Vuoi visualizzare i link di navigazione breadcrumb sul tuo sito WordPress?
La navigazione Breadcrumb è un sistema di navigazione secondario che indica agli utenti dove si trovano su un sito Web rispetto alla homepage.
In questo articolo, ti mostreremo come visualizzare i collegamenti di navigazione breadcrumb in WordPress.
Cos'è la navigazione Breadcrumb e perché ne hai bisogno?
Navigazione breadcrumb è un termine usato per descrivere un menu di navigazione gerarchico presentato come una scia di collegamenti. Viene spesso utilizzato come navigazione secondaria che consente agli utenti di accedere alla gerarchia di pagine del sito Web.

I collegamenti di navigazione breadcrumb sono diversi da quelli predefiniti Menu di navigazione sistema in WordPress.
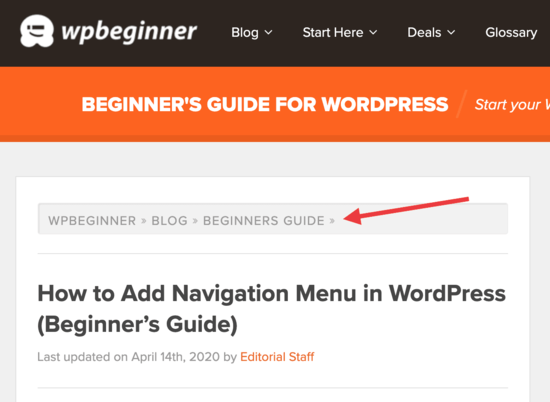
Lo scopo della navigazione breadcrumb è aiutare gli utenti a navigare nel tuo sito web. Aiuta anche i motori di ricerca a comprendere la struttura e la gerarchia dei collegamenti in una pagina Web.
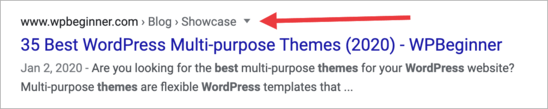
I motori di ricerca come Google hanno iniziato a mostrare il pangrattato insieme al titolo della pagina nei risultati di ricerca. Ciò offre al tuo sito Web maggiore visibilità nei risultati di ricerca e aumenta la percentuale di clic.

Detto questo, diamo un'occhiata a come aggiungere collegamenti di navigazione breadcrumb in WordPress.
Aggiungi navigazione Breadcrumb con il plugin Breadcrumb NavXT
Questo è di gran lunga il modo più semplice per aggiungere la navigazione breadcrumb al tuo sito WordPress. È flessibile, facile da usare e ha più opzioni di quanto tu possa immaginare. Vedere perché utilizziamo Breadcrumb NavXT su WPBeginner.
La prima cosa che devi fare è installare e attivare il Breadcrumb NavXT collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
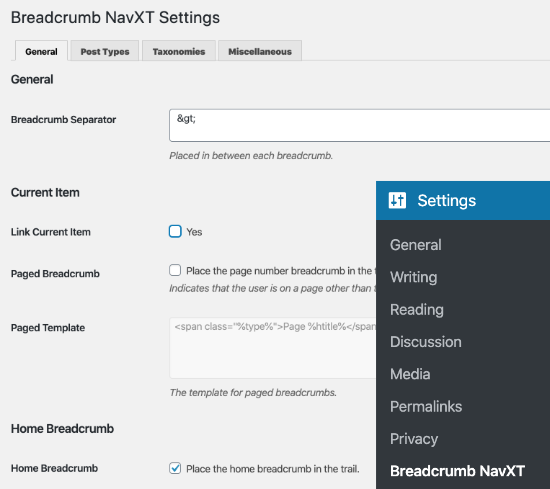
Dopo l'attivazione, è necessario visitare il Impostazioni »Breadcrumb NavXT pagina per configurare le impostazioni del plugin.

Le impostazioni predefinite dovrebbero funzionare per la maggior parte dei siti Web. Tuttavia, è possibile personalizzare le impostazioni in base alle esigenze.
La pagina delle impostazioni è divisa in diverse sezioni. Nella scheda delle impostazioni generali, puoi definire il comportamento globale del plug-in sul tuo sito.
Consente di modificare il modello dei collegamenti di navigazione breadcrumb. Noterai anche che usano questi modelli di link Schema.org parametri nel tag link.
La scheda Tipi di post in Impostazioni plug-in consente di impostare collegamenti breadcrumb per post, pagine e qualsiasi altro tipi di post personalizzati.
Puoi scegliere come visualizzare la gerarchia dei post. Per impostazione predefinita verrà utilizzato il plug-in Titolo del sito> Categoria> Titolo post. È possibile sostituire categorie con tag, date o post parent.
Il tassonomie e le schede degli autori hanno modelli simili per i collegamenti di navigazione breadcrumb.
Non dimenticare di fare clic sul pulsante Salva modifiche per memorizzare le modifiche.
Mostrando Breadcrumb NavXT sul tuo sito web
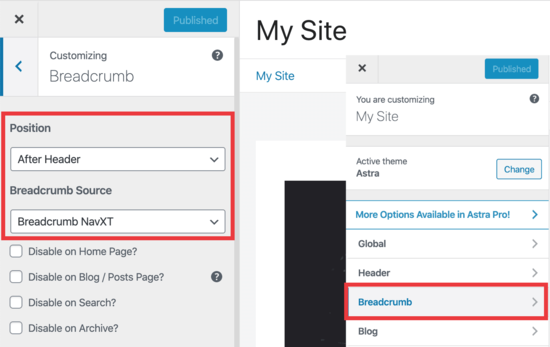
Per visualizzare il pangrattato sul tuo sito, devi prima andare su Aspetto »Personalizza. Da lì, sceglierai dove vuoi che il tuo pangrattato sia visualizzato in Posizione cadere in picchiata.
Nel Fonte Breadcrumb, dovrai scegliere “Breadcrumb NavXT”.

Questo è tutto per questo passaggio. Ora puoi visitare il tuo sito Web e vedere i collegamenti di navigazione breadcrumb visitando qualsiasi post o pagina.
Aggiunta di collegamenti di navigazione Breadcrumb tramite il plugin Yoast SEO
Se stai già utilizzando il plug-in Yoast SEO, puoi utilizzare la loro funzione di navigazione Breadcrumb integrata, sebbene abbia funzionalità limitate rispetto al plug-in BreadcrumbNavXT.
La prima cosa che devi fare è installare e attivare il Yoast SEO collegare. Abbiamo una guida passo-passo completa su come installare e configurare il plugin Yoast SEO per WordPress.
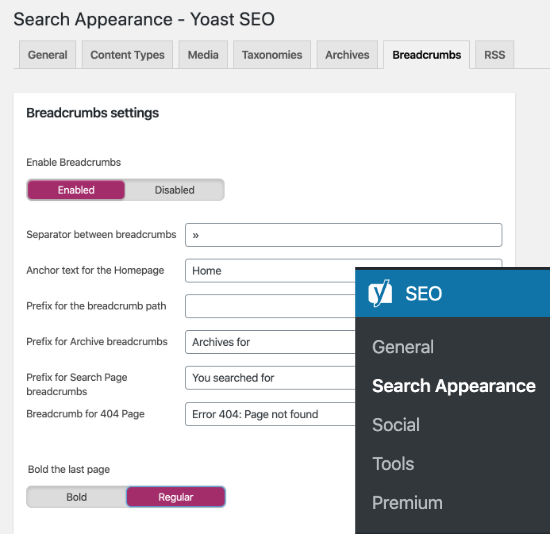
Dopo l'attivazione, è necessario andare al SEO »Cerca Aspetto» Pangrattato pagina e selezionare l'opzione “Abilita breadcrumb”.

Una volta selezionata, troverai diverse opzioni per modificare la modalità di visualizzazione del pangrattato sul tuo sito. Le impostazioni predefinite dovrebbero funzionare per la maggior parte, tuttavia, sentiti libero di cambiare qualsiasi cosa tu voglia.
Al termine, fai clic sul pulsante Salva modifiche per memorizzare le impostazioni.
Mostra la navigazione Breadcrumb di Yoast sul tuo sito
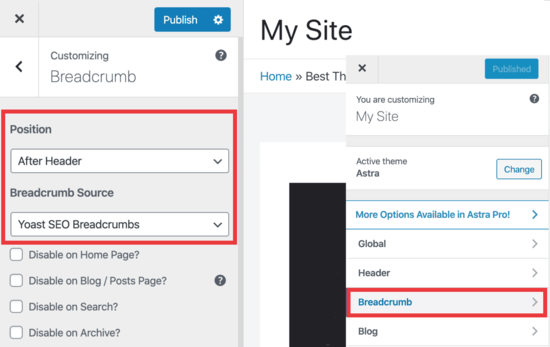
Per visualizzare il pangrattato sul tuo sito, per prima cosa vai a Aspetto »Personalizza. Da lì, sceglierai dove vuoi che il tuo pangrattato sia visualizzato in Posizione cadere in picchiata.
Nel Fonte Breadcrumb, scegli “Yoast SEO Breadcrumbs”.

È tutto. Ora puoi visitare il tuo sito Web per vedere la tua navigazione breadcrumb in azione.
Speriamo che questo articolo ti abbia aiutato a imparare come visualizzare i collegamenti di navigazione breadcrumb in WordPress. Potresti anche voler vedere il nostro massimo Guida SEO di WordPress per migliorare le classifiche e la nostra guida passo passo su come creare una newsletter via email per far crescere il tuo traffico.
Se ti è piaciuto questo articolo, ti preghiamo di iscriverti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Il post Come visualizzare i collegamenti di navigazione Breadcrumb in WordPress è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.