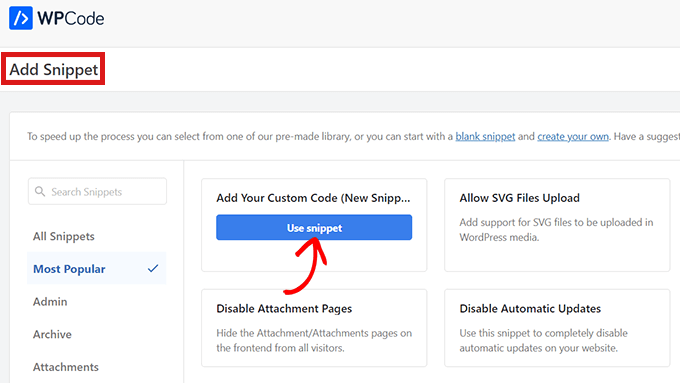
Ora che sei nella pagina “Aggiungi snippet”, puoi cercare nella libreria di snipept di WPCode oppure puoi iniziare da zero con la tua. Questo è quello che farai qui.
Passa il mouse su “Aggiungi il tuo codice personalizzato (nuovo snippet)” e fai clic su “Usa snippet”.

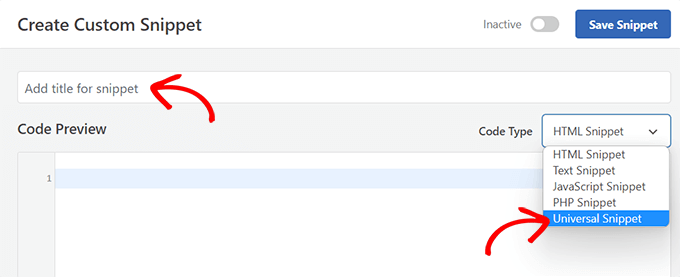
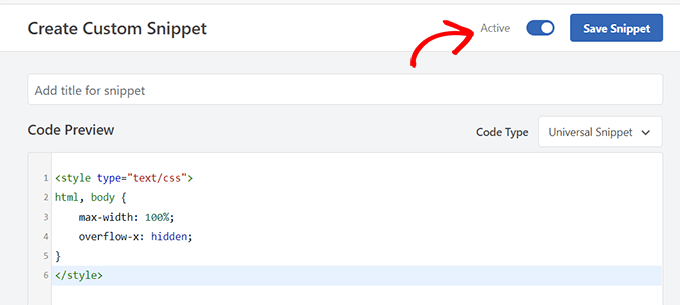
Una volta che sei nella pagina “Crea snippet personalizzato”, inizia inserendo un titolo per il tuo snippet di codice. Questo è solo per te e può essere qualsiasi cosa che ti aiuti a identificare il codice.
Successivamente, dovrai selezionare il “Tipo di codice” dal menu a discesa sulla destra. Tieni presente che WPCode non offre un’opzione per CSS, quindi dovrai fare clic sull’opzione “Universal Snippet”.

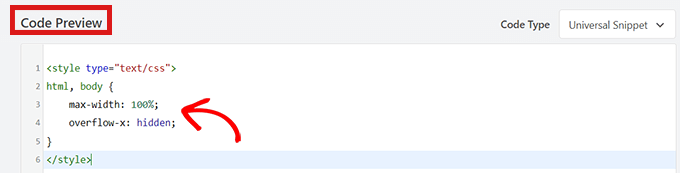
Successivamente, tutto ciò che devi fare è copiare e incollare il seguente frammento di codice CSS nell’Anteprima del codice.
<style type="text/css">
html, body {
max-width: 100%;
overflow-x: hidden;
}
</style>
Apparirà così una volta incollato il codice:

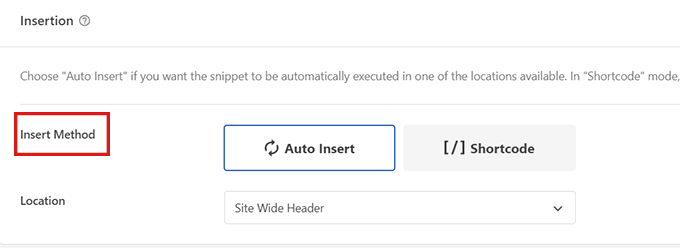
Successivamente, scorri verso il basso fino alla sezione “Inserimento”. Qui troverai due opzioni, “Inserimento automatico” e “Shortcode”.
Sceglierai l’opzione ‘Inserimento automatico’ in modo che il tuo codice venga automaticamente inserito ed eseguito sul tuo sito.

Tuttavia, se desideri solo disabilitare la barra di scorrimento orizzontale su alcune pagine specifiche, puoi utilizzare l’opzione logica condizionale in WPCode per mostrare solo lo snippet su una pagina specifica.
In alternativa, puoi utilizzare il WPCode Pro versione per caricare snippet su pagine di post specifiche utilizzando l’editor blocchi.
Dopo aver scelto la tua opzione, vai in cima alla pagina e attiva il passaggio da “Inattivo” ad “Attivo” nell’angolo in alto a destra.
Quindi, fai clic sul pulsante “Salva frammento”.

Questo è tutto! Hai appena rimosso eventuali barre di scorrimento orizzontali in eccesso sul tuo sito.
Speriamo che questo articolo ti abbia aiutato a imparare come disabilitare l’overflow sul tuo sito WordPress. Potresti anche voler vedere le nostre scelte di esperti di plugin WordPress indispensabili per far crescere il tuo sitoe la nostra guida per principianti su come creare un modulo di contatto su WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Cinguettio e Facebook.