Rilasciato ieri, Gutenberg 11.7 è una delle uscite più eccitanti che abbiamo avuto da un po’ di tempo. Le iterazioni del sistema Global Styles continuano a stupire. L’esperienza di navigazione più leggera semplifica l’aggiunta di collegamenti e un controllo della spaziatura per il blocco Colonne ha fornito uno dei miei più vecchi elementi della lista dei desideri.
Il blocco del logo del sito supporta i filtri a due tonalità, portandolo alla pari con altri blocchi relativi all’immagine. Inoltre, gli autori di temi possono imposta il filtro predefinito tramite loro theme.json File.
Ci sono molti altri cambiamenti da amare, come il refresh design del selettore gradiente e controlli tipografici per blocchi di navigazione post. Il controllo di allineamento del blocco nella barra degli strumenti ora mostra anche un Opzione “Nessuno”. Ciò dovrebbe rendere più semplice per gli utenti il ripristino da una scelta precedente.
Esperienza di navigazione più leggera
La creazione di menu di navigazione è sempre stata una delle esperienze frustranti all’interno del sistema a blocchi. I miglioramenti iterativi lo hanno reso migliore, ma l’effettivo processo di aggiunta dei collegamenti è stato doloroso, almeno fino al lancio di Gutenberg 11.7 ieri.
Nelle precedenti iterazioni del blocco, gli utenti dovevano seguire un processo in due fasi per aggiungere qualsiasi voce di menu. Questo è stato un problema che ho chiamato in causa Round #9 del programma di sensibilizzazione FSE:
Questa fase di test richiede l’aggiunta di più collegamenti di pagina sia come voci di primo livello che come voci di sottomenu. Quando faccio clic sul pulsante + per aggiungere un collegamento, il mio primo istinto è cercare la pagina stessa. Tuttavia, il campo disponibile è una ricerca di blocco piuttosto che una ricerca di pagina.
Nell’ultima versione del plugin, facendo clic su + L’icona consente agli utenti di cercare o digitare direttamente un URL. Non c’è bisogno di capire quale blocco (ad esempio, Pagina, Post, Personalizzato, ecc.) inserire per primo. Questo cambiamento fa parte di uno sforzo continuo per creare a esperienza di navigazione più leggera.
Sebbene l’esperienza di aggiunta dei link fosse molto migliore, inizialmente non riuscivo a capire come aggiungere un semplice link alla home page senza digitare l’URL completo. La digitazione di “home”, “index” o un semplice carattere “/” non è riuscita.
Dopo aver realizzato che la ricerca precedente non funzionava, ho provato altre pagine del sito conosciute. Post, pagine, categorie e tag hanno funzionato senza problemi. Tuttavia, non sono riuscito a recuperare gli URL dell’archivio autore/utente tramite il campo di ricerca.
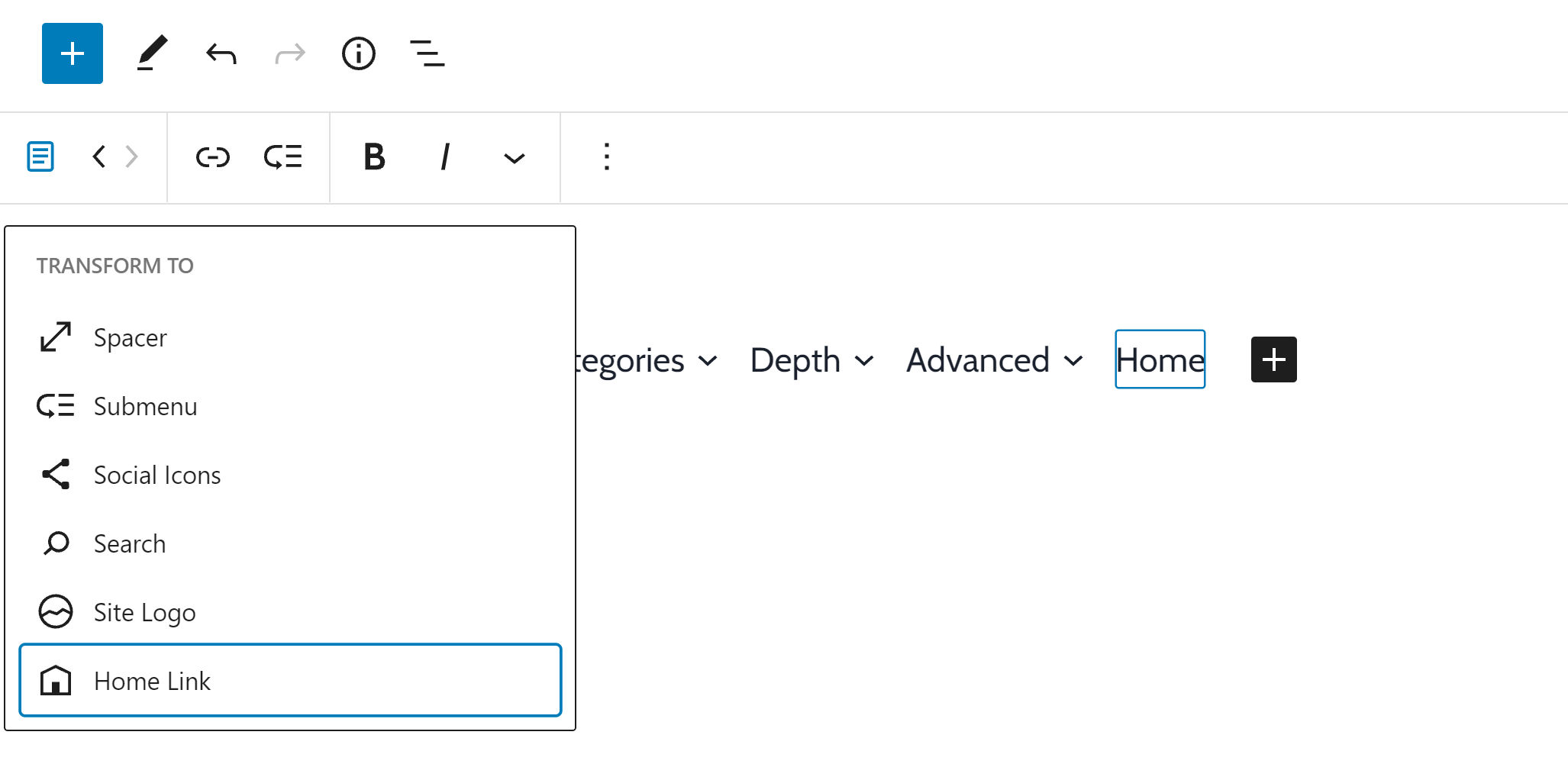
C’è un posto per aggiungere un collegamento alla home page, e cioè trasformando la voce di menu in un blocco Home Link facendo clic sulla sua icona nella barra degli strumenti. Sono disponibili anche altri blocchi per questo processo di trasformazione, come le icone social, il logo del sito e altro.

Nel complesso, questo è un miglioramento tanto necessario per l’esperienza utente del blocco di navigazione. Probabilmente si avvicina alla regola 80/20 quando si decide come implementare una funzione.
Crea nuove pagine dall’inseritore di link

L’esperienza utente per l’aggiunta di collegamenti è stata uno dei punti salienti dell’editor di blocchi di quest’anno. Nel mese di giugno, Gutenberg 10.9 ha introdotto anteprime URL ricche, che sono arrivate in WordPress 5.8. Nell’ultima versione del plugin, gli sviluppatori hanno fatto un salto di qualità.
Gli utenti possono ora direttamente creare nuove pagine quando si aggiungono collegamenti. In precedenza, gli utenti potevano ottenere questa impresa solo aggiungendo elementi all’interno del blocco di navigazione. Ora è disponibile per i collegamenti aggiunti ovunque.
attenzione al divario

Gli utenti possono ora controllare completamente lo spazio tra le colonne tramite il nuovo Opzione spaziatura blocco. Sapevo che sarebbe arrivato… alla fine. Che ci siano voluti tre anni dal rilascio dell’editor di blocchi perché accadesse davvero è stato doloroso. Ero ancora uno sviluppatore di temi e plugin a tempo pieno quando l’ho aggiunto alla mia lista dei desideri. Concesso, supporto CSS flexbox per gap allora non era molto diffuso, ma nel frattempo avremmo potuto comunque cavarcela con margini alla vecchia maniera.
Sono solo felice che la funzionalità tanto attesa sia finalmente arrivata. Ora posso iniziare a eliminare gradualmente gli stili di blocco personalizzati che stavo usando per replicarlo.
La funzione funziona in aggiunta alla funzione block gap con cui è stata fornita per la prima volta Gutenberg 11.4. Gli autori del tema potrebbero dover apportare modifiche se hanno scritto codice personalizzato per controllare la spaziatura tra le colonne.
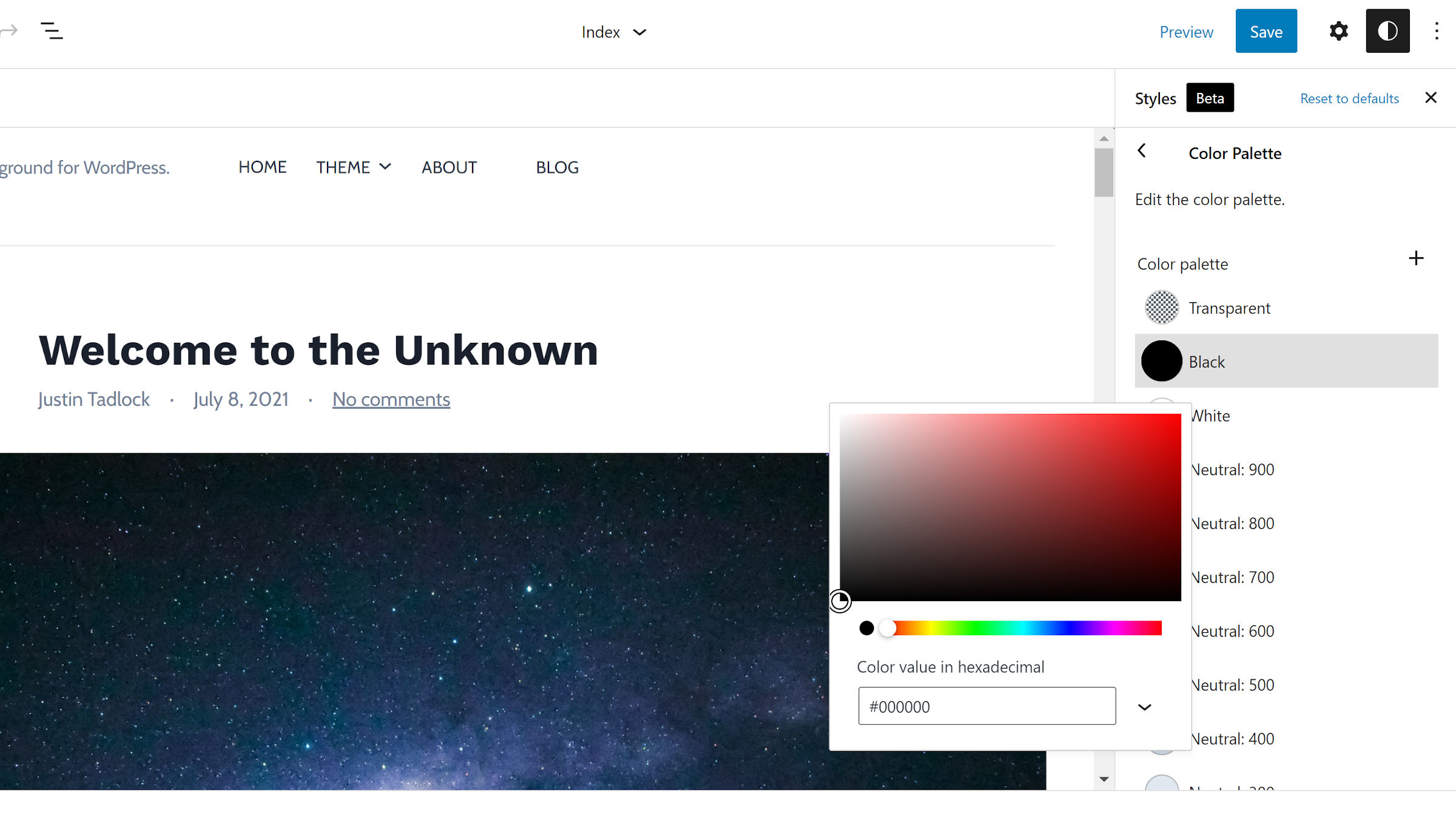
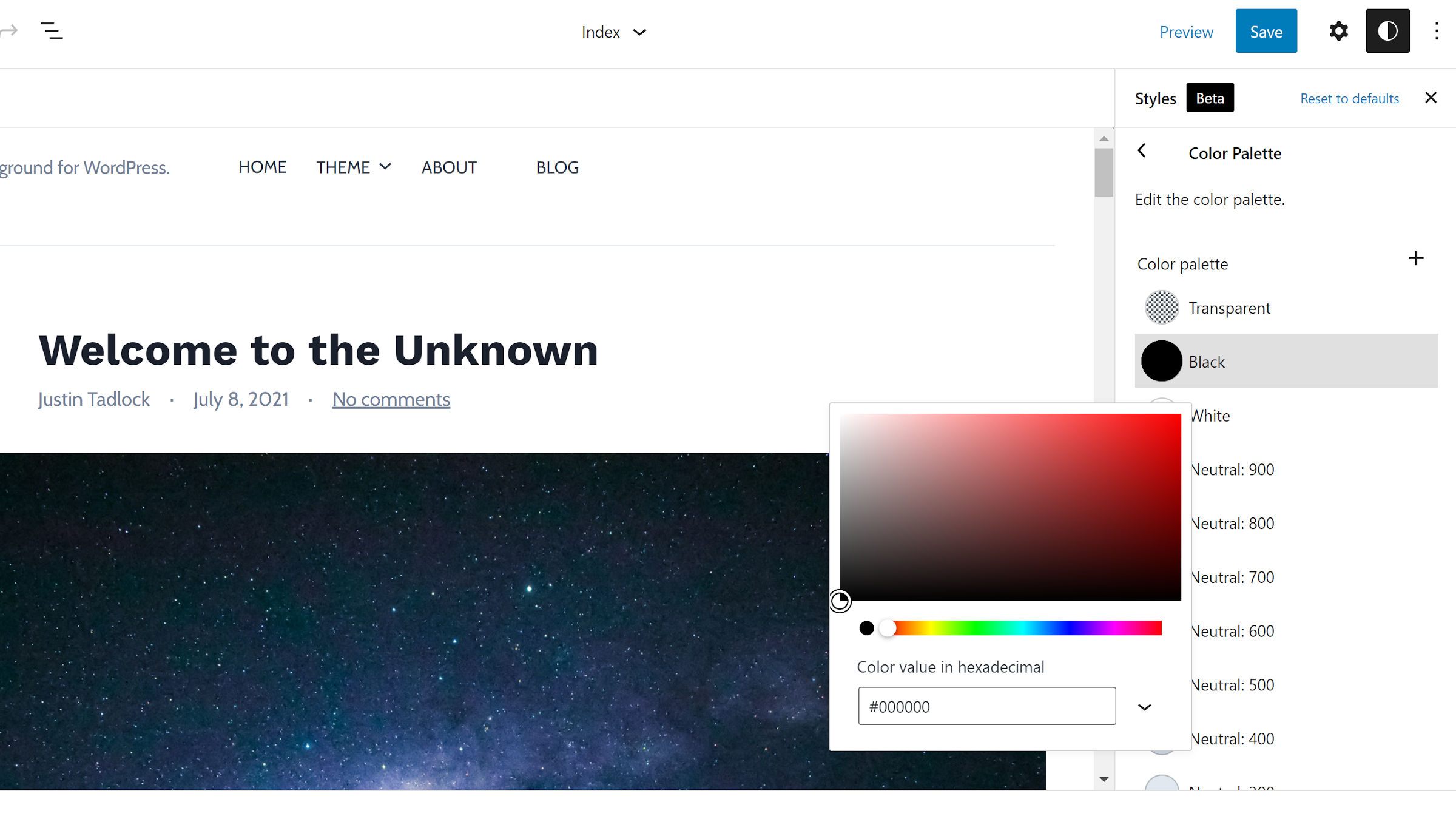
Stili globali e tavolozze dei colori
C’è una spinta per migliorare la prossima funzione Stili globali, che potrebbe atterrare in WordPress 5.9 entro quest’anno. I collaboratori di Gutenberg hanno fatto passi da gigante nel migliorare l’esperienza, costruendo la sua navigazione revisionata in versione 11.6 del plugin.
Il cambiamento di interfaccia più notevole in questa versione è il nuovo Sezione della tavolozza dei colori.

Invece di far cadere la tavolozza sotto le opzioni di colore, ora è in primo piano e al centro. Questa è una funzionalità che alla fine consentirà agli utenti di personalizzare i propri siti. La decisione di concentrarsi su questa parte dell’interfaccia utente è benvenuta.
Dopo aver aperto la sezione della tavolozza, gli utenti possono modificare i colori definiti dal tema o fare clic su + icona per crearne di nuovi. Questi colori verranno tutti visualizzati come opzioni negli editor del blocco e del sito.

Gli utenti dovrebbero anche vedere la sezione Layout al livello principale della barra laterale Stili globali. ora possono regolare l’imbottitura per l’intero sito.
Sto ancora riscontrando un errore quando provo a regolare la tipografia a livello di root. Questo è stato un problema che ho notato per la prima volta con Gutenberg 11.6.
Vorrei che la sezione Blocchi del pannello Stili globali mostrasse le icone per i singoli blocchi. Con dozzine di blocchi, è difficile scorrere l’elenco.

Un altro miglioramento, in particolare se rinunciamo alle icone, sarebbe quello di alfabetizzare l’elenco.