Vuoi creare un modulo Airtable personalizzato per il tuo sito WordPress?
Airtable è uno strumento di gestione dei dati che ti consente di creare app personalizzate basate sui dati. Fondamentalmente, puoi raccogliere dati utilizzando un modulo sul tuo sito Web e utilizzarlo per creare fogli di calcolo, elenco di contatti, calendari di prenotazione e altro.
In questo articolo, ti mostreremo come creare un modulo Airtable personalizzato in WordPress.
Perché creare un modulo Airtable personalizzato in WordPress?
Airtable è uno strumento di gestione dei dati che ti consente di creare app personalizzate basate sui dati. Puoi usarlo per visualizzare meglio i dati raccolti sul tuo sito Web utilizzando i moduli di WordPress.
Ad esempio, è possibile utilizzare i dati del modulo di contatto WordPress in Airtable come a CRM (Customer Relationship Management) attrezzo.
Può anche essere usato per gestire i lead catturato dai tuoi moduli WordPress. Puoi anche usarlo per memorizzare i dati da sondaggi utente sul tuo sito web.
Fondamentalmente, puoi utilizzare i dati raccolti dai moduli di contatto di WordPress in Airtable per creare app, flussi di lavoro e strumenti personalizzati per la tua azienda.
Detto questo, diamo un'occhiata a come facilmente un modulo Airtable personalizzato in WordPress.
Creazione di un modulo Airtable personalizzato in WordPress
Per creare il nostro modulo Airtable personalizzato in WordPress. creeremo prima un modulo di contatto utilizzando WPForms.
È il miglior costruttore di moduli WordPress plug-in sul mercato e consente di creare facilmente qualsiasi tipo di modulo utilizzando una semplice interfaccia di trascinamento della selezione.
Successivamente, collegheremo il nostro modulo a Airtable utilizzando un servizio chiamato Zapier.
Zapier funziona come un ponte per connettere due diverse app senza alcun codice. Puoi usarlo con dozzine di app online, tra cui WPForms e Airtable.
Pronto? Iniziamo.
Creazione del modulo in WPForms
Innanzitutto, è necessario installare e attivare il WPForms collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Nota: per accedere al componente aggiuntivo Zapier per WPForm è necessaria la versione Pro o successiva.
Dopo l'attivazione, vai al WPForms »Impostazioni pagina per inserire la chiave di licenza. Troverai la chiave di licenza sotto il tuo account sul sito Web di WPForms.

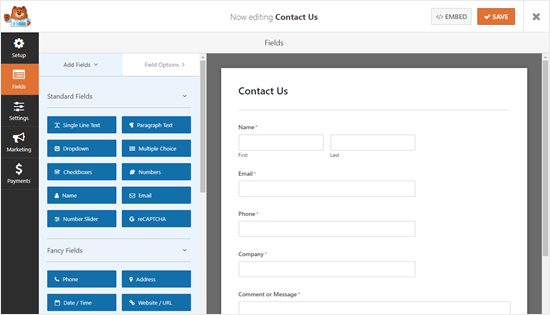
Successivamente, devi visitare il WPForms »Aggiungi nuovo pagina nella dashboard di WordPress. Ciò avvierà l'interfaccia del builder WPForms.
Utilizzeremo un semplice modello di modulo di contatto con due campi aggiuntivi per “Azienda” e “Numero di telefono”.

Una volta impostato il modulo, devi aggiungerlo al tuo Sito Web WordPress. Modifica semplicemente il post o la pagina in cui desideri aggiungere il modulo.
Nella schermata di modifica post, fai clic sul pulsante (+) per aggiungere un nuovo blocco. Successivamente, cerca il blocco WPForms e aggiungilo alla tua area di contenuto.

Per istruzioni dettagliate consultare la nostra guida passo passo su creando un modulo di contatto in WordPress.
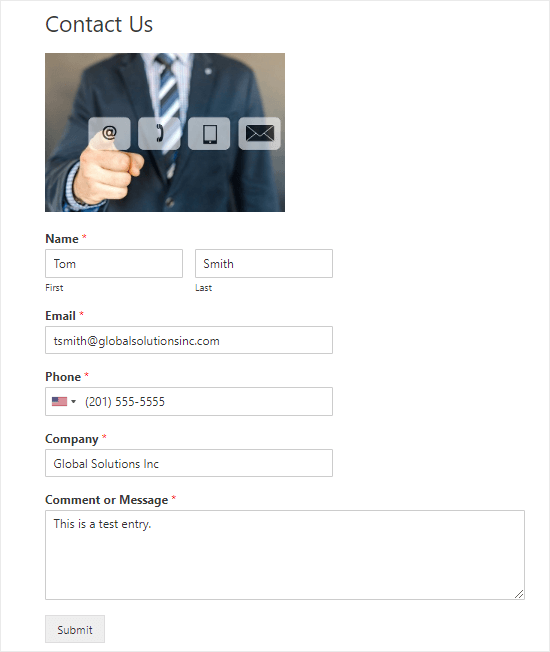
Dopo aver aggiunto il modulo al tuo sito Web, vai avanti e crea una voce di prova. Questo verrà utilizzato per impostare e verificare la connessione tra WPForms e Airtable.
Ecco la nostra voce di prova, con nome, email, telefono, nome della società e un messaggio:

Preparazione alla connessione di WPForms e Zapier
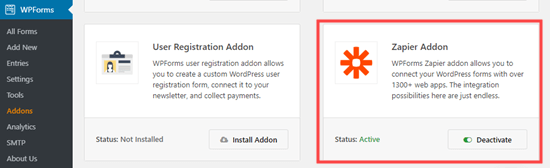
Utilizzeremo Zapier per costruire un ponte tra WPForms e Airtable. Per fare ciò, è necessario installare e attivare il componente aggiuntivo WapForms Zapier.
Nella dashboard di WordPress, vai su WPForms »Componenti aggiuntivi pagina e trova l'addon Zapier. Quindi, vai avanti e installa e attivalo.

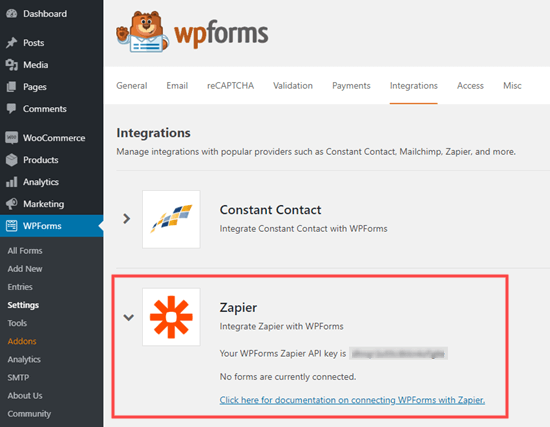
Ora, devi andare al WPForms »Impostazioni» Integrazioni pagina. Fai semplicemente clic sul logo Zapier qui e otterrai la chiave API di Zapier. Questo è necessario per connettere Zapier al tuo account WPForms.

Copia la chiave API in un posto sicuro o mantieni aperta questa scheda, poiché ti servirà nel passaggio successivo.
Preparazione al collegamento di Airtable e Zapier
Ora è necessario preparare Airtable per connettersi con WPForms tramite Zapier. Per fare ciò, è necessaria una chiave API per Airtable. Ciò consente di connettere Airtable con Zapier.
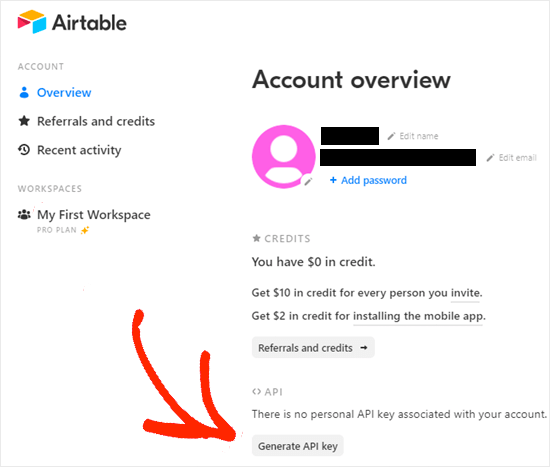
Basta creare un Airtable account o accedi al tuo account esistente. Quindi, fai clic sul pulsante Account in alto a destra. Verrai indirizzato alla pagina del tuo account, dove dovrai solo fare clic sul pulsante “Genera chiave API”

Una volta generata la chiave, devi copiarla e incollarla in un posto sicuro per dopo.
Creazione di Zap per l'invio di dati dal modulo del sito Web a Airtable
Quindi, vai al sito Web di Zapier. Qui, devi creare un account gratuito o accedere al tuo account esistente.
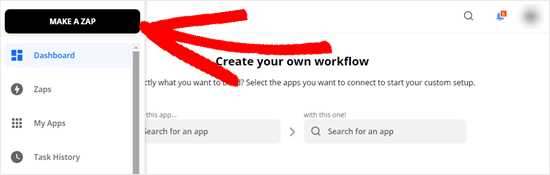
Nella dashboard di Zapier, fai clic sul pulsante “Crea uno Zap” in alto a sinistra per avviare la procedura guidata di configurazione.

Nota: In Zapier, uno “zap” è un processo con un trigger e un'azione. Il nostro trigger sarà qualcuno che compila il modulo e la nostra azione sarà quella di creare un record in Airtable.
Nella parte superiore dello schermo, è necessario assegnare un nome allo zap, quindi è possibile impostare il trigger.
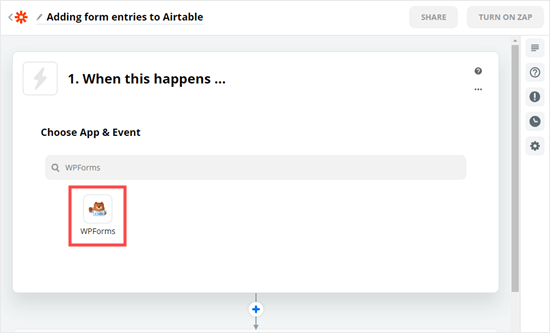
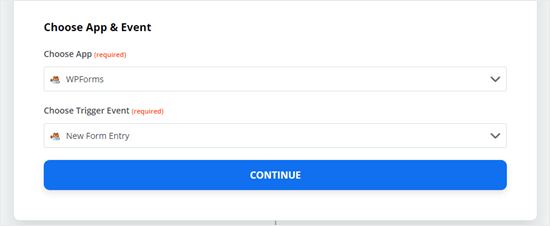
Innanzitutto, nella casella “Scegli app ed evento”, digita “WPForms” nella barra di ricerca. Successivamente, fai semplicemente clic sull'icona WPForms che viene visualizzato:

Ora ti verrà chiesto di scegliere un evento trigger. Lascia questo set su “New Form Entry” e fai clic sul pulsante Continua.

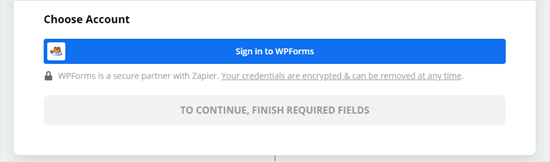
Zapier ti chiederà di accedere a WPForms. Fai clic sul pulsante “Accedi a WPForms” qui:

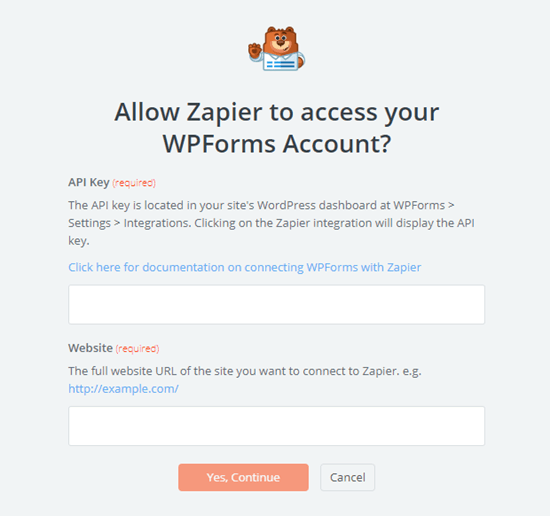
Ora dovresti vedere una finestra popup. Dovrai inserire la chiave API che hai trovato in precedenza più l'URL (nome del dominio) del tuo sito Web:

Una volta fatto, fai clic sul pulsante “Sì, continua” per andare avanti.
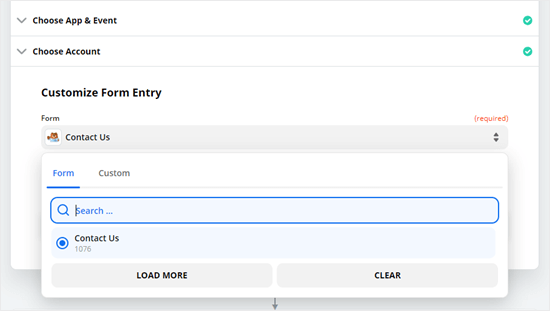
Successivamente, ti verrà chiesto di selezionare il modulo creato in precedenza dall'elenco a discesa.

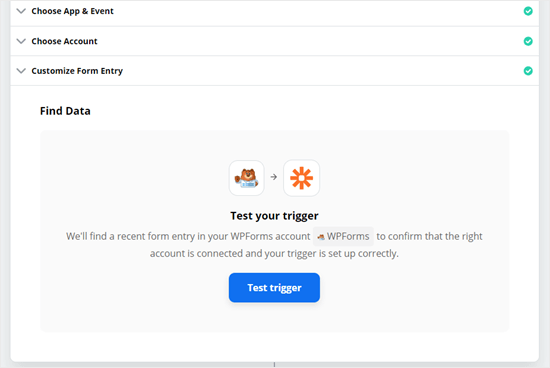
Dopo aver selezionato il modulo corretto, fai clic sul pulsante “Test trigger”.

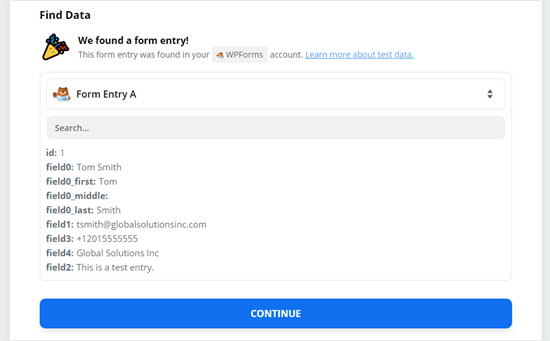
Dovresti quindi visualizzare un messaggio che ti informa che Zapier ha trovato una voce di prova. I dati da questo verranno mostrati sullo schermo:

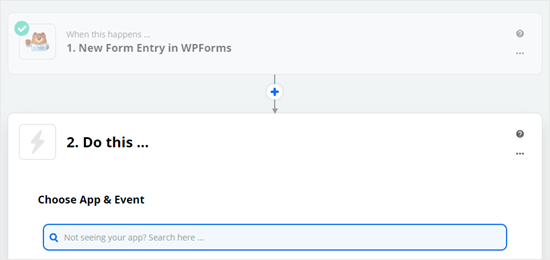
Fai clic sul pulsante “Continua” per proseguire. Ora sei nella parte Azione di Zap, dove devi scegliere la tua seconda app.

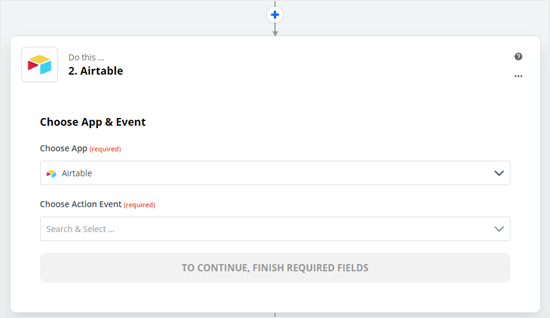
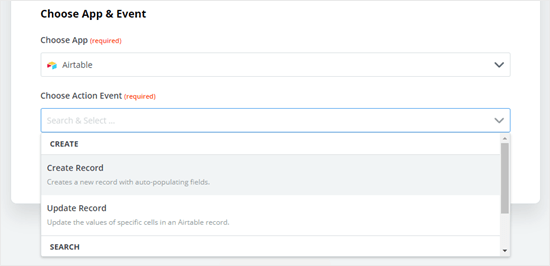
Basta digitare Airtable nel menu a discesa e selezionarlo. Quindi, vedrai il menu a discesa per la scelta di un evento di azione:

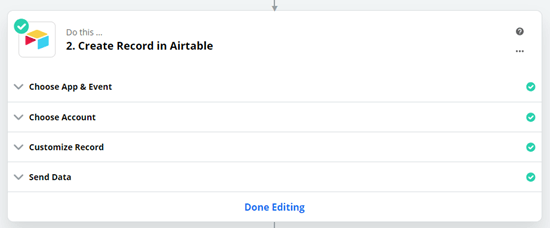
L'evento d'azione è semplicemente quello che vuoi che accada quando qualcuno compila il modulo sul tuo sito. Devi selezionare “Crea record” qui:

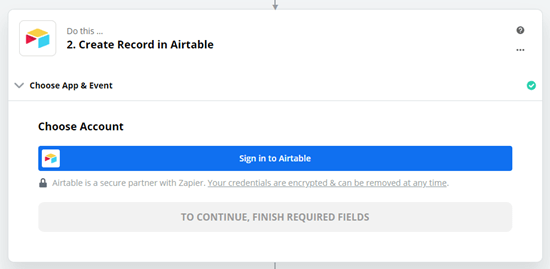
Ora, Zapier ti chiederà di accedere a Airtable. Fai clic sul pulsante “Accedi alla tabella” e quindi accedi.

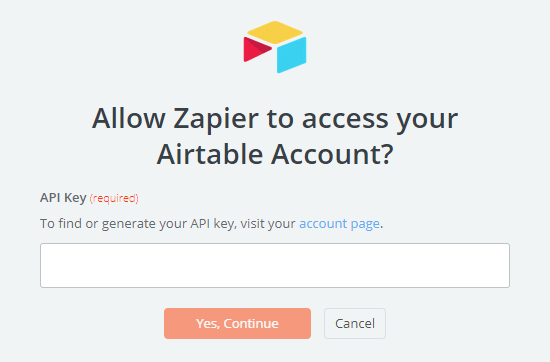
Ora devi inserire la chiave API Airtable ottenuta in precedenza:

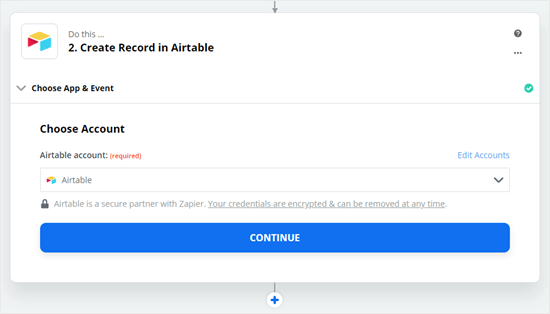
Ora vedrai un pulsante Continua. Basta fare clic qui per continuare a fare lo zap.

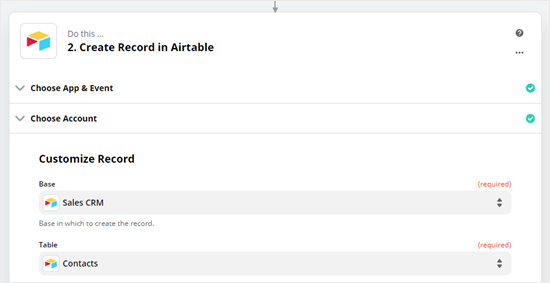
Successivamente, devi selezionare la tua Base, che è l'abbreviazione di “database”. Devi anche scegliere il tuo tavolo. Utilizzeremo il nostro CRM delle vendite come base e aggiungeremo i nostri nuovi contatti alla tabella Contatti:

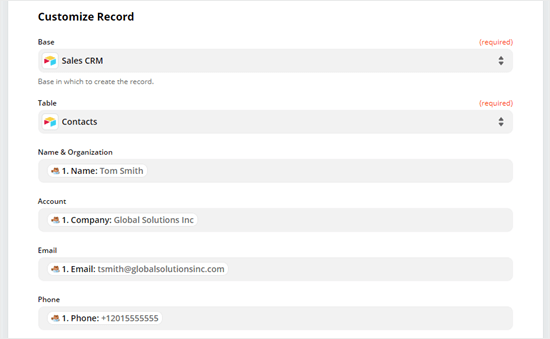
Ora devi dire a Zapier quali campi del modulo WPForms devono corrispondere a quali colonne nella tabella Airtable.
Per tutti i campi applicabili, selezionare semplicemente il campo corretto utilizzando i dati del test:

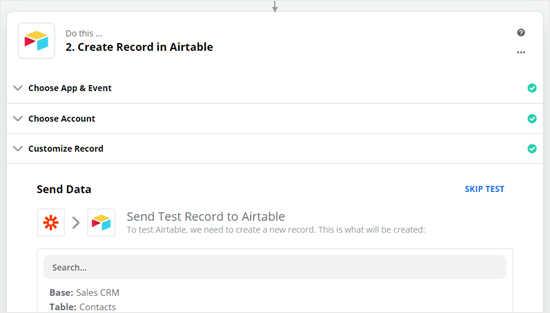
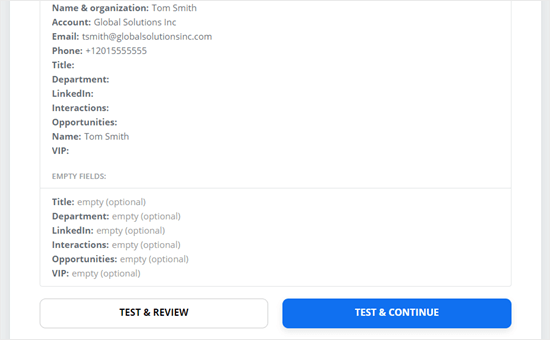
Al termine, fai clic sul pulsante “Continua” per continuare. Zapier ora ti chiederà di inviare un record di test a Airtable, usando i tuoi dati di test. Vedrai un'anteprima dei dati.

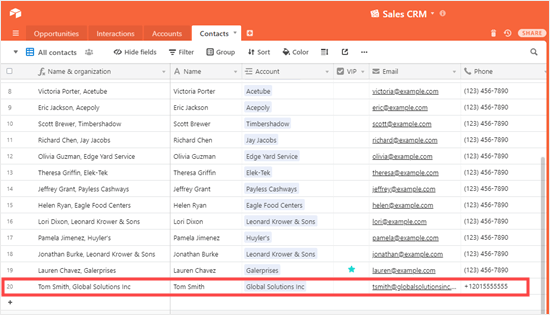
Fai clic sul pulsante “Prova e continua”. Questo invierà i dati del test alla tabella scelta in Airtable, creando un nuovo record:

Ora, devi semplicemente fare clic sul pulsante “Modifica completata” per terminare la creazione dello zap.

Potresti voler ricontrollare che il record sia stato correttamente aggiunto ad Airtable. Per fare ciò, vai semplicemente sul tuo account Airtable, apri la base CRM di vendita, quindi la tabella Contatti e controlla i dati del test.

Se devi modificare qualcosa, torna al passaggio “Personalizza record” e modifica i dati che vanno in quale colonna della tabella.
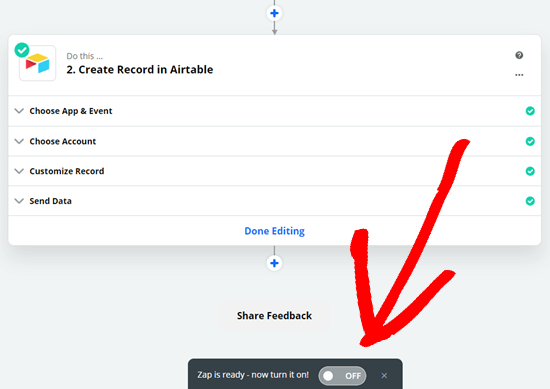
Il passaggio finale è accendere Zap facendo clic sul dispositivo di scorrimento nella parte inferiore dello schermo.

Il tuo zap è ora in esecuzione. Tutte le voci del modulo tramite il modulo collegato verranno aggiunte alla tabella Airtable selezionata.
Speriamo che questo articolo ti abbia aiutato a imparare come creare un modulo Airtable personalizzato in WordPress. Per andare oltre con la crescita della tua attività, consulta le nostre guide su migliori servizi telefonici aziendali e il migliori plug-in per siti Web aziendali.
Se ti è piaciuto questo articolo, ti preghiamo di iscriverti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Il post Come creare un modulo Airtable personalizzato in WordPress è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.