Molti dei nostri lettori hanno chiesto come creare un modulo d'ordine online, in modo che i clienti possano facilmente effettuare gli ordini sul sito Web.
Se gestisci un'attività come un ristorante o un negozio fisico, potresti non voler creare un intero negozio online. Tuttavia, potresti voler offrire un modo semplice per i clienti di ordinare cibo o altri beni da consegnare.
In questo post, ti mostreremo come creare un modulo d'ordine online in WordPress. Ciò ti consentirà di raccogliere facilmente gli ordini dei clienti senza aggiungere un software di eCommerce completo al tuo sito web.
Creazione di un modulo d'ordine online in WordPress
Forse hai deciso di farlo avviare un sito Web per la tua attività di recente e ti senti un po 'sopraffatto.
Molte aziende avviano un negozio online non solo per raccogliere ordini ma anche per accettare pagamenti e gestire l'inventario. Tuttavia, non tutte le aziende hanno bisogno di a sito web e-commerce completo.
Se desideri solo che i clienti siano in grado di compilare un modulo d'ordine online, puoi crearlo facilmente senza una soluzione di carrello.
Un semplice modulo d'ordine online ti dà la possibilità di accettare pagamenti online, al momento del ritiro dell'ordine o alla consegna.
In questo tutorial, useremo WPForms per creare un modulo d'ordine online perché ti consente di farlo facilmente con la loro interfaccia drag & drop.
WPForms è il miglior plug-in per la creazione di moduli WordPress sul mercato. Oltre 3 milioni di siti Web utilizzano WPForms per creare facilmente qualsiasi tipo di modulo online e aggiungerlo al loro sito Web (non sono richieste competenze di codifica).
Innanzitutto, dovrai installare e attivare il WPForms collegare. Hai bisogno di aiuto per l'installazione del plugin? Consulta la nostra guida su come installa un plugin per WordPress per istruzioni dettagliate.
I plugin sono come app per il tuo sito Web WordPress. Se non conosci WordPress, dai un'occhiata al nostro articolo su quali sono i plugin di WordPress e cosa puoi fare con loro.
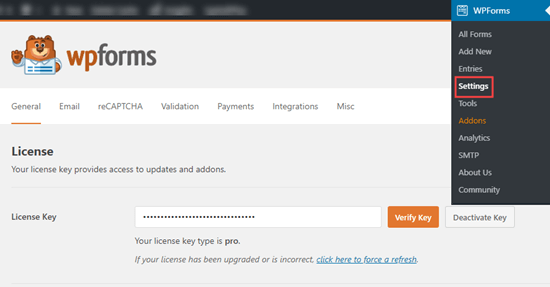
Dopo aver attivato il plug-in WPForms, vedrai una nuova scheda WPForms nella barra laterale di amministrazione della dashboard di WordPress.
Devi visitare WPForms »Impostazioni pagina per inserire la chiave di licenza. Puoi trovare queste informazioni sotto il tuo account sul sito Web di WPForms.

Ora sei pronto per creare il modulo d'ordine online.
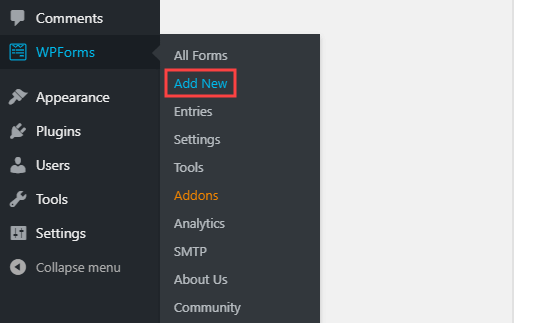
Vai semplicemente a WPForms »Aggiungi nuovo pagina per creare il tuo primo modulo.

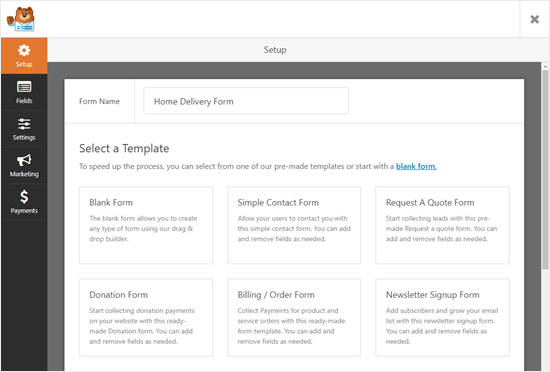
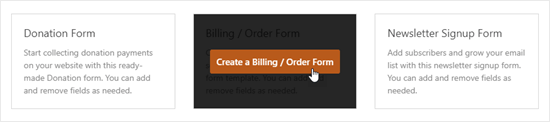
Ora vedrai la schermata di creazione del modulo. Digita un nome per il modulo e scegli un modello. Consigliamo il modello “Fatturazione / Modulo d'ordine”.

Basta spostare il cursore sulla descrizione del modello e fare clic sul pulsante “Crea un modulo di fatturazione / ordine”.

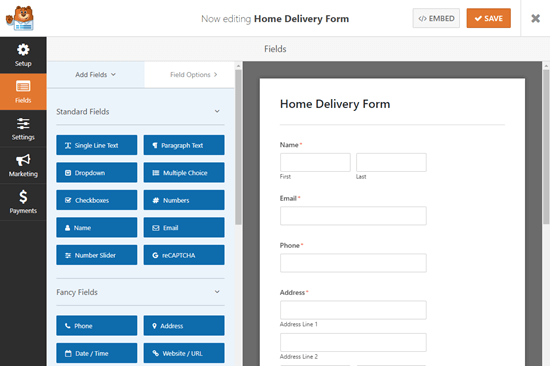
Il modulo verrà creato automaticamente per te e verrai indirizzato direttamente all'editor di moduli di WPForms.

Ora puoi modificare il modulo d'ordine online come preferisci. Le diverse parti del modulo sono chiamate “campi”. È possibile modificare, aggiungere o rimuovere campi nel modulo con un solo clic.
Il modello predefinito include già campi per la maggior parte delle informazioni di cui potresti avere bisogno, come nome, indirizzo e numero di telefono. Tuttavia, dovrai elencare i tuoi prodotti reali.
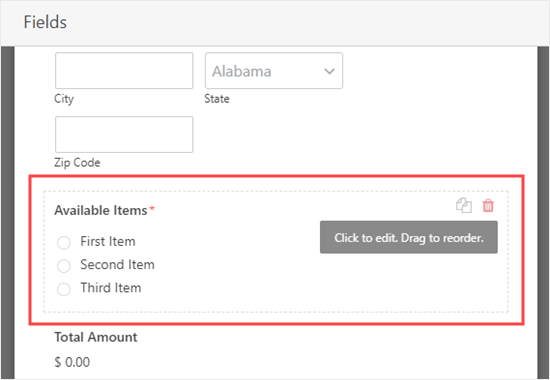
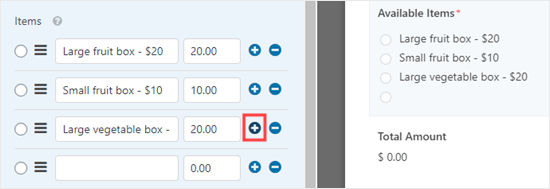
Fai clic sul campo “Articoli disponibili” per modificarlo.

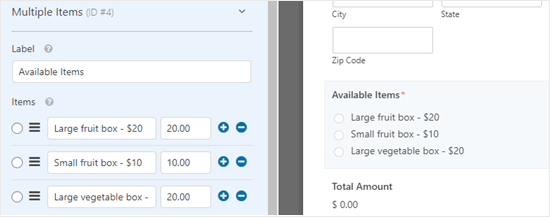
Digita il nome e il prezzo di ciascuno degli articoli che i clienti possono ordinare da te. Il prezzo non verrà visualizzato automaticamente nel modulo, quindi potresti volerlo aggiungere nel nome dell'articolo.

Per aggiungere più opzioni, fai semplicemente clic sull'icona (+) nel punto in cui desideri aggiungere gli elementi extra.

Nota: Puoi aggiungere tutti gli elementi che desideri. Tuttavia, i clienti saranno in grado di selezionare solo un'opzione da questo campo.
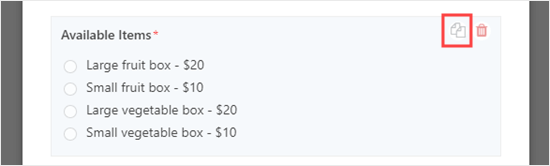
Se hai diverse categorie di opzioni, potresti voler copiare il campo per creare gruppi.
Puoi copiare il campo “Articoli disponibili” facendo clic sull'icona “Copia” che appare quando ci passi sopra il cursore o quando è selezionato.

Assicurati di cambiare l '”Etichetta” dei campi in qualcosa di appropriato anche per ogni gruppo.
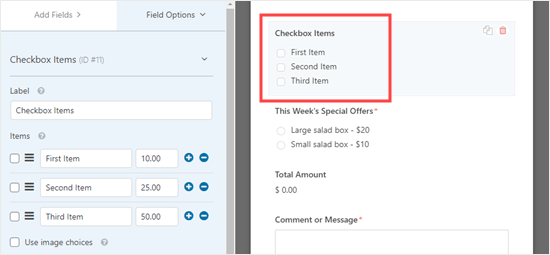
Se desideri che i clienti siano in grado di selezionare due o più opzioni in un singolo campo, dovrai utilizzare un diverso tipo di campo.
Fai clic sulla scheda “Aggiungi campi”, quindi scorri verso il basso fino a “Campi di pagamento” dove troverai un campo “Elementi della casella di controllo”. Trascina e rilascialo in posizione sul modulo.

Ora puoi modificare quel campo come prima, inserendo nomi e prezzi per i tuoi articoli. I clienti possono controllare tutti gli articoli che desiderano ordinare.
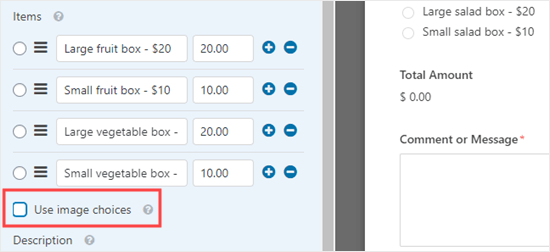
Se vuoi mostrare immagini dei tuoi prodotti, è anche molto facile. Fai semplicemente clic sulla casella “Usa opzioni immagine”:

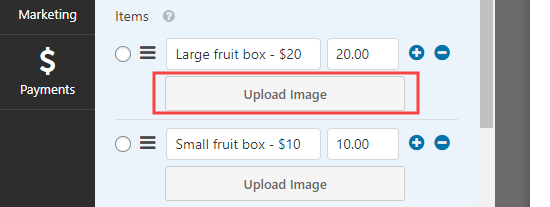
Per ogni elemento, fai clic sul pulsante “Carica immagine” per aggiungere immagini dal tuo computer o da WordPress Libreria multimediale.

Le tue immagini non verranno ridimensionate o compresse da WPForms, quindi è importante caricarle alla giusta dimensione. Dovrebbero avere tutte le stesse dimensioni e non più di 250 × 250 pixel.
Idealmente, dovresti anche ottimizza le tue immagini per il web.
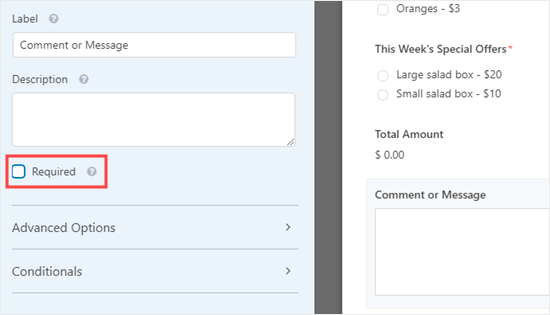
Infine, potresti voler modificare il campo “Commento o Messaggio” nella parte inferiore del modulo, in modo che non sia obbligatorio. Non tutti gli utenti vorranno aggiungere un messaggio.
Basta fare clic sul campo e deselezionare la casella “Richiesto” sulla destra per rendere facoltativo questo campo.

È possibile seguire questo processo per qualsiasi campo che si desidera sia facoltativo. Puoi sapere quali campi sono obbligatori perché avranno un asterisco rosso accanto all'etichetta del campo.
Una volta che sei soddisfatto del design del tuo modulo, puoi passare alla configurazione delle sue impostazioni. È una buona idea salvare prima il modulo facendo clic sul pulsante “Salva” nella parte superiore dello schermo:

Configurazione delle notifiche inviate dal modulo d'ordine
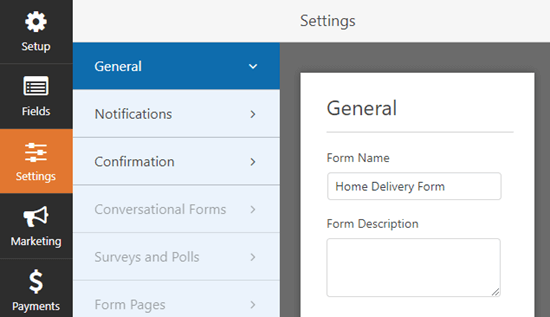
Innanzitutto, fai clic sulla scheda “Impostazioni” sul lato sinistro dello schermo. Questo aprirà le impostazioni del tuo modulo.

Successivamente, fai clic sulla scheda “Notifiche” per modificare le notifiche email del modulo. Per impostazione predefinita, i moduli di ordine completati verranno inviati tramite e-mail all'indirizzo di amministrazione del sito WordPress.
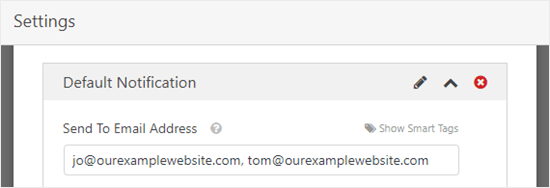
Potrebbe essere necessario modificarlo o far copiare i moduli d'ordine in più di un indirizzo. Puoi semplicemente digitare l'indirizzo o gli indirizzi e-mail nella casella “Invia indirizzo e-mail”. Se stai inserendo più di un indirizzo email, separali con una virgola.

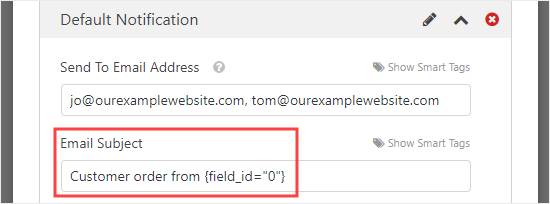
Potresti anche voler cambiare l'oggetto, in modo che non sia lo stesso per ogni ordine. Ciò potrebbe rendere più semplice tenere traccia degli ordini in una casella di posta elettronica affollata.
Qui, abbiamo modificato la riga dell'oggetto delle e-mail per leggere “Ordine cliente da” e quindi il nome del cliente. Abbiamo usato “Mostra smart tag” per inserire il campo del nome nella riga dell'oggetto.

Puoi modificare anche tutti gli altri dettagli che desideri.
Raccomandiamo inoltre vivamente di impostare una notifica e-mail per i tuoi clienti. Ciò fornisce loro un promemoria di ciò che hanno ordinato e li informa che hai ricevuto il loro ordine.
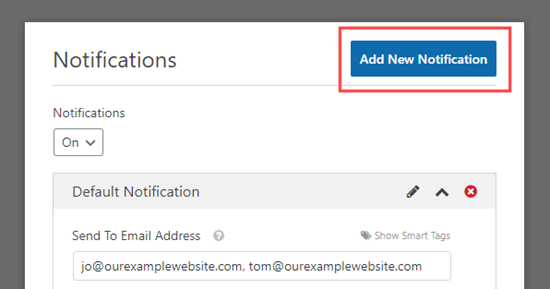
Per impostare una nuova notifica via email, fai clic sul pulsante “Aggiungi nuova notifica”.

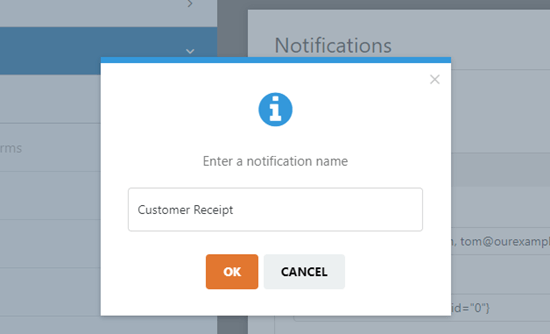
Ti verrà richiesto di digitare un nome per la nuova notifica. Puoi chiamarlo come vuoi, poiché i clienti non vedranno questo nome. Ti consigliamo qualcosa come “Ricevuta cliente” o “Conferma email cliente”.

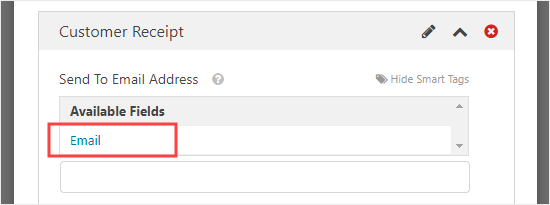
Desideri che “Invia all'indirizzo email” sia l'account email del tuo cliente. Elimina {admin_email} da questa scatola. Fai clic su “Mostra smart tag” e seleziona il campo “Email”.

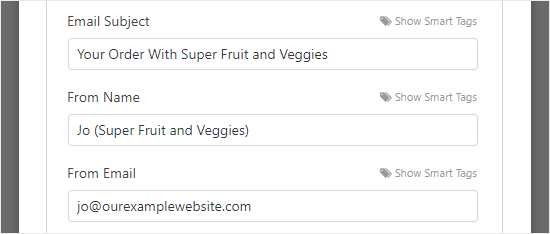
Ti consigliamo inoltre di inserire altri dettagli per l'email. Ti consigliamo di utilizzare una riga dell'oggetto come “Il tuo ordine con” e il nome della tua azienda.

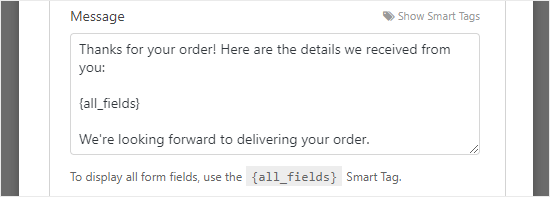
Nel campo “Messaggio”, probabilmente vorrai aggiungere un messaggio al tuo cliente. Il {all_fields} tag fornirà tutte le informazioni che il cliente ha inserito nel modulo.

Che cosa succede se desideri includere solo alcune delle informazioni del cliente nell'email? Oppure cosa succede se si desidera inserire prima i dettagli dell'ordine e includere i dettagli di consegna alla fine dell'email? Puoi semplicemente utilizzare gli smart tag per aggiungere qualsiasi campo del modulo nel modulo.
Una volta terminata la configurazione delle notifiche, fai clic sul pulsante “Salva” nella parte superiore dello schermo.
Mancia: Per tornare alla prima notifica che stavi modificando, basta scorrere verso il basso sullo schermo.
Impostazione del messaggio di conferma per i vostri clienti
Oltre a inviare ai tuoi clienti una ricevuta via email, vorrai mostrare loro una conferma sullo schermo, in modo che sappiano che il loro ordine è stato inviato.
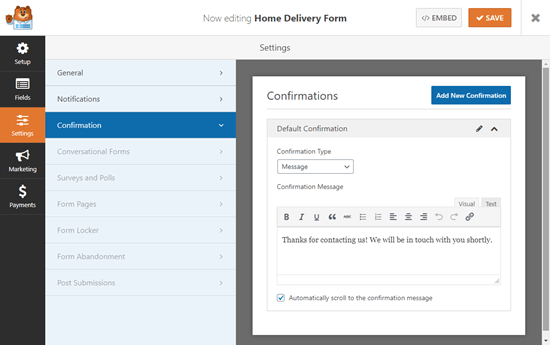
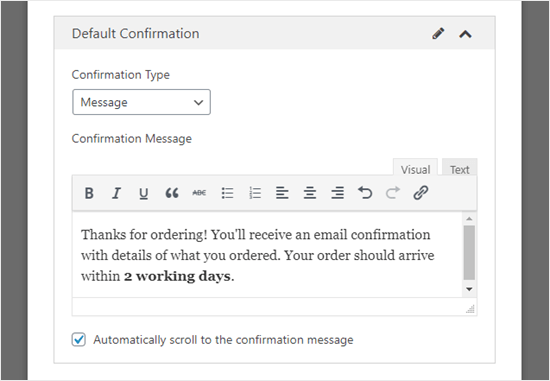
Puoi farlo sotto Impostazioni »Conferma scheda.
La conferma predefinita dice “Grazie per averci contattato! Ti contatteremo a breve. “

Puoi cambiarlo in qualsiasi cosa tu voglia, e puoi usare l'editor visivo qui per formattare anche il tuo testo.

In alternativa, puoi reindirizzare i clienti a una pagina di ringraziamento sul tuo sito Web o addirittura a un altro sito Web del tutto.
Dopo aver impostato il messaggio di conferma, fai clic su “Salva” nella parte superiore dello schermo.
Integrazione del pagamento con il modulo d'ordine (opzionale)
Se desideri effettuare il pagamento tramite il modulo d'ordine, dovrai integrarlo con un processore di pagamento.
WPForms si integra molto facilmente con due popolari processori di pagamento, PayPal e Stripe. I clienti possono pagare tramite il proprio conto PayPal o inserendo i dettagli della propria carta di credito.
In questo tutorial useremo PayPal, ma il processo per Stripe è simile.
Innanzitutto, dovrai uscire dal generatore di moduli. Puoi farlo facendo clic sulla “X” in alto a destra. Ti verrà richiesto di salvare il modulo in caso di modifiche non salvate.
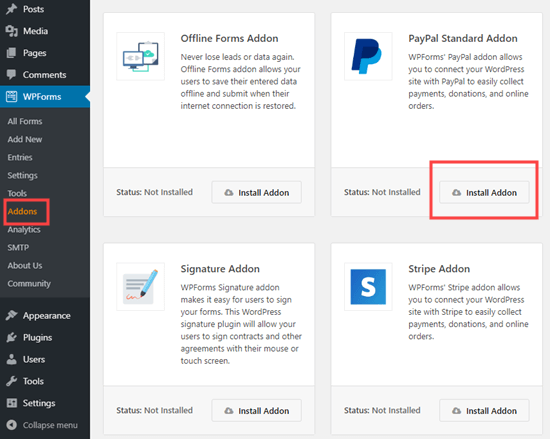
Quindi, vai a WPForms »Componenti aggiuntivi pagina nella dashboard di WordPress. Scorri verso il basso fino a “Componente aggiuntivo PayPal” e fai clic sul pulsante “Installa componente aggiuntivo” sotto di esso.

Il componente aggiuntivo verrà quindi installato e attivato automaticamente.
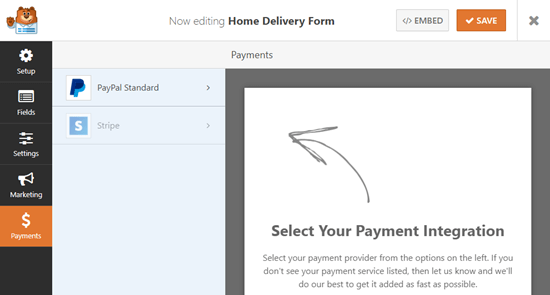
Torna al modulo, che puoi trovare sotto WPForms »Tutti i moduli. Ora, fai clic sulla scheda “Pagamenti”.

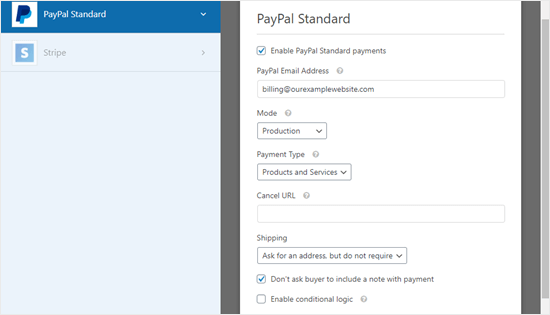
Fai clic su “PayPal standard”, quindi compila i dettagli del modulo. Innanzitutto, devi selezionare la casella “Abilita pagamenti standard PayPal” e inserire l'indirizzo email PayPal della tua attività commerciale.
Lascia il menu a discesa “Modalità” impostato su “Produzione” e lascia “Tipo di pagamento” impostato su “Prodotti e servizi”.

Se stai raccogliendo l'indirizzo di consegna tramite il modulo d'ordine, puoi modificare “Spedizione” in “Non chiedere un indirizzo”.
Non è necessario inserire un “Annulla URL”, ma potresti voler creare una pagina sul tuo sito Web a cui inviare i clienti se non completano la procedura di pagamento.
Fai clic sul pulsante “Salva” una volta terminato.
Ora, quando l'utente invia il modulo, verrà automaticamente indirizzato a PayPal per il pagamento. Non è necessario aggiungere altri campi al modulo o fare qualsiasi altra cosa.
Aggiunta del modulo d'ordine al tuo sito Web
Il passaggio finale è aggiungere il modulo d'ordine al tuo sito web.
Basta scegliere la pagina in cui si desidera aggiungere il modulo o creare una nuova pagina in Pagine »Aggiungi nuovo.
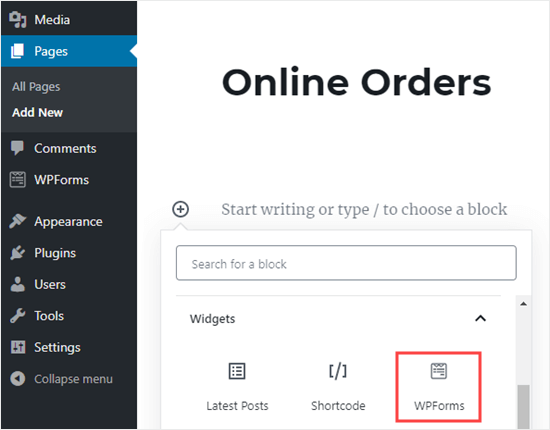
Quindi, fai clic sull'icona (+) per aggiungere un nuovo blocco (ovunque tu voglia il tuo modulo) e trovare il blocco “WPForms”. Si trova sotto la sezione “Widget” dei blocchi, oppure puoi semplicemente digitare “WPForms” nella barra di ricerca per trovarlo.

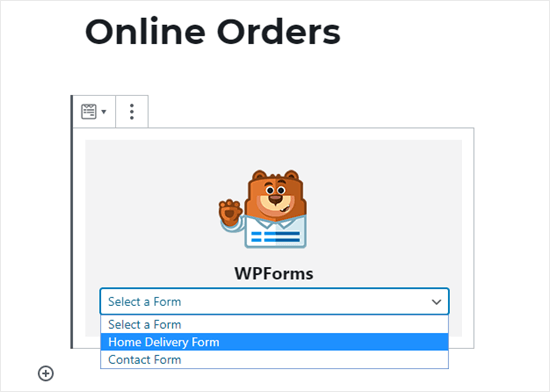
Vedrai un blocco WPForms. Fai clic sul menu a discesa “Seleziona un modulo” e scegli il modulo.

Vedrai quindi un'anteprima del modulo stesso nell'editor di WordPress.
Quando sei pronto, salva e pubblica (o aggiorna) la tua pagina. Puoi vederlo dal vivo sul tuo sito per vedere il tuo modulo in azione. Prima di condividerlo con i clienti, ti consigliamo di provare il modulo per assicurarti che funzioni come previsto.
È anche una buona idea verificare di ricevere la notifica via email quando viene inviato il modulo. In caso contrario, controlla il nostro post su come correggi il problema con WordPress che non invia email.
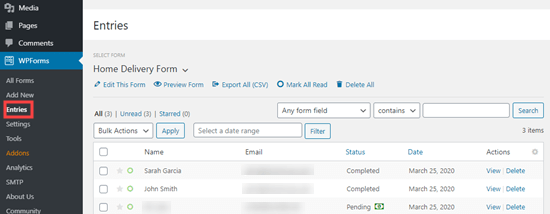
Anche se perdi un'e-mail o la elimini accidentalmente, WPForms salva i dati del modulo nel database di WordPress. Puoi trovare tutti i tuoi ordini andando a WPForm »Voci nella dashboard di WordPress.
Fai clic sul nome del modulo e vedrai un elenco di voci. Puoi fare clic su “Visualizza” accanto a uno di questi per visualizzare i dettagli.

Questo è tutto! Speriamo che questo articolo ti abbia aiutato a imparare come creare un modulo d'ordine online in WordPress. Potrebbe piacerti anche la nostra guida su migliori servizi telefonici aziendali, e il deve avere plugin di WordPress per le piccole imprese.
Se ti è piaciuto questo articolo, ti preghiamo di iscriverti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Il post Come creare un modulo d'ordine online in WordPress (passo dopo passo) è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.