Vuoi creare un widget WordPress con le tue informazioni di contatto?
L’aggiunta di un widget delle informazioni di contatto sul tuo sito Web ti consentirà di mostrare il tuo indirizzo e-mail, numero di telefono, indirizzo e profili dei social media. In questo modo sarà estremamente facile per i visitatori contattarti.
In questo articolo, ti mostreremo come creare un file Widget WordPress per informazioni di contatto.
Perché dovresti aggiungere un widget con le informazioni di contatto
Quando si costruisce un Sito WordPressfornire le informazioni di contatto è fondamentale se si desidera creare un elenco di posta elettronica, generare contattie fai crescere il tuo sito.
Un widget delle informazioni di contatto ti consente di visualizzare il tuo indirizzo e-mail, il numero di telefono e i profili dei social media nella sezione del widget preferito.
In questo modo, i visitatori possono contattarti facilmente se desiderano effettuare un ordine, hanno bisogno di supporto o hanno domande.
Detto questo, vediamo come creare facilmente un’informazione di contatto WordPress in WordPress.
Come creare un widget di informazioni di contatto su WordPress
Uno dei modi migliori per aggiungere un widget di informazioni di contatto a WordPress è utilizzando Widget Informazioni di contatto. È gratis plug-in WordPress è molto facile da usare e funziona con pochissime configurazioni.
Innanzitutto, è necessario installare e attivare il Widget Informazioni di contatto collegare. Per maggiori dettagli, consulta la nostra guida su come installare un plugin WordPress.
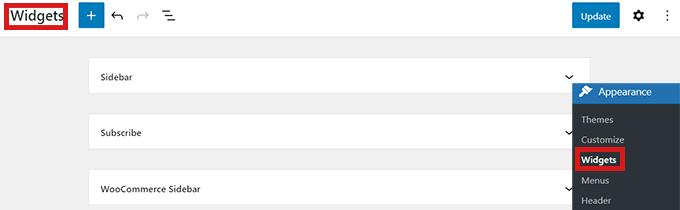
Con questo plug-in, puoi aggiungere il blocco delle informazioni di contatto in qualsiasi area abilitata per i widget. Dopo l’attivazione, vai semplicemente al Aspetto » Widget nella dashboard di amministrazione di WordPress.
Una volta che sei nella pagina “Widget”, seleziona semplicemente dove desideri aggiungere il widget.

Tieni presente che le aree in cui puoi posizionare i widget sono definite dal tuo Tema WordPressquindi potrebbe avere un aspetto diverso a seconda del tema che stai utilizzando.
Se non sei sicuro del tuo tema, puoi consultare il nostro articolo sul migliori temi di blocco per WordPress. Useremo Estia in questo articolo.
Ora aggiungeremo un widget per le informazioni di contatto nella barra laterale.
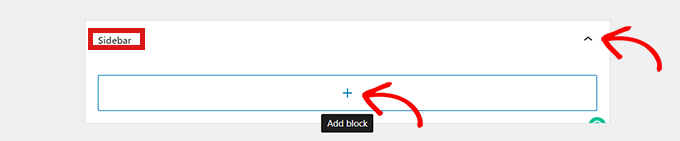
Innanzitutto, fai semplicemente clic sull’icona della freccia nell’angolo in alto a destra della casella “Barra laterale” per espanderla. Quindi puoi fare clic sul pulsante “+” più per aggiungere un widget di informazioni di contatto.

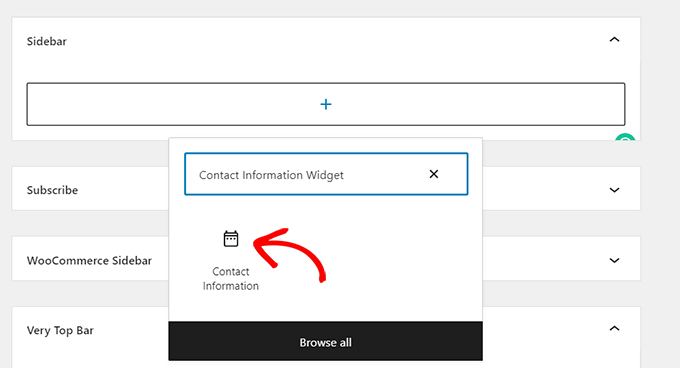
Si aprirà un “menu Blocco widget” in cui è possibile cercare il widget delle informazioni di contatto per nome. Oppure, fai clic sul pulsante “Sfoglia tutto” per visualizzare un menu di tutti i blocchi disponibili.
Dopo aver individuato il widget, fai semplicemente clic sull’opzione “Informazioni di contatto”.

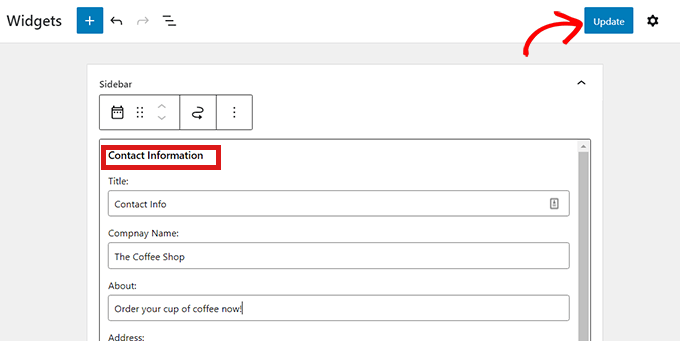
Ora, inserisci semplicemente tutte le informazioni di contatto che desideri condividere con i tuoi lettori come il tuo numero di telefono aziendaleindirizzo, ecc.
Quindi fai clic sul pulsante “Aggiorna” per salvare le modifiche.

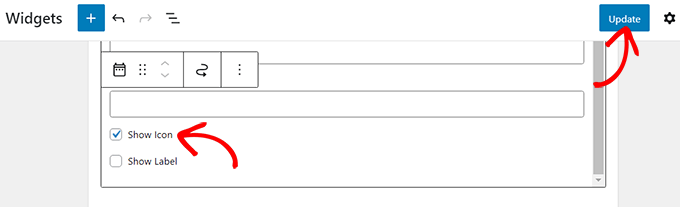
Puoi anche mostrare icone accanto ai tuoi dettagli di contatto. Torna semplicemente alla pagina “Widget” e apri il widget “Informazioni di contatto”.
Quindi, scorri verso il basso e seleziona la casella “Mostra icona”. L’icona che mostra verrà selezionata automaticamente in base al tipo di informazioni che hai inserito.
Successivamente, fai semplicemente clic sul pulsante “Aggiorna” per salvare le modifiche.

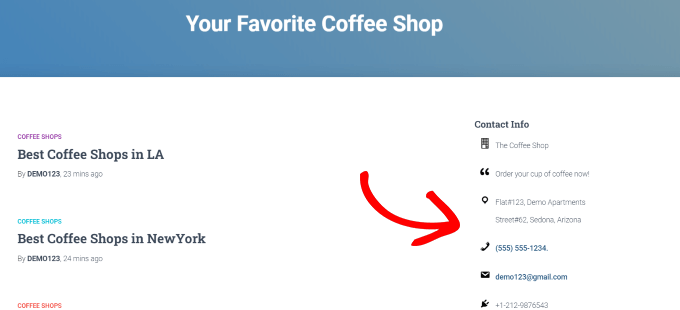
Ora, quando visiti il tuo sito, vedrai l’icona visualizzata accanto alle tue informazioni di contatto.
Ad esempio, vedrai una cornetta del telefono accanto a un numero di telefono o una busta accanto al tuo indirizzo email aziendale.

Considerazioni finali e prossimi passi
La sfida con un widget di informazioni di contatto è che questo sarà visibile su tutte le pagine del tuo sito web. In genere queste informazioni sono migliori se aggiunte nelle aree a piè di pagina del tuo sito web.
Spesso quando crei un sito web aziendale, potresti voler visualizzare queste informazioni solo sulla tua pagina dei contatti. Alcuni proprietari di siti Web non vogliono affatto rivelare il proprio indirizzo e-mail aziendale per ridurre lo spam.
In questi casi, dovrai creare una pagina di contatto e poi aggiungere un modulo di contatto sul tuo sito usando un plugin come WPForms. Puoi anche incorpora la tua mappa della posizione e altri dettagli in quella pagina. Questo è ciò che la maggior parte dei siti Web aziendali finisce per fare.
Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere un widget di informazioni di contatto in WordPress. Potresti anche voler vedere la nostra guida su come creare una newsletter via e-mail e la nostra selezione esperta di miglior software di chat dal vivo.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Cinguettio e Facebook.