Parte 1: elementi modulo, input ed etichetta
I moduli Web HTML hanno guadagnato molta trazione negli ultimi anni poiché il World-Wide-Web è diventato sempre più interattivo. I moduli HTML vengono utilizzati per raccogliere l’input dell’utente. L’input dell’utente viene spesso inviato a un server per l’elaborazione. A volte viene impiegato anche JavaScript lato client per migliorare l’esperienza dell’utente. In questa breve serie sui moduli HTML, acquisiremo familiarità con i controlli dei moduli creandone uno che accetti i dettagli di contatto dell’utente per l’iscrizione alla newsletter o l’iscrizione al sito. In questo articolo impareremo come utilizzare gli elementi Form, Input ed Label. Nella Parte 2, tratteremo i controlli Seleziona, Casella di controllo e Pulsante. Da lì, impareremo come utilizzare CSS e JavaScript per migliorare il nostro modulo.
Il ruolo di CSS e JavaScript nei Web Form
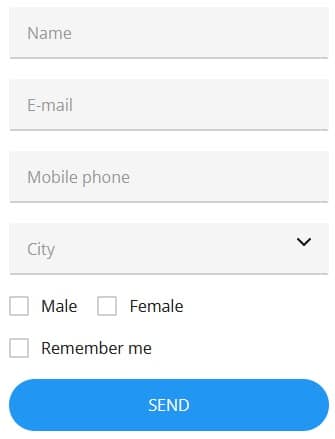
In questo tutorial, lavoreremo principalmente con l’HTML, che determina gli elementi costitutivi grezzi del modulo, che è solo un pezzo del puzzle. Inoltre, CSS può essere impiegato per migliorare l’aspetto della forma. Per illustrare, ecco il modulo che creeremo così come appare senza lo stile CSS:
Confrontalo con la forma stilizzata!

JavaScript svolge anche un ruolo per eseguire azioni come convalida dell’input, modificare i dati in risposta alle selezioni dell’utente e molto altro ancora.
Leggi: Introduzione ai moduli HTML5.
Come utilizzare l’elemento
Gli elementi e
L’HTML element è l’elemento del form più utilizzato. Forse è perché può definire diversi tipi di controllo, a seconda del genere attributo. Ad esempio, per visualizzare un campo di immissione di testo a riga singola, possiamo impostare il tipo su “testo”. È anche l’impostazione predefinita, se non viene fornito alcun tipo.
Il primo campo del nostro modulo è un input di testo:
<div class="form-group"> <div class="form-input js-form-input"> <label class="form-input__label">Name</label> <input class="form-input__input" type="text" value="John Doe"> </div> </div>
C’è molto markup in più per lo stile CSS; senza tutto ciò, fondamentalmente hai un’etichetta e l’input di testo:
<label>Name</label> <input type="text" value="John Doe">
Il
Per farlo, il per attributo del
<input type="checkbox" id="check1"> <label for="check1" style="background-color: yellow">Click me to toggle the checkbox</label>
Provalo qui sotto!
Puoi anche avvolgere il
<label for="check2" style="background-color: yellow">Click me to toggle the checkbox <input type="checkbox" id="check2"> <label/>
Ecco come appare:
Inserimento di testo specializzato in moduli HTML
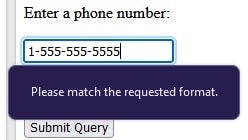
Poiché i moduli HTML sono diventati sempre più sofisticati, alle specifiche HTML sono stati aggiunti nuovi e più specializzati controlli dei moduli. Caso in questione, il tipo di email. Come ogni sviluppatore Web esperto può attestare, la convalida degli indirizzi e-mail è una sfida! Campi di input definiti con digita = “e-mail” vengono convalidati automaticamente all’invio del modulo. Un campo email può anche consentire più indirizzi email includendo l’attributo “multiple”. Ecco un esempio di messaggio che vedresti quando tenti di inviare un indirizzo email formattato in modo errato:

Il secondo campo nel nostro modulo è un campo email. Ecco il markup per questo:
<div class="form-group"> <div class="form-input js-form-input"> <label class="form-input__label">E-mail</label> <input class="form-input__input" type="email" value="[email protected]"> </div> </div>
E ancora senza tutti i DIV e le classi di stile aggiuntivi:
<label>E-mail</label> <input type="email" value="[email protected]">
Un altro tipo specializzato di input di testo convalida i numeri di telefono. Come gli indirizzi e-mail, i numeri di telefono hanno variazioni praticamente illimitate. Per coprire questi, il telefono type accetta un attributo pattern per definire un formato di numero di telefono valido. Il modello è fondamentalmente un’espressione regolare che definisce quali cifre sono accettabili e quante possono essere raggruppate insieme. Ecco un esempio:
<label for="phone">Enter your phone number:</label>
<input type="tel" id="phone" name="phone" pattern="[0-9]{3}-[0-9]{2}-[0-
Come il tipo di email, i campi con tipo=”tel” sono convalidati al momento dell’invio del modulo. Ecco un esempio di messaggio di convalida:

Il terzo campo del nostro modulo accetta il numero di telefono dell’utente:
<div class="form-group">
<div class="form-input js-form-input">
<label class="form-input__label">
Ecco il markup del campo di base:
<label>Mobile phone</label> <input type="tel">
Leggi: Come creare un modulo dinamico in WordPress.
Andando avanti
Se guardi il modulo compilato su codepen.io, noterai che ci sono alcune discrepanze tra esso e il tuo modulo HTML di base. Ciò è dovuto ai miglioramenti CSS e JavaScript. Per ora, provalo ed esplora tutto il codice sorgente. Alla fine di questa serie, saprai esattamente cosa fa cosa.
