Vuoi creare un modello di post singolo personalizzato in WordPress?
I modelli di post singoli personalizzati ti consentono di utilizzare layout diversi per i tuoi singoli post sul blog. Molti temi di WordPress vengono forniti con alcuni modelli di pagina diversi e puoi anche crearne uno tuo, se necessario.
In questo articolo, ti mostreremo come creare facilmente modelli di post singoli personalizzati in WordPress. Condivideremo più metodi, quindi puoi sceglierne uno che funziona meglio per le tue esigenze.
Nota: Questo tutorial richiede di modificare i file dei temi di WordPress. Se non l'hai mai fatto prima, dai un'occhiata al nostro tutorial su come copiare e incollare il codice in WordPress.
Quando è necessario un modello di post singolo personalizzato?
A volte potresti desiderare un aspetto diverso per alcuni post sul tuo sito web. Ad esempio, potresti voler utilizzare un layout diverso per articoli o storie in primo piano in una particolare categoria.
Qui è necessario un modello di post singolo personalizzato in WordPress.
Per impostazione predefinita, WordPress utilizza il modello a singolo post basato su Gerarchia dei modelli di WordPress. Tutti i temi vengono forniti con un modello single.php che viene utilizzato come predefinito per tutti i tuoi singoli post.
Alcuni temi possono anche includere modelli aggiuntivi o opzioni di layout che è possibile utilizzare.
È molto simile creando un modello di pagina personalizzato. La maggior parte dei temi WordPress include anche modelli di pagine che è possibile utilizzare durante la modifica di una pagina in WordPress.

Detto questo, diamo un'occhiata a come creare facilmente modelli di post singoli personalizzati in WordPress. Ti mostreremo più metodi, così puoi usare quello che funziona meglio per te.
- Creazione di un modello di post singolo in WordPress utilizzando l'editor dei blocchi
- Creazione di un layout personalizzato per post singolo in WordPress utilizzando Beaver Builder
- Utilizzo delle impostazioni del tema per creare layout a post singolo in WordPress
- Creazione manuale di un modello di post singolo personalizzato in WordPress
- Crea modelli di post singoli personalizzati per categoria in WordPress
- Creazione di un modello di post singolo personalizzato per autore specifico
Creazione di un modello di post singolo in WordPress utilizzando l'Editor blocchi
Questo metodo non crea realmente un modello di post ed è limitato in termini di flessibilità. Tuttavia, è il modo più semplice per salvare i layout dei tuoi singoli post e poi riutilizzarli.
Il predefinito Editor di blocchi di WordPress viene fornito con una funzione integrata che consente di salvare e riutilizzare i blocchi. Uno di questi blocchi riutilizzabili è chiamato blocco di gruppo.
Il blocco di gruppo in pratica consente di inserire più blocchi e interi layout di post in un gruppo. È quindi possibile salvare questo blocco di gruppo e riutilizzarlo negli altri post.
Diamo un'occhiata a come utilizzare il blocco di gruppo per salvare i tuoi modelli di post personalizzati.
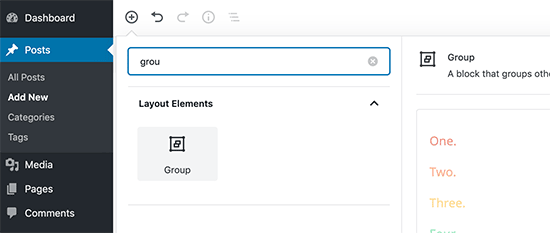
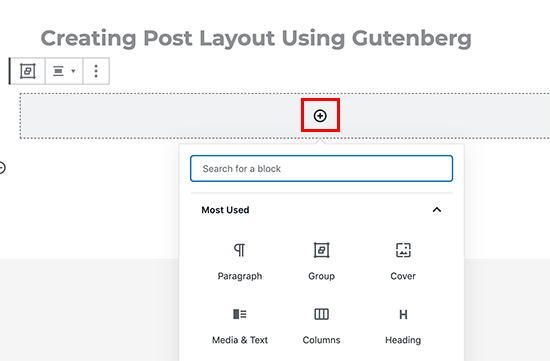
Innanzitutto, devi creare un nuovo post in WordPress. Successivamente, aggiungi semplicemente un blocco di gruppo all'area del contenuto.

Ora puoi iniziare ad aggiungere blocchi nel blocco di gruppo per creare un layout singolo post. Puoi aggiungere tutti i blocchi desiderati inclusi colonne, file multimediali e testo, immagini di copertina e altro.

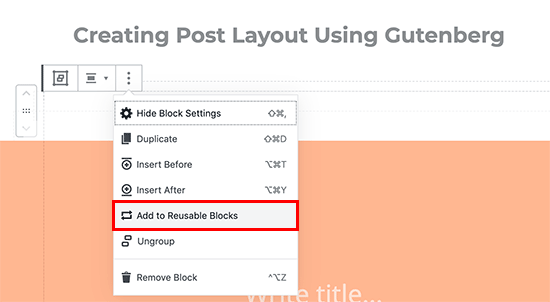
Una volta che sei soddisfatto del layout che hai creato, devi sollevare il mouse e selezionare il blocco di gruppo. Fai clic sull'icona del menu a tre punti, quindi seleziona l'opzione “Aggiungi ai blocchi riutilizzabili”.

Successivamente, è necessario fornire un nome per il blocco riutilizzabile e quindi fare clic sul pulsante Salva. WordPress ora salverà il tuo blocco riutilizzabile compresi tutti i blocchi all'interno del blocco di gruppo.
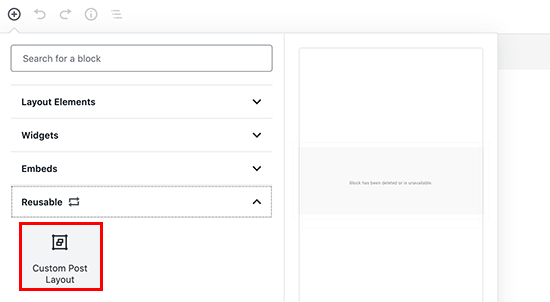
Puoi quindi modificare qualsiasi post esistente sul tuo sito Web o crearne uno nuovo. Nella schermata di modifica post, fai semplicemente clic sul pulsante Aggiungi nuovo blocco e cerca il blocco salvato in blocchi riutilizzabili.

Aggiungi il blocco al tuo post e WordPress caricherà l'intero blocco di gruppo con tutti i blocchi e le impostazioni mentre li hai salvati.
Questo metodo consente di salvare i layout personalizzati. Tuttavia, non ti consente di modificare il modo in cui il tuo tema gestisce singoli post.
Se desideri maggiore flessibilità, continua a leggere.
Creazione di un modello di post singolo personalizzato in WordPress utilizzando Beaver Builder
Il modo più semplice per creare un modello di post singolo personalizzato è utilizzando Beaver Builder. È la migliore Plugin per la creazione di pagine di WordPress sul mercato e ti consente di creare un modello di post senza scrivere alcun codice o modificare il tuo tema WordPress.
La prima cosa che devi fare è installare e attivare il Beaver Builder collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
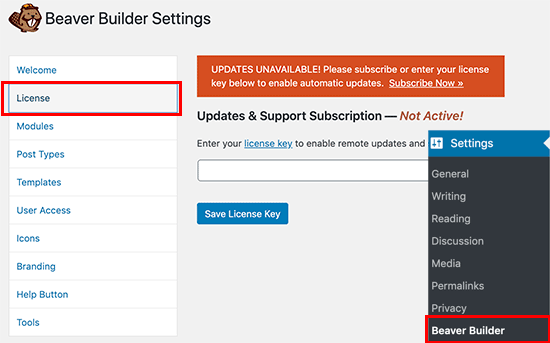
Dopo l'attivazione, è necessario visitare Impostazioni »Beaver Builder pagina e passare alla scheda della licenza per inserire la chiave di licenza.

Puoi trovare queste informazioni sotto il tuo account sul sito web di Beaver Builder.
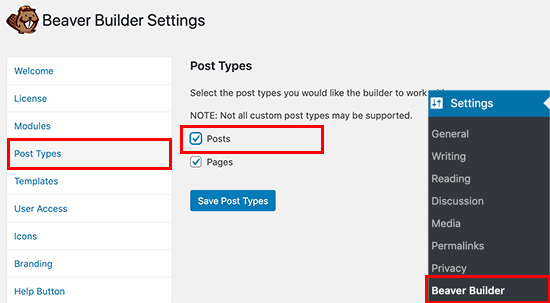
Per impostazione predefinita, Beaver Builder è abilitato per Pages in WordPress. Devi renderlo disponibile anche per i post.
Per fare ciò, passa alla scheda Tipi di post in Impostazioni »Beaver Builder pagina. Da qui è necessario selezionare la casella accanto all'opzione “Messaggi”.

Non dimenticare di fare clic sul pulsante “Salva tipi di post” per memorizzare le modifiche.
Ora che tutto è impostato, creiamo un modello di post personalizzato.
Crea semplicemente un nuovo post in WordPress e nella schermata di modifica dei post fai clic sul pulsante “Avvia Beaver Builder”.

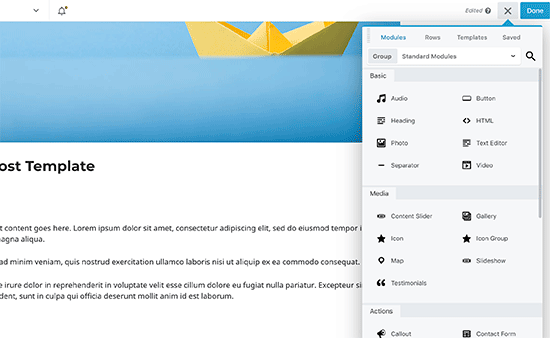
Questo aprirà l'interfaccia di Beaver Builder con un'anteprima dal vivo del tuo sito web. Puoi iniziare ad aggiungere moduli e righe al layout esistente facendo clic sul pulsante Aggiungi nell'angolo in alto a destra dello schermo.
Puoi anche selezionare un modello come punto di partenza. C'è anche un modello vuoto per darti una lavagna pulita per cominciare.

Dopo aver scelto un modello, è possibile modificarlo semplicemente puntando e facendo clic. Puoi anche aggiungere righe e colonne e riempirle di moduli ed elementi per creare il tuo modello di layout personalizzato.

Sentiti libero di sperimentare moduli diversi e di giocare con le loro impostazioni.
Dopo aver creato qualcosa che desideri utilizzare come modello di post. È tempo di salvarlo.
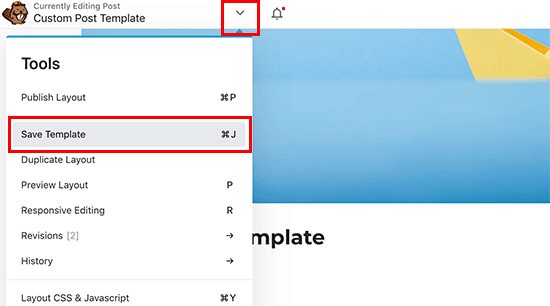
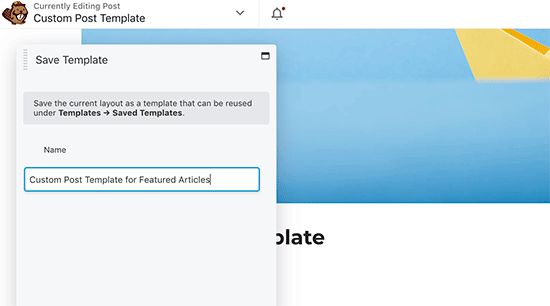
Beaver Builder ti consente di salvare i tuoi layout come modello e di riutilizzarli con altri post. Basta fare clic sul menu nell'angolo in alto a destra dello schermo e selezionare Salva modello.

Ti verrà chiesto di fornire un nome per il tuo modello. Successivamente fai clic sul pulsante Salva per memorizzarlo.

Ora vediamo come utilizzare questo modello di post personalizzato durante la creazione di post.
Basta modificare un post o crearne uno nuovo e quindi avviare Beaver Builder per modificare il post.
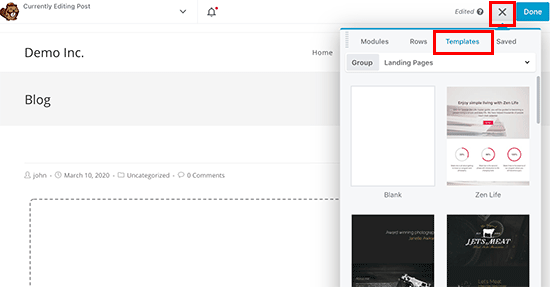
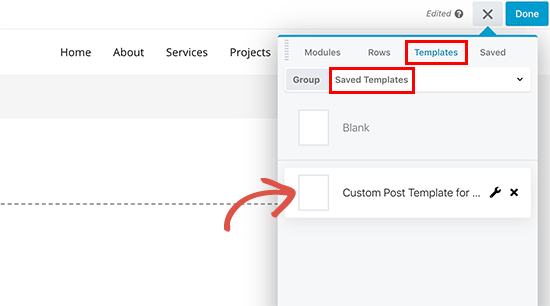
Successivamente, devi fare clic sul pulsante Aggiungi nell'angolo in alto a destra dello schermo e quindi passare alla scheda Modelli. Da qui devi selezionare “Modelli salvati” dal menu a discesa Gruppo.

Beaver Builder ora caricherà il layout personalizzato salvato e potrai quindi iniziare ad aggiungere contenuti per il tuo nuovo articolo.
Utilizzo delle impostazioni del tema per i layout personalizzati a singolo post
Molti temi WordPress popolari sono dotati di impostazioni integrate per personalizzare l'aspetto del tuo modello di post singolo.
Se il tuo tema supporta queste impostazioni, sarai in grado di trovarle nella schermata di modifica dei post. Le opzioni disponibili possono variare in base al tema in uso.
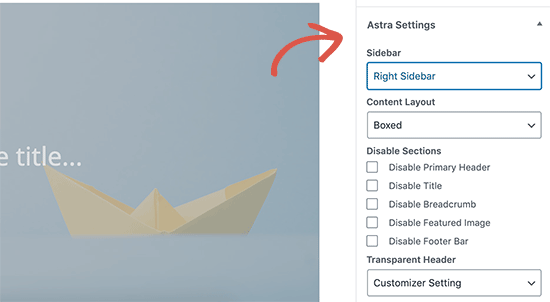
Ad esempio, ecco come Tema Astra offre opzioni di personalizzazione durante la modifica di un singolo post.

Usando queste opzioni, puoi cambiare le barre laterali, nascondere le intestazioni, il titolo, i menu e altro ancora.
D'altra parte, molti dei principali temi di WordPress sono dotati di modelli pronti per l'uso che è possibile utilizzare.
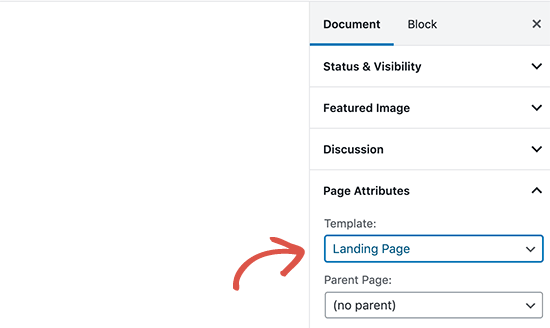
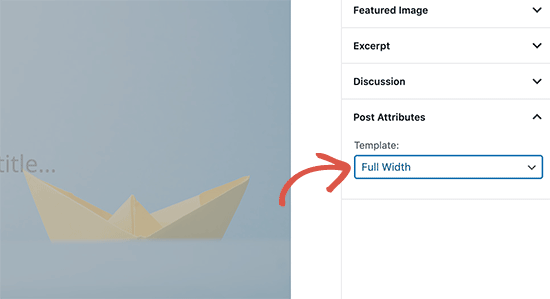
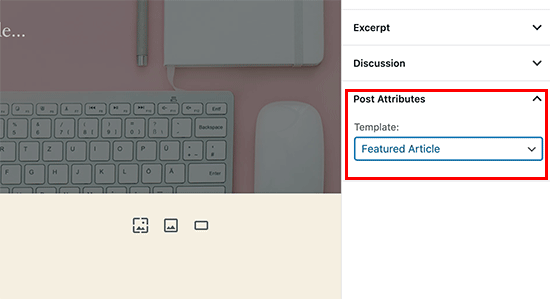
Se il tuo tema include modelli di post singoli, li troverai nella scheda Attributi post durante la modifica di un post.

Questi modelli sono layout completi che è possibile utilizzare.
Creazione manuale di modelli di post singoli personalizzati in WordPress
Questo metodo è un po 'avanzato in quanto richiede di modificare i file dei temi, copiare e incollare il codice e, facoltativamente, aggiungere CSS personalizzati.
Innanzitutto, devi aprire un semplice editor di testo sul tuo computer come Blocco note e incollare il seguente codice al suo interno:
Questo codice definisce un nuovo modello chiamato Articolo in primo piano e lo rende disponibile per post, pagina e prodotto tipi di post.
È possibile salvare questo file come wpb-single-post.php sul tuo desktop.
Successivamente, è necessario caricarlo nella cartella del tema WordPress corrente utilizzando un client FTP.
Successivamente, puoi accedere all'area di amministrazione di WordPress e creare o modificare un post. Scorri leggermente verso il basso nella schermata di modifica dei post e noterai la nuova meta-casella Post Attributes con un'opzione per selezionare il modello.

Vedrai il tuo modello personalizzato “Articolo in evidenza” elencato lì.
In questo momento il tuo modello è essenzialmente vuoto, quindi selezionandolo verrà semplicemente visualizzata una schermata bianca.
Risolviamo questo.
Il modo più semplice per farlo è copiare il codice dal file single.php del tuo tema e usarlo come punto di partenza.
Apri il file single.php e copia tutto dopo get_header() linea.
Incolla questo codice nel tuo wpb-single-post.php file alla fine. Ora puoi salvare questo file e caricarlo di nuovo sul tuo server.
Tuttavia, questo sarà esattamente lo stesso del modello di post singolo corrente. Ora puoi iniziare ad apportare modifiche al tuo modello di post singolo personalizzato.
Puoi aggiungere il tuo CSS personalizzato classi, rimuovere le barre laterali, creare un modello a larghezza intera o qualsiasi cosa tu voglia.
Crea modelli di post singoli personalizzati in base alla categoria
Vuoi utilizzare un modello di post singolo personalizzato basato su categorie? Ad esempio, i post nella categoria viaggi possono avere un layout diverso rispetto ai post in fotografia.
Ecco come puoi farlo.
Per prima cosa devi aggiungere questo codice a quello del tuo tema functions.php file o a plug-in specifico per il sito.
/*
* Define a constant path to our single template folder
*/
define(SINGLE_PATH, TEMPLATEPATH . '/single');
/**
* Filter the single_template with our custom function
*/
add_filter('single_template', 'my_single_template');
/**
* Single template function which will choose our template
*/
function my_single_template($single) {
global $wp_query, $post;
/**
* Checks for single template by category
* Check by category slug and ID
*/
foreach((array)get_the_category() as $cat) :
if(file_exists(SINGLE_PATH . '/single-cat-' . $cat->slug . '.php'))
return SINGLE_PATH . '/single-cat-' . $cat->slug . '.php';
elseif(file_exists(SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php'))
return SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php';
endforeach;
}
Questo codice controlla innanzitutto se WordPress richiede un singolo post. In tal caso, indica a WordPress di cercare il modello nella cartella / single / del tema WordPress.
Ora devi aggiungere i file modello definiti da questo codice.
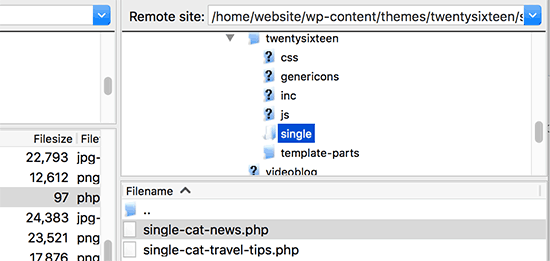
Collegati al tuo Hosting WordPress utilizzando un client FTP o File Manager in cPanel e vai su / wp-content / themes / your-theme-folder /.
All'interno della cartella del tema corrente, devi creare una nuova cartella denominata “single”.
Ora devi aprire questa cartella e creare un nuovo file al suo interno. Vai avanti e dai un nome a questo file single-cat- {category-slug}. Sostituisci {category-slug} con il tuo reale slug di categoria.
Ad esempio, se hai una categoria chiamata “Notizie”, creerai single-cat-news.php file. Se hai una categoria chiamata “Consigli di viaggio”, crea un modello single-cat-travel-tips.php, e così via.

Ora, questi file modello saranno totalmente vuoti. Come punto di partenza, puoi copiare i contenuti del tuo file single.php dalla cartella del tuo tema e incollarli all'interno di ciascuno di questi modelli.
Successivamente, è possibile modificare questi modelli per apportare le modifiche desiderate.
Una volta terminato, puoi visitare il tuo sito Web e visualizzare un post. Utilizzerà il modello creato per la categoria in cui è archiviato questo post.
Ora supponiamo che tu abbia un post archiviato in due categorie Notizie e Consigli di viaggio. WordPress mostrerà automaticamente il modello per “Notizie” perché appare per primo in ordine alfabetico.
D'altra parte, se hai archiviato un post in una categoria e non hai creato un modello per quella categoria, WordPress tornerà al modello single.php predefinito del tuo tema.
Crea un modello di post singolo personalizzato per autori specifici
Supponiamo che tu voglia che i post scritti da un autore specifico appaiano diversi sul tuo sito web. Puoi farlo usando la stessa tecnica che abbiamo mostrato per le categorie.
Per prima cosa dovrai aggiungere questo codice a quello del tuo tema functions.php file o a plug-in specifico per il sito.
/**
* Define a constant path to our single template folder
*/
define(SINGLE_PATH, TEMPLATEPATH . '/single');
/**
* Filter the single_template with our custom function
*/
add_filter('single_template', 'my_single_author_template');
/**
* Single template function which will choose our template
*/
function my_single_author_template($single) {
global $wp_query, $post;
/**
* Checks for single template by author
* Check by user nicename and ID
*/
$curauth = get_userdata($wp_query->post->post_author);
if(file_exists(SINGLE_PATH . '/single-author-' . $curauth->user_nicename . '.php'))
return SINGLE_PATH . '/single-author-' . $curauth->user_nicename . '.php';
elseif(file_exists(SINGLE_PATH . '/single-author-' . $curauth->ID . '.php'))
return SINGLE_PATH . '/single-author-' . $curauth->ID . '.php';
}
Successivamente, devi connetterti al tuo sito Web utilizzando FTP o File Manager in cPanel e quindi andare su / wp-content / themes / your-theme-folder /.
Se non hai già creato una cartella chiamata / single / al suo interno, andiamo avanti e creiamola ora.
All'interno di questa cartella, è necessario creare un modello utilizzando il nome utente dell'autore nel nome del modello. Ad esempio, single-author-johnsmith.php.
Questo modello sarà vuoto, quindi puoi copiare e incollare il contenuto del modello single.php del tuo tema e usarlo come punto di partenza.
Ora puoi visitare il tuo sito Web per visualizzare un post creato dall'autore specifico. Ora utilizzerà il modello creato.
È tutto per ora.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come creare modelli di post singoli personalizzati in WordPress. Puoi anche consultare il nostro articolo su come creare un tema WordPress personalizzato da zero senza scrivere alcun codice.
Se ti è piaciuto questo articolo, ti preghiamo di iscriverti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Il post Come creare modelli di post singoli personalizzati in WordPress è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.